
「高齢者UIプロトタイプ検証の学び」についての重要ポイントと質問の回答
こんにちは。Ubieエンジニアの敷地(@shikichee)です。
11/16 (金)に、s-dev talks 〜サービス開発勉強会〜 #5 「プロトタイピング」が開催されたのですが、20分の枠で登壇してきました。
AI医療系スタートアップのUbieにて、目的なきプロトタイプの失敗事例と、課題発見のために何をしたか、高齢者向けデザインの知見について話しました。
この記事では、当日話せなかった重要ポイントや皆様の反応からいくつかご回答します!
目次
1:初期プロトタイプテストで失敗した原因
2:なぜ使われるプロダクトへと進化できたのか?
3:高齢者向けUIの着想はどこから来たのか
4:発表で話せなかった高齢者デザインの気づき
5:質疑応答、 懇親会、 twitterより補足
6:まとめと登壇してみた感想
1:初期プロトタイプテストで失敗した原因

最初に、エンジニアがAdobeXDで44枚の画面のプロトタイプをクリニックに5件して反応がよかったという話をしたのですが、具体的には、Running Lean ―実践リーンスタートアップという本(本を読む暇がない方はこちら)に書いてあるインタビュー方法に沿って行っていました。
カルテを書く作業に課題があるか、その周辺に何か課題はないか、お金を払っていただけるだけの課題が病院にあるかをメインで検証していました。医師の課題ばかりに目が行ってしまい、実際に触る人(患者)まで目を向けられてなかったのです。
MVPのリリース後に、受付に使い方を聞く人が続出して、受付の業務負荷が増え、顧客が離脱していくのを見て初めて、病院に来る方はスマホやタブレットに慣れていない高齢者が多いことに気づきました。
質疑応答で、「なぜ最初から高齢者にインタビューしなかったのですか?」と言われのですが、ぐうの音もでないです。笑
※ このブログでの高齢者は、スマホやタブレットに触り慣れていない方を指しています。
2:なぜ初期の失敗から使われるプロダクトへと進化できたのか?

デザインコンサルタント会社のIDEOに、アドバイスを頂けたのが大きかったです。IDEOが出資しているベンチャーキャピタル、D4Vに投資していただいてる関係で、定期的にディスカッションの場を設けていただけました。
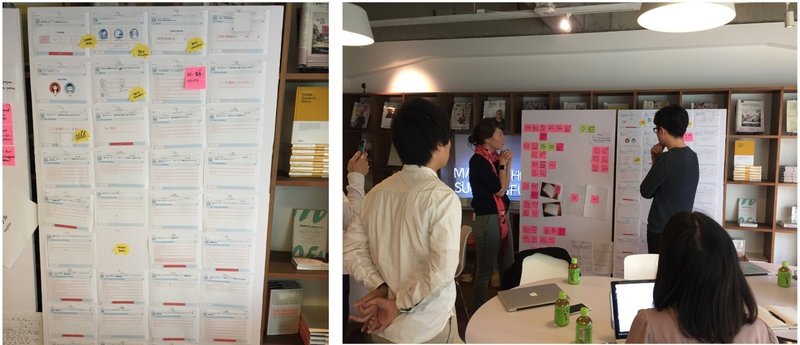
全ての画面を紙に印刷し、どこに課題があるか、そしてどうやったら解決できそうかをディスカッションすることにより、解決すべき課題が明確になりました。
また、一人がインタビューし、他の人が手元を観察するユーザーテストの方法や、紙に印刷し色の検証をする方法など具体的な手法までアドバイスを貰えたのが大きかったです。
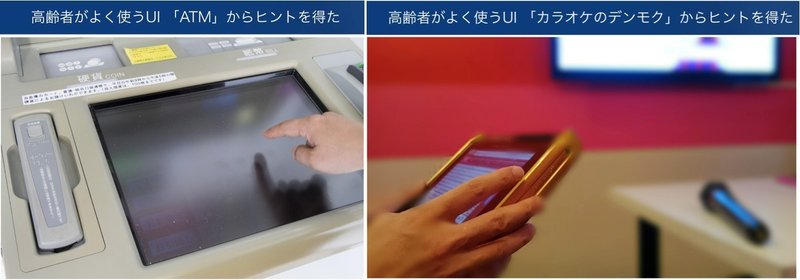
3:高齢者向けUI(ATM、カラオケ)の着想はどこから来たのか

チーム内で、スマホやタブレットを使ったことがない高齢者でも使えるUIってなんだろう?って考えたときに、普段高齢者はどんな機械に触れているのか?という視点から出発しました。
・ATM
駅の券売機やATMで数字を入力するときのUIに着目しました。古くから電卓や電話でも使われている並びですし、おそらく受け入れられるだろうとうことで、サクッと開発して検証したところ全く問題ないことを確認しました。
・カラオケのデンモク
あいうえお順に並んだタブレット標準のキーボードを触ってもらった際のインタビューにて、
「ボタンを押すときに困ることはありませんでしたか?」と聞いたところ、「普段カラオケに行ってるからボタンくらいは押せるよ」
と、言われたことがありました。
その瞬間、メンバー全員がこれだ!と。
高齢者で、カラオケに行く人は実は多いのではないか?という仮説がそこから生まれました。そこから、他の方にインタビューする際に「触ったことのある機械は何がありますか?」という質問をすることで確証を得ていきました。
4:発表では触れなかった高齢者デザインの気づき
発表中にはあまり触れることができなかったのですが、手元や言動を深く観察することによって以下のような様々な気付きが得られました。
・プレースホルダーにテキストを入力する意図が伝わらない
・スクロールやスワイプといった動作も厳しいことがある
・画面遷移が早すぎると、画面が切り替わったことに気づかれない
・ボタンを押したときに何が起こるのか不安で、慎重になる
・ボタンがフラットで背景とのコントラストがないとボタンと認識されない
・ボタンを押したときの変化がなく、長押ししたまま指を離せない。
・タブレットそのものを見たときに抵抗感がある
・指が乾燥しててタップが反応しないことがある
これらの気付きを踏まえて、色の調整や、スクロールボタンの配置、ボタンを押し込んだときのアニメーションなどを地道に微調整してきました。
普段、スマホやタブレットに触り慣れていたら当たり前に感じてしまっていることが多く、学びが大きかったです。
5:質疑応答、 懇親会、 twitterより補足
嬉しいことにたくさん質問をいただけました。これまでで、説明できなかった質問を挙げてみます。
Q. タブレットを渡すときに、使い方マニュアルを配るのはどうですか?
検討したこともあったのですが、文字を読んで考え込むよりも、人が近くにいると聞いてしまう方が早いので、聞いてしまう人が多いのではと考え辞めました。特に体の具合が悪い状態で使う方が多いので、その状態ではなおさら厳しいと思い、やめました。
Q. 若年層のことは考慮しなかったんですか?
患者が操作方法が分からず、受付の人に聞くことによって業務負荷が高まってしまうというのが一番の課題でした。テストをしたところ、若い人は使い方が分からない人がほぼいなかったので考慮していないです。
Q. ユーザビリティテストをやってると、つい被験者から操作方法を聞かれることがあると思うんですが、どう対応しましたか?
確かにこれは結構ありました。
最初に、状況の設定を十分に説明することをまず行いました。「あなたは風邪という症状で病院に来たとします。私は受付です。待合室で・・(略)」
それでも、操作方法を聞かれることはあったので、「私は喋れません。」と繰り返し言うと理解してもらえました。
twitterでのご意見
2〜3週間ぐらい進捗がない&行動に起こせていない時期があったのですが、そんな時期に、投資家の方に「このままだと駄目だよ」と強く活を入れられ、「このままだと会社が終わる」というスタートアップ特有の危機意識からやっと行動することができました。
次の日に、街行く人に声をかけ失敗、そして、公園に試しに行ってみたらたまたま話を聞いてもらえたというエピソードです。
6:まとめと登壇してみた感想
まとめ
1:医師の課題に注目しすぎて実際に触る患者まで目を向けられず失敗
2:IDEOのサポートにより課題と具体的なノウハウを知れた
3:高齢者はどんな機械に触れているのか?から高齢者UIの着想を得た
4:細かな気づきで改善していった高齢者デザイン
5:マニュアルは配らない、若年層は無視、ユーザビリティでは答えない、投資家の声&危機感で公園インタビュー
登壇してみた感想
登壇する前は、プロトタイプについてそこまで詳しくない自分が登壇していいんだろうか?という気持ちが高かったですが、発表最中に「おおー」といった歓声をいただけて非常に喋りやすかったです。発表している最中に大変だった過去の思い出が蘇ってきて、ぐっと来るものがありました。数々の失敗をしてきたなと。。
twitterでも嬉しい声をいただけました。(当日の様子)
発表後に「感動しました!」、「すごいよかったです!」と話しかけてくださった方がいて、本当に発表してよかったなーと感じました。
現在のデザインプロセス
設立当初はデザイナーの採用に苦労していたのですが、今は優秀なデザイナー(はたけ氏、3284氏)2人いるので今回発表したような大きな失敗は流石にないです。
最近では、2人のおかげで、Adobe XDからFigmaに移行して高速に検証し、イケてる開発プロセスになってます。12月にDesignshipという日本最大級のデザインカンファレンスにてはたけ氏が、「平成の終わりに、デザイナーが医療に携わること」というタイトルで登壇します。そこで詳しい話が聞けるので、ご期待下さい!
失敗談や高齢者デザインに興味がある方は
今回の失敗談は1年前の話で、やっと表に公開できるようになりました。
表に出せないような最近の失敗談もたくさんあるので、興味を持った方はお気軽にオフィスに遊びに来てください〜。対面だと何でも話せます!笑
年内だと、11/28に気軽な飲み会、12/12にスマブラ大会、12/26に忘年会を外部の人も混じえて開催予定です!
エンジニア・デザイナーも積極的に採用中なのでぜひ!
やる気が2000%上がって、記事の更新頻度が上がります。 twitterでも情報発信していきます!!https://twitter.com/shikichee
