
ラスターとベクターの得意技を見たい
こんにちは
Adobe fresco、まだ楽しく使ってます。(まだ1週間も経ってないからな)
今回は、ピクセルレイヤーだけで楽しくイラスト描いたのと、逆にベクターレイヤーだけでアイコン的なものを描いてみました
まずピクセルの方。ラスターデータの方です

いま、ほぼ毎日お昼過ぎの時間に外に出るのですが、1年生が初めての給食とか初めての午後授業とかを終えて帰る時間帯と被るみたいで、下校ルートの途中を迎えにくるお母さんとか、お父さんとかの光景をよく見るんです
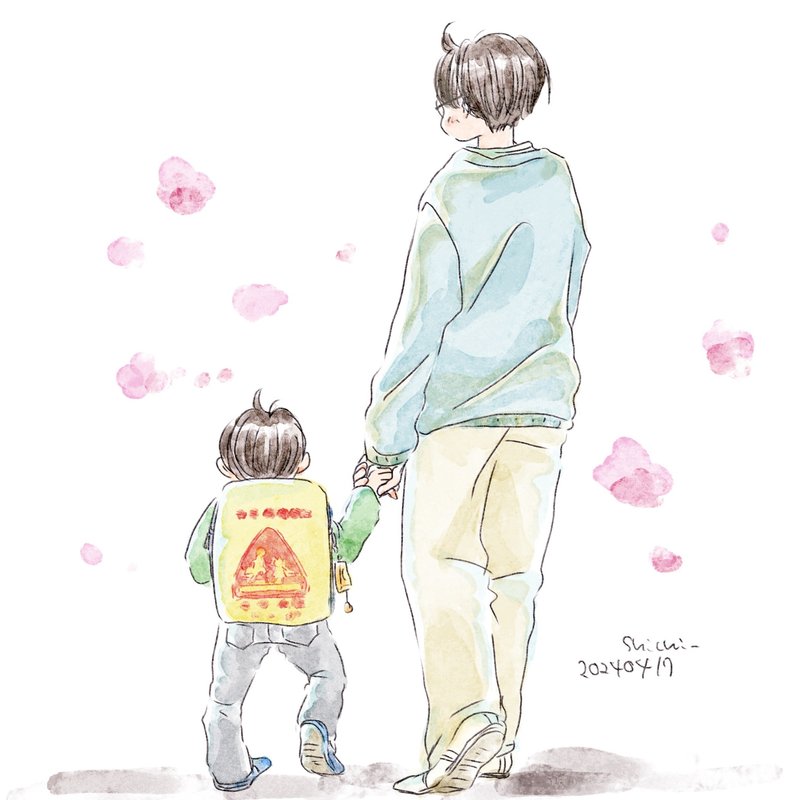
これはめっちゃ手ぶら軽装のお父さん(だと思われる人)とピカピカのランドセルカバーつけた子が眩しかったので描いた。背景とか頑張れない人。
線画も全部、ピクセルブラシにしました。やっぱり味わいが出るなあって思う。ベクターの「白か黒!1か0!」みたいなところにまだ馴染みが薄くて違和感がひどいのです。
で、塗りは水彩っぽいブラシにして、上から木炭だったかチョークだったかを塗ってスクリーンに設定して、テクスチャ重ねました的な感じにしてみました。塗りつぶしの少ない絵だからあんまりよくわからないが

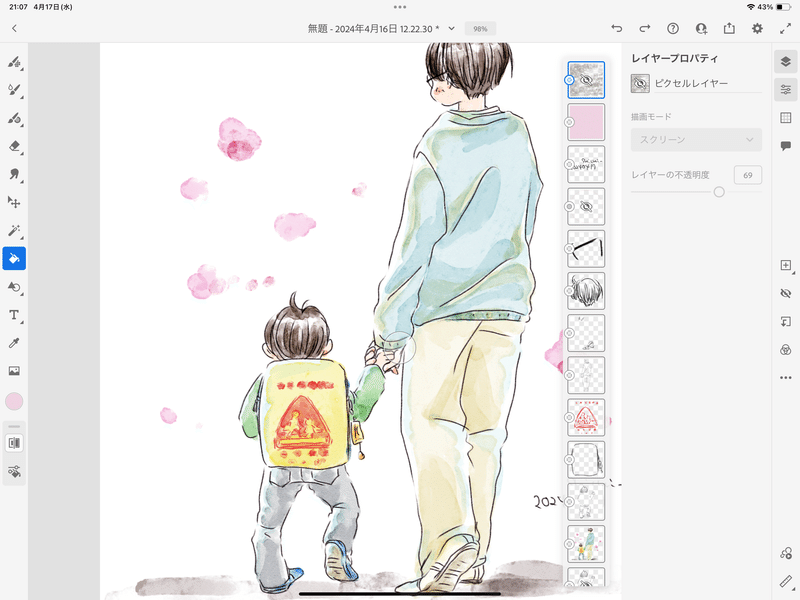
非表示にするとこう。ちょっと表現がきつめになります
あと、改めてみたらピンクのレイヤーをソフトライトで重ねてたみたいです。
もう一個

意図してるのかしてないのか、なんだかリンクコーデみたいに見えてかわいいなと思いました。描きたくなったから上から下までめっちゃチラ見して通り過ぎました(変人)。
Adobe CCのYouTube(の、fresco使ってる動画)をちょこちょこ見てるのですが、すぐ理解できないのですが(笑)プロの技が面白くて見入ってしまいます。「テクスチャを生かしながら」とかよくそんな表現が出て来るのですが、ブラシごとのテクスチャの良さもさっぱりわかってない・・・
続いてベクターレイヤーのみで描いてみたやつ。

初心者的発想なのかもしれませんが、「ベクター=印刷物、ロゴ、アイコン!」みたいなイメージが強すぎて、そんならそういうテイストの作ってみるわ、って思った単純な思考によるものです。
いつものアイコンのおにいさんを元にしました。文字入れとかすることになって学びがあった。ベクターレイヤーなんだけど、線のはみ出したところだけ消すとか太さ変えるとかがわからなかった。というか、 frescoには機能がない?
あと文字を円形にするとかもしたいけど、そういうのはイラレやフォトショの仕事??
・・・と、ますますイラレ使いたくなりました。
「いま始めたいことwithアドビ」っていうお題がありますよね。あれ私のためのやつかと思いました笑 いま始めたいのはIllustratorとPhotoshopですがなにか。
勢いのあるうちに、サブスク申し込みしようかなって思ったりしていますが、ああ、どうしよう。
今回はそんな感じでした。
それでは、週末にかけてまたパンの準備します(ごはんコーナー最近ないけどちゃんと続けていますよ)。
絵のことばかり考えているので、いただいたサポートは大概絵のこと・活動・絵を描くための何かしらに使わせていただいています。
