LINEのボタンとリッチメニューの作り方
中尾友和さんが主宰している「これからのビジネスを考える会」のLINEセミナーに参加しました。
講師は「結び屋ゆいく」の智田さくらさん。
これまで、自分のアイコンが四角のボタンを使っていましたが・・・
LINEの友だち追加ボタン、自分の顔のイラストを角丸にしてみました。
「しもまゆさんのLINEのボタン、いいですね」と、言ってくださる方も(嬉)

実はこの画像、パワーポイントで作成しています(笑)
LINEの公式ロゴは、こちらからダウンロードできます↓
いつも使っている個人ようのLINEと、ビジネス用のLINE公式は別のものです。

LINE Official Accountは、こちらから登録できます。
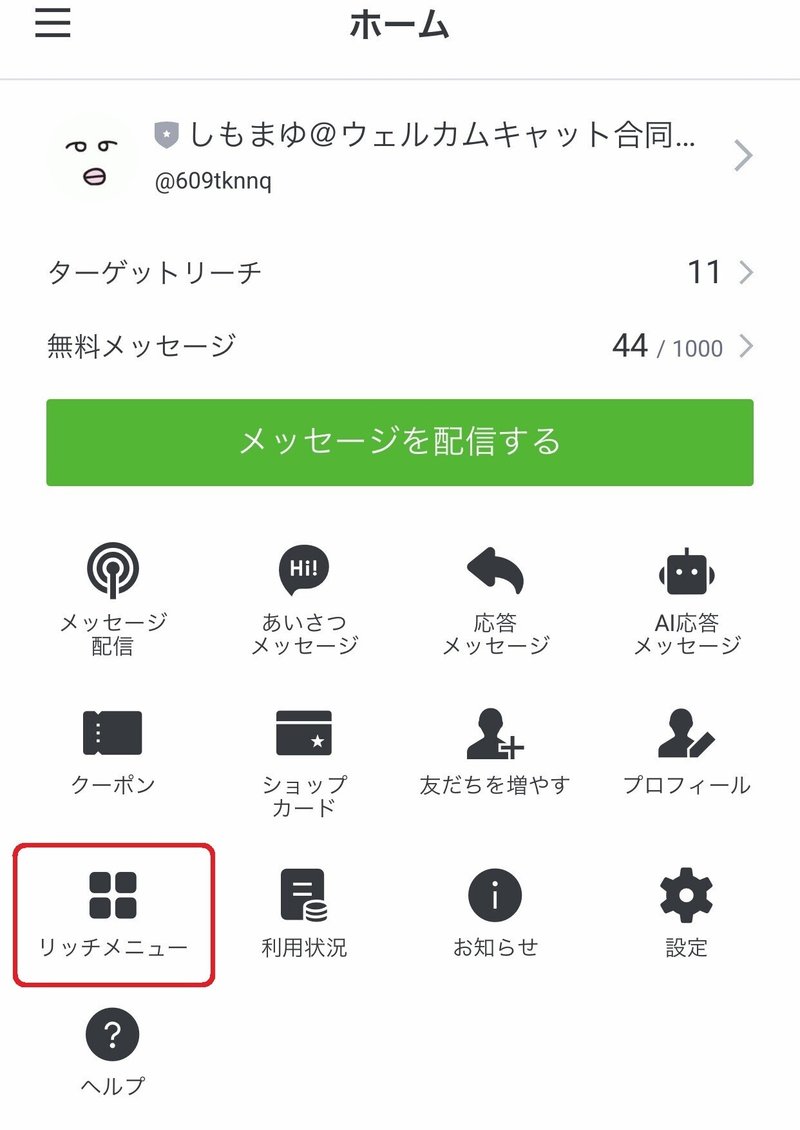
アプリの管理画面から、リッチメニューを作ることができます。

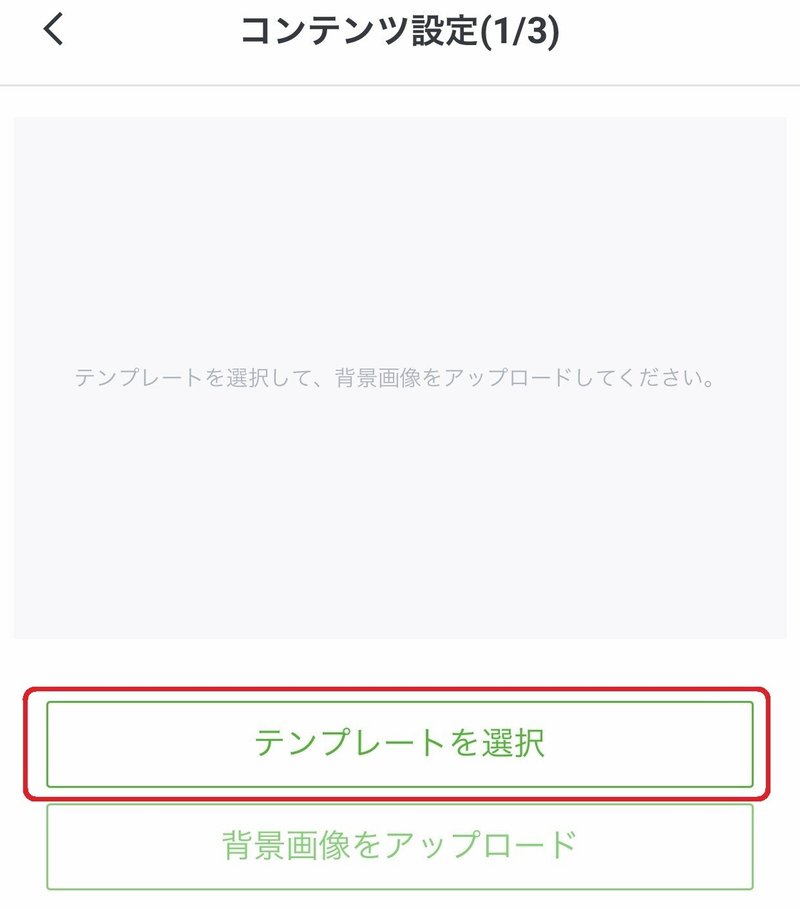
「作成」ボタンを押して進みます。

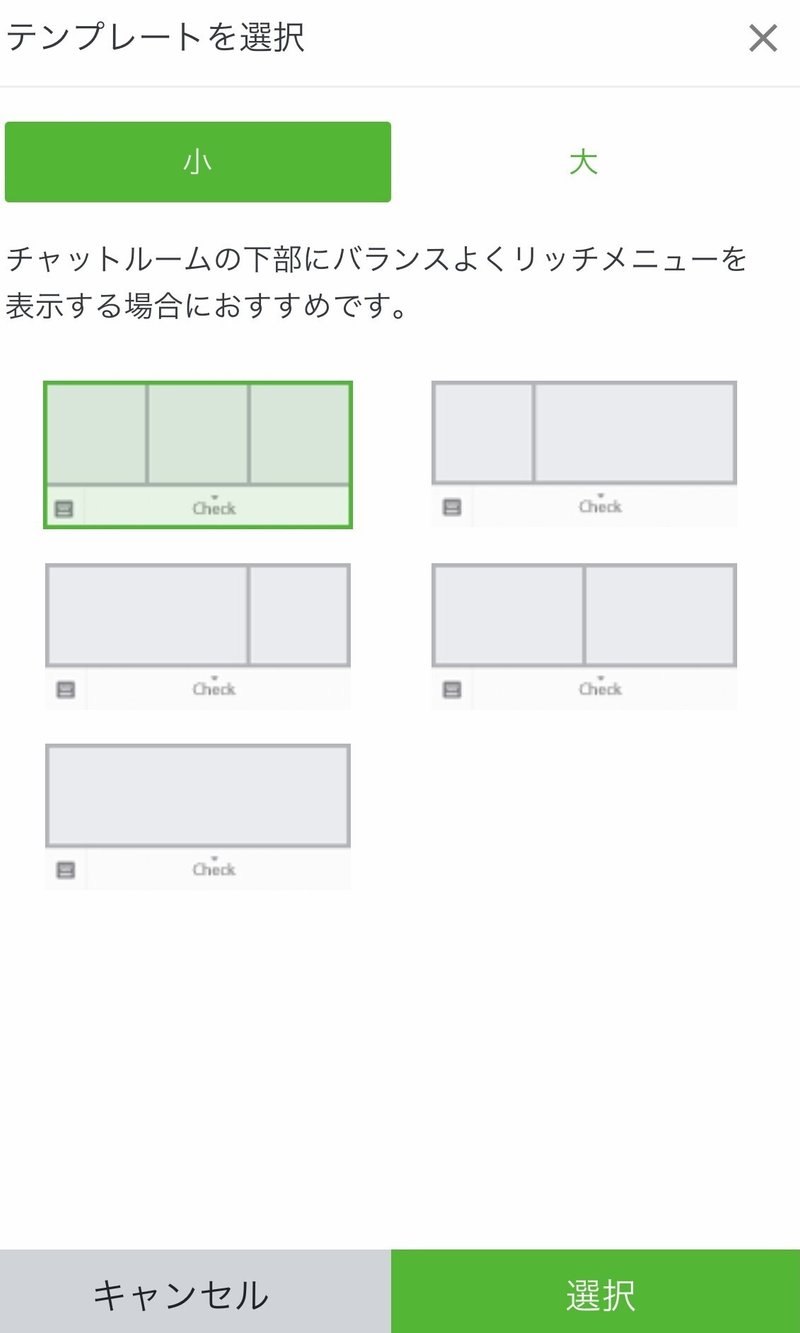
次の画面でテンプレートを選択します。

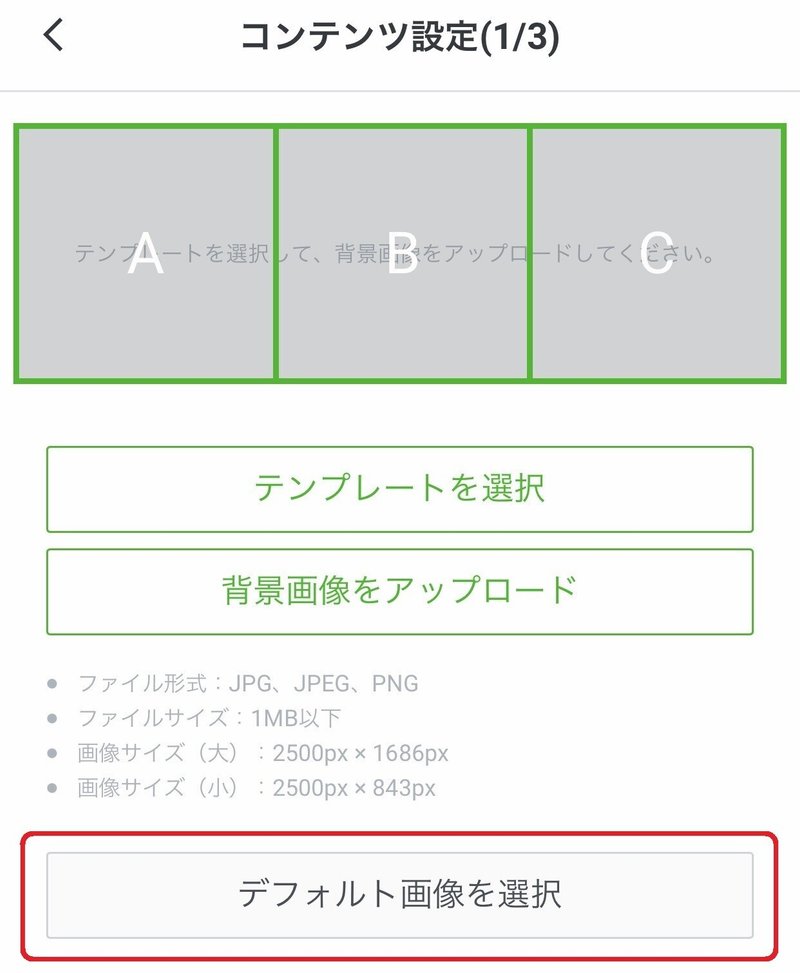
テンプレートを選択します。

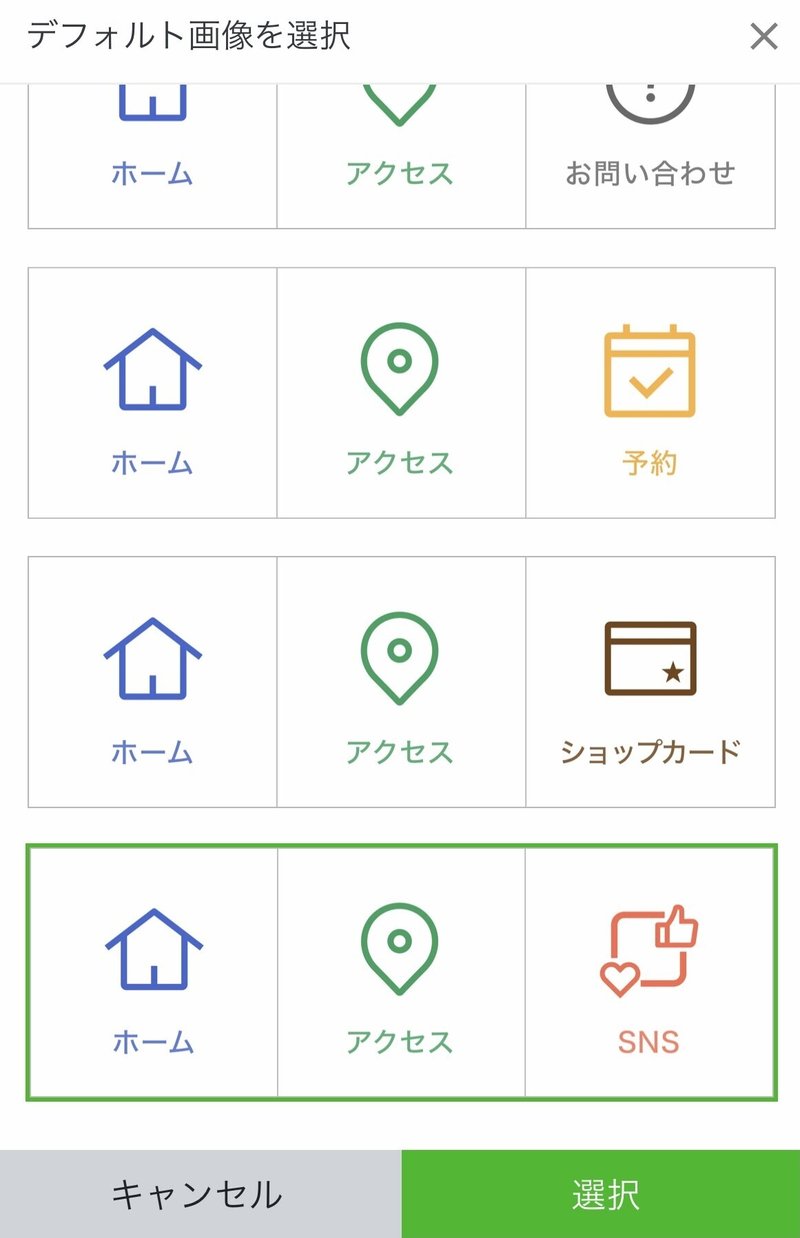
デフォルト画像を選択することもできます。

デフォルト画像の組み合わせパターンを選択します。

「次へ」をタップして進みます。

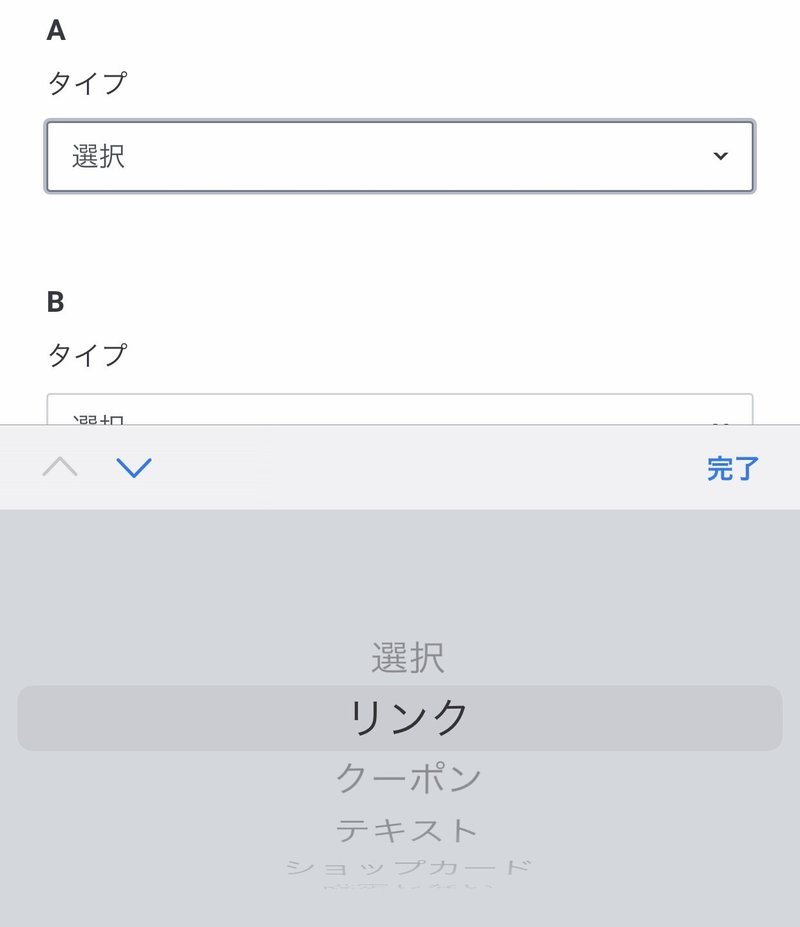
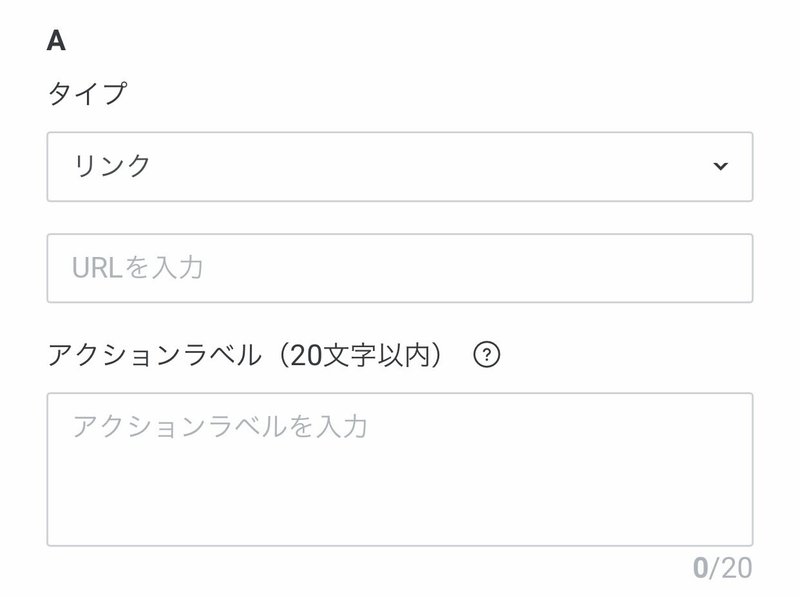
それぞれのボタンを押すと何ができるか、タイプを選択します。

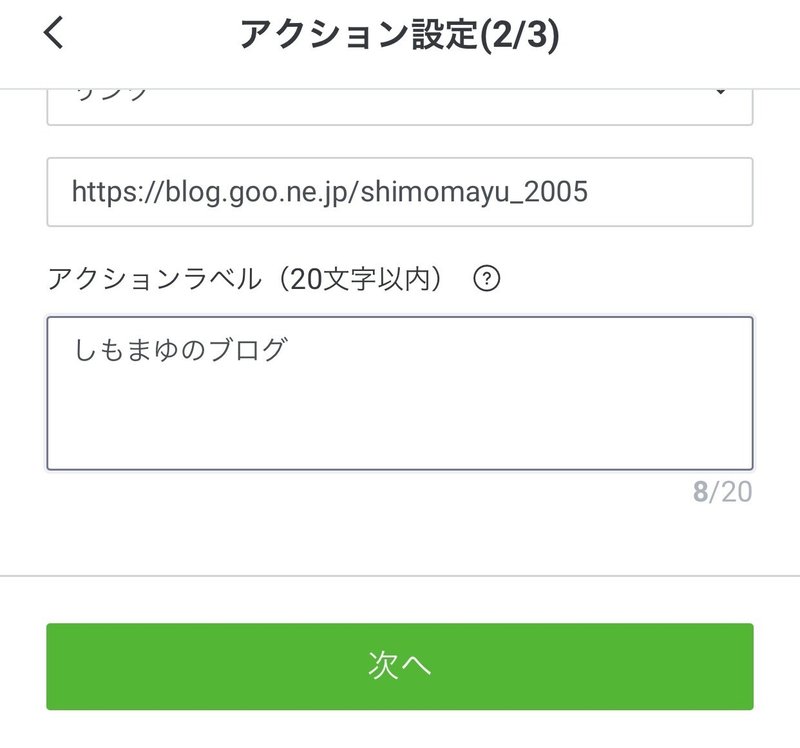
URLと20文字以内の説明を入力します。

それぞれのボタンにURLとアクションラベル(簡単な説明)を入力したら、「次へ」をタップします。

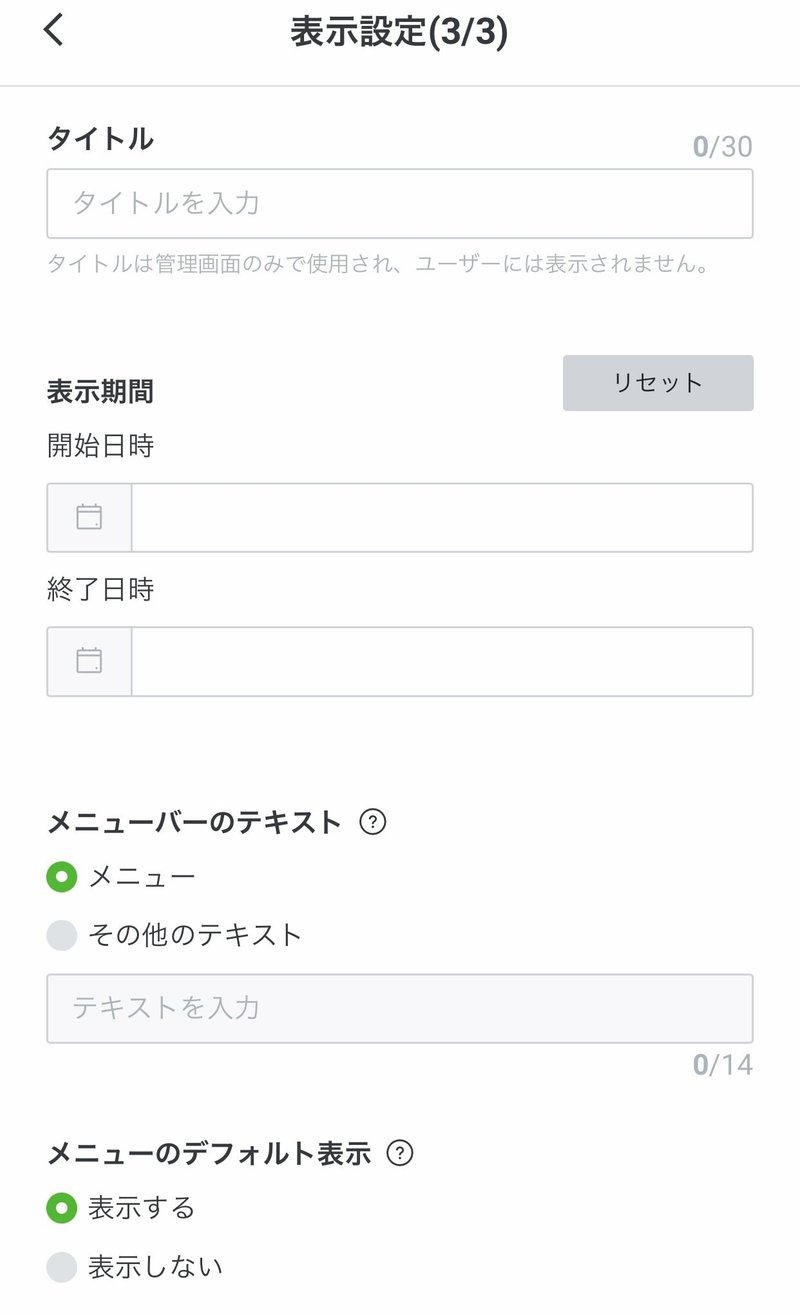
タイトルと期間を入力して、保存すれば完了です。


セミナー中には、デフォルト画像を使って、サクッとリッチメニューを作成しましたが・・・後でオリジナル画像を使ったリッチメニューも作成してみました。

早速、テスト配信してみたら、LINEに返信が?!(嬉)
「インスタやツイッターにもすぐ飛べるし、しもまゆさんの情報をまとめて見れますね」とのこと。プロフィールや会社のサイトも見ていただいた様子。
これ、いいですね~!!
こちらから登録すると、どんなリッチメニューが設定されたか、確認することができますよ(笑)
noteの記事にLINEのボタンを貼る手順は、こちらの記事に書きました↓
LINEのリッチメッセージの作り方はまだマスターしてないので、LINE公式のマニュアルを読んで勉強したいと思います。
LINE公式アカウントの使い方・設定方法は、このページに全部のっているのですね!
無料セミナーも開催しているみたいです。
LINE公式アカウント活用に関するマガジン
LINE公式アカウントに関するお役立ち情報をまとめてみました。
お役に立てれば幸いです💛
サポートいただけると、励みになります♪