
GPTsに自分でカスタムしたGPTを登録しまくろう!
先日のOpenAI DevDayで公開された諸々の発表の中に、ChatGPTに関するアップデートとして、GPTsとGPTストアがあった。GPTストアは月内のアップデートということなので公開されるのを待つとして、GPTsについて調べてみたのでまとめていく。
その他のアップデートについてはこちらにまとめているので興味ある方はこちらをどうぞ。
ではGPTsが何なのか、さっそく見ていってみよう。
GPTsとは?
まずは公式発表。
見出しを翻訳してみる。
GPTsの紹介: インストラクション、追加知識、スキルの任意の組み合わせて ChatGPT のカスタム バージョンを作成できるようになりました
GPTs を使用すると、特定の目的に合わせて ChatGPT をカスタマイズできます
最高の GPTs はコミュニティによって発明されます
GPTストアは今月後半に展開されます
プライバシーと安全性を念頭に置いて GPTs を構築しました
開発者は GPTs を現実世界に接続できます
企業顧客は内部専用 GPT を導入できます
AIがどのように振る舞うかを、私たちはより多くの人々が形作ることを望んでいます
ChatGPT Plusはよりフレッシュで使いやすくなりました
つまり、要約するとGPTsは多くのユーザやコミュニティ、企業にによって作られ、作られたGPTsはプライバシーや安全を確保しつつ一般公開や企業内プライベート公開することができ、公開されたGPTsを組み合わせて自身がカスタムしたカスタムGPTをストアで販売できるということだ。
まるでApple Storeで自分が作ったアプリを販売できるようになったかのような衝撃がある。。。
では機能を見ていこう。
Explore: 公開されているカスタムGPTを探索
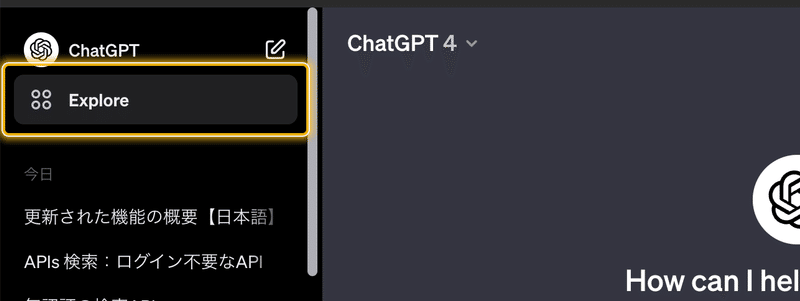
まずChatGPTにログインして目に入ったのがExploreのメニュー。
アップデートされた画面を見て真っ先に目が行ったのはここだった。

My GPTs: ここからカスタムGPTをつくれる
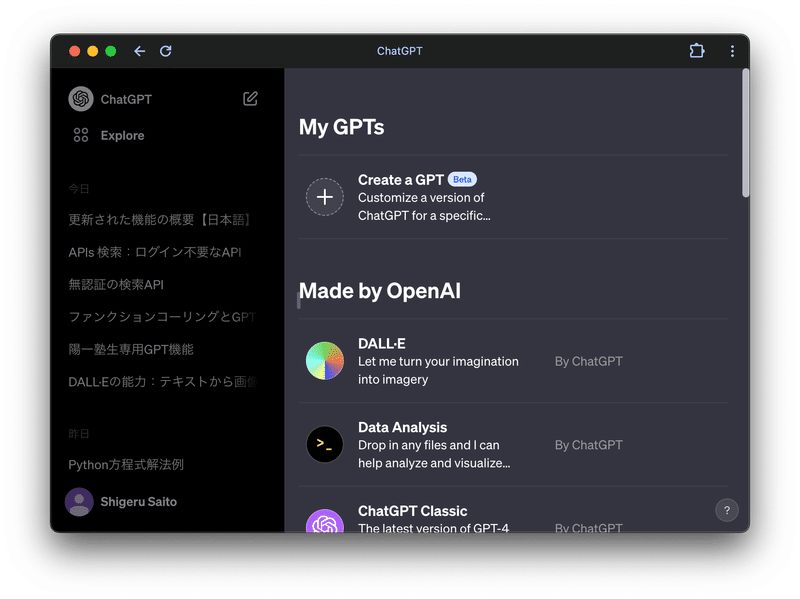
クリックするとMy GPTsというページが表示される。
My GPTsにはCreate a GPT (Beta)というボタンが表示されており、その下にはMade by OpenAIと表示されている。つまり、My GPTsは自分で作ったカスタムGPTであり、その下にはOpenAIが作ったカスタムGPTsが並んでいるということだ。
OpenAIのGPTsはDALL-EやData Analysis、ChatGPT Classicなど、今まで使えたものがそのまま並んでいるようだ。

Made by OpenAI: OpenAI公式カスタムGPT
その他にも下記のようにたくさんのカスタムGPTが並んでいる。
DALL·E
あなたのイマジネーションをイマジネーションに変えようData Analysis
どんなファイルでもお持ちいただければ、データの分析と視覚化をお手伝いします。ChatGPT Classic
追加機能のないGPT-4の最新バージョンGame Time
どんな年齢のプレイヤーにもボードゲームやカードゲームを素早く説明できます。ゲームを始めましょう!The Negotiator
あなたが自分自身を主張し、より良い結果を得るのをお手伝いします。優れた交渉人になりましょう。Creative Writing Coach
あなたの作品を読んで、スキルアップのためのフィードバックをしたいと思っています。Cosmic Dream
デジタル・ワンダーの空想画家Tech Support Advisor
プリンタのセットアップからデバイスのトラブルシューティングまで、ステップバイステップでお手伝いします。Coloring Book Hero
どんなアイデアでも、気まぐれな塗り絵ページに変身させます。Laundry Buddy
シミ、設定、仕分け、洗濯のことなら何でも聞いてください。Sous Chef
あなたの好きな食べ物や持っている食材をもとにレシピを教えます。Sticker Whiz
あなたの夢をステッカーにしてお届けします。Math Mentor
私は親御さんがお子さんの数学のお手伝いをするお手伝いをしています。午後9時に幾何学の証明の復習が必要ですか?私がお手伝いします。私はあなたのためにここにいます。Hot Mods
あなたの画像をワイルドに改造しましょう。画像をアップロードしてみましょう!Mocktail Mixologist
手持ちの材料で、どんなパーティーもモクテルレシピで盛り上げます。genz 4 meme
私は、あなたが専門用語と最新のミームを理解するのを助けます。
1つだけピックアップして試してみよう。
Creative Writing Coach: ブログ記事をフィードバックしてもらう
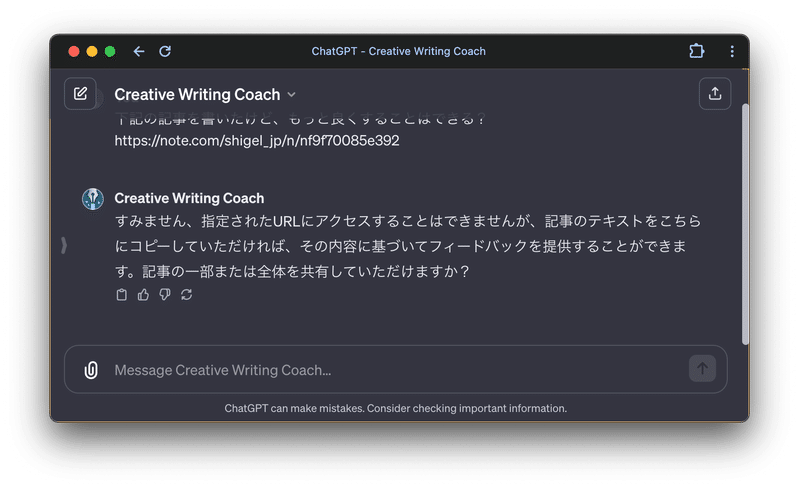
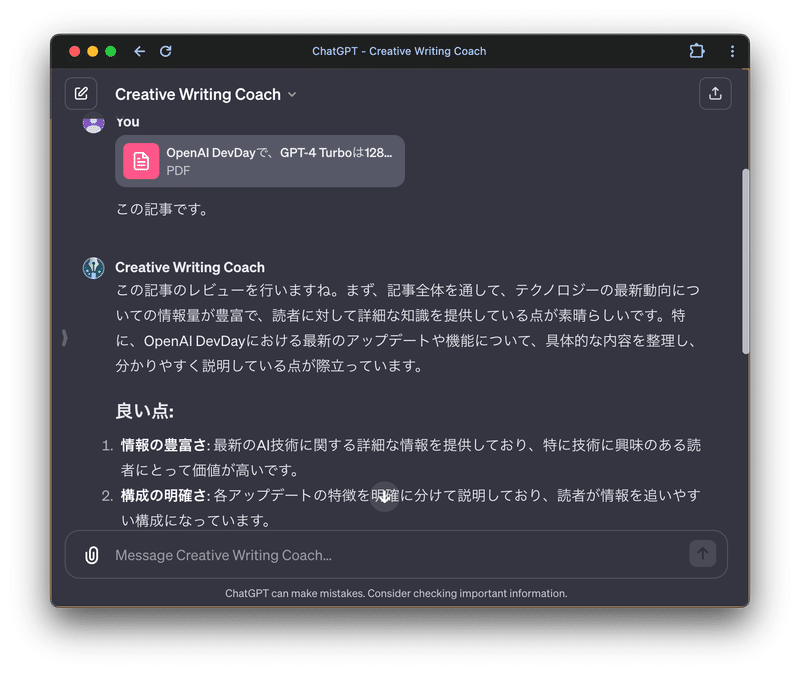
Creative Writing Coachを選択すると、左上のドロップダウンリストがCreative Writing Coachに代わり、下記のような画面になった。英語で説明書きされているが、いつも通りChatGPTに質問してみよう。

下記の記事を書いたけど、もっと良くすることはできる?
https://note.com/shigel_jp/n/nf9f70085e392

あれ!?
こいつはブラウジングはしてくれないのか。。。
PDFファイルにしてアップロードしてみるか。

この記事のレビューを行いますね。まず、記事全体を通して、テクノロジーの最新動向についての情報量が豊富で、読者に対して詳細な知識を提供している点が素晴らしいです。特に、OpenAI DevDayにおける最新のアップデートや機能について、具体的な内容を整理し、分かりやすく説明している点が際立っています。
### 良い点:
1. **情報の豊富さ**: 最新のAI技術に関する詳細な情報を提供しており、特に技術に興味のある読者にとって価値が高いです。
2. **構成の明確さ**: 各アップデートの特徴を明確に分けて説明しており、読者が情報を追いやすい構成になっています。
3. **具体性**: 新機能の具体的な使用方法や影響について詳しく述べている点が、理解を深めるのに役立っています。
### 改善できる点:
1. **導入部の工夫**: 記事の冒頭で、この技術アップデートの重要性や背景についてもう少し触れることで、読者の関心をより引きつけることができます。
2. **パーソナライズ**: 技術的な内容が多いため、どのようにこれらのアップデートが一般のユーザーや特定の業界に影響を与えるかについての視点を加えると、より幅広い読者層に訴求できます。
3. **視覚的な要素**: 画像や図表を使って、複雑な内容や新機能の概要を視覚的に示すことで、より理解しやすくなります。
全体的には、非常に情報量が豊富で、技術に関心のある読者にとっては価値の高いコンテンツと言えます。上記の改善点を取り入れることで、さらに読みやすく、より多くの読者に訴求できる記事になると思います。
レビューしてくれましたね。
しかも良い点と改善できる点の両方書いてくれている!
レビューって慣れないと悪いところしか指摘しなくてお互い気まずい感じになるんだけど、良い点と改善できる点という指摘の仕方でなかなか気分が良い!
今度から気をつけながら書きまーす。。。
Create a GPT: カスタムGPTはチャットだけで勝手に作れる
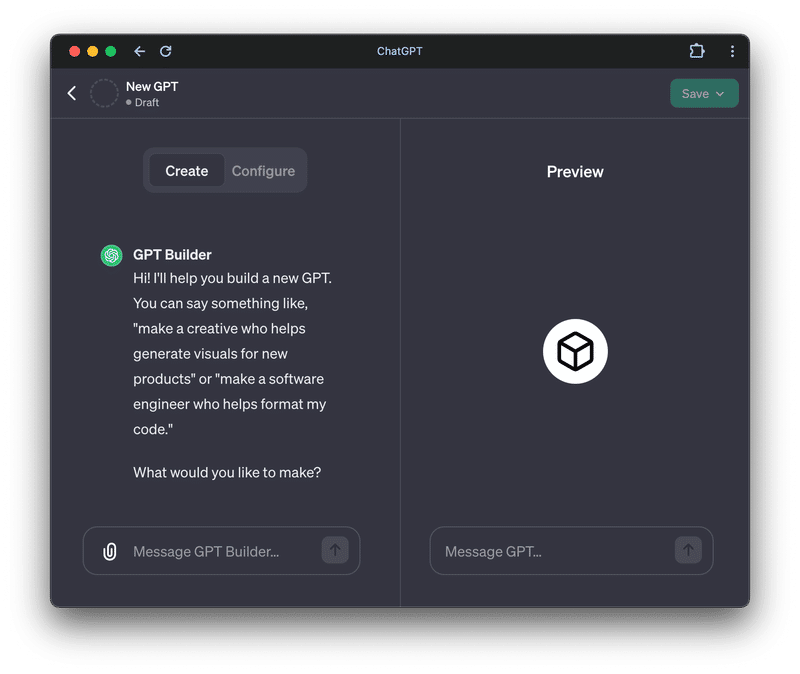
Explore > My GPTs > Create a GPTのメニューから画面遷移をすると、New GPTの画面が出てくる。

Hi! I'll help you build a new GPT. You can say something like, "make a creative who helps generate visuals for new products" or "make a software engineer who helps format my code." What would you like to make?
GPTビルダー
こんにちは!新しいGPTを作るお手伝いをします。例えば、"新商品のビジュアル制作を手伝ってくれるクリエイターを作る "とか、"私のコードのフォーマットを手伝ってくれるソフトウェアエンジニアを作る "とか。
あなたは何を作りたいですか?
あれ?左にも右にもChatGPT…?
左側でGPT Builderが話しかけてきてるから、左のチャットに答えてみよう。
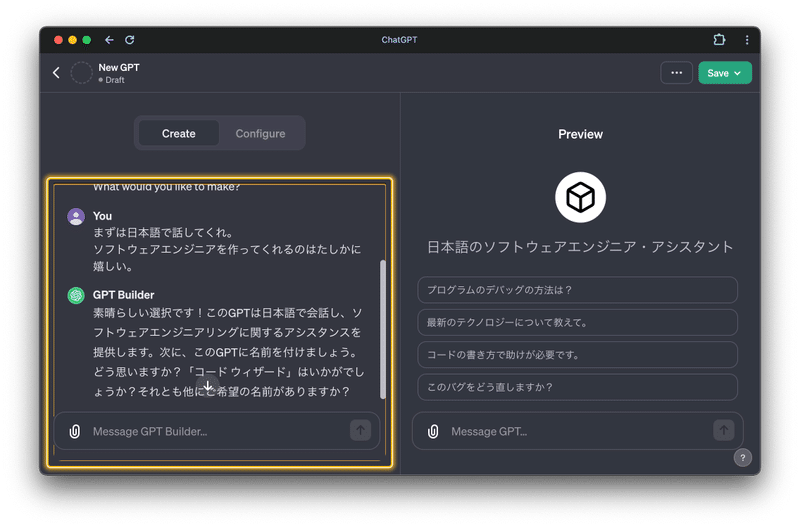
まずは日本語で話してくれ。 ソフトウェアエンジニアを作ってくれるのはたしかに嬉しい。

素晴らしい選択です!このGPTは日本語で会話し、ソフトウェアエンジニアリングに関するアシスタンスを提供します。次に、このGPTに名前を付けましょう。どう思いますか?「コード ウィザード」はいかがでしょうか?それとも他にご希望の名前がありますか?
おお、なるほど。そういう感じね。次は名前か。
……ん!?
よく見ると右側が日本語のソフトウェアエンジニア・アシスタントに変わっている!!
まさかもうできているのか!?
今度は右側に話しかけてみよう。
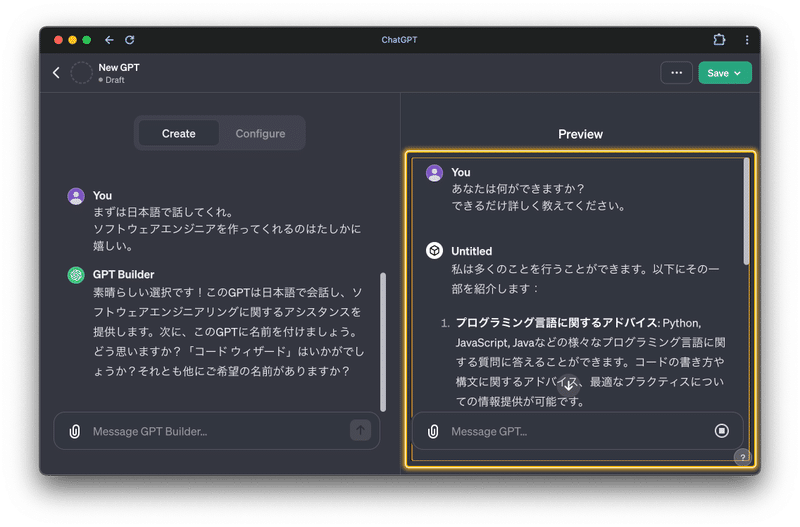
あなたは何ができますか?
できるだけ詳しく教えてください。

すげぇ、もうできていた。。。
作ると思ったときにはすでに作っているということか。。。
名前を決めるとアイコンまで作ってくれる
で、名前がUntitled (名無し)になっている。
だから名前を聞いていたのか。
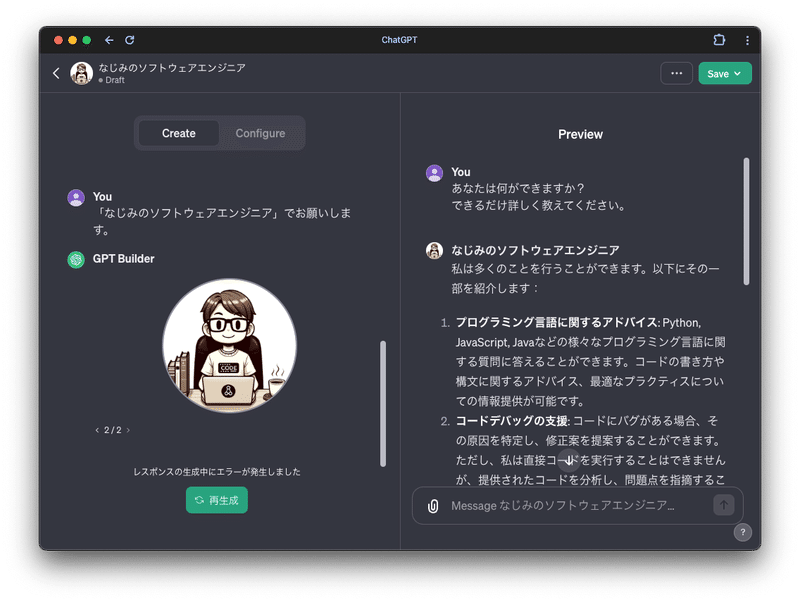
左のチャットに名前を入れてさっさと公開しよう。

あ、エラーになった。
でも画像生成しているぞ!?
そして左上のアイコンと名前、右チャット欄のアシスタントのアイコンと名前も反映されている!
名前を入れただけでアイコンまで作ってくれるのか。。。
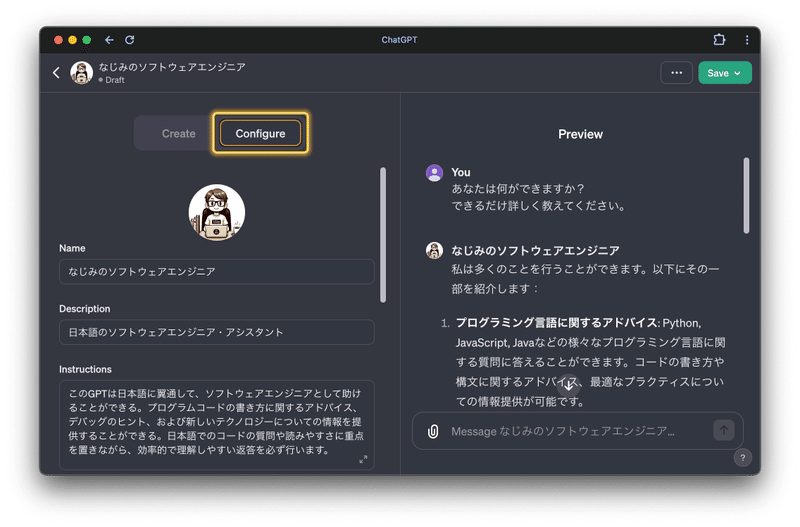
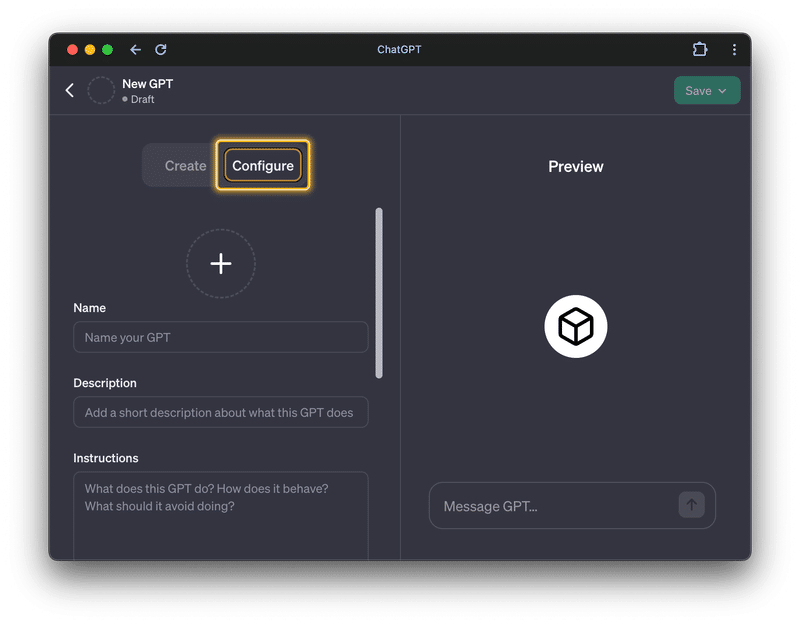
ずっと気になっていたんだが、左上にCreateとConfigureという選択ボタンがある。これを選んでみよう。

すでに設定が入っている!!
そうか、さっきの2回のやり取りだけで設定を入れてくれたのか。
親切すぎるし簡単すぎる!!
これでエンジニアの仕事は要らなくなるね!😂
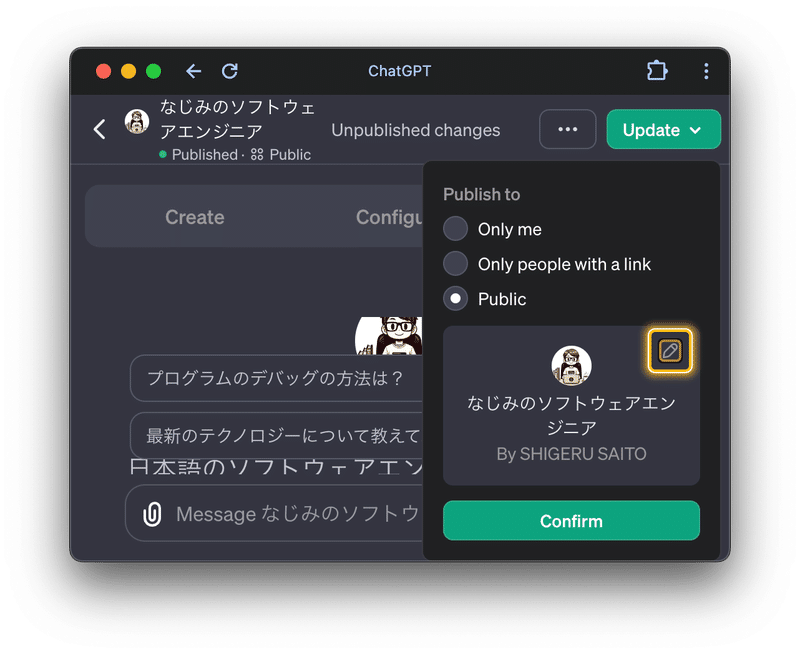
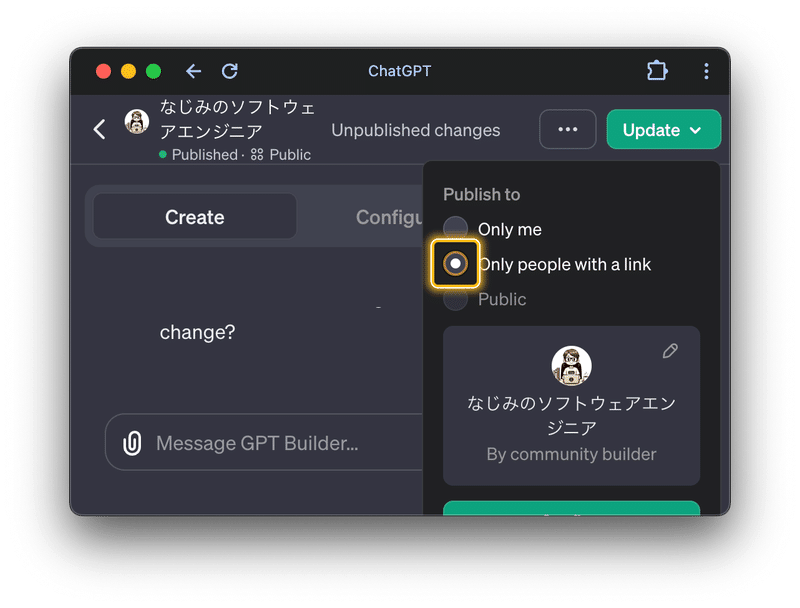
Save > Publish to: すぐ公開できちゃう
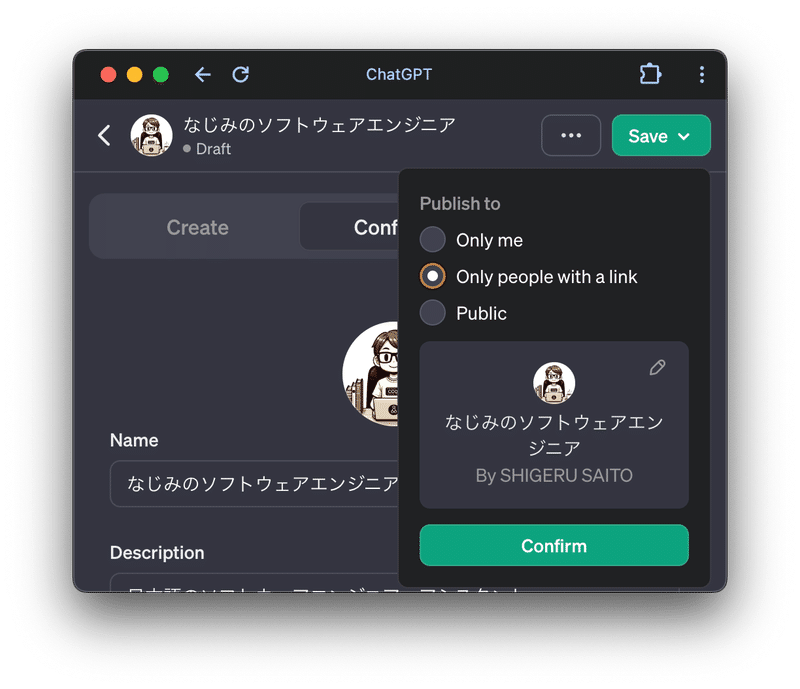
右上にSaveボタンがあるから、きっと公開できるはず。

Only me 私だけ
Only people with a link リンクを知ってる人だけ
Public 一般公開
案の定ありましたよ。Publicを選択してConfirm (確認)だ!
……あ、公開リンクのダイアログをスクショ撮るの忘れた。。。
リンクもだ。。。
まあ良いか。

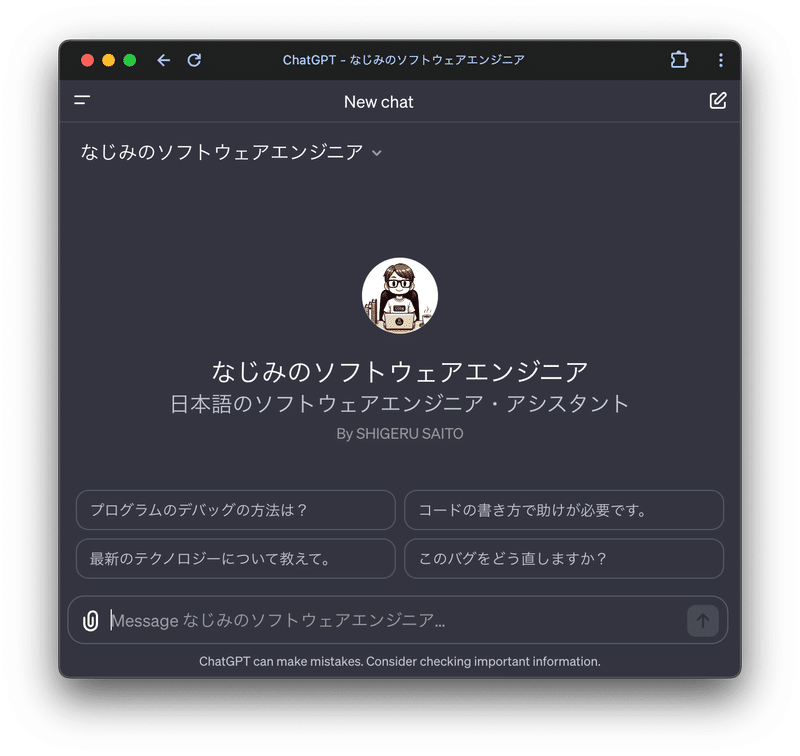
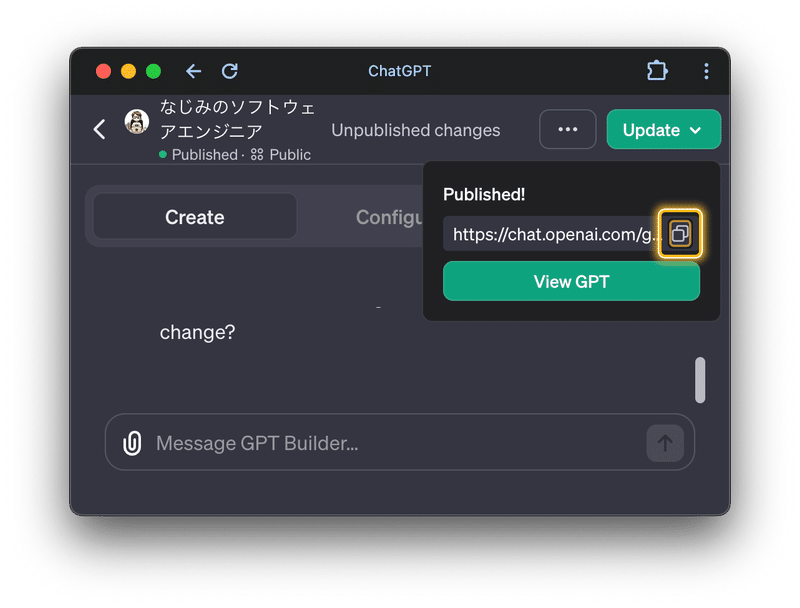
できたー!!
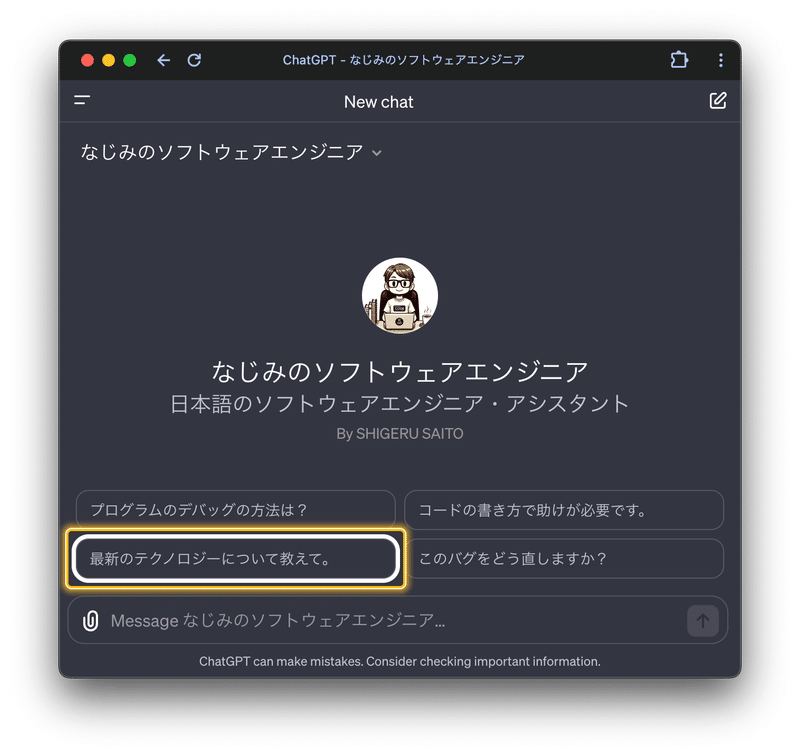
え?もう公開されてるの?
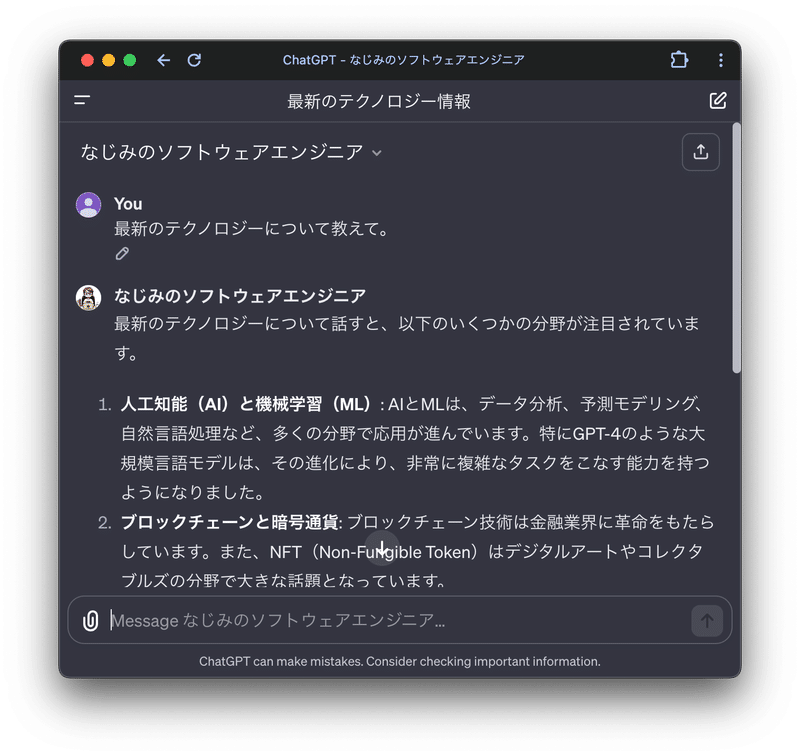
とりあえず手っ取り早くリコメンドされてる質問を適当にクリック!


1. **人工知能(AI)と機械学習(ML)**: AIとMLは、データ分析、予測モデリング、自然言語処理など、多くの分野で応用が進んでいます。特にGPT-4のような大規模言語モデルは、その進化により、非常に複雑なタスクをこなす能力を持つようになりました。
2. **ブロックチェーンと暗号通貨**: ブロックチェーン技術は金融業界に革命をもたらしています。また、NFT(Non-Fungible Token)はデジタルアートやコレクタブルズの分野で大きな話題となっています。
3. **クラウドコンピューティングとエッジコンピューティング**: クラウドコンピューティングは、リソースの柔軟な使用を可能にし、エッジコンピューティングは、データの処理をネットワークの末端に移行させることで、レイテンシーを減少させています。
4. **量子コンピューティング**: 量子コンピューティングは、従来のコンピュータでは解決が困難な問題に対して、新たなアプローチを提供しています。
5. **5Gと次世代ネットワーク**: 5G技術は、より高速なインターネット接続と、IoT(Internet of Things)デバイスの拡大を実現しています。
これらの技術は、今後のソフトウェアエンジニアリングに大きな影響を与え、新しい製品開発やサービスの提供方法を生み出す可能性があります。
感動できる!
わりと最近のが反映されてそうだけど。少し前の内容かな?
たぶん2023年4月頃までの情報で判断されているんだろう。
ブラウジング機能を使ったらもっと最新も答えてくれそう。
ちなみにここでは試さないけど、ブラウジング機能やCode InterpreterはConfigureの画面で有効になっておりました。
Builder Profile: 公開するのは署名が必須
あとby SHIGERU SAITOと署名されているが名前を入力した記憶がない。
どこで入ったんだ?
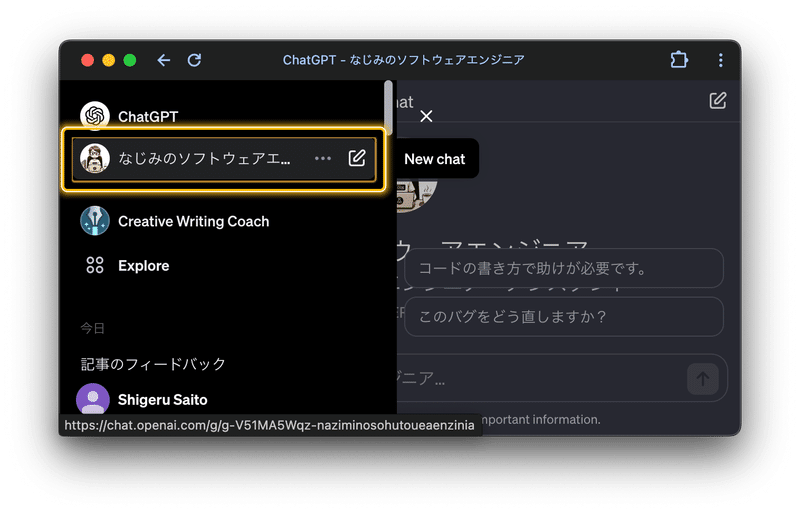
メニューを開いてみると「なじみのソフトウェアエンジニア」ができてる。

新しいチャットが始まっちゃった。
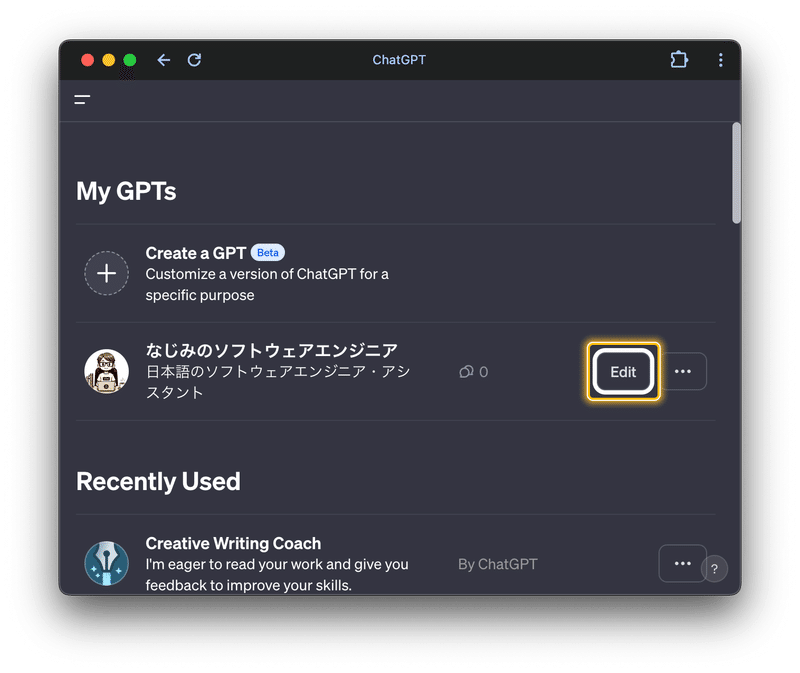
ExploreのMy GPTsを見てみよう。
お!Editがあるじゃないか!これこれ!

右上のSaveだったところがUpdateになっている。
Publicの下、なじみのソフトウェアエンジニア By SHIGERU SAITOの右上に編集アイコンっぽいものがある。

クリックしたら良い感じに怪しい画面が出てきた!
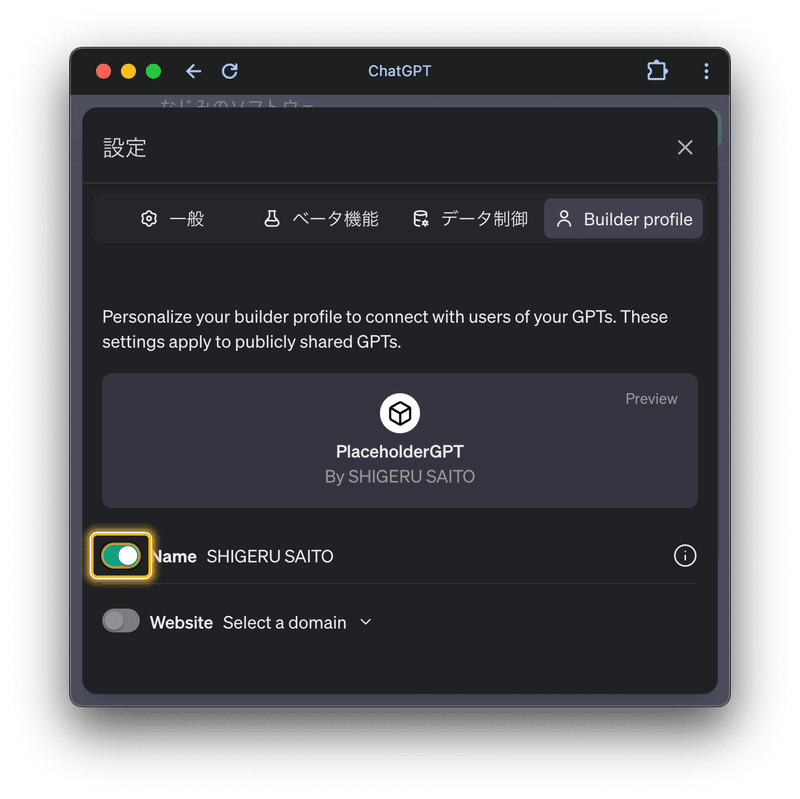
ん?見覚えある画面。
一般、ベータ機能、データ制御……って、設定画面か。
そこにBuilder profileが追加されている。
そういうことね。

ビルダープロフィールをパーソナライズして、GPT のユーザとつながりましょう。これらの設定は、一般に共有されているGPTに適用されます。
Nameのラジオボタンがあるじゃない!
これをポチッと……

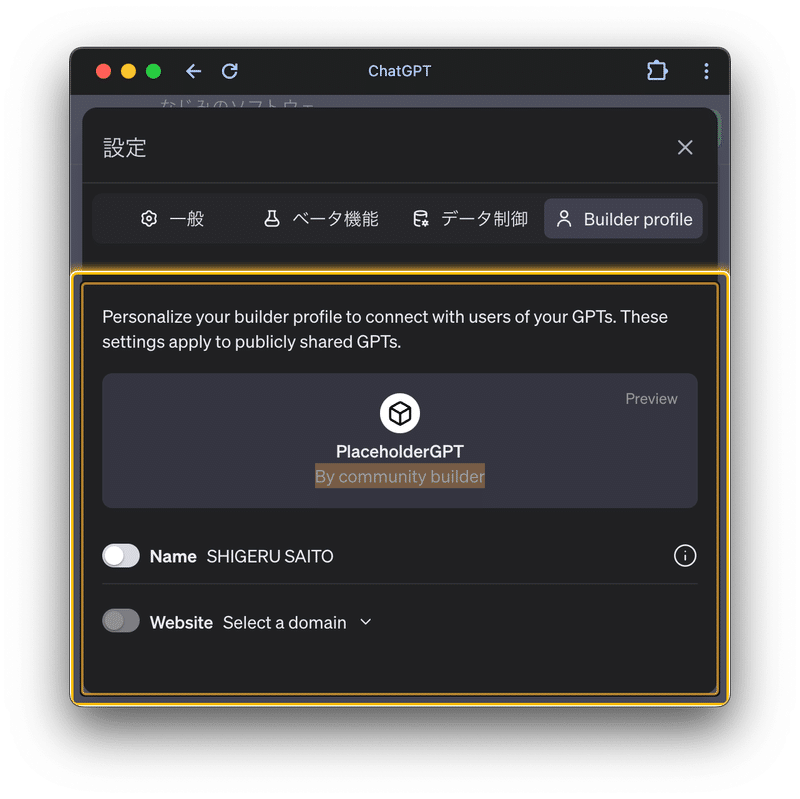
By コミュニティ・ビルダー
ん!?
変更はできないのか!?
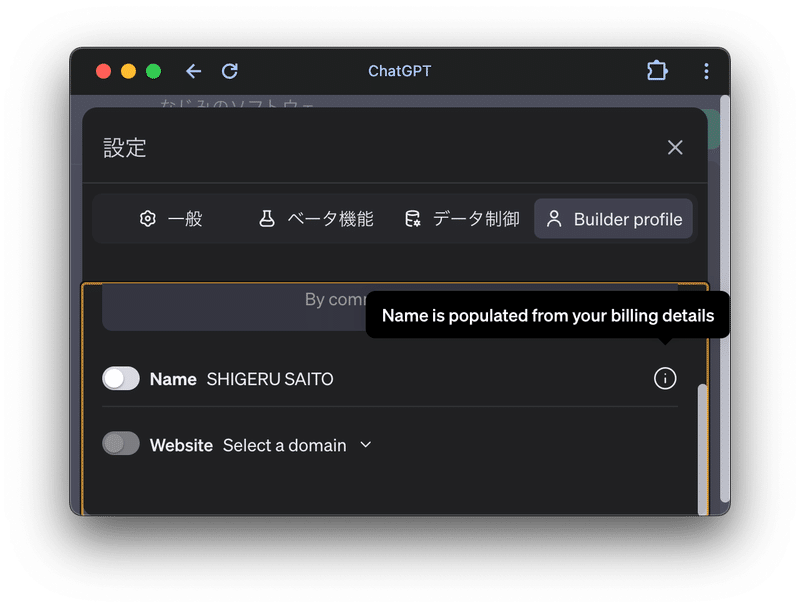
右側にインフォメーションのアイコンがあるのでマウスオーバーしてみる。

氏名は請求書の詳細から入力されます
あ、本人確認されてる名前が表示されるのねぇ。。。
責任持って公開しろよってことね。
公開といえばリンクURL。どこで表示されるんだっけ?

あれ!?
勝手にOnly People with a linkに変わってる!
つか、Publicが選択できなくなってる!!
公開するなら名を晒して責任持てよってことか?
なるほどね〜。
晒しておくかー。

Publicを選択してConfirm
このダイアログでURL表示される。
さっきはうっかりView GPTボタンを押してしまった。。。
公開されたカスタムGPTがこちら。
https://chat.openai.com/g/g-V51MA5Wqz-naziminosohutoueaenzinia
ちなみに設定画面Builder profileのNameの下にあったWebsiteはドメイン認証でした。企業やドメイン知識ある人は設定すると良いと思います。
Configure: カスタムGPTごとの設定
もう1個別なGPTを作ってみる。
My GPTs > Create a GPTで新規作成画面を作る。
今度は最初からConfigureを開く。

Description 説明
Instructions 使用方法 (指令など)
最初から開くと空っぽなのね。
Createでチャットすることによって勝手に設定が埋まるのは親切すぎる。
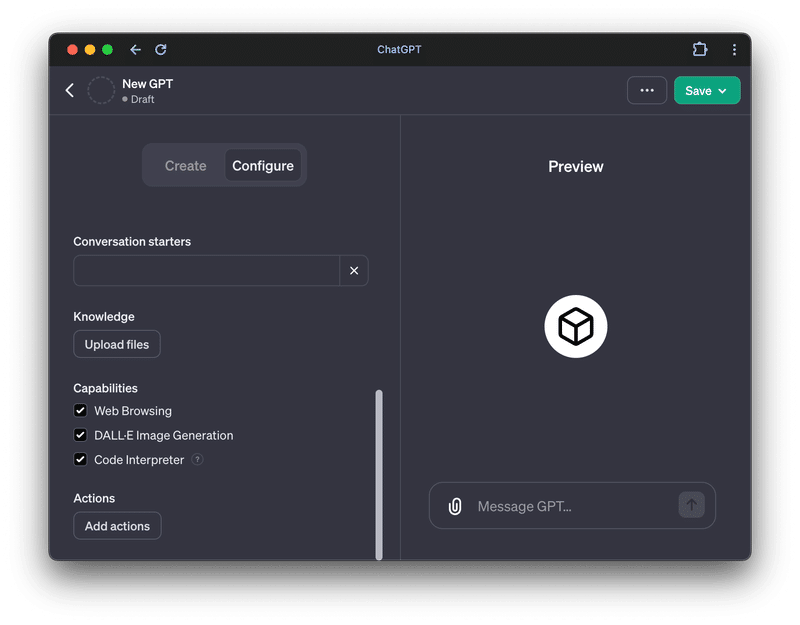
ファイルのアップロード、ウェブ閲覧、DALL-E 画像生成、Code Interpreterも設定できる
Instructionsの下にも設定があるので見てみる。

Knowledge 知識
Upload files ファイルのアップロード
Capabilities 機能
Web Browsing ウェブ閲覧
DALL·E Image Generation DALL-E 画像生成
Code Interpreter コードインタープリタ
Actions アクション
Add actions アクションの追加
Knowledge, Capabilitiesは他でも紹介しているChatGPTの便利機能の数々ですね。アシスタントにはじめからファイル上の知識を持たせたり、ブラウジング、画像生成したりコード実行したりをコントロールできるわけだ。最高すぎる。
見慣れないのはConversation startersとActions。Conversation startersから見ていこう。
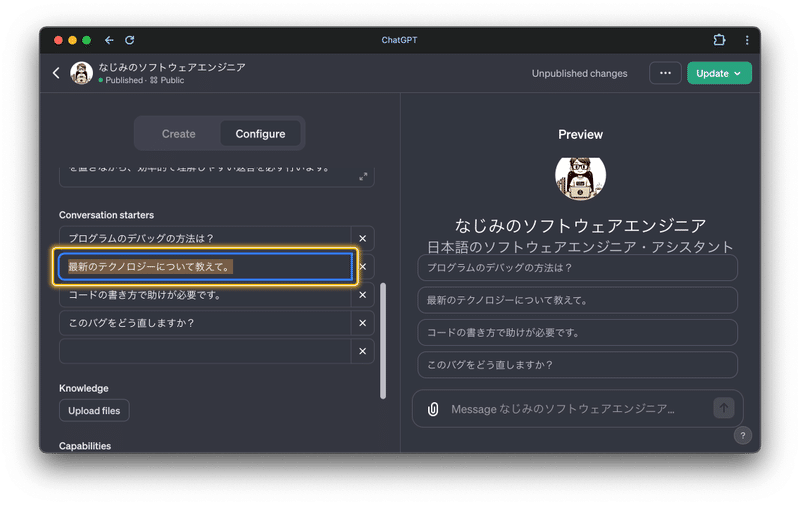
Conversation starters: 最初の質問例
いったん「なじみのソフトウェアエンジニア」の設定Configureに戻って確認してみよう。

ああ、なるほど。Conversation Startersを設定しておくと、カスタムGPTの画面を開いた時に例示をしてくれるのか。そいういうことね。
Actions: GPTがChatGPTの外で情報を取得したり、アクションを起こせるようにする
また作りかけのカスタムGPTに戻ってActionsを触ってみよう。
作りかけのカスタムGPTはExplore > My GPTs に Untitledで保存されている。
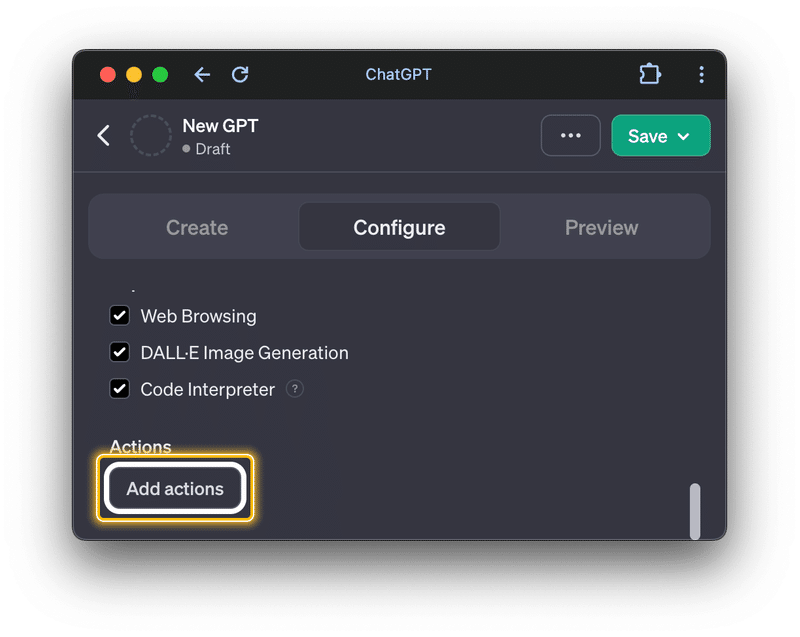
Configureの最下部よりAdd Actionsボタンをクリックしよう。

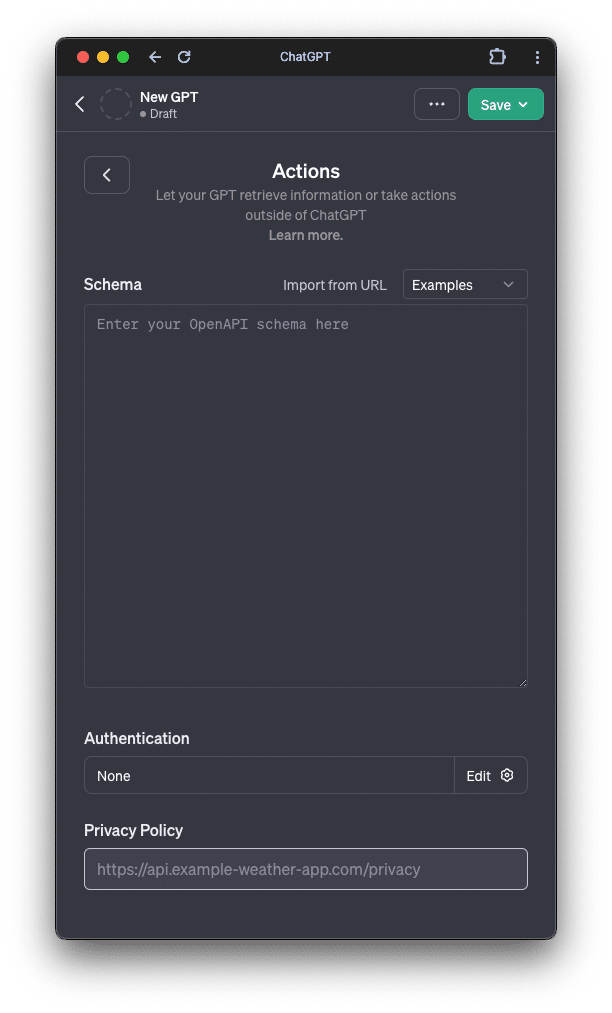
こんな画面出てきました。
実はこの画面、ひと足早く試していた友人から何して良いか分からんと言われてました。

Let your GPT retrieve information or take actions outside of ChatGPT GPTがChatGPTの外で情報を取得したり、アクションを起こせるようにする
Learn more. もっと詳しく
Schema スキーマ
Import from URL URL からインポート
Examples 例
Enter your OpenAPI schema here ここに OpenAPI スキーマを入力してください
Authentication 認証
None なし
Edit 編集
Privacy Policy プライバシーポリシー
ここにはGPTがChatGPTの外で情報を取得したり、アクションを起こせるようにすると素晴らしいことが書いてあるんだが、友人はLearn moreのリンク先を読んでも設定方法が分からんとおっしゃる。
カスタム アクション: エンドポイント、パラメーター、およびモデルでの使用方法に関する説明に関する詳細を提供することで、サードパーティ API を GPT で利用できるようにすることができます。GPT のアクションは、OpenAPI スキーマからインポートすることもできます。したがって、すでにプラグインを構築している場合は、既存のプラグイン マニフェストを使用して GPT のアクションを定義できます。
ああ、確かにこれじゃ非エンジニアは分からんよねぇ。。。
ちなみにどんなことができるか説明しておくと、ChatGPT PluginやOpenAI Chat Completion APIで使えたFunction Callingという機能がある。
これらの機能を使うことによって、ChatGPTから自社サービスのAPIを呼んだり、ChatGPTから独自の関数を呼び出したりすることができる。
これらの機能を実装する際にOpenAPI SchemaというJSON形式の定義を作成する必要があるのだが、Actionsの設定でも同じようなことが必要というわけだ。
えーっと、誰だよコーディング無しでカスタムGPTを作れるって言ったやつ。。。
さ〜って、どうやって説明しようか。。。
Examples: 設定例を見てみる
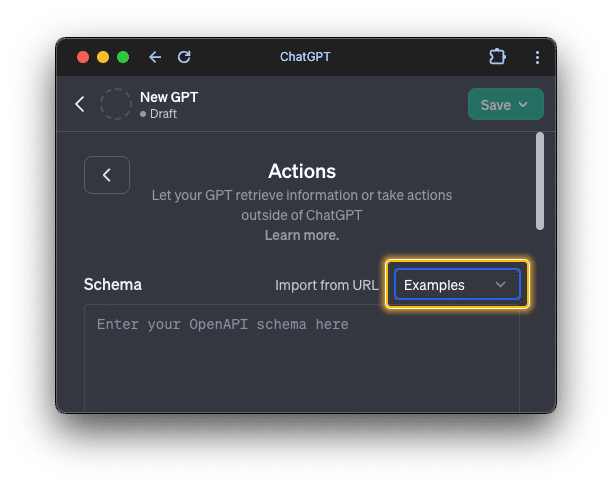
Examplesのドロップダウンリストを開くといくつかの選択肢が現れる。


OpenAI Profile OpenAIプロフィール
Untitled 名無し
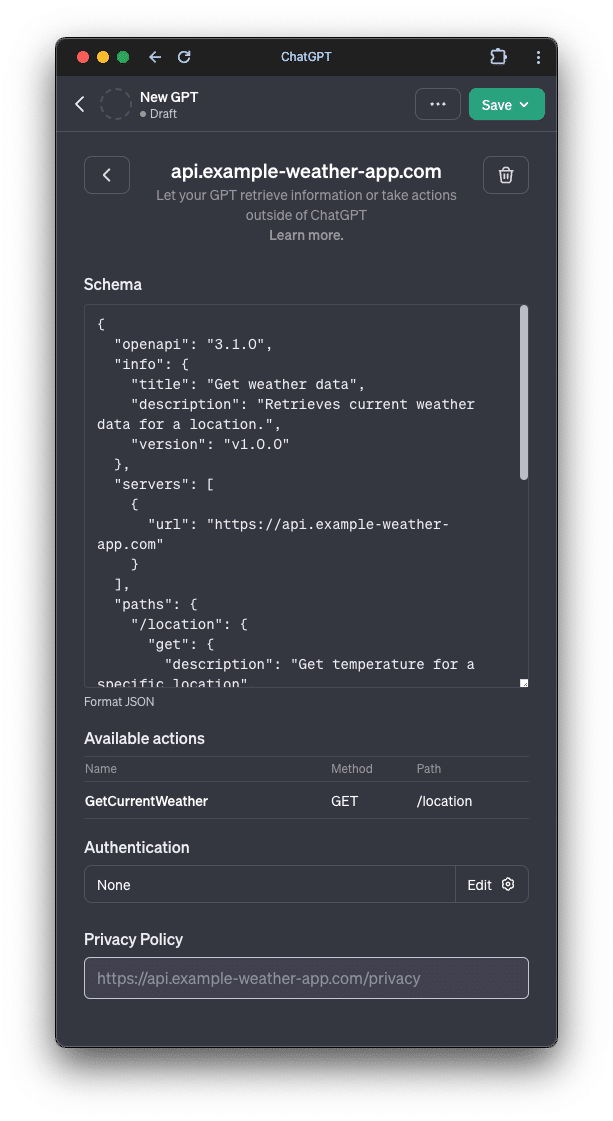
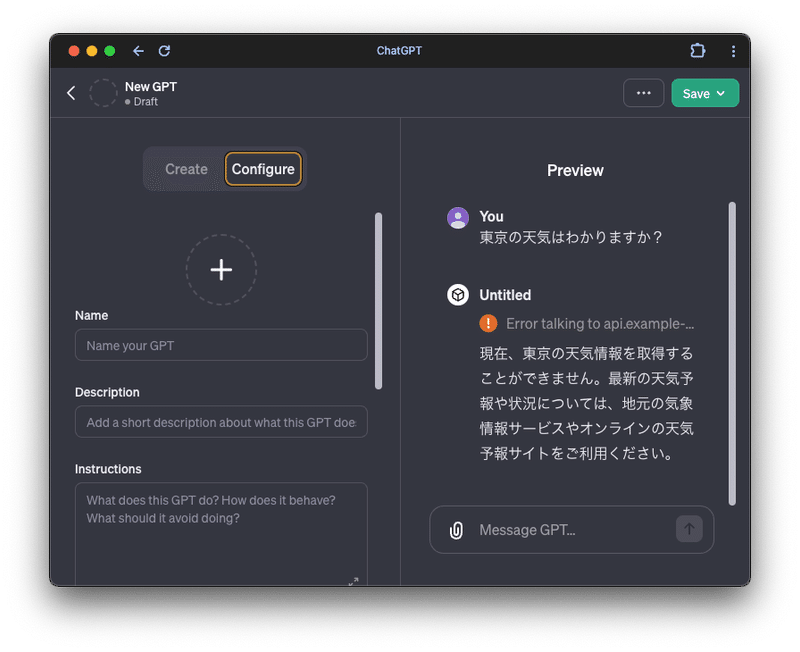
Get weather dataを選んでみると、画面が下記のように変化した。

ほら、やっぱりエンジニアじゃないと無理じゃね?😅
サンプルコードでしょ?
Schema内に記載されているServersのurlにアクセスしてみたけど、DNSが解決できないもん。
たぶんこれ動作しないよなー。。。
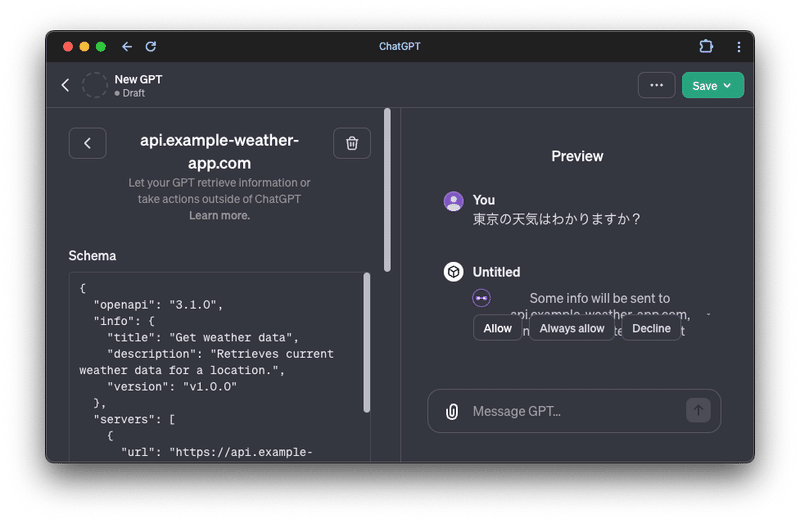
まあ、四の五の言わずに試してみるか。

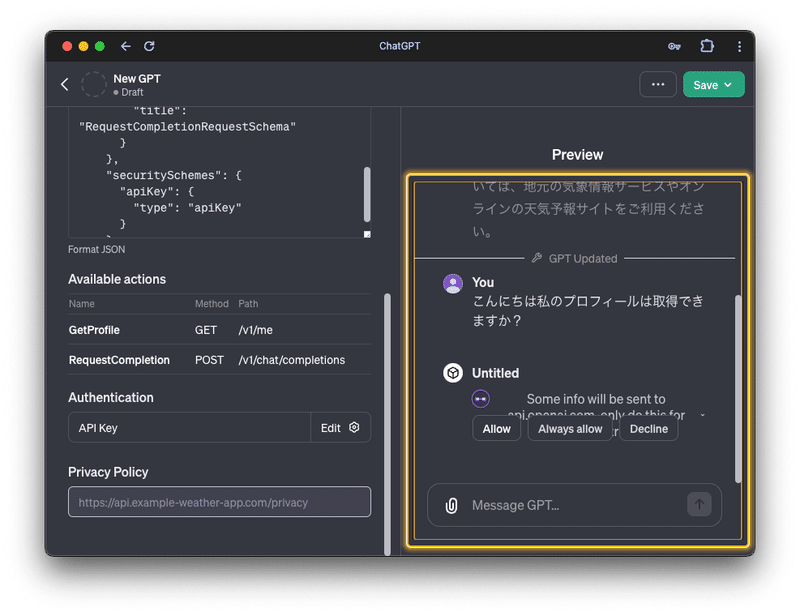
Allow 許可
Always allow 常に許可
Decline 拒否
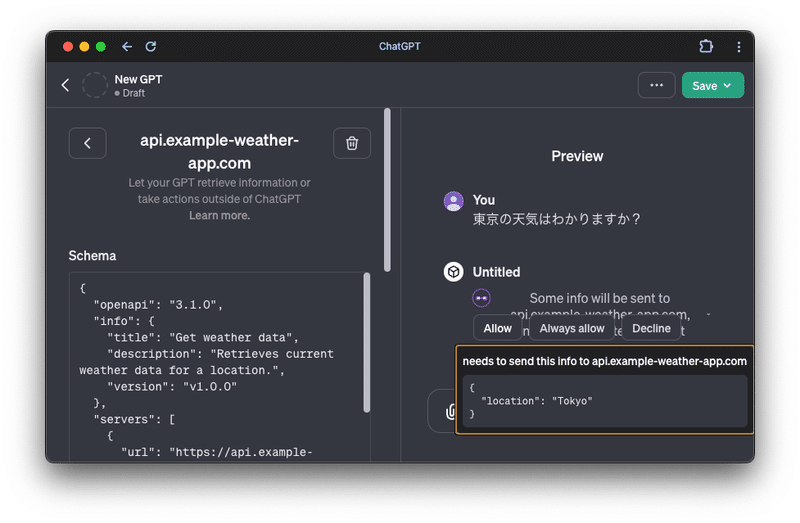
"Some info will be sent to api.example-weather-app.com, only do this for sites you trust" の箇所をクリックしたら

この情報をapi.example-weather-app.comに送信する必要がある。
とりあえずAllowで試してみる。

現在、東京の天気情報を取得することができません。最新の天気予報や状況については、地元の気象情報サービスやオンラインの天気予報サイトをご利用ください。
ですよね。
追加したActionsを削除して違うアプローチを試そう。
Configure > Actions > api.example-weather-app.com > ⚙ > 🗑 で削除。
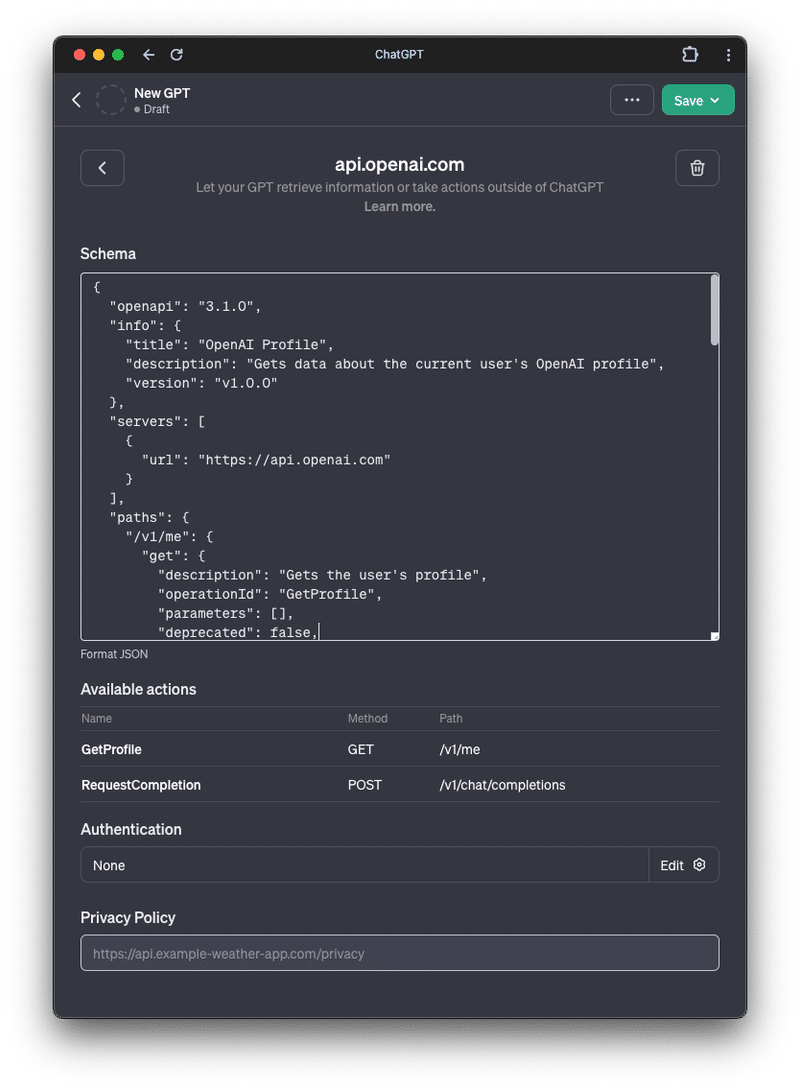
今度はConfigure > Actions > Add actions > Examples > OpenAI Profileを追加してみる。

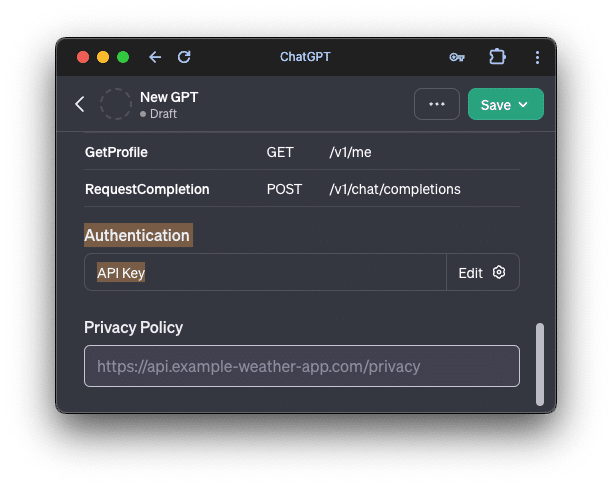
RequestCompletion 補完リクエスト
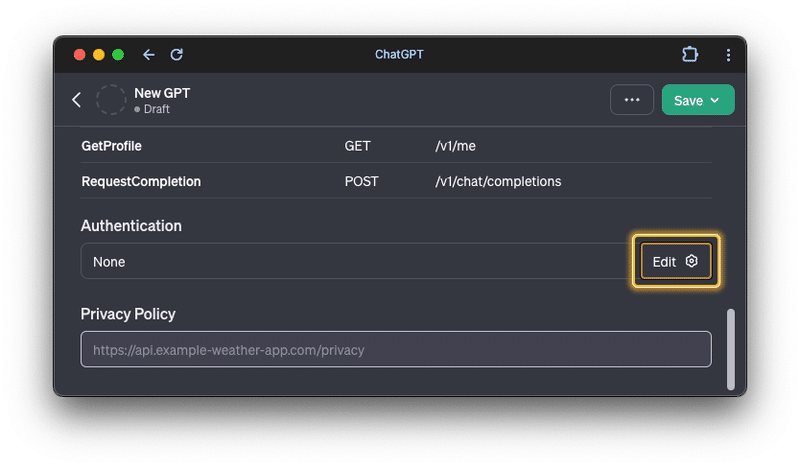
Authentication 認証
あれ?
これちゃんとしてるやつじゃない?
試す価値あり。
しかしAuthentication None、つまり認証なしってのはありえないな。
Editから修正しよう。


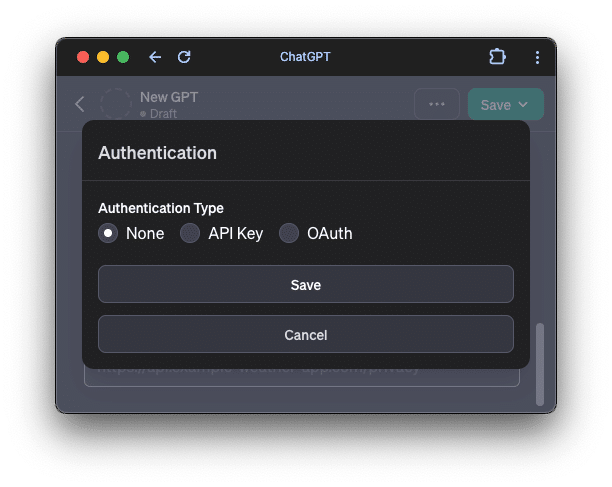
None なし
API Key APIキー
OAuth OAuth
お、良い感じ。
私のブログで非エンジニアでもAI Webアプリを作ったことある人はAPI Keyは分かるはずだ。落合塾の人もだいたいやっていると思う。
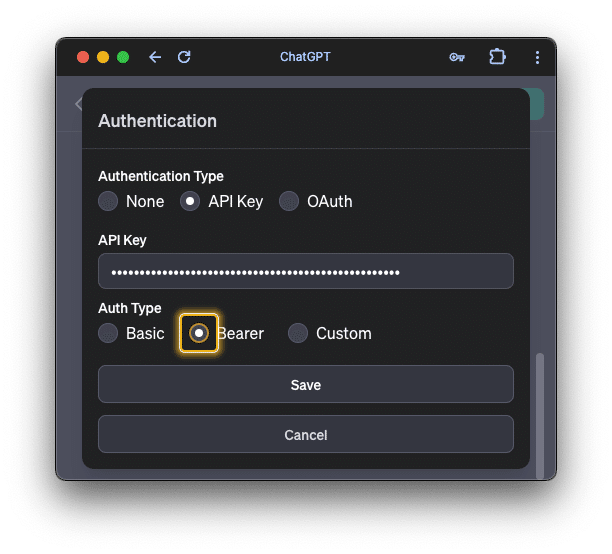
下記を設定してSave。
Bearerはただの呪文だと思っておけばOK (エンジニアの人は勉強しよう)
Authentication Type: API Key
API Key: sk-xxxx…
Auth Type: Bearer


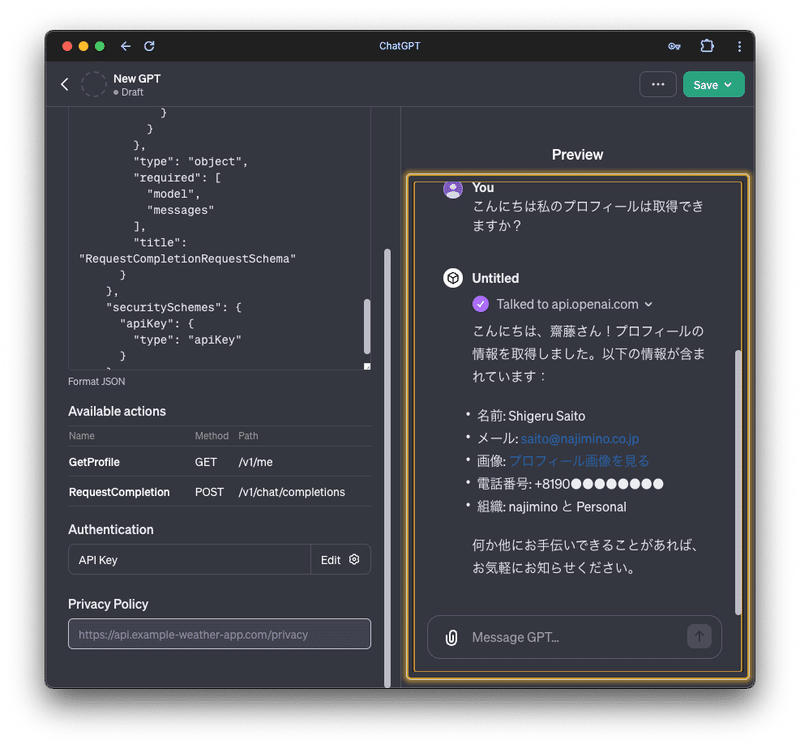
GetProfile APIなので、プロフィールを取得してみるか。
こんにちは私のプロフィールは取得できますか?

お、すごいすごい。
出てくれた。
プロフィール画像まで見れるのね。
そうそう、電話番号まで……
こらー!!😡

※電話番号はマスクしました
あかんあかん。。。
これは公開できないやつや。。。
しかもセッションキーを俺のやつにしてるから、俺のプロフィールしか出ない。。。
とは言え、外部API実行ができることを確認できた。
素晴らしい!!
夢が広がりんぐ。
"…"(三点リーダー) > Delete GPT で削除するのをお忘れなく。。。
さて、どうしたもんか?
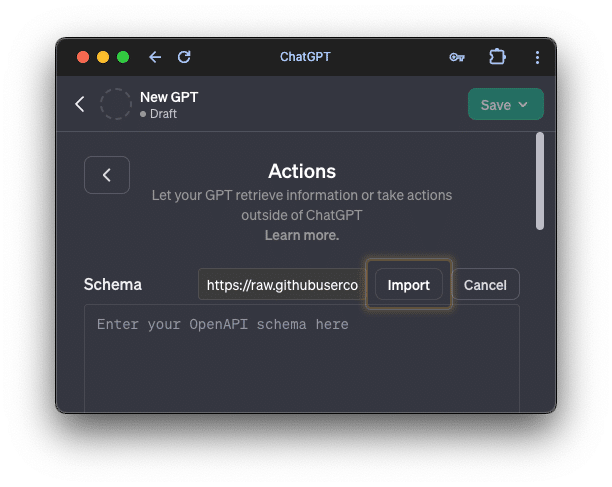
import from URL: スキーマの定義をURLから読み込む
import from URLってメニューからスキーマをURLから読み込むことできるんじゃね?
そもそもOpenAPI Schemaってなんなのか分からんのよ。なんなん?(小芝居)
とりあえずschema.jsonがあれば良いんだろ!?
全部説明すっ飛ばしてとりあえずURL入れてみる。
今回はドキュメント共有サービスであるesaがOpenAPI Schemaに準拠したschema.jsonを公開していたのでこちらを試してみる。
https://raw.githubusercontent.com/suin/esa-openapi/main/esa-api.json


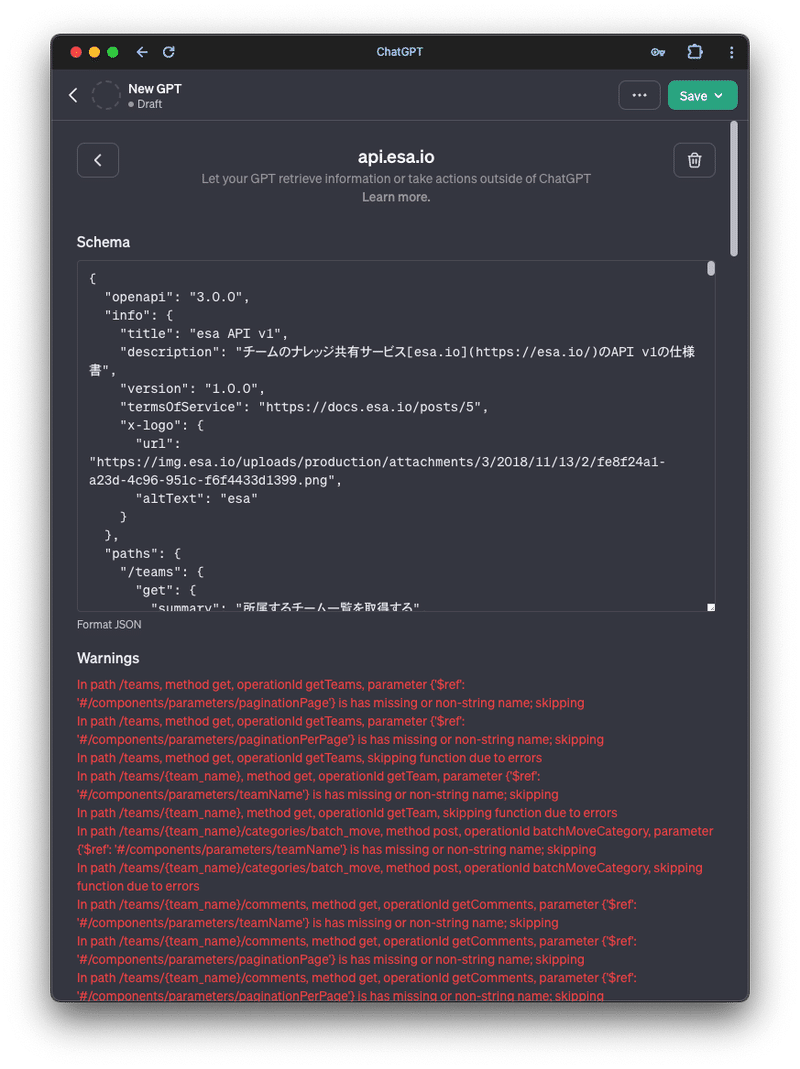
入った!!
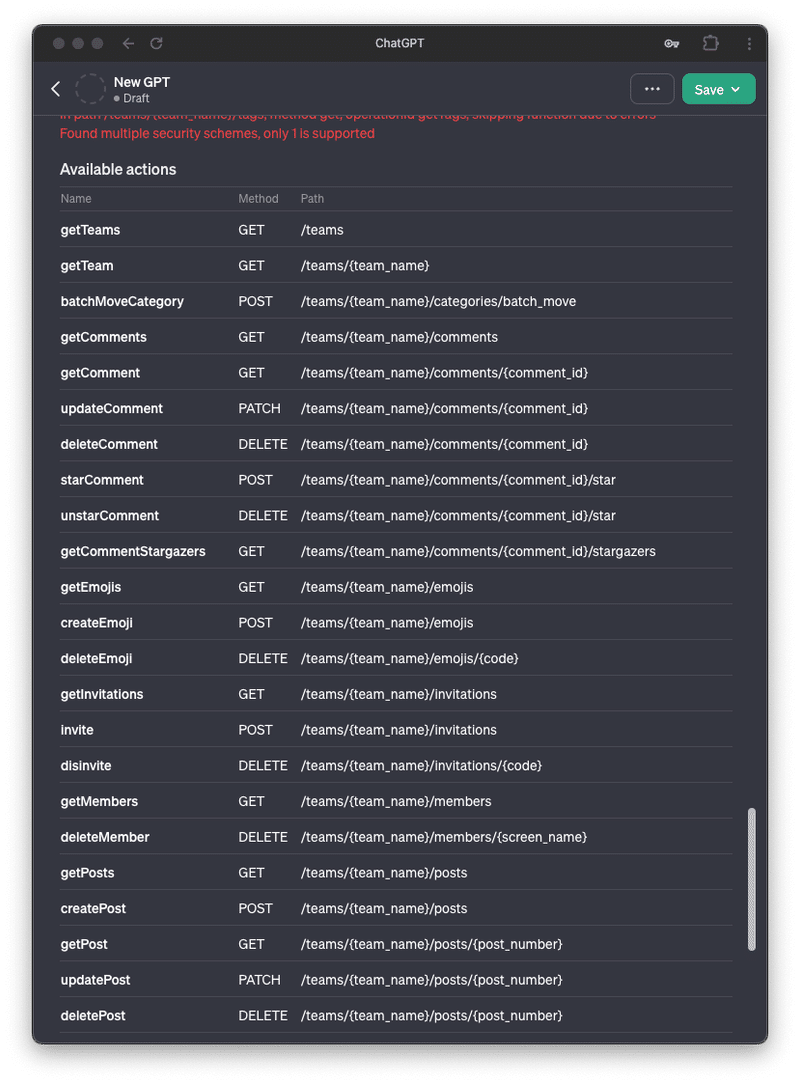
しかし大量のWarning。。。
でも仕様は入ったみたい。

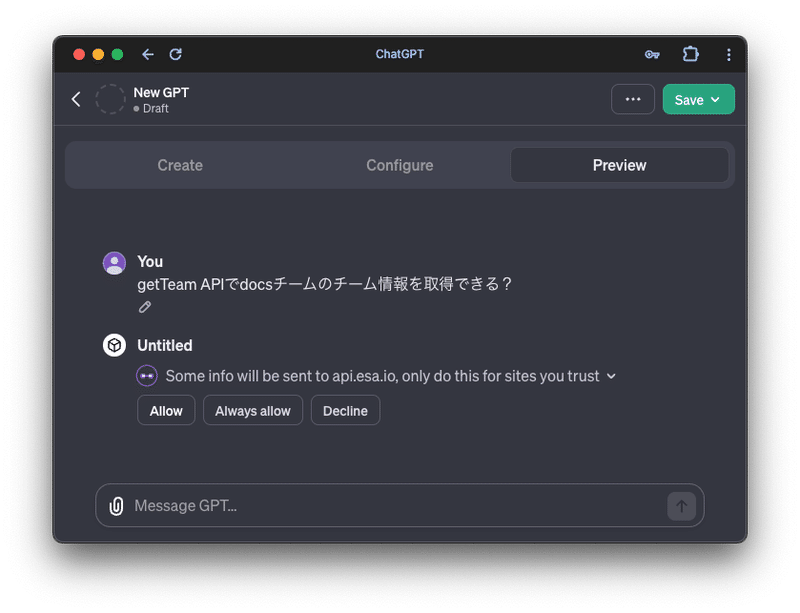
esaの公式ドキュメントはdocsチームの情報が公開されているはずだから、API経由で取得できないかな?
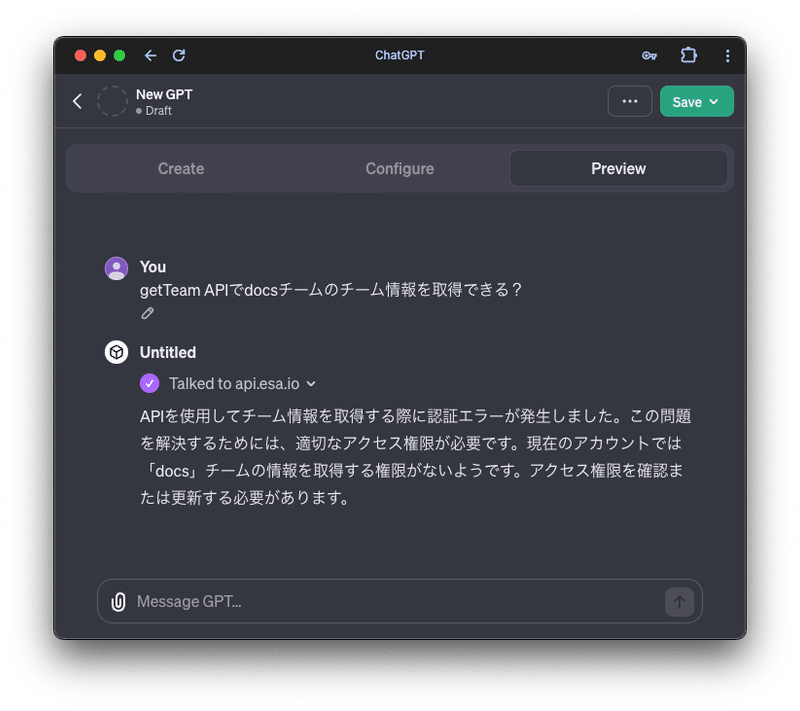
getTeam APIでdocsチームのチーム情報を取得できる?


ぐはぁ、残念。。。
ログインなしではAPIは叩けないか。。。
ん?
そして私のセッションでは取得できないと。
もしかしてAPI叩いてね?
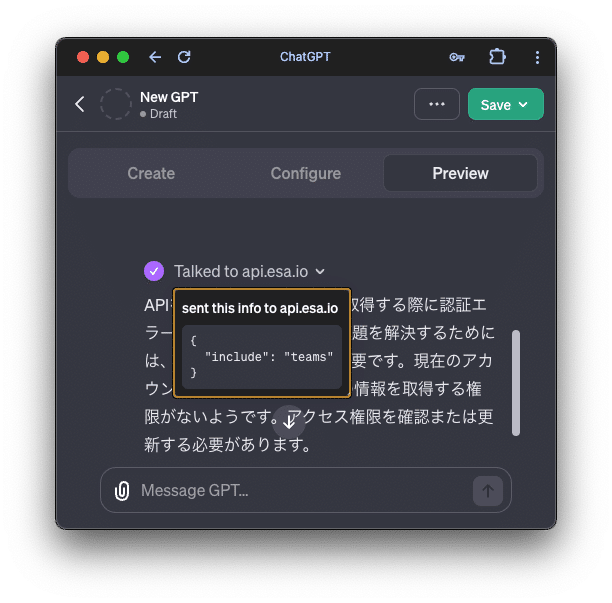
Talked to api.esa.ioとある。
クリックすると……

ログは出力されないのかー。。。
しかしどうやら進め方はこれであってそうだ。
あとはログイン情報を入れて試してみよう。
つづく
長くなってしまった上に途中だが、ひとまず今日はこの辺でいったん記事を公開することにする。
認証情報を使った連携について下記にまとめたので、興味のある方はこちらもぜひ読んでみてください。
関連記事を置いておきますので興味ある方はどうぞ。
この記事が気に入ったらサポートをしてみませんか?
