
WordPressプラグイン「Plugin Load Filter」
仕事で助けられたWordPressプラグインがありましたのでご紹介します。
WordPressサイトの仕組み上の問題ですが、とあるプラグインを導入すると通常は全てのページに導入したプラグインの効果が出ますが、今回ご紹介する「Plugin Load Filter」を入れることで固定ページごと、投稿ごとにWordPressにインストールしてあるどのプラグインを実行するかを選択できるようになります。
ちなみに自分の事例ですと、どうしても必要なプラグインをAとして、そのAのプラグインを入れることで上手く動作するページがありました。しかし、別のページではそのAのプラグインを入れたことにより表示の不具合が発生してしまい困っていました。
そこで、
固定ページBではAのプラグインを動作するように設定し、
固定ページCではAのプラグインを無効にする設定をした所
当たり前ですが表示の不具合を解消することが出来ました。
今回初めて「Plugin Load Filter」を導入してみたのですが、とても便利ですね!
他の事例にも応用できそうです、Wordpressサイトはプラグインを入れるとそのプラグインの動作に加えてCSSやJSの読み込みも発生してきますので、そのページで使用していないプラグインはバッサリと切ってあげたほうが表示速度も早くなりますので「Plugin Load Filter」で未使用のプラグインをOFFにしましょう♪
では忘備録も兼ねて記事にしたいと思います。
インストール方法
WordPressダッシュボードより
プラグイン→新規追加より「Plugin Load Filter」を検索します。
今すぐインストール→有効化 をします。

使い方
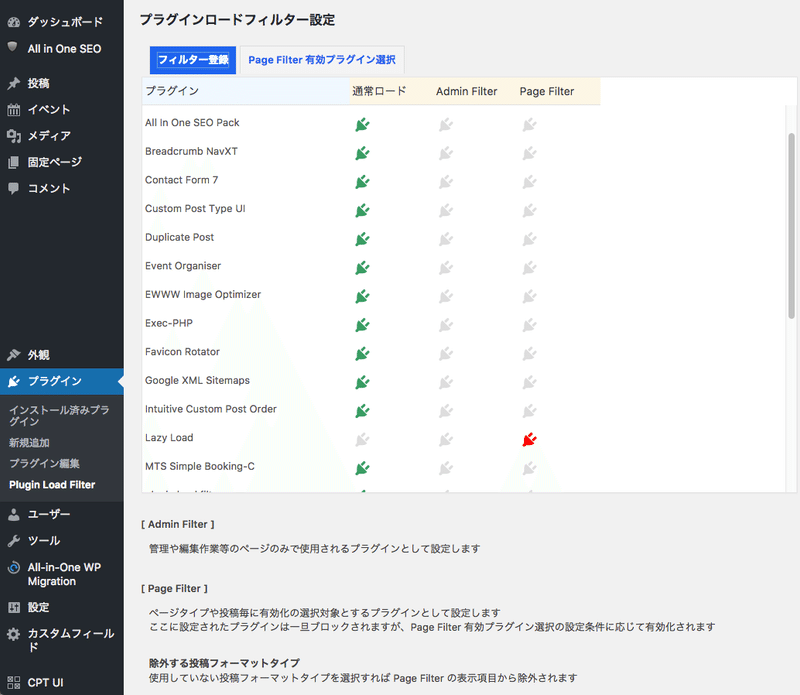
インスールが済むとダッシュボードのプラグインのサブメニューにPlugin Load Filterの項目が追加されています。

まず画面の見方ですが、「通常ロード」「Admin Filter」「Page Filter」の3つの項目があります。
「通常ロード」
初期状態ではインストールされている全てのプラグインはこちらに設定されています。フィルターを当てない状態、言葉通りですが通常通りにプラグインを読み込む、という設定になります。
「Admin Filter」
こちらはWordPressの管理者がログインしている時のみ動作させる設定になります。つまりログアウトするとAdmin Filterに設定したプラグインが無効になります。どういう時に必要になるんですかね?
今回はこの機能は使用していないのでちょっと未調査です。
「Page Filter」
こちらの項目でページ単位や記事単位でのプラグインのON、OFFの設定が出来るようになります。
ON、OFFの切替をしたいプラグインをここにチェックをして下さい。
今回の例ですと画像遅延読み込みの定番「Lazy Load」を選択してみました。
チェックをしたらページ下部に「フィルター登録」のボタンがあるのでクリックしてせってしましよう。
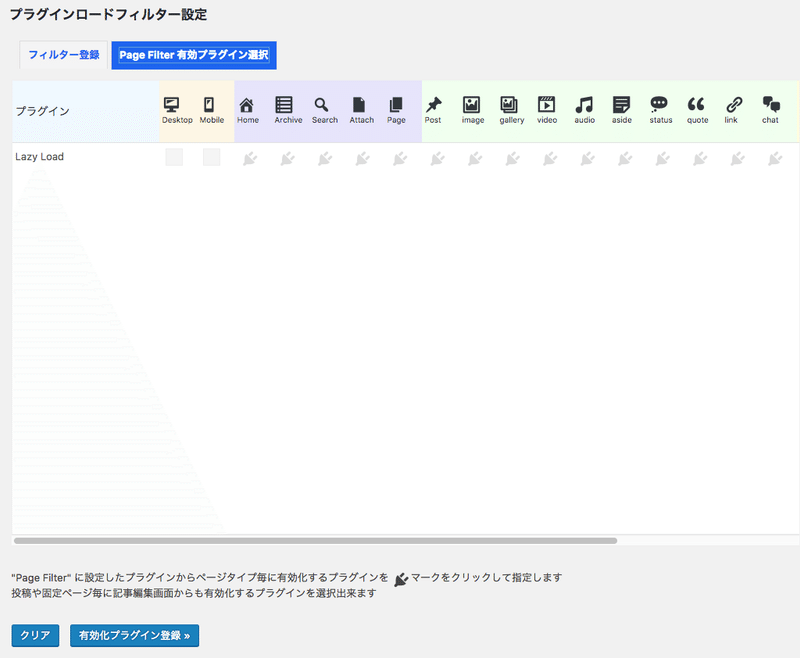
次に画面左上のタブより「Page Filter 有効プラグイン選択」を選びます。
こちらの画面では、先ほどPage Filterにてチェックをした「Lazy Load」のプラグインがWordPressサイトのどの部分でON、OFFの機能をするかを細かく設定することができるようになります。
例えば、ある固定ページのみでON、OFFの切替をしたい場合は背景が紫の項目にある「Page」にチェックを入れてページ下部の「有効化プラグイン登録」をクリックします。
これで固定ページでLazy LoadのプラグインのON、OFFの切替ができるようになりました。

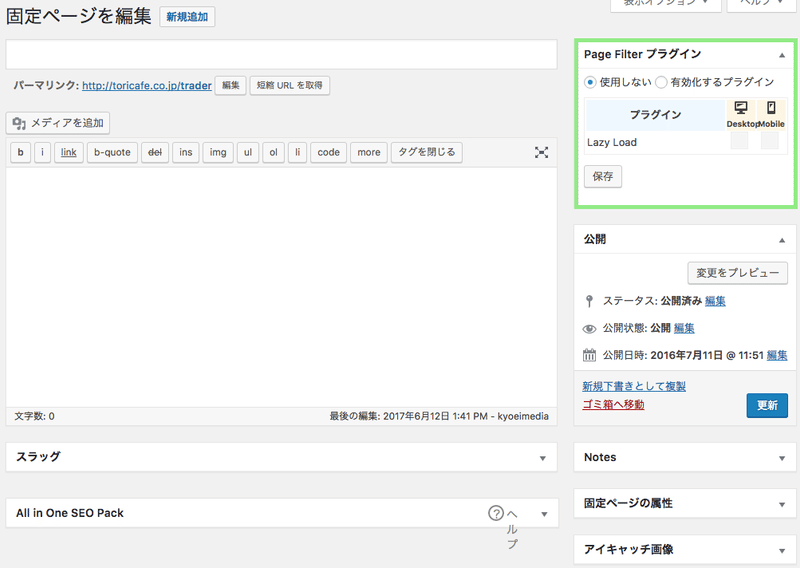
では次に、実際に固定ページで「Plugin Load Filter」の設定をしてみましょう。
既存の固定ページ、もしくは新規固定ページ作成すると「Page Filter プラグイン」のボックスが表示されているはずです。
初期状態では「使用しない」にチェックがされていて、この状態は例で言うと「Lazy Load」のプラグインを「この固定ページ」で使用しない(OFF)です。
ですので、逆に「この固定ページ」で有効化する(ON)場合は「有効化するプラグイン」にチェックを入れて、さらにそのプラグインがDesk Top、もしくはMobileで動作するかまで選んで設定します。

ここまでの設定が正常に行われれば、上記で設定した固定ページのみ「Lazy Load」が機能して、その他の固定ページ及び、他全てのページで「Lazy Load」は無効(OFF)となります。
ほかにもフィルターを適用する方法がありますが、今回は浅めに。指定したプラグインをON、OFFさせることだけに焦点を当ててみました。
また制作で役に立つプラグインをどんどん紹介していきたいと思いますのでよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
