
登山アプリのマイクロインタラクション試作
先日登山アプリのプロトタイプを作成しました。
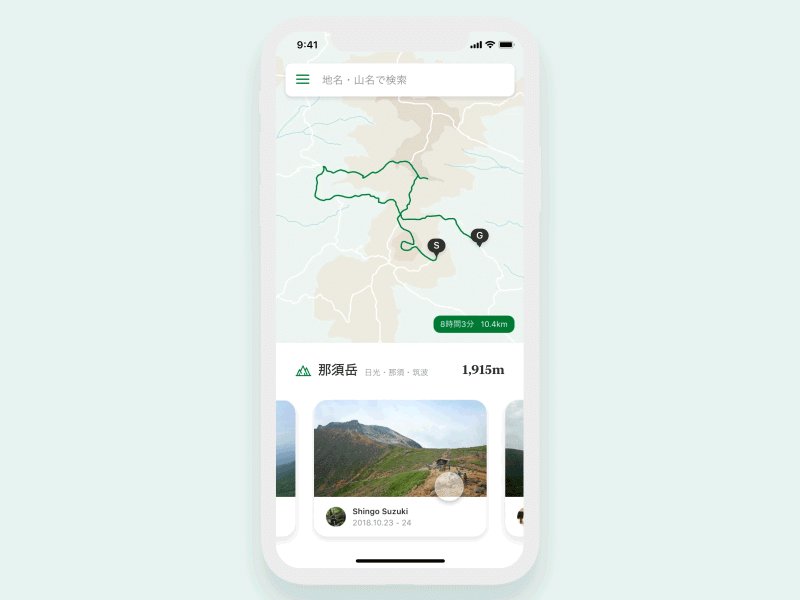
登山アプリのプロトタイプをつくった。山域内の複数ルートを比較しながらの登山記録を選択、地図上の位置と連動するスクロールなどのインタラクションのアイディアです。https://t.co/y3CbuAIzQ4#マイクロインタラクション pic.twitter.com/zb9RPbhJoO
— 鈴木慎吾 / TSUMIKI INC. (@shingo2000) July 1, 2019
数年前に頻繁に山に訪れている時期があり、帰宅後にヤマレコで山行記録を残したり、他人の記録を見ながら週末の計画を考えたりして楽しんでいました。その頃の記憶を頼りに、登山アプリに活かせるマイクロインタラクションのアイディアを形にしてみました。この記事では着想のきっかけやデザインの意図について説明します。
登山アプリの特徴
登山アプリと一言に言っても種類は様々です。山行記録に機能を絞ると、YAMAP、ヤマレコが代表的なサービスだと思います。他ユーザーの山行記録を確認しながら登山プランを考え、実際にその山を歩き、自分自身の山行記録を書き残すといった使われ方がされています。
そこで、
・異なるルートの山行記録を比べやすい
・自分が歩く様子をイメージしながら閲覧できる
を重視してインタラクションを考えてみました。
カルーセル連動するルート比較のマイクロインタラクション
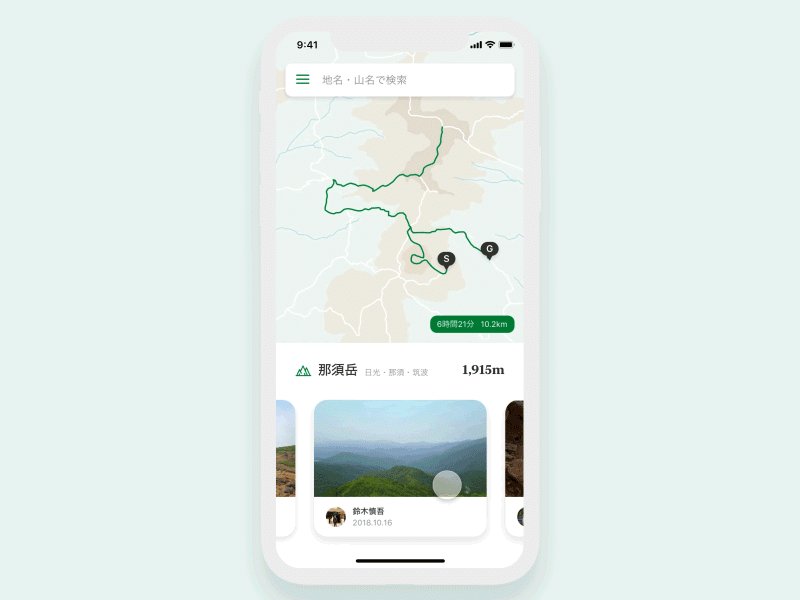
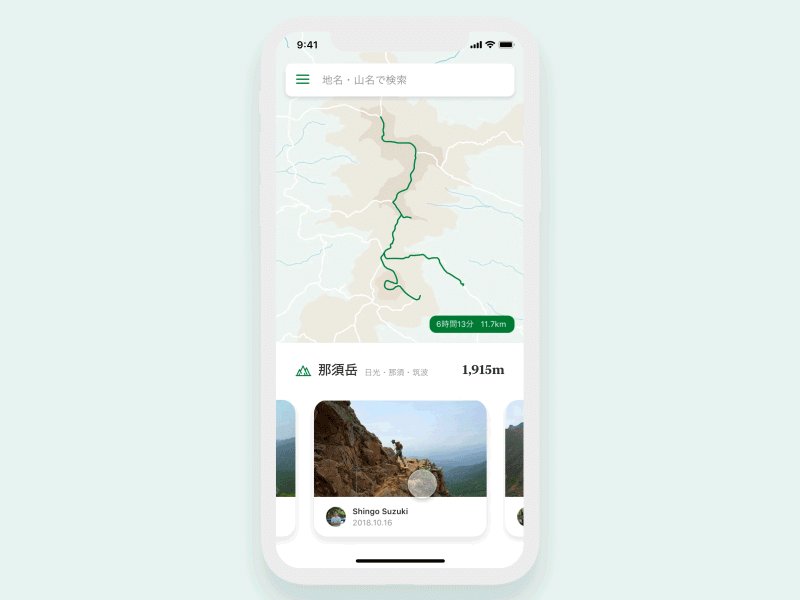
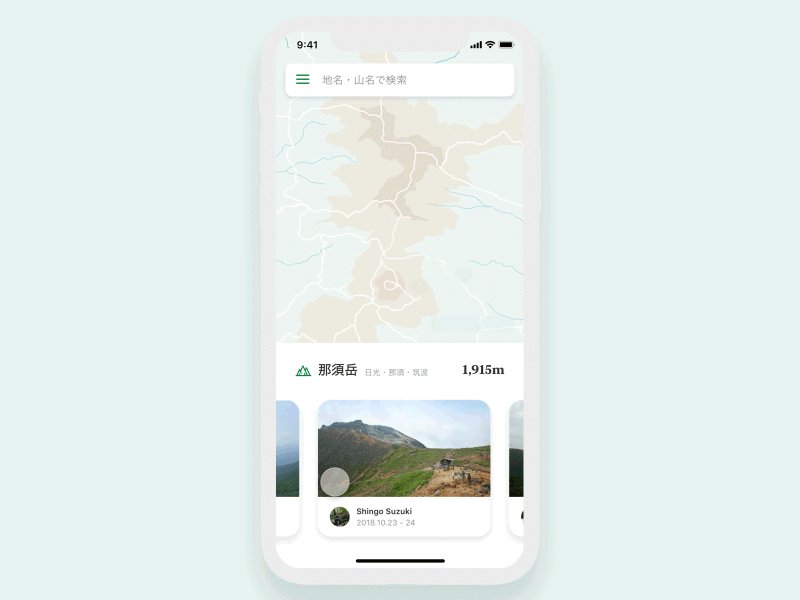
一つの山や山域を登るとしてもルートは複数あります。難易度や所要時間、周囲の環境などを加味して自分が歩くとしたらどのルートが良いかを比較検討することになります。

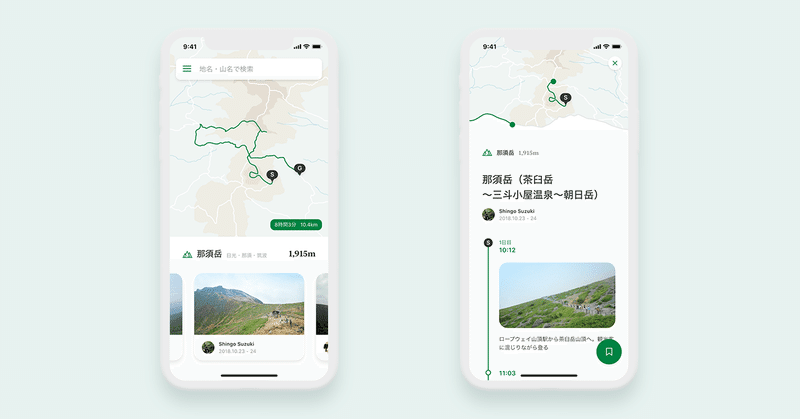
それに応えるUIとして、画面上部に登山ルートを示した地図、画面下部に山行記録のカードをカルーセルとして表示します。カードを左右にスワイプして切り替えると、上部の地図の登山ルートが連動して切り替わります。地図上のルートを比較しながら表示する山行記録を選べるように、このようなインタラクションを考えました。
スクロール連動する水平・垂直移動のマイクロインタラクション
登山は水平方向と垂直方向の移動の組み合わせからなるため、山行記録は水平座標と垂直座標の変化の軌跡として表現できます。そこでスクロールによる時間移動に水平方向の移動と垂直方向の移動を連動させるインタラクションを考えました。

これによって、写真をとられたこのあたりはどの程度の傾斜で、ルート上のどのあたりかを一見して把握することができます。また、標高の軌跡によりルート全体での勾配の様子も把握できます。
まとめ
結果として、既存の登山アプリから少し切り口を変えたインタラクションとなりました。
人やモノの移動など、時系列での対象の値の変化に着目すると、登山以外のアプリにも同様のインタラクションを転用できるかもしれません。
Behanceには他にもこうしたプロトタイプを投稿しています。
https://www.behance.net/shingo2000
-----
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアでユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は是非ご相談ください。
-----
👉 TwitterでもインタラクションデザインやUIデザインについて発信しています。
Twitter (@shingo2000)
この記事が気に入ったらサポートをしてみませんか?
