
9.12次世代UXセミナー前哨戦②。スマホネイティブ世代は大画面UIをデザインできるか?
スマホ・ネイティブ、デジタルネイティブ。
この言葉はデジタルやIT、オンラインを日常茶飯事として使いこなす若者を称賛する言葉として使われていると思う。大筋は間違いないけど、一つ落とし穴があることにお気づきだろうか?
それは
彼らは最初から①狭いスマホ画面のUIや、②モバイル途上での使用に慣れ親しみ過ぎているということ。
それは、
1990年代~2010年くらいまで多様な実験が試みられ、
その有用性を追求してきた大画面向けUIとか情報構造(IA)に
実は疎くなっている…ということだ。
スマホネイティブとは裏返せば
スマホDependence(依存)、あるいはスマホSpecialized(特化・限定)
という側面もあるんじゃないか?と思う。

筆者のようなPC世代やインターネット勃興期世代(もっと遡るとDOS⇒Windows3.1世代)にしてみると、
スワイプやフリックよりも断然、
『ドラッグ&ドロップ』や『キーボードショートカット』
を使う習慣が定着している。
ではスワイプやフリックは、
ドラッグ&ドロップやキーボードショートカットを凌駕できてるか?その便利さを代替・吸収できてるか? というと実は全然できてない。
スマホは 複雑で能動的な作業 に実は向いてないのだ。
もう一つこれはサプライヤー側の問題。
あまりにスマホファーストでUIを作るあまりに、大画面で自社サイトやサービスを使ってくれる良いお客様に対してあまりにも失礼なUIを提供してしまってる!!という事実。
以下実際見ていただこう
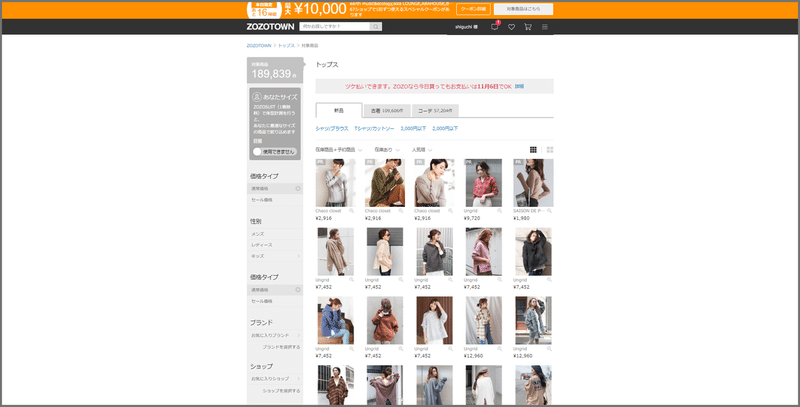
筆者の24インチPCの1920×1080(FullHD)解像度でキャプチャーした画面。大画面好きのデジタルユーザーがどれだけ阻害されているか(涙)!
ZOZOTOWN のUI
せっかくの24インチのデスクトップパソコンで、大人買いしよう!と意気込んでもこれじゃーね……。
画面に余裕があってもサムネは最大5列しか並ばない。

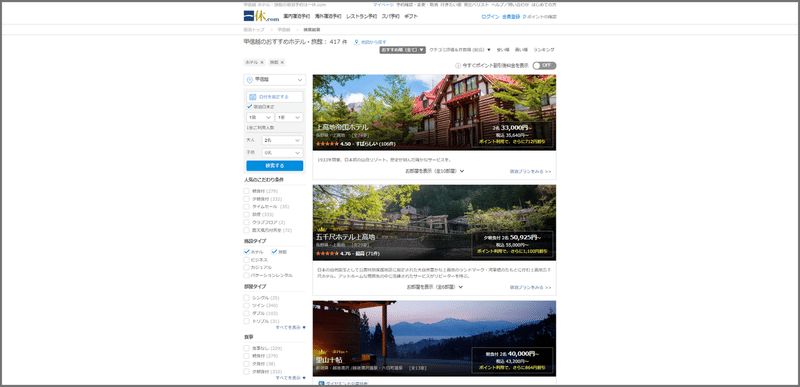
一休 のUI
デスティネーション(旅行先)のバリエーション=楽しさのバリエーションが全く見えてこない……ってこれスマホ向けじゃね??なぜPCで見せる?

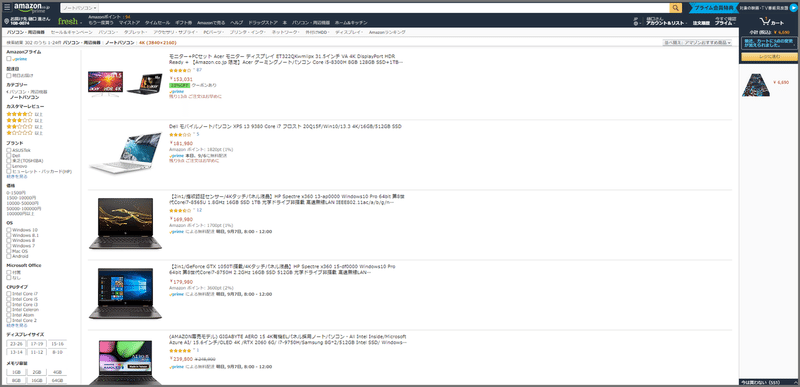
Amazonよ!お前もか?やはり諸悪の発信源は米国だったか…

そしてANA予約サイト……これは酷すぎる……

以上、
こんな酷い状態なのに、なぜ誰もクレームを言わないんだろう?
クレーム言うと…『今どきPCなんて使ってるんですか?』とか嫌味言われるのかしら。
この背景にあるは、そもそも大画面向けのUIを設計できるデザイナーやフロントエンジニアがいないのだ。
それは、多種多様なデータ、サービスやコンテンツ要素を最もユーザーが使いたくなる、見たくなる、滞留したくなる配置と登場感をもってデザインしなければならないからだ。
スマホネイティブのデザイナーはそこに全く慣れてない。
もちろん、経営陣がスマホ以外のデバイス運営に予算を割こうとしない!というのもあるかもしれない。しかし、その観点を上層部に植え付けてしまったのは、普段の生活で多様なデバイスでコンテンツ楽しんでいないデジタル現場の運営部隊だ。
『ログ見るとスマホからしかお客なんて来ませんよ!』……って、そう仕向けちゃったのはプラットフォーマーを先頭とするコンシュマー向けデジタル業界全体の責任だ。
さて、そこで9.12の弊社主催のセミナーだ。
そこでは、弊社がメーカーさんや小売業・サービス業に顧客接点として提供すべきだと考えるデジタル体験・デジタルUXのバリエーションをご覧いただく。想定デバイスはスマホもあるけど、マルチデバイスのそれぞれの強みを生かすやり方!
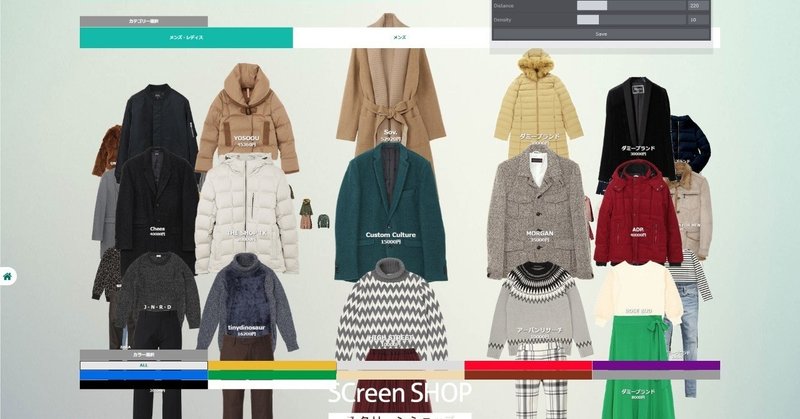
一例を以下ご覧いただきたい。
大型タッチパネルによるファッションVRストアのUX事例だ。
画質がひどく悪いのはご愛敬……筆者が自分で動画編集した……(笑)ライブ風動画ということでご勘弁。