
Twitterのマイクロインタラクション
前回はInstagramのマイクロインタラクションを観察しました。今回はTwitterのマイクロインタラクションを観察し、それらがユーザーに与える効果を考察します。
-----
新しいツイートの表示
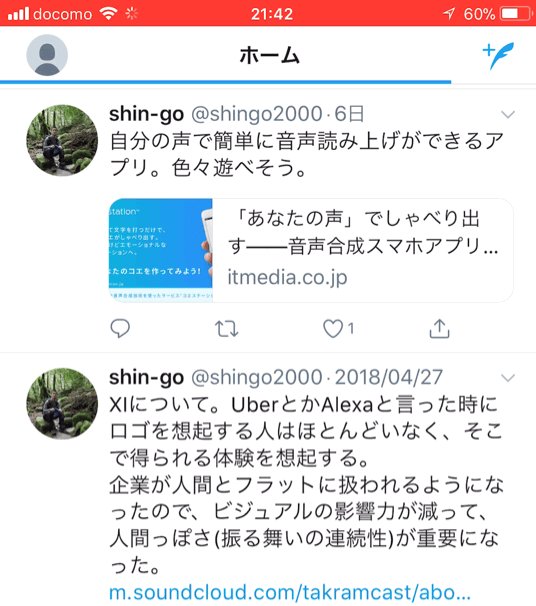
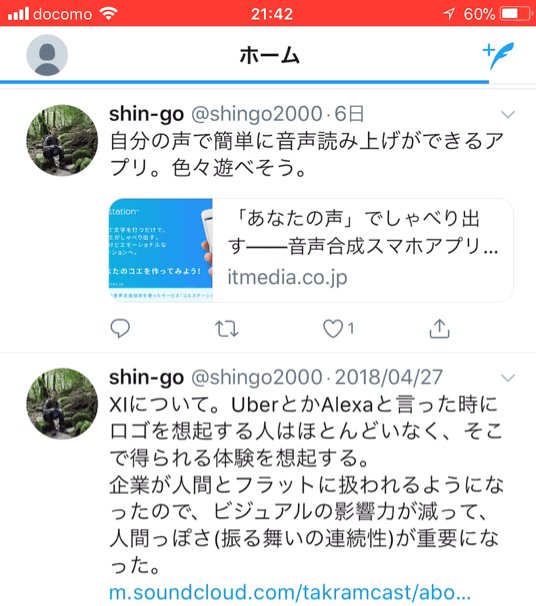
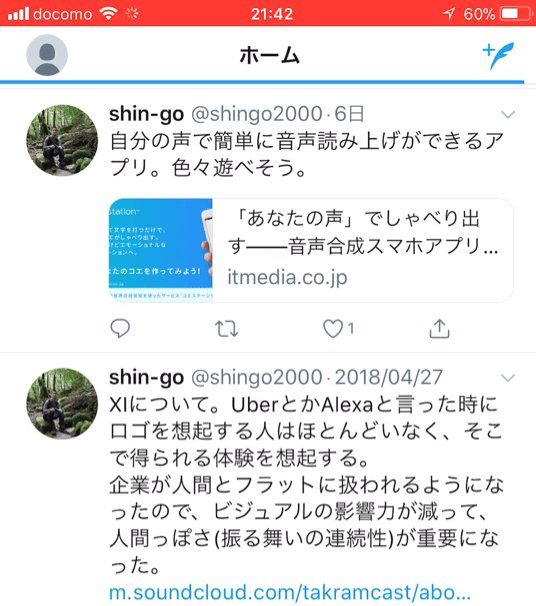
ホーム画面で新しいツイートがあると、画面上部にラベルが表示される。タップすると該当位置までスクロール。iOSの更新UIとして定番化したPull-to-refresh(引っ張って更新)が初めて使われたのは、Twitter公式アプリの前身となったTweetieだったが、今や引っ張らなくても更新されるのは感慨深い。上が新しく下が古いというタイムラインでの基本ルールと、上から下に読む複数行テキストの特性上、タイムラインではスクロールの方向が一方向に定まりにくい。そのため、タイムラインを最上部までスクロールしなくても、更新された情報があると分かることは有益に感じられる。

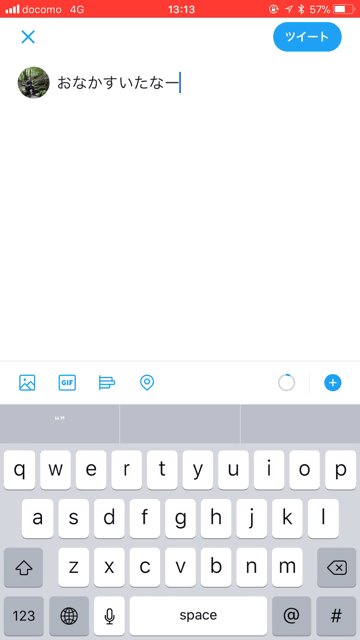
入力文字数のカウントダウン
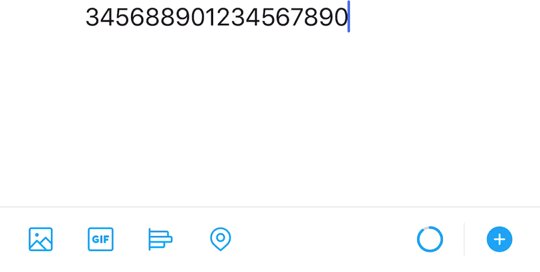
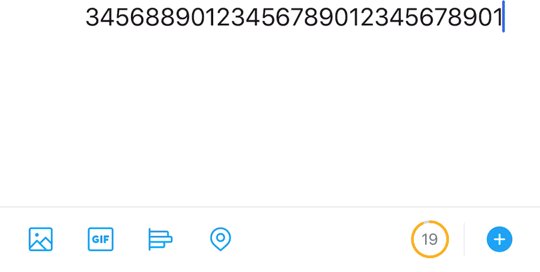
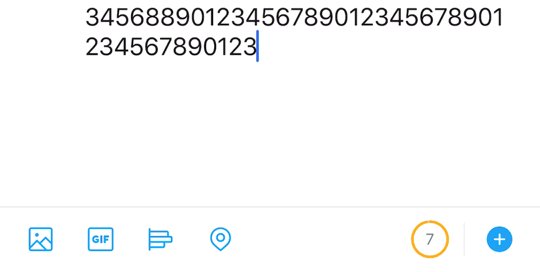
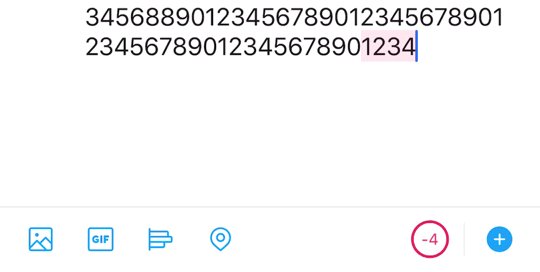
投稿画面でテキストを入力すると、残り文字数を示す円形のインジケーターが変化する。残り20文字でインジケーターが黄色くなり残り文字数のラベルを表示、同時にWarningの触覚フィードバック。文字数上限を超えるとインジケーターは赤くなり、Failureの触覚フィードバック。ユーザーに残り文字数を意識させる必要がある時にだけ、フィードバックを強調する。
触覚フィードバック(Haptic Feedback)の種類ついてはiOS HIG参照。

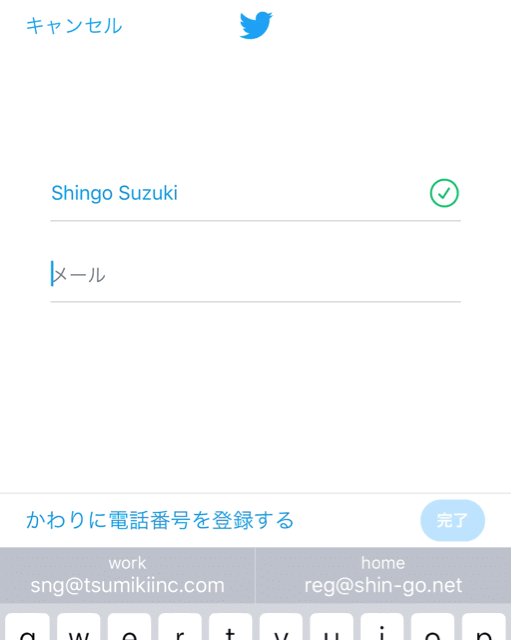
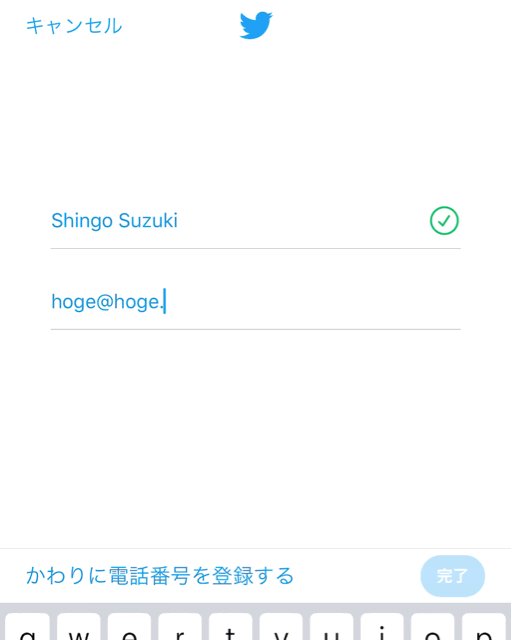
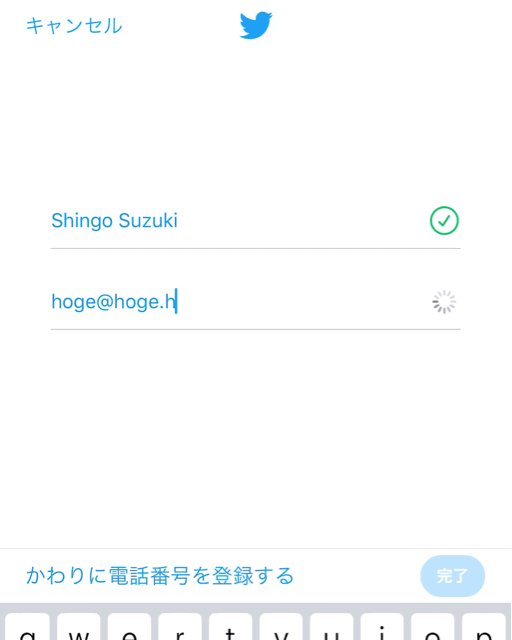
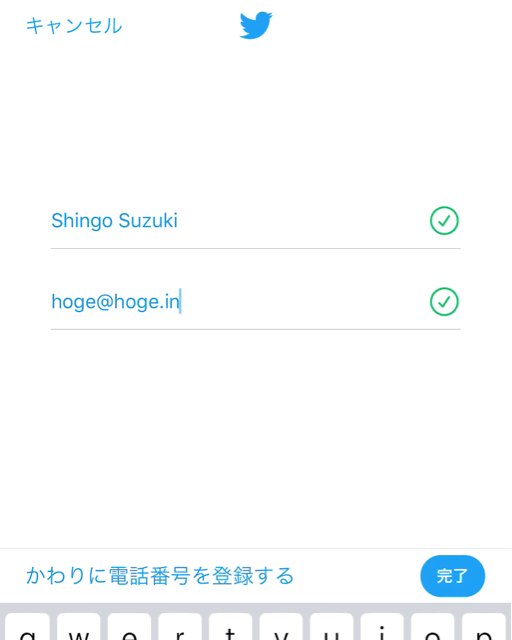
メールアドレスの入力チェック
一文字入力するごとに、正しいメールアドレス形式かの判定が働き、正しい場合は登録済みのメールアドレスかの判定が働く。判定のステータスはテキストフィールドの右端にアイコンで表示。エラー文を下部に表示。入力を邪魔されずにステータスを把握できる。

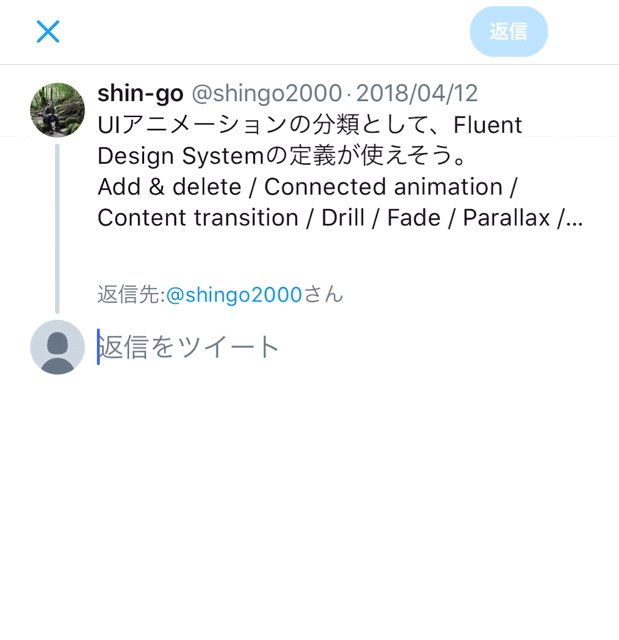
返信入力中に返信元を表示
ツイートの返信を入力する際、入力エリアを下方向に引っ張ると返信元にツイートが表示される。必要な場合にのみ内容を確認しながら返信できる。

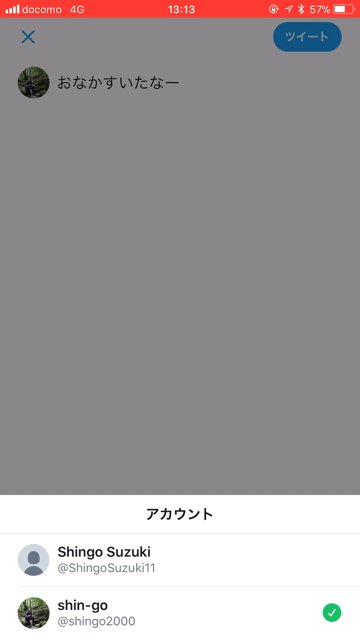
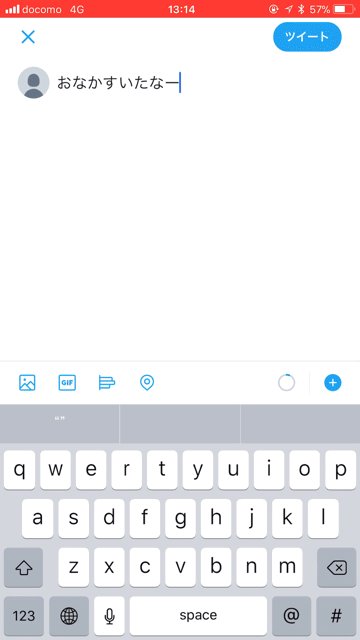
ツイート画面でのアカウント切り替え
ツイート画面でユーザーサムネイルをタップすると、投稿するTwitterアカウントを切り替えられる。複数アカウントを使い分けているユーザーの場合、投稿時に一時的にアカウントを切替えたいケースがありえる。投稿後は元のアカウントに戻る。

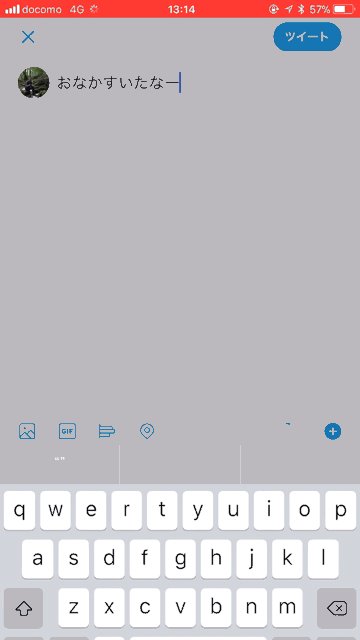
ツイート投稿時のローディング
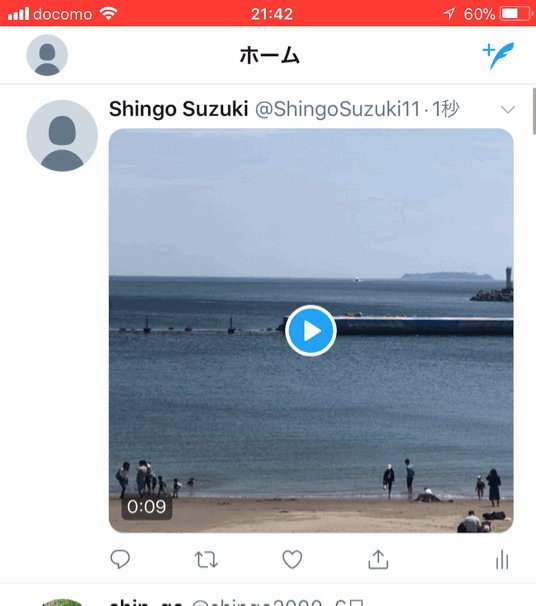
ツイート投稿時にナビゲーションバー下部にローディングのバーを表示。スクロール位置にかかわらず進捗を把握できるので、動画などで投稿時間がかかる場合もその他の操作を継続できる。

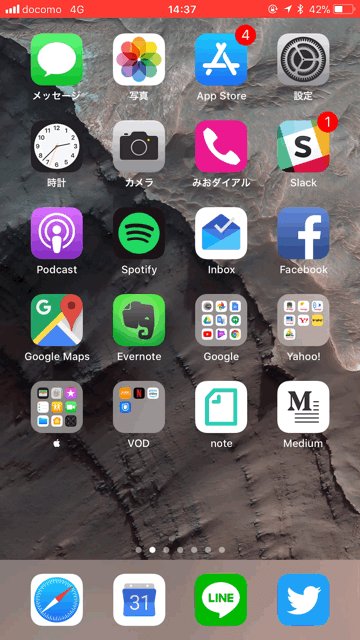
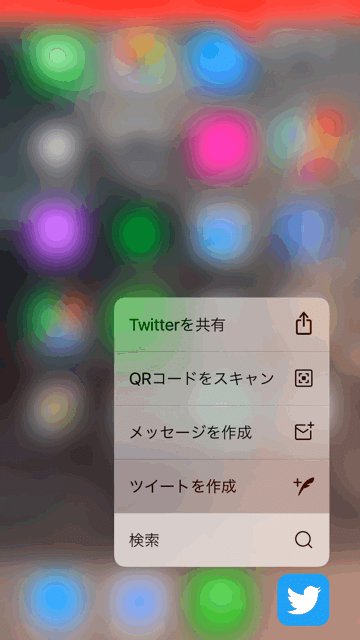
ホームスクリーンでのクイックアクション
クイックアクションの項目は、QRコードをスキャン、メッセージを作成、ツイートを作成、検索。すべてユーザーが能動的に行うアクションが並ぶ。クイックアクションはユーザーがより能動的な操作をする際に使用すると想定されるため。
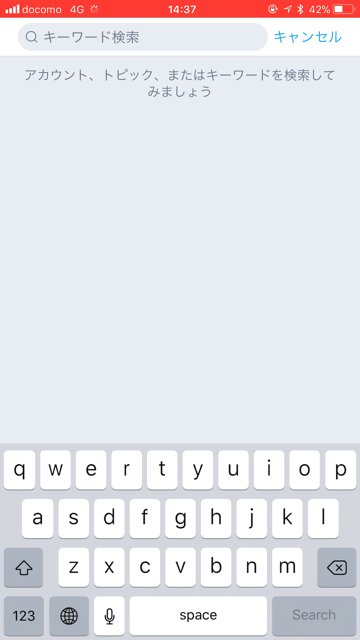
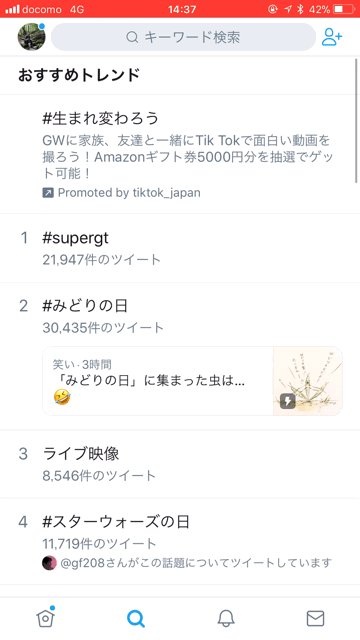
検索を選択した際は、通常のタブバーでの遷移とは異なる。自動でテキストフィールドがフォーカスされるため素早く検索可能。タブバーの検索ボタンを長押しした際も同様の挙動。

フォロー後のおすすめユーザー表示
ユーザーをフォローするとSuccessの触覚フィードバックが働き、その後おすすめユーザーが展開表示される。ユーザーにとって有益な情報を適切な場所とタイミングで表示する。

-----
Twitterでは、ユーザーがストレスなくツイートをするための改善が繰り返されているためか、投稿時の文字入力や投稿を補助するマイクロインタラクションに多く工夫が見られました。マイクロインタラクションは1つ1つが細かく要件化しにくい割に実装コストがかかるため、ついつい後回しになりがちです。そんな時はサービスの核となる機能や、ユーザーがストレスを感じそうなポイントに的を絞って取り入れてみると良いかも知れません。
-----
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアでユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は是非ご相談ください。
-----
👉 Twitterでもマイクロインタラクションについて発信しています。マイクロインタラクションを活用したUIデザインやUI改善などお気軽にご相談ください。
Twitter (@shingo2000)
この記事が気に入ったらサポートをしてみませんか?
