
単にHTMLタグの表を作っただけでグラフになっちまう素晴らしさ・・PHP
PHPでTableタグ生成するでしょ
$ww .= '<tr>';
$ww .= '<th scope="col">';
$ww .= "日付";
$ww .= '</th>';
$ww .= '<th scope="col">';
$ww .= "件数";
$ww .= '</th>';
$ww .= '</tr>';
$max =0;
$result = mysqli_query($link, $query);
if($result->num_rows > 0){
foreach ($result as $row) {
$w .= '<tr>';
$w .= '<th scope="row">';
$w .= ''.date("m d", strtotime($row["dt"])).'';
$w .= '</th>';
$w .= '<td style="--size:calc('.$row["C"].' / #max#);">';
$w .= '<span class="data">';
$w .= $row["C"];
$w .= '</span>';
$w .= '</td>';
$w .= '</tr>';
If($max < $row["C"]) {
$max = $row["C"];
}
}
}
$w = str_replace('#max#',$max,$w);
$html = str_replace('$ghed$',$ww,$html);
$html = str_replace('$gdat$',$w,$html);<table id=myg class="charts-css column show-labels">
<caption></caption>
<thead>
$ghed$
</thead>
<tbody>
$gdat$
</tbody>
</table>こんな感じでPHPでDBからデータとって表作るだけのよくある至ってシンプルなコード
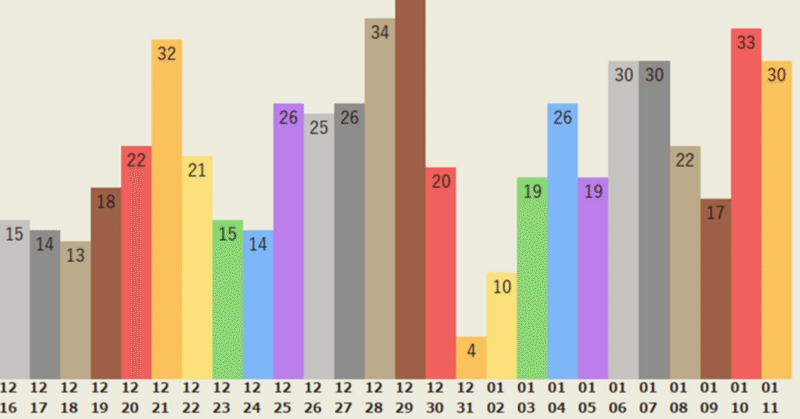
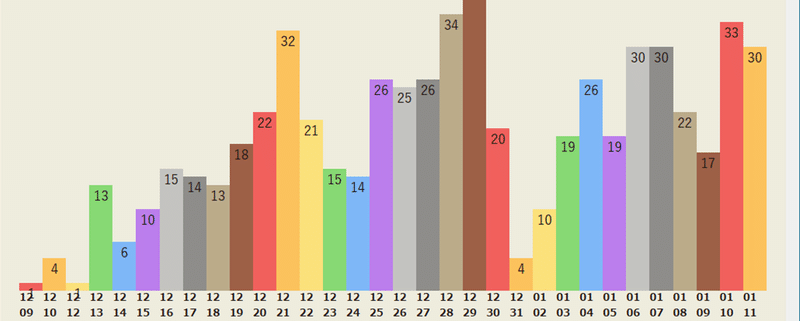
それがなんと、なんもしなくてもグラフにしてくれる!
すげーわ!
生々しいデータですが元旦だけ休みですw
ブラック♪ブラック♪嫌なるわ♪
人間扱い。とんでもない!
病気になるか、死んで初めて、あっ!やっぱ人間あったんやと
そこで初めて人間扱いされるw
くっそー覚えとけよ、ボケカスが!はよ金払えや!

詳しくわこちら
実際やってものの10分ぐらいで、綺麗なグラフできあがって
死ぬほど感動したので記事かいたわ
CSSってすげーわ
わいは嫌いやけどね
あとjavascriptをこねくり回してして実装するやつ
あれも大っ嫌いです
この記事が気に入ったらサポートをしてみませんか?
