ワードプレスはもう嫌!みうおすすめCMSランキング5選

あなたはワードプレスに不満はありませんか?
みうはワードプレスに不満があります。
・ハッカーのターゲットにされやすい。
・覚えることが多い。
・レンタルサーバー代が高く付く。
このnoteではワードプレスの代わりになるCMSとその使い方をランキング形式で5つ紹介しています。
ワードプレスに不満がある方には、ぜひ読んでほしい。
こんにちはSEO研究家のみうです。日々SEO対策の研究をしています。
ですが、今回はSEO対策ではなく、みうおすすめCMSの紹介になります。
CMSと言えばワードプレス。みうはワードプレスにハマっていました。昔は。
ワードプレスの主要なプラグインは全部試しましたし、誰も紹介していないマイナーなプラグインも試しました。有料のテンプレートは買ったことはありませんが、さまざまな無料のテンプレートを試しました。
しかし、ある事件をきかっけにワードプレスが嫌いになりました。
ある日のことです。
みうが運営しているワードプレスにアクセスすると「トロイの木馬が検出されました」とウイルス対策ソフトが反応したのです。おそらく無料のテンプレートにウイルスが仕込まれていたのではないかと考えています。
ワードプレスはたくさんの人が使っているのでハッカーのターゲットになっているんですね。
参考:
今日から旅行なんだけど、コアアップデートに被弾した上に、ついでに購入サイトの一つが昨日くらいからクラッキングされてた( ;∀;)天罰か?
— エス (@esu002) September 26, 2019
もう面倒だから復旧業者に丸投げする。たぶんプラグインの更新を怠っていたからだと思う。超反省。更新大事。かなしみ。おやすみ。
今日はワードプレスにバックドアを仕掛けられ自分のサイトをなんか知らないサイトに書き換えられました🤔
— 南 拓也@ノルマは1日5000文字 (@takkun_takuya) September 18, 2019
サーバーを除くとなんか見たことないファイルがたくさんあって気持ち悪かったです😵
たぶんプラグインから入られてます。ワードプレス入れ替えて復旧しました。#今日の報告 pic.twitter.com/a9eYW6EWmn
他にもワードプレスには不満があります。
・次々と魅力的なプラグインやテンプレートが出てきたり、アップデートで仕様変更になるなど、覚えることが多い。
・ワードプレスを使うためにはMySQLが必要。MySQLが付いているレンタルサーバーは高い。
みうは毎日twitterで情報収集をしていますが、ワードプレスのお勧めプラグインやテンプレートの紹介記事がしょっちゅう流れてきます。しかし、そういう記事をいくら読んでもお金にならないんですね。
収入を増やすためにもっとも効果的なことは記事を増やすことです。もっと記事を書くことに集中したい。
そう思ってはてなブログを使っていたこともありました。
参考:
はてなとかの無料ブログの何がいいって「出来ることが限られてる」こと。
— へきさや🛫旅ブロガー (@hekisaya) November 13, 2019
レンサバ+WPだとテーマもプラグインもスキンも選び放題…とコンテンツ以外に力や興味が向きがち。
その点、記事執筆に集中できる無料ブログはガンガン書き殴るのにおすすめ。
CSSいじってる暇あったら記事書いた方がいいよ
しかし、はてなブログはSEOに弱くなりました。
ワードプレスは嫌、はてなブログもダメ。
ではどうすればいいのか?
代わりに使えるCMSを見つければいいんです。そこで今回理想のCMSを探して回りました。
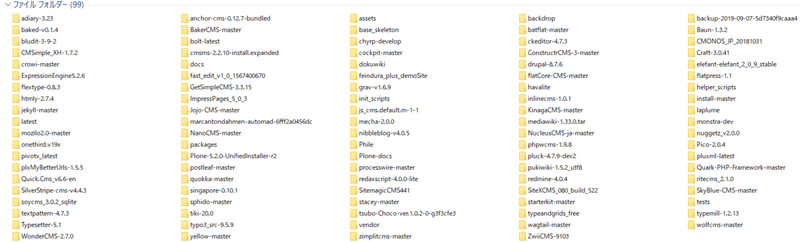
みうが試してみたCMSの残骸です。その数99つ。

中にはMYSQLが必要だったり、インストールの仕方が分からなかったり、使い方が分からないCMSもありました。
そんなみうでも使いこなせたCMSだけ紹介しています。紹介しているCMSはたった5つですが、99つのCMSの中から5つを選んでいます。
かつ次の2つの条件を満たすCMSに絞って紹介しています。
・インストール型CMS
レンタルサーバーにアップロードしてインストールするタイプのCMSのみ紹介。
・MySQL不要
MySQLがいらないCMSのみ紹介。レンタルサーバー代を安くあげることができます。ロリポップのエコノミープラン(月額100円)で動くことを確認済。
このnoteを読んでいる人は、おそらくエックスサーバーを使っている人が多いのではないかと推測しています。
エックスサーバーの料金は月額1000円、ロリポップのエコノミープランは月額100円。エックスサーバーからロリポップのエコノミープランに乗り換えれば料金を1/10に抑えることができます。
ついでに言うと、レンタルサーバーはロリポップ、ドメインはムームードメインにすればどちらもおさいぽが使えます。おさいぽにチャージしておけば払い忘れがなくなります。
みうおすすめのCMSを使うメリットが分かりましたね。
【注意】
このnoteで紹介しているCMSを使うためには「FTPアップロードができる」「.htaccessを設置できる」「圧縮ファイルを解凍することできる」などの知識が必要です。これらの知識については解説していないので、知らない方は、ご自分で学習してください。
みうが選んだおすすめCMSは以下の通りです。
5位:FlatPress
4位:Bludit
3位:wondercms
2位:Typesetter
番外編:ムーバブルタイプ、ScribeFire、HPE
1位:秘密
1位のCMSとその使い方だけ有料になります。
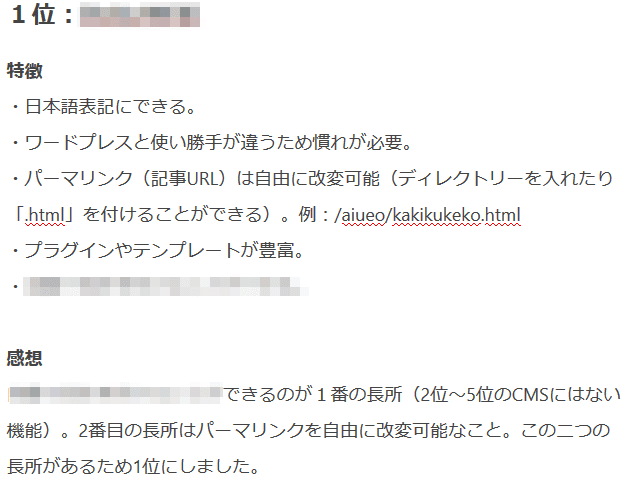
1位のCMSを少しだけ紹介します。

一部モザイクをかけました。1位のCMSはSEO対策に効果的なある機能が使えます。
もう少し特徴を挙げると
・海外では割と有名らしい。日本ではマイナー。
・日本のレンタルサーバーで自動インストールに加えているところはたぶんない。
5位:FlatPress
特徴
・日本語表記にできる。
・直感的に操作できる。
・記事URLが長く、変えることができない。
感想
以前、ワードプレスが使えないレンタルサーバーには、FlatPressをインストールしてサテライトブログとして使っていました。しかし、今はサテライトに使うのならもっといいCMSがあります。
FlatPressのダウンロードから使い方まで
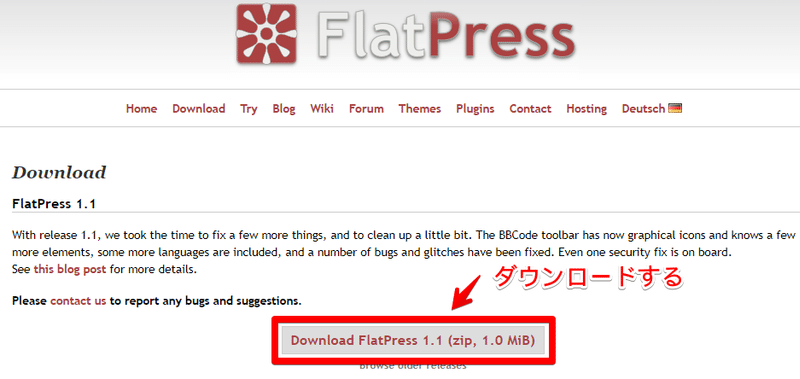
公式サイトから本体をダウンロードして解凍します。

https://www.flatpress.org/download
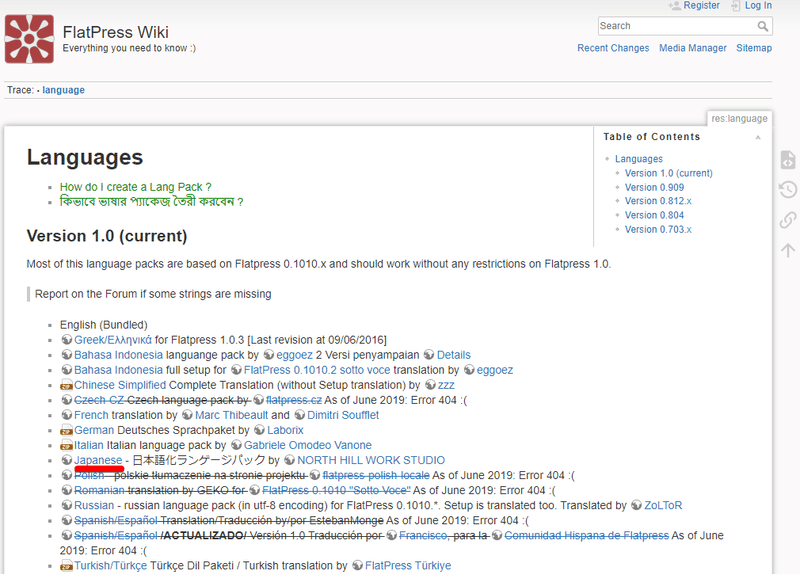
日本語表記にしたいので、日本語化ランゲージパックをダウンロードして解凍します。

https://wiki.flatpress.org/res:language
日本語化ランゲージパックの内容物
「fp-defaults」
「fp-interface」
「fp-plugins」
「setup」
をFlatPress本体のそれぞれ該当するフォルダに上書きします。
本体をFTPアップロードします。
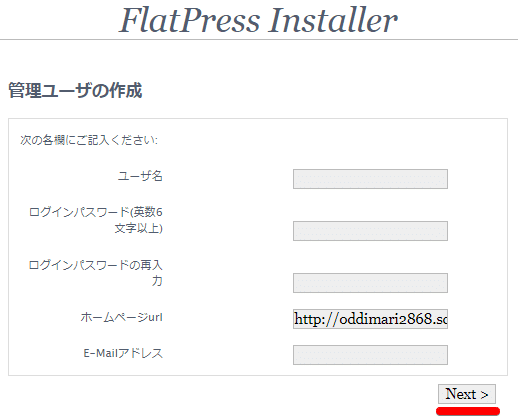
インストールが成功すると最初に表示される画面がこちら。「Next>」をクリックします。

空欄を全部埋めて「Next>」をクリック。

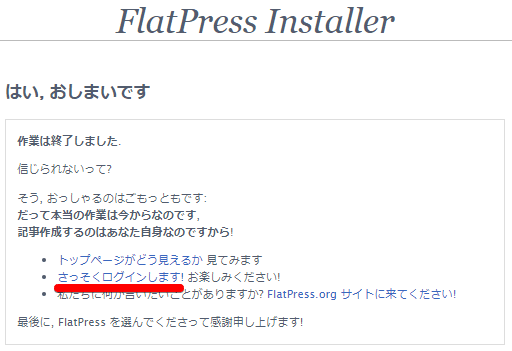
「さっそくログインします!」をクリック。

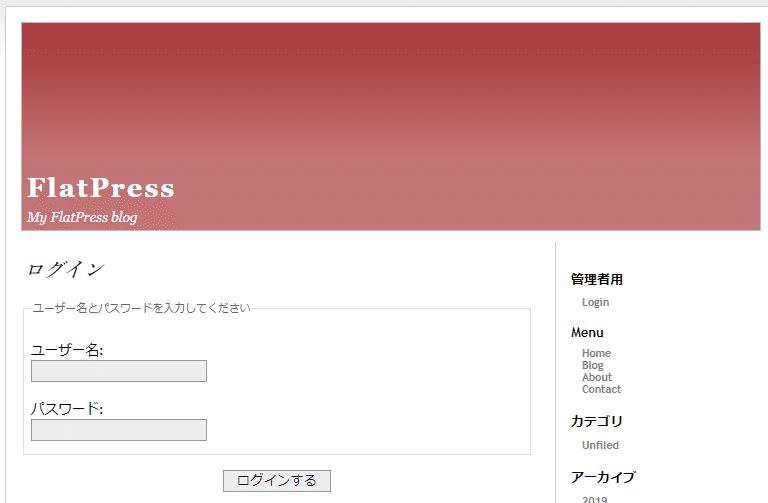
ユーザー名とパスワードを入力してログインします。

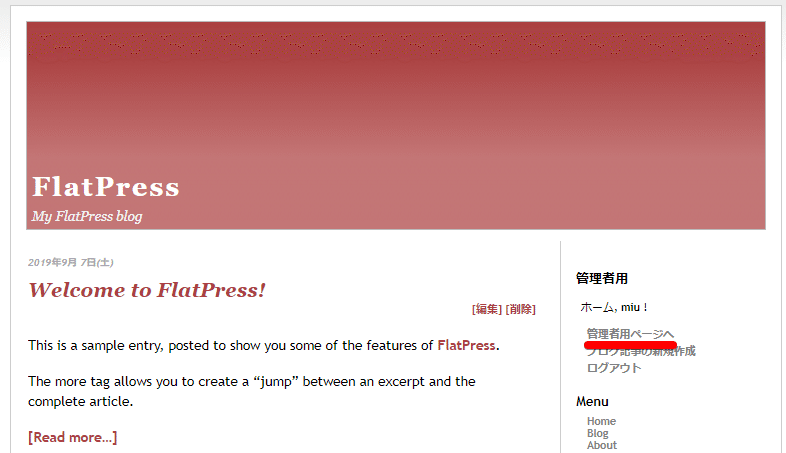
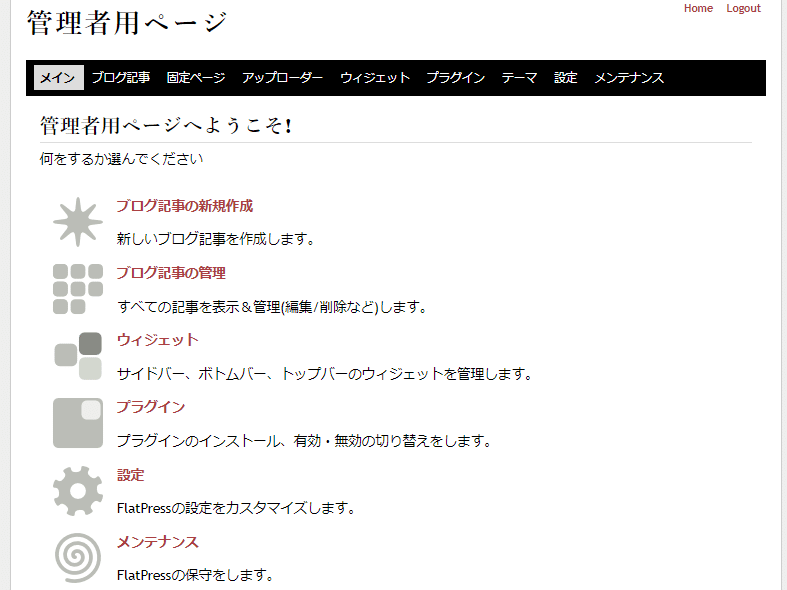
「管理者用ページへ」をクリック。

管理画面が表示されました。記事の投稿などを行います。

使い方は省略。ワードプレスを使っている人は直感的に使いこなせると思います。
4位:Bludit
特徴
・日本語表記にできる。
・直感的に操作できる。
感想
FlatPressの上位互換、ワードプレスの簡易ブログという感じ。使い勝手はいいけど、悪く言うと平凡。サテライトに使うのならwondercmsのほうがいいし、メインに使うのなら1位のCMSのほうがいい。
Bluditのダウンロードから使い方まで
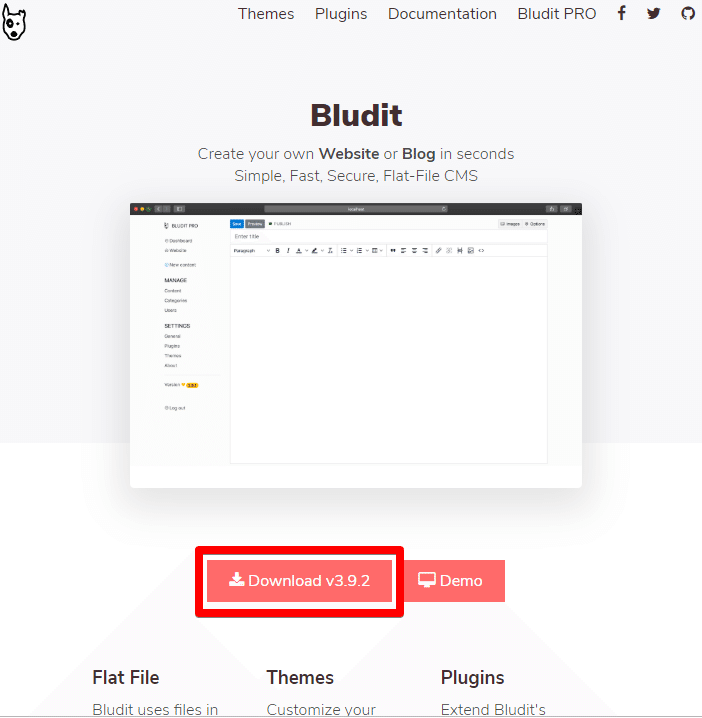
公式サイトから本体をダウンロードして解凍します。

本体をFTPアップロードします。
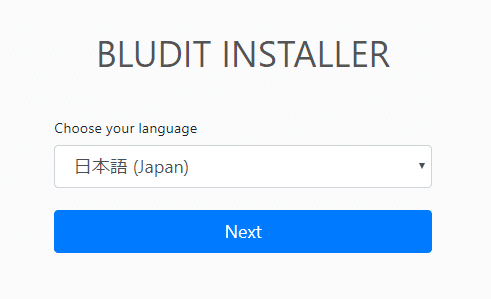
インストールが成功すると最初に表示される画面がこちら。「日本語」を選んで「Next」をクリック。

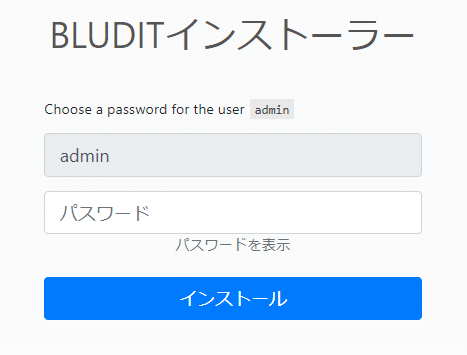
パスワードを入力して「インストール」をクリック。

「管理パネル」を」クリック。

「ユーザー名」は「admin」、パスワードを入力して「ログイン」をクリック。

管理画面が表示されました。

使い方は省略。ワードプレスを使っている人は直感的に使いこなせると思います。
3位:WonderCMS
特徴
・サイズが47.1KBしかない。アップロードがすぐ済む。
感想
サテライトサイトを作るのならWonderCMSがベストです。その理由はサイズが小さいためアップロードが一瞬で終わるから。海外のレンタルサーバーはFTPアップロードが遅くなるので、助かります。意外にも使い勝手はいい。
WonderCMSのダウンロードから使い方まで
公式サイトから本体をダウンロードして解凍します。

https://www.wondercms.com/download
本体をFTPアップロードします。
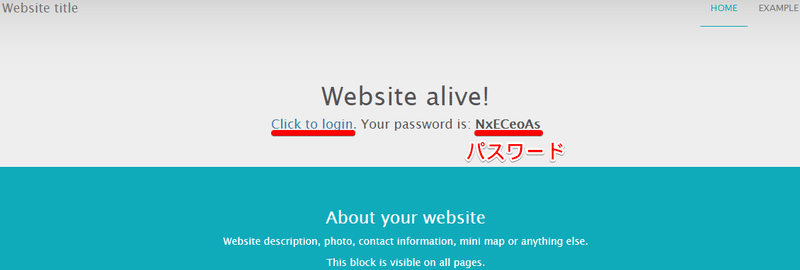
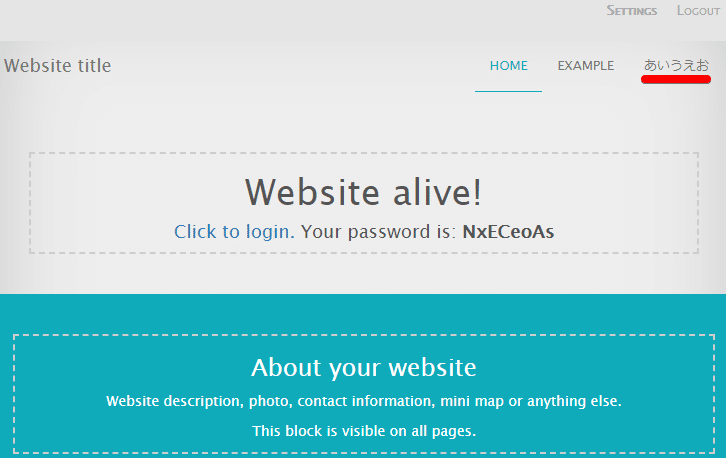
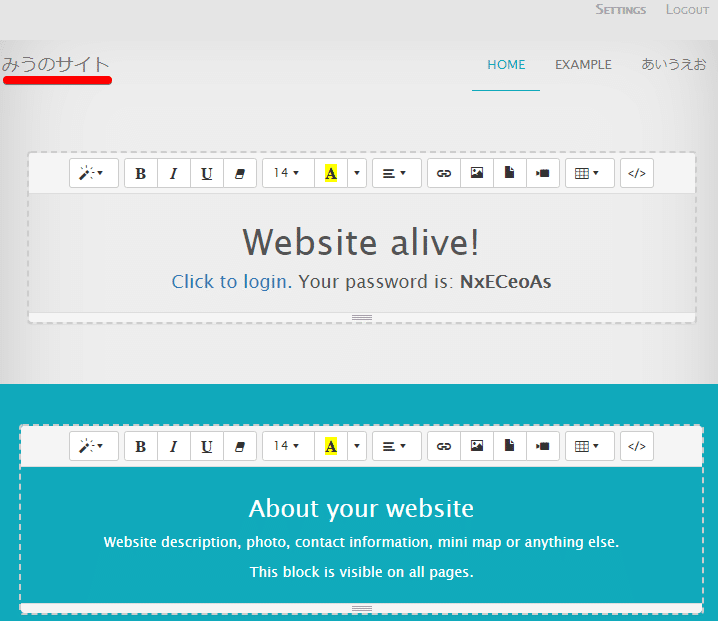
インストールが成功すると最初に表示される画面がこちら。パスワードを控えて「Click to login」をクリック。

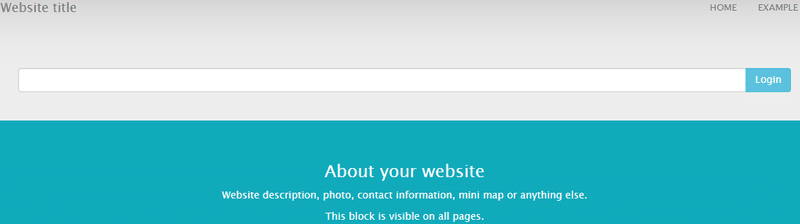
パスワードを入力してログイン。

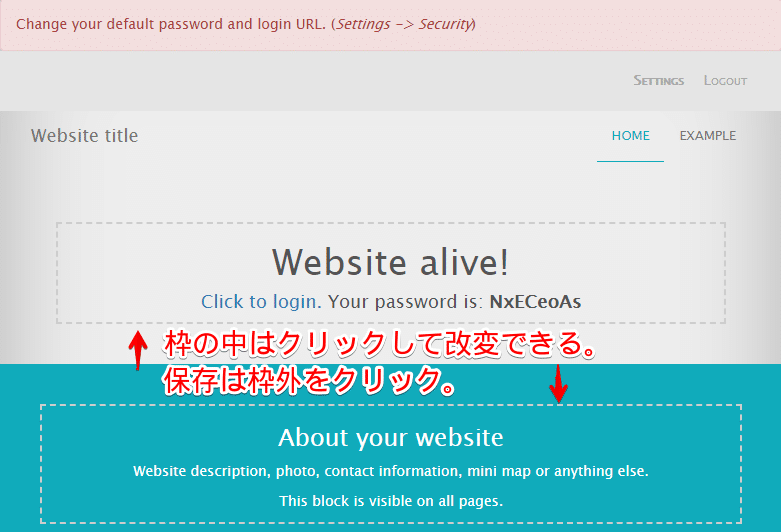
プラウザ上の枠の中はクリックして書き換えることができます。保存は枠外をクリックします。

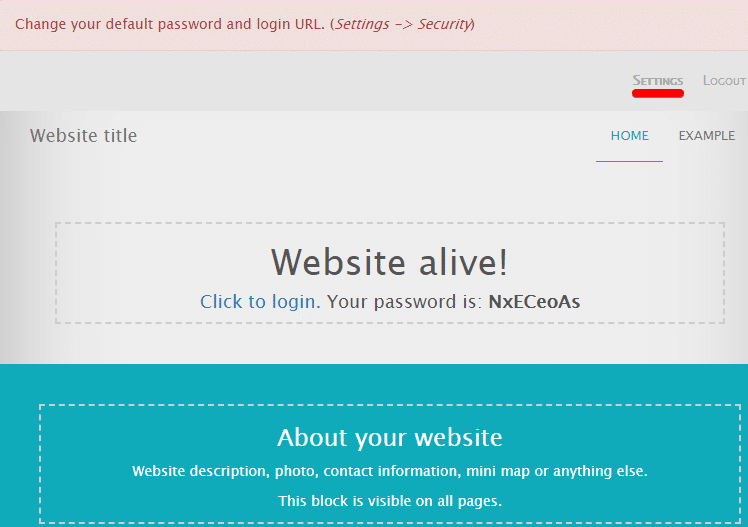
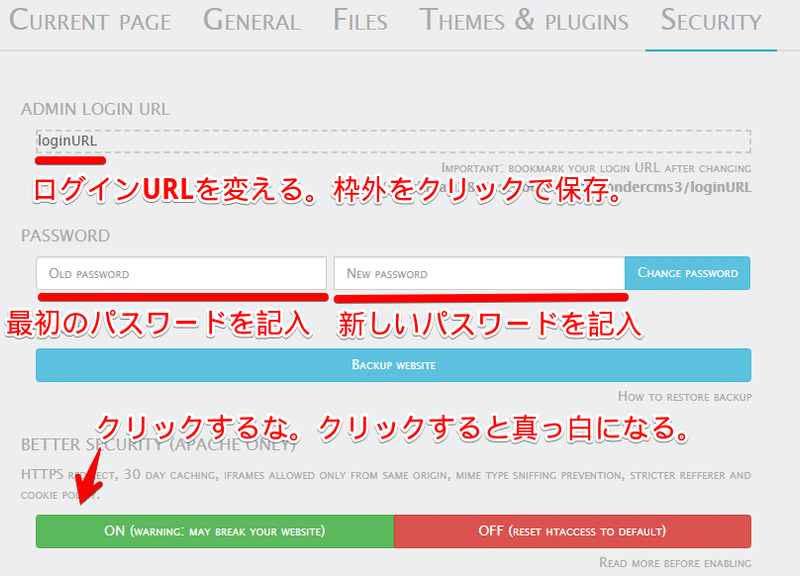
デフォルトのパスワードとログインURLを変更する
「SETINGS」をクリック。

「SECURITY」をクリック。

画像の通りです。ログインURLは忘れないように控えておきましょう。

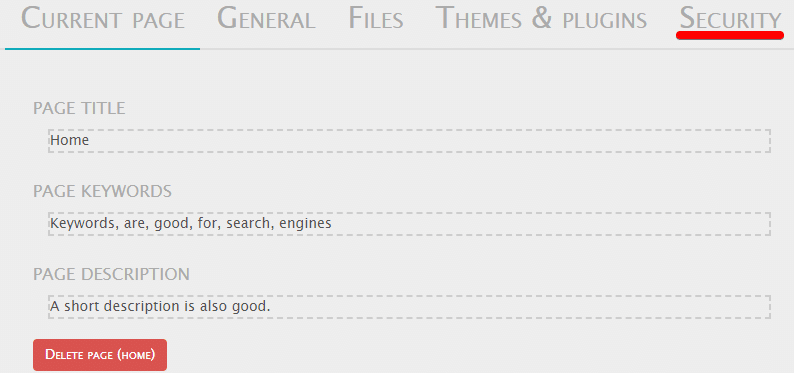
記事を投稿する
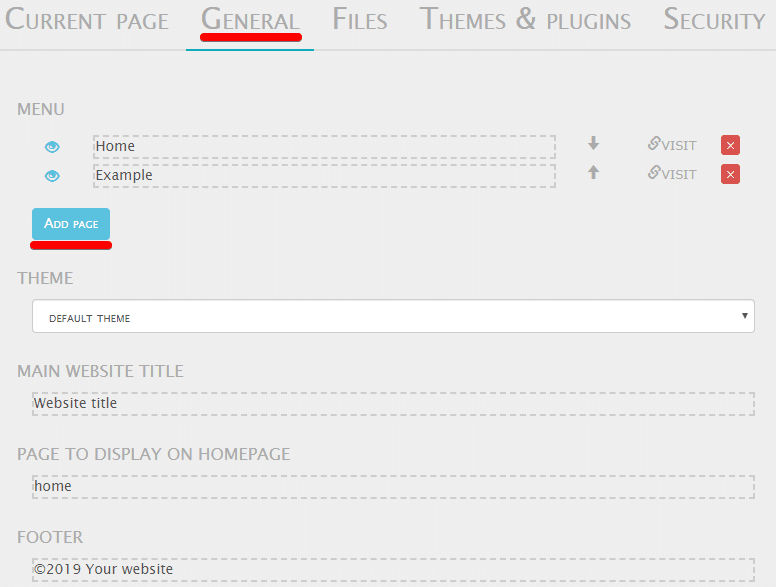
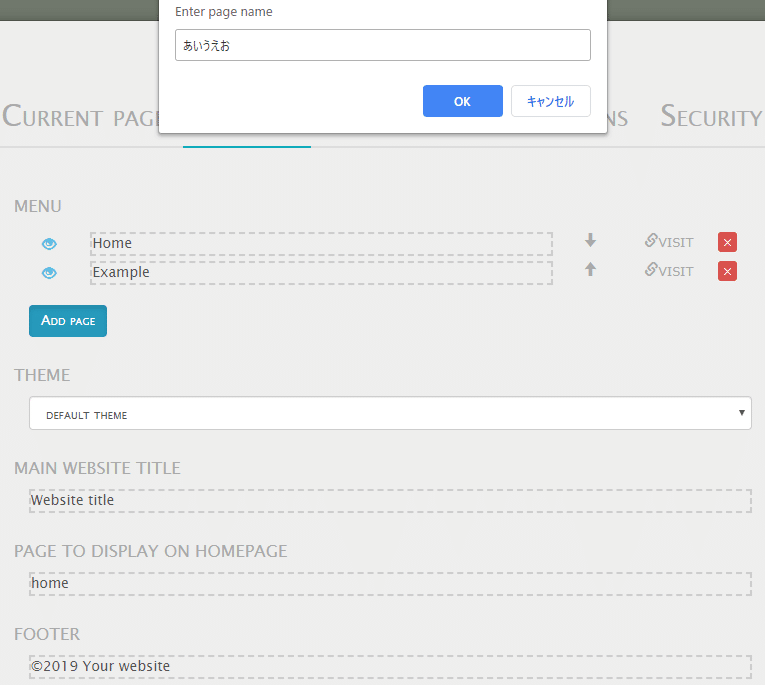
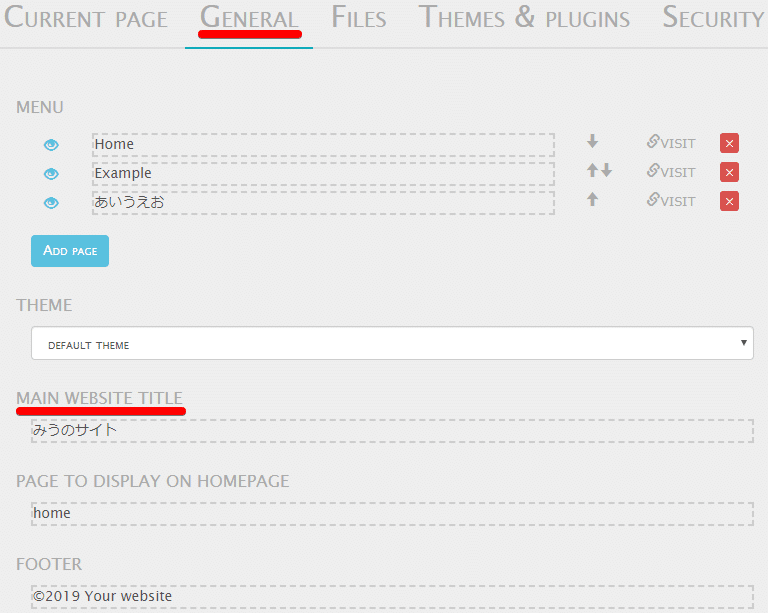
「GENERAL」⇒「ADD PACE」をクリック。

「Enter page name」に記事タイトルを記入します。記事タイトルは内部リンクのアンカーテキストとタイトルタグに使われます。

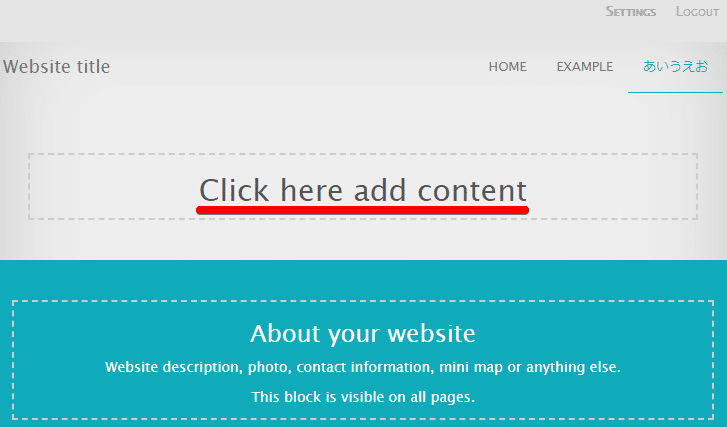
さっき記入した記事タイトルがプラウザ上に表示されました。クリックします。

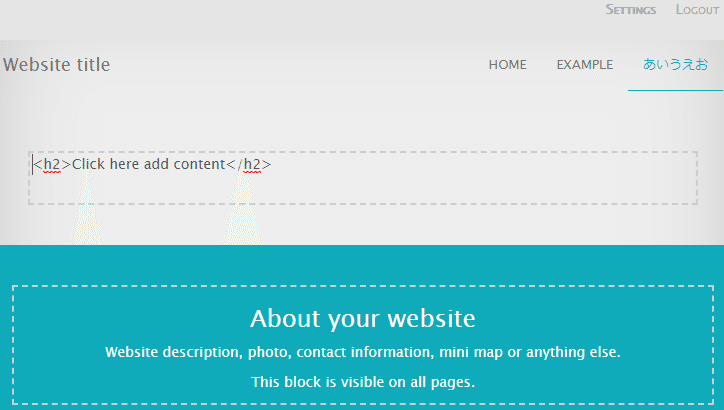
「Click here add content」をクリック。

htmlで記事を入れます。

エディタを使う
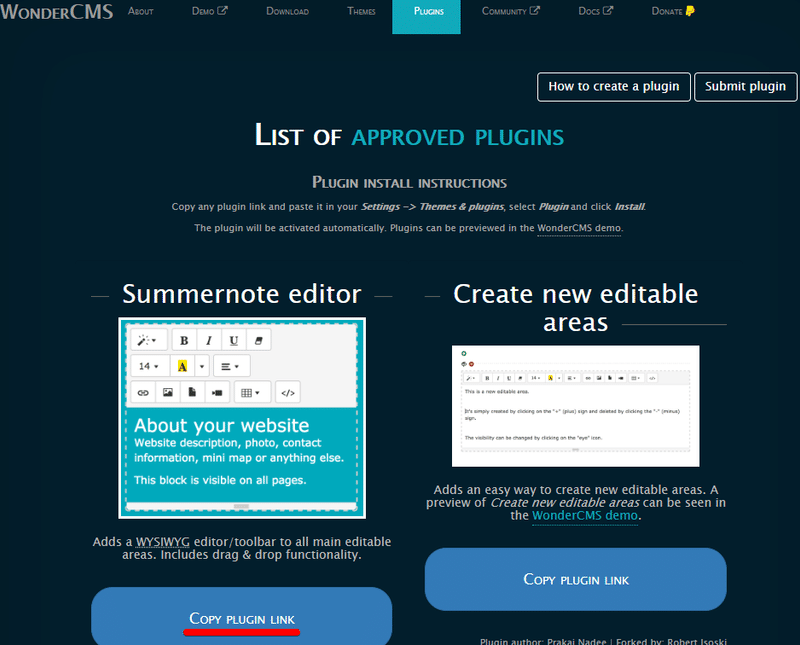
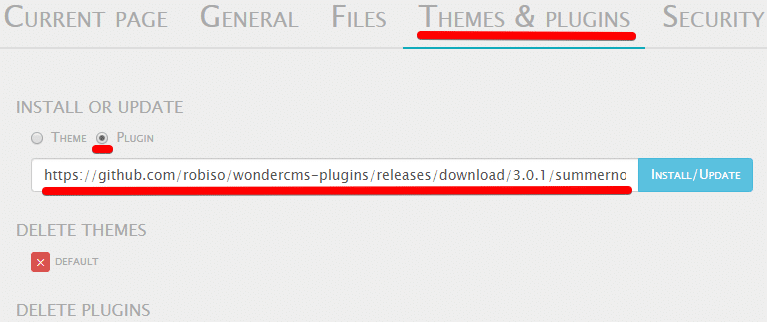
公式サイトプラグイン紹介ページの「Summernote editor」下の「Copy PLUGIN LINK」をクリックしたあと

https://www.wondercms.com/approved-plugins
「THEMES&PLUGINS」⇒「PLUGIN」をチェック、枠の中で右クリック「貼り付け」て「INSTALL/UPDATE」。

エディタが使えるようになりました。

サイト名を変える
「GENERAL」⇒「MAIN WEBSITE TITLE」下の枠にサイト名を記入します(保存は枠の外をクリック)。

サイト名が変わりました。

2位:Typesetter
特徴
・日本語表記にできる。
・ワードプレスと使い勝手が違うため慣れが必要。
・パーマリンク(記事URL)は自由に改変可能(ディレクトリーを入れたり「.html」を付けることができる)。例:/aiueo/kakikukeko.html
感想
引っ越しをするのならパーマリンクをそのまま再現したいのでパーマリンクが自由に改変可能なのは大きなメリットです。しかし、1位のCMSはそれに加えて有用な機能が使えるので2位にしました。
Typesetterのダウンロードから使い方まで
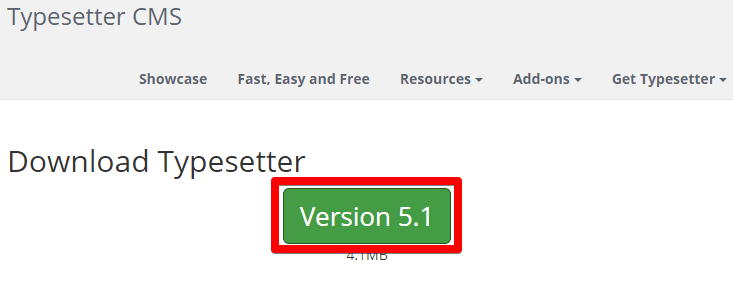
公式サイトから本体をダウンロードして解凍します。

https://www.typesettercms.com/Download
本体をFTPアップロードします。
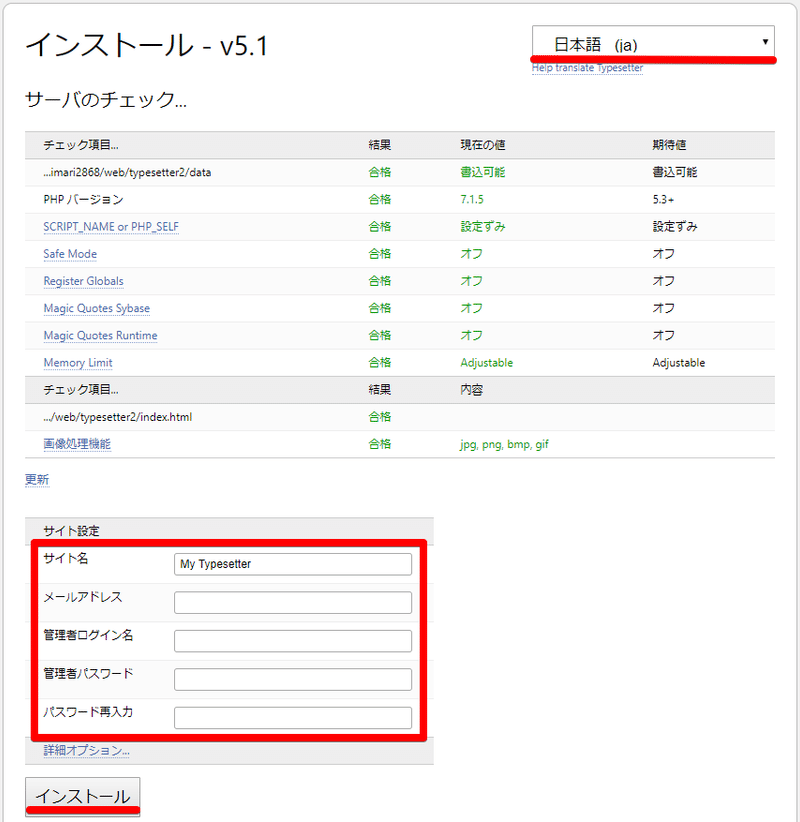
インストールが成功すると最初に表示される画面がこちら。「日本語(ja)」にして、空欄を埋めたあと「インストール」をクリック。

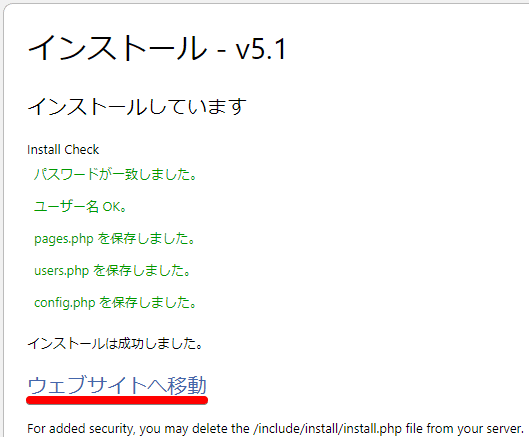
「ウェブサイトへ移動」をクリック。

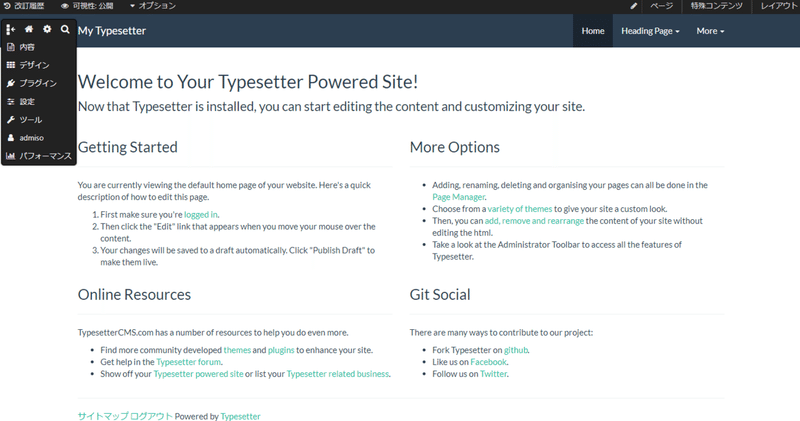
サイトが表示されました。

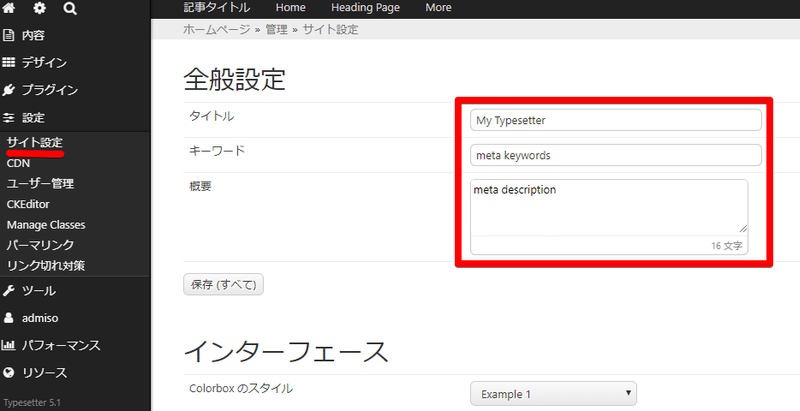
サイト設定をする
「設定」⇒「サイト設定」で適切なものに変えましょう。

記事を投稿する
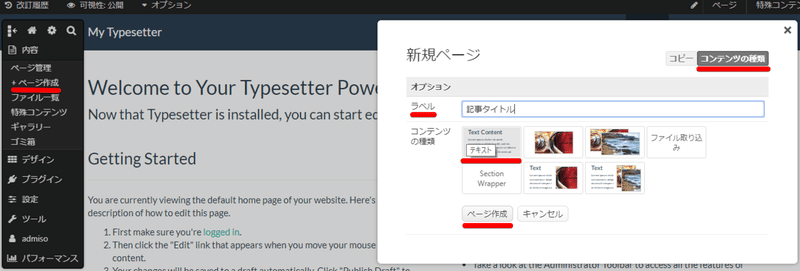
「内容」⇒「+ページ作成」⇒「コンテンツの種類」⇒「ラベル(記事タイトル)」を記入する⇒「コンテンツの種類」は「テキスト」を選択(デフォルトで選択済)⇒「ページ作成」でページを作成します。

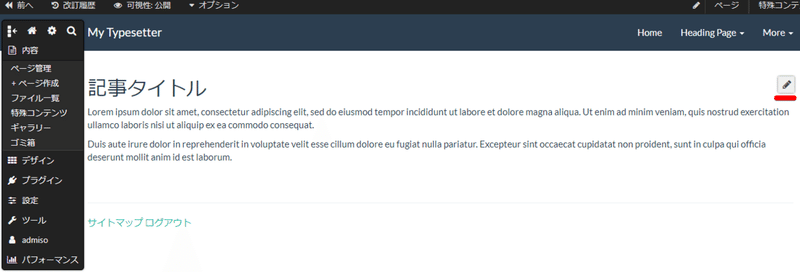
ページが作成されたら、プラウザ上のペンのアイコンにカーソルを持って行って「編集」をクリックして編集します。

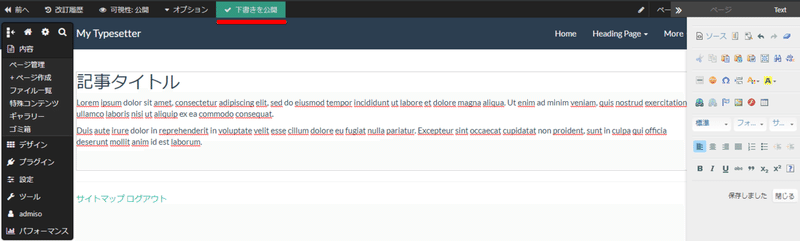
記事を更新したら「下書きを公開」をクリック。

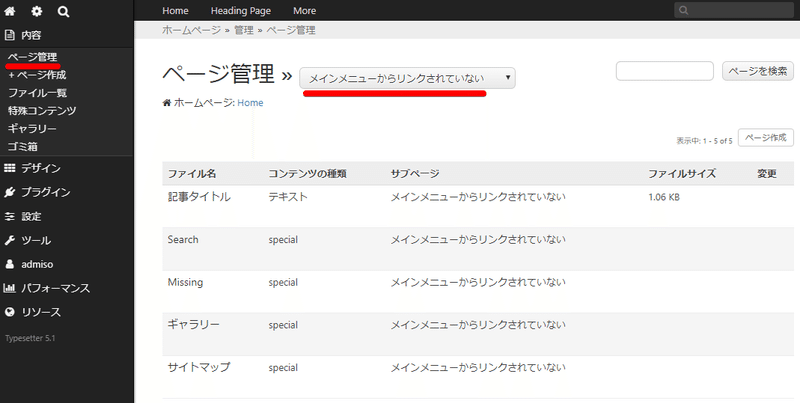
作成したページはどこからもリンクされていません。再び作成したページへアクセスしたい場合は「内容」⇒「ページ管理」⇒「メインメニューからリンクされていない」でそのページへアクセスすることができます。

【その他】
・画像を入れるには、ペンのアイコン⇒「セクション管理」⇒「画像」で入れます。
・ペンのアイコン⇒「セクション管理」でコンテンツの削除や入れ替えを行います。
・パーマリンクを変えたい場合は、ペンのアイコン⇒「リネーム/詳細」⇒「短縮名(半角英数)/URL」に変えたいURLを記入します。
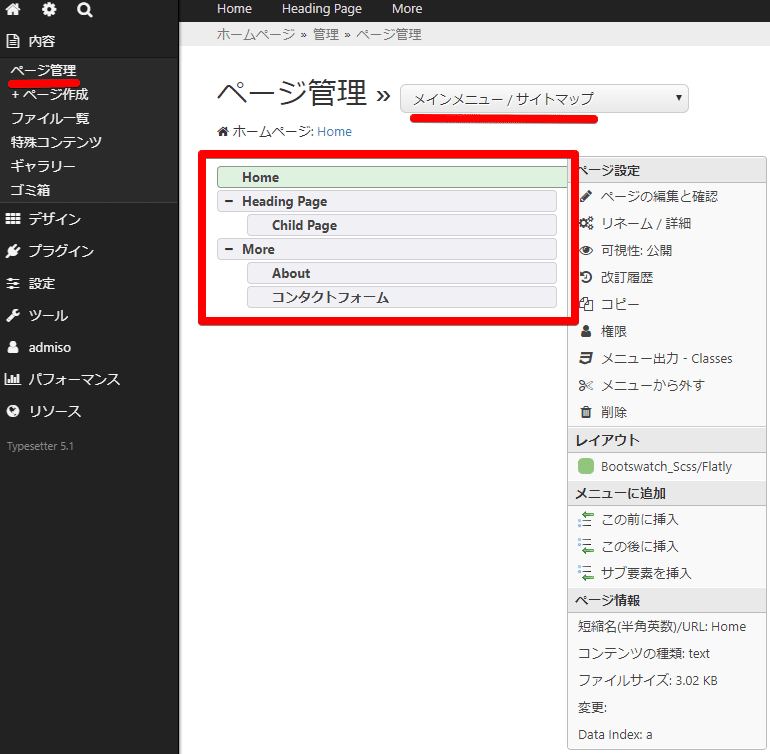
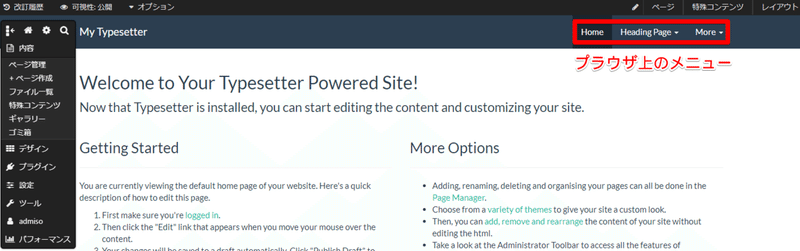
メニューの管理
「内容」⇒「ページ管理」⇒「メインメニュー/サイトマップ」で枠の中の項目がプラウザ上のメニューに表示されています。枠の中の項目はドラッグ&ドロップで自由に入れ替えることができます。入れ替えるとプラウザ上のメニューに反映します。


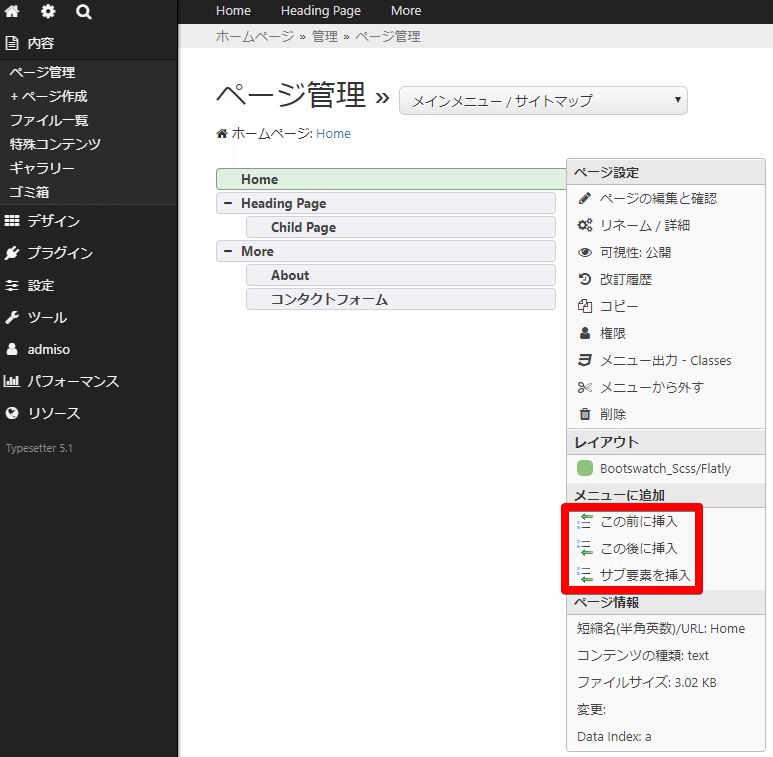
作成したページをメニューに追加したい場合は、「この前に挿入」「この後に挿入」「サブ要素を挿入」のいずれかをクリック。

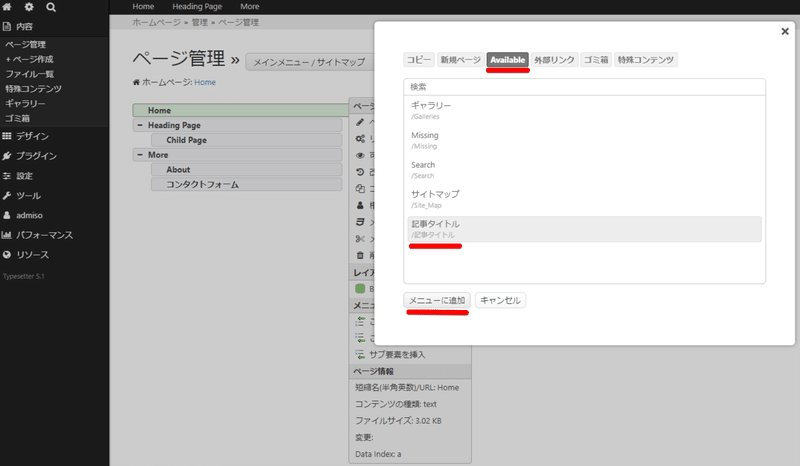
「Available」⇒メニューに追加したいラベルをクリック⇒「メニューに追加」します。

・メニューから外したい項目は、「内容」⇒「ページ管理」で外したい項目をクリックして選んだあと「メニューから外す」をクリックします。
番外編:
■ムーバブルタイプ
割と有名なCMSです。10年前、試してみたのですが使い方が分からず。
■ScribeFire
CMSではありませんが、ワードプレスやいくつかのブログを一括管理できるツールです。大量のサテライトブログを更新するのに重宝します。
■HPE
CMSではありませんが、無料の簡単ホームページ作成ソフトです。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
