
UX Days Tokyo 2019 メモ: Krystal Higgins 「継続的ユーザーオンボーディング」 (2)
オンボーディングは継続的な発見(新しい機能・既存の機能)を促す。
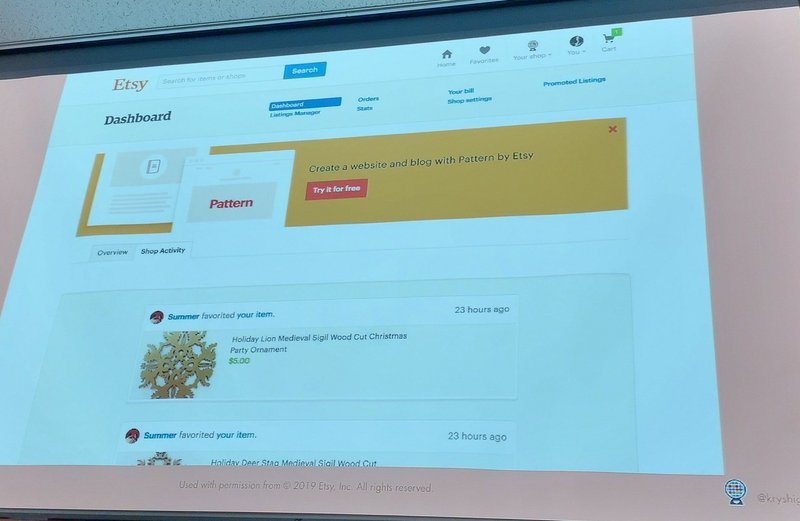
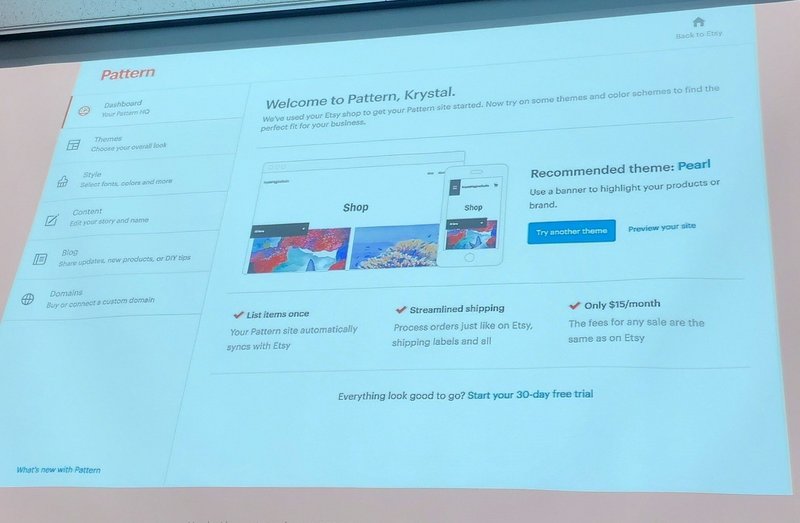
Etsyはユーザに自分のショップをカスタマイズする機能を提供するにあたって、「Pattern」という機能を用意している

この新しい機能を使ってもらうために売り手のダッシュボード画面の最上部にインラインでメッセージを表示している。
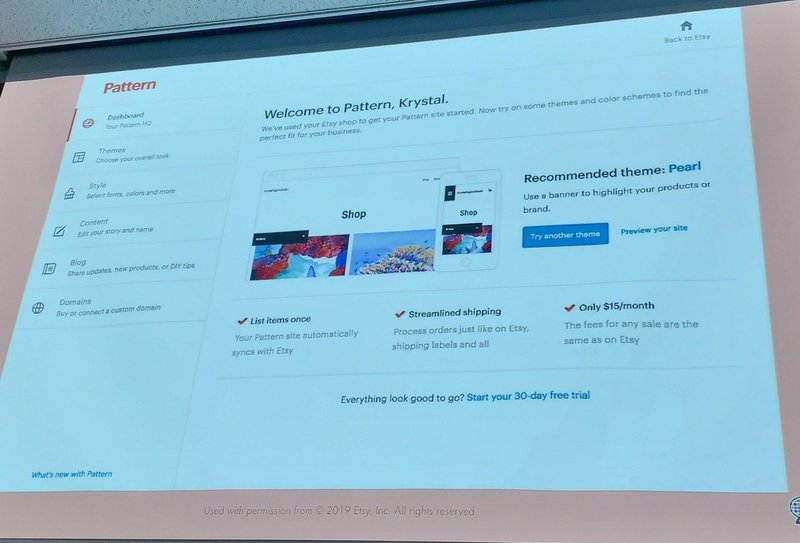
売り手がこのPatternを使うことを決めると、テーマなどを提示しユーザに選んでもらい、無料トライアルにサインナップしてもらう
その後、カスタムドメインなどのより上位の機能にアップグレードを提示する

ユーザに新しい機能を知らせることだけでなく、既存の機能を変更することもある。その場合もユーザに慣れてもらう必要がある。

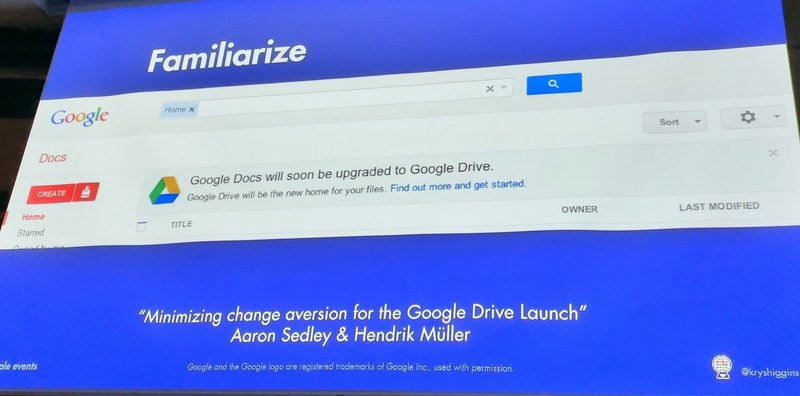
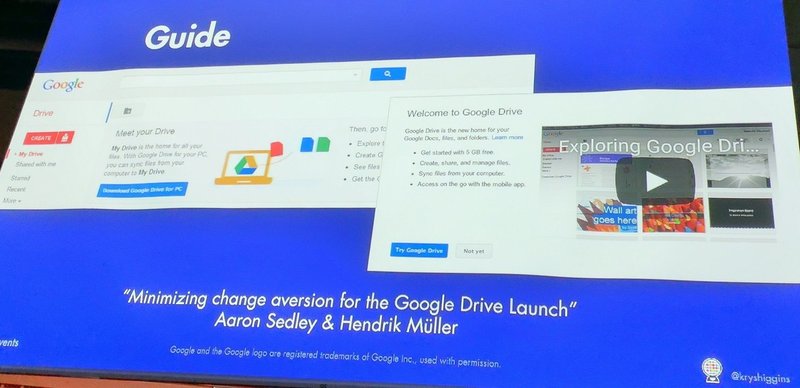
googleは数年前にDriveをバージョンアップする際にこの手法を使っている。
ベストプラクティス・ガイドを提示し、使い勝手の変更に慣れてもらう

操作に伴って細かいインタラクティブなガイドなども用意し、ゆっくりと新しい操作に慣れてもらうようにした

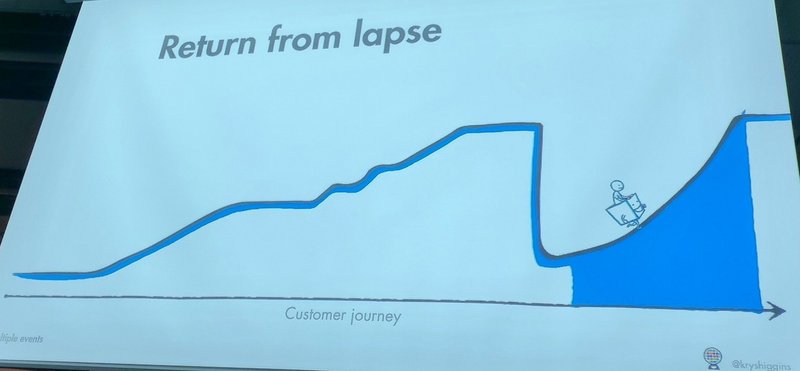
オンボーディングの技術は長期離脱ユーザを引き戻すためにも利用することができる

turbotaxの例
確定申告のWebサイトは1年に1度しか使わない。
1年分離に使うときは去年のバージョンと何が違うのかを調べながら使う。
自分自身の生活の変化についても入力する
それによって操作のリコメンドが出てくる
このように複数のイベントを経由してユーザを誘導する
オンボーディングは継続的な物である
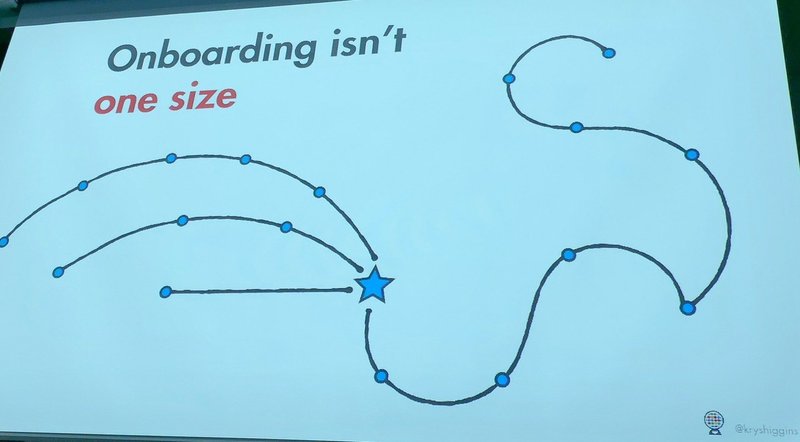
このようにオンボーディングの役割は多岐にわたるため、多様なアプローチが必要。

スタートから完了まで一貫した完璧なオンボーディングを設計できるかもしれない。しかし多くの助けを必要なユーザ、助けをほとんど必要としないユーザ、個性的な理解をするユーザなど様々なユーザがいる。学習の仕方もユーザによって異なる。
新しいことを学ぶ最良の方向は複数回、複数の様式で触れることである、といわれている。

これは私たちにとても有利。
なぜなら、多大な時間を使って(時間を無駄にして)たった1つの完全なオンボーディングを作る必要がない、ということだから。これは不可能なこと。その代わりに私たちは多様なツールを用いて様々なユーザ/エクスペリエンスに対応する多数のオンボーディングを作るべき (Diverse methods)
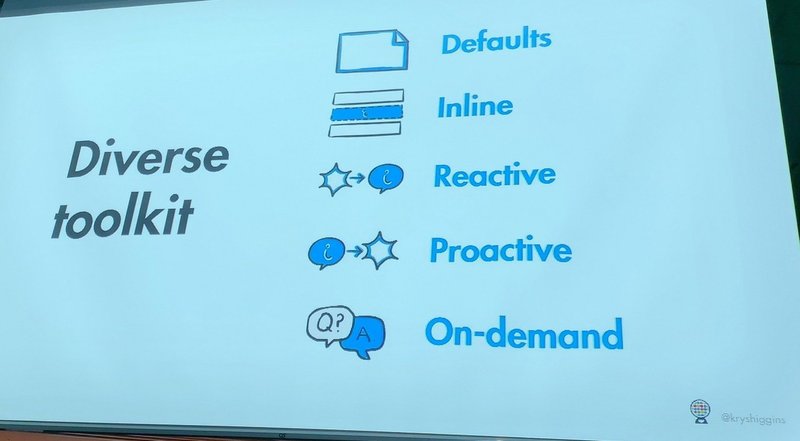
そのための5つのカテゴリを紹介する

category1: Defaults experience
製品の初期状態でユーザがどのよう感触を得るのかを考える必要がある
情報をどのようにアーキテクトするか
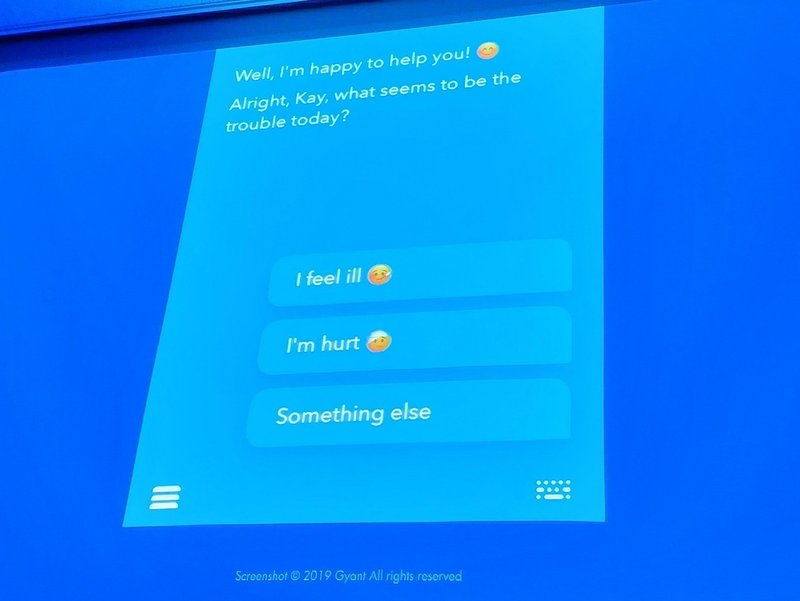
例: 医療目的のチャットソフト
フリーテキストで入れさせるのでなく、想定される優先度の高い内容を選択肢として用意する。ユーザはこのタスクに取り組む(チャットをする)際にどういった会話が行われるかのヒントを得ることができる。

Etsyの例
Etsyのpatternではデフォルトのテーマが選ばれており、時間を変えてテーマを選んだりカスタマイズしなくてもとりあえず短時間でお店を開くとができる。

Defaults設定を変更するのは5%以下といわれている。
正しいDefaultを設定することでユーザの操作の軽減と理解を促すことができる。しかし間違ったDefault設定はユーザが障害に出くわす可能性が高くなる。

category2: Inline Guidance
コンテンツの中に自然にガイダンスを埋め込む
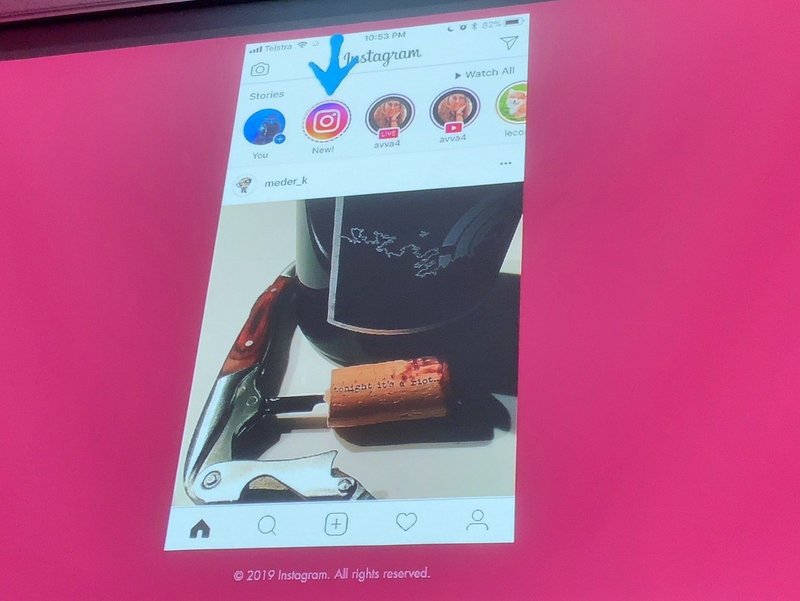
例: Instagram のストーリー投稿

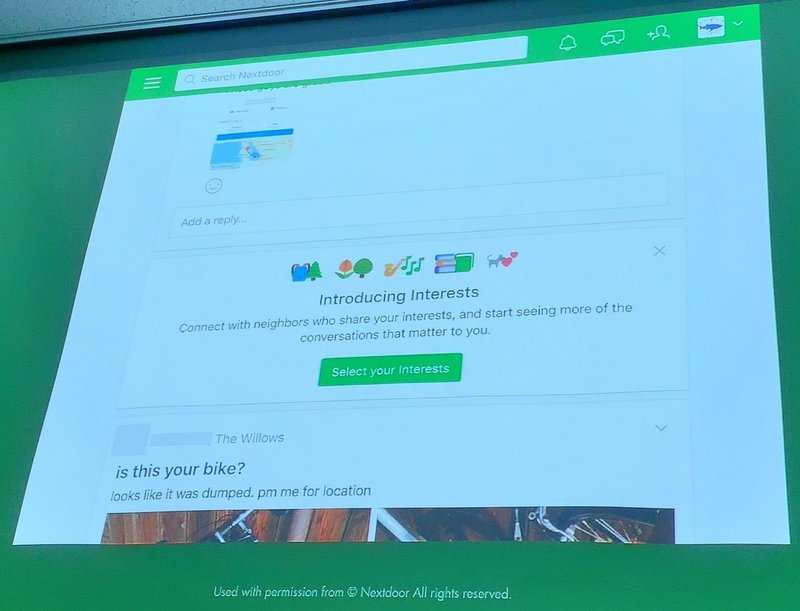
例: Community Feed
プロフィールの更新のプロンプトをコンテンツの中に埋め込む

Category3: Reactive
ユーザの操作に伴ってその操作に関するガイダンスをインタラクティブに表示する
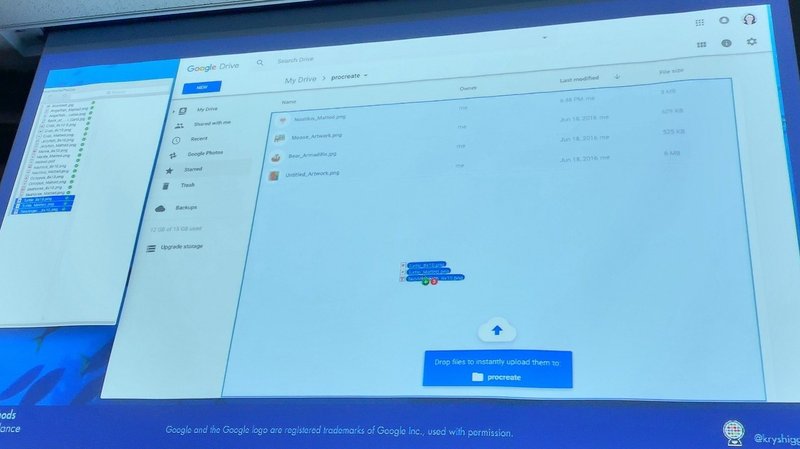
例: google drive
ファイルをアップロードしようとしてドラッグすると、「ファイルがアップロードされる」ことが表示される。すでにその機能を知っている人にも邪魔にならないようなさりげなさが必要

Category4: Proactive Guidance
ユーザを教育するときに使う。
ユーザの期待値を考える。
しかし多くのプロジェクトで間違って使われている (ユーザに情報を押しつけるダイアログなど。)
やり過ぎにならないように。
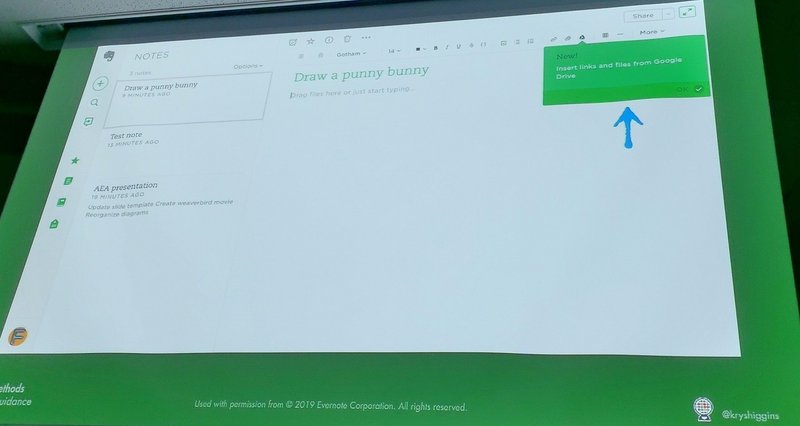
例: Evernote
新機能の紹介などが、ノーティングを邪魔しない形の吹き出しで表示される
メールや通知などに用いられることが多い。

Category5: On-demand
私たちが提供できるオンボーディングはすべてをカバーしきれない。
ユーザが自力で問題を解決するのを助けるオンデマンドヘルプが有効
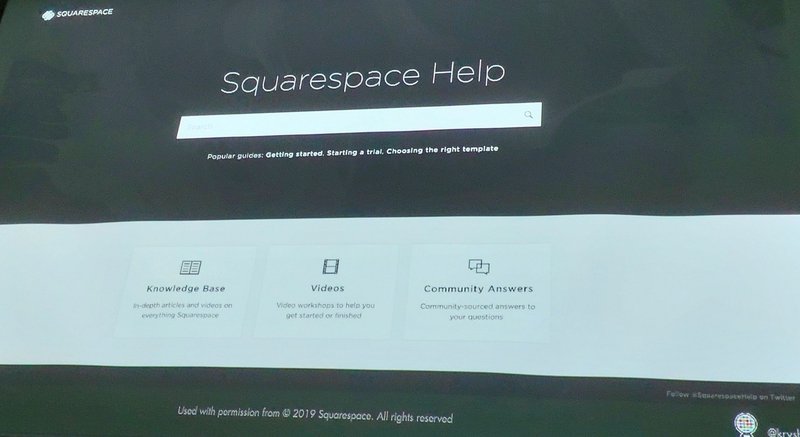
例: SQUARE SPACEのオンデマンドヘルプ

これらの5つのカテゴリのうち複数の物を使い、ユーザの様々な環境出た助になるようにする。
これによりバックアップソリューションを作りやすくなる=思いもしないユーザの行動をもサポートすることができる

前:UX Days Tokyo 2019 メモ: Krystal Higgins 「継続的ユーザーオンボーディング」 (1)
次: UX Days Tokyo 2019 メモ: Krystal Higgins 「継続的ユーザーオンボーディング」 (3)
#design #onboarding #ux #userExperience
この記事が気に入ったらサポートをしてみませんか?
