
🟥Illustrator 文字装飾について アピアランスの理解とグラフィックスタイル
アピアランスという便利な機能を何となく理解しているつもりでしたが、文字においては一癖ありましたので、理解力が無い私の理解した方法を書き記します。
昔からのイラレ使いだと、フォントはアウトラインしてから装飾すると普通に簡単なので、それほど気にもしていなかったんですが、最近は修正も見越してフォントそのもに装飾していくのが主流のようですね。
早速本題。
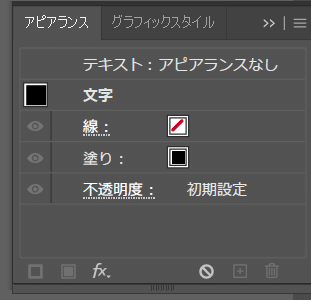
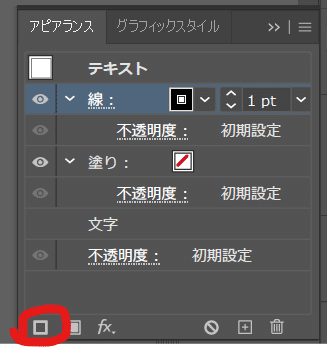
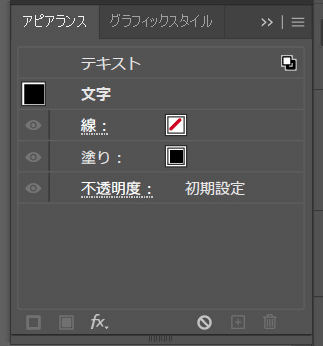
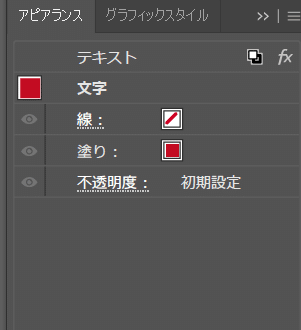
1.イラレで文字を打つとアピアランスでは下のようになります。


この状態から装飾をして行くには

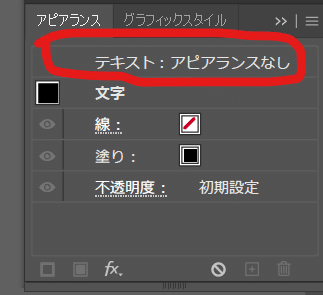
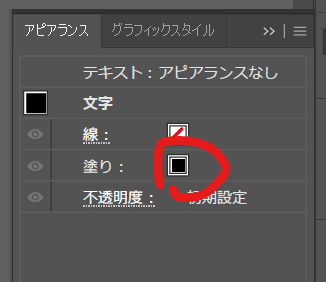
テキスト:アピアランス無しを押して

この状態からスタートするのですが・・・

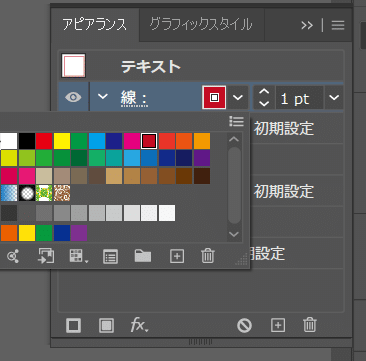
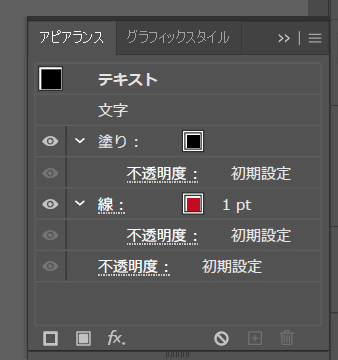
線を押すとこのような設定が出来るところが出ます。
色を変更すると


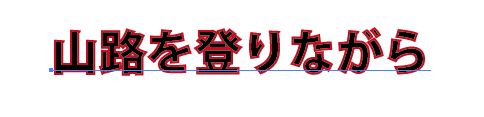
こんな感じ。線を下にしたいときは

文字を一番上に持って来るようです。
ここまでは何となくレイヤー関係と一緒なのでわかるのですが・・・

塗り設定を黒にしても何もかわらない。

文字をダブルクリックでこんな感じ。いったいこの差は?
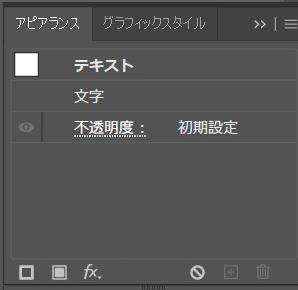
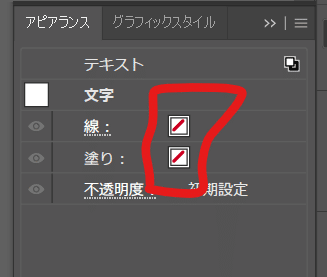
ネットを調べるととにかく「文字の塗りをなくすように」と書かれています。

この状態。何故なのかわかりませんでしたが、「文字の色を文字としてでは無く、アピアランス上の塗りとして使う。」ということのようです。
ここで疑問。アピアランスで塗りを指定するなら何故この「文字」という機能がいるのか?
答えは意外なところで判明しました。


こんな感じで設定したんですが、この設定だけだと文字の途中で色を変えられない!

こんな感じに2文字だけ色を変えられないんです・・・・・omg
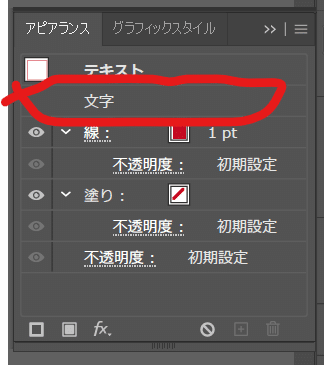
そこで登場するのが、文字の塗り


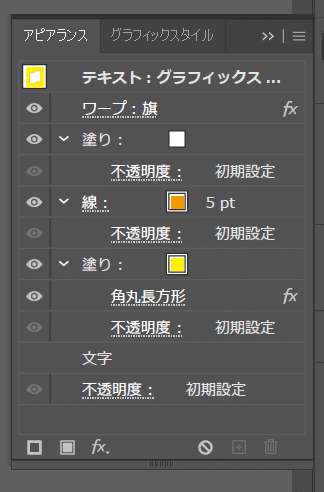
文字を一番上の階層に持っていき、一部だけ色を変えると指定場所に色をつけることが出来ました。
透明な文字の一部だけに色をつける感じです。

おかげでこのような途中で文字色のかわるデザインが出来ました。
めんどくせーのか便利なのかわかりません。
仮のまとめ
文字を装飾するときは「線と塗り」設定を消してからアピアランスで装飾、文字の個別に色指定したい場合は「文字」をアピアランスの最上位に持ってきて色づけする。
ということのようです。
ただし・・・、フォントを指定したら最初に

塗りに色が入ってしまう。これをいちいち塗りなしにするのはストレス。ということで、塗り無しのグラフィックスタイルをつくり、グラフィックスタイルから始めるとちょっと楽とのこと。
もう一点。アピアランスで塗り指定をしていると設定によってはオーバープリントで色が変わる場合があるので注意とのこと。
文字に黄色を、アピアランスで青の指定をしていてオーバープリントの設定が効いてしまっていると緑色に印刷されてしまう場合があると、特色指定がとんで黒くなるのと同じような現象ですね、
おもってたんんとちがうーーーみたいな。
長くなりましたが、文章だと長くなるんですね。
今回参考にしたサイト
この記事が気に入ったらサポートをしてみませんか?
