
WEBデザイナーなら知っておきたい実践で使える3つの知識【Part1】
・デザイナーなら当たり前!みたいな知識ってあるの?
・実践的な知識があれば知りたい…
こんにちは、フリーランスWEBデザイナーのSHINOBUです。
WEBデザイナーの仕事というと、「綺麗なものやカッコいいものを作る人」という印象が強かったりします。
しかし、ビジネスにおいてデザインの力が見直され始めている今、WEBデザイナーは見栄えの調整だけでなく、企業の売り上げや業績UPに対する寄与も求められています。
効力を発揮するデザインには、見えないところに色々な知見やノウハウが散りばめられているものです。
今回は、そういった隠れた知識の部分(主にUIについて)を分解し、ご紹介していきます。
今日からでも意識できる実践的なものなので、ぜひお試しください。
「 知っておきたい使える3つの知識 」
具体的な知識は以下の3つになります。
1. 視線移動の法則
2. マジカルナンバー
3. 出口戦略
それでは、順に見ていきます。
【 1. 視線移動の法則 】
人間の視線が移動する要因は色々あります。
まずは、一例として以下の4パターンを見ていきます。
■ 比較による視線移動の4パターン
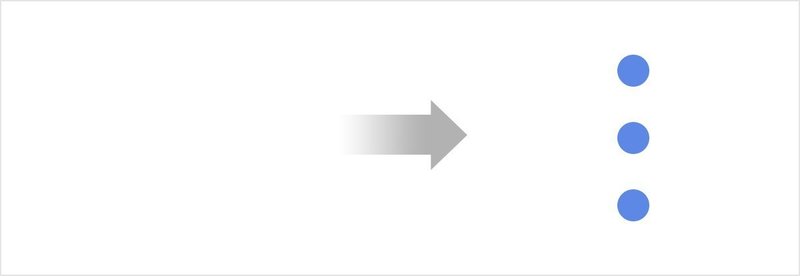
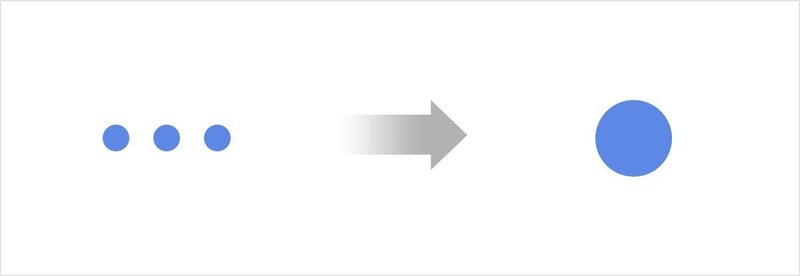
▼ ①-a 閑 ➡︎ 密 の視線移動
画像からもわかるように、視線は情報の密度が低いところから密度の高いところへ引っ張られる傾向があります。
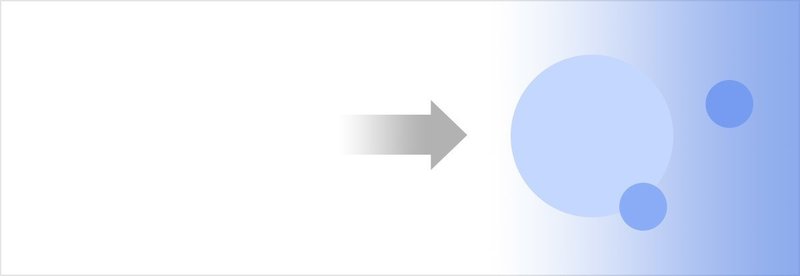
▼ ①-b 閑 ➡︎ 密 の視線移動 B
こちらの画像も、密度の低い方から、密度の高い方へと視線が移動しやすいことを表しています。
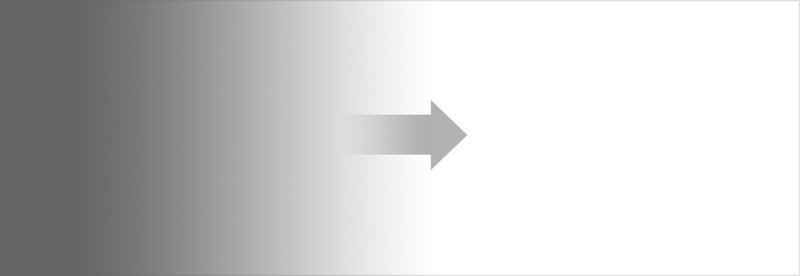
▼② 薄 ➡︎ 濃 の視線移動
色の薄いものと濃いものとが並んだ時、視線は濃いものに引っ張られる傾向があります。
▼ ③ 小 ➡︎ 大 の視線移動
オブジェクトの大きさも視線が移動する要因の一つです。
サイズの大きいものに視線が引っ張られる傾向があるため、大小が並んだ場合は大きいものへとスピーディに視線が移動します。
▼ ④ 暗 ➡︎ 明 の視線移動
暗い色と明るい色が並んだ場合、視線は明るいものの方へと素早く移動する傾向があります。
■ Fの法則
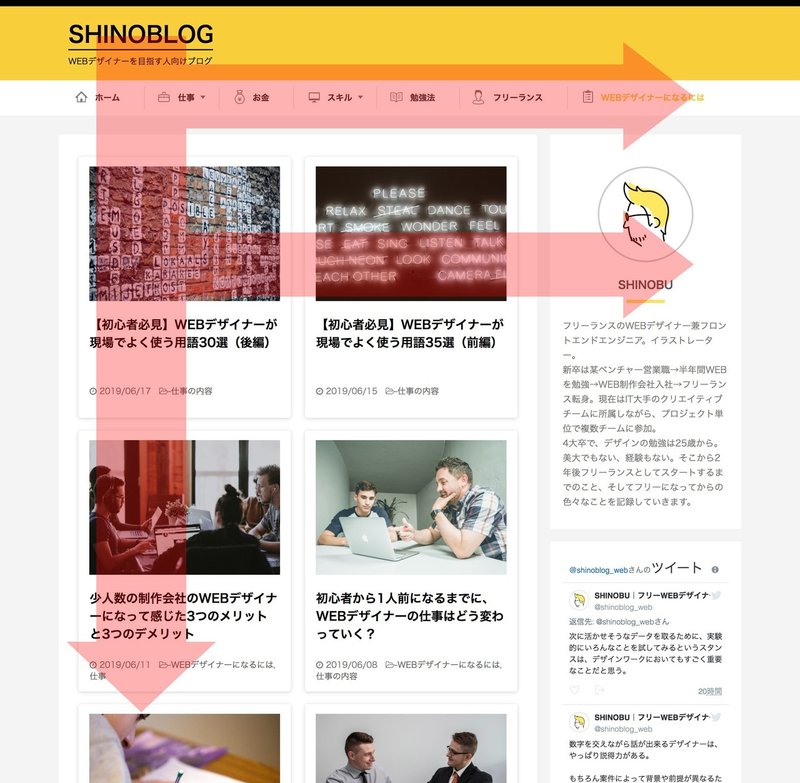
Fの法則とは、ユーザーがWEBサイトに訪れた際、視線が「Fの字」状に移動することを言い表すものです。
下の画像は、私のブログのトップページをFの法則に当てはめた図です。
Fの法則は、WEBデザインにおいてよく取り上げられます。
この法則は、ユーザビリティ研究の第一人者ヤコブ・ニールセン博士により提唱されたものです。

参照:F-Shaped Pattern For Reading Web Content
https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content-discovered/
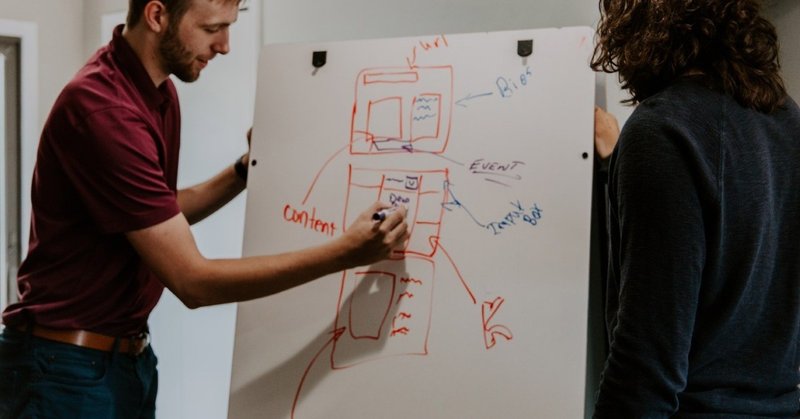
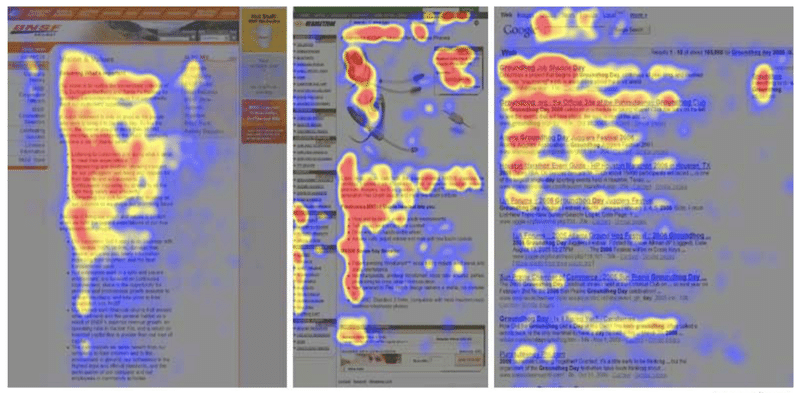
上の画像は、ニールセン博士による有名なアイトラッキング調査の結果です。
ユーザーの視点が「F」の形に動いていることを表しています。
WEBサイトに訪れたユーザーはまず、左上を起点に視線を動かしていきます。
これは人間の心理的な要因による行動であり、ロゴを左上に配置する根拠になっています。
そして、左上からスタートした視線は、下向きの移動を基本としつつ、ページ上部では右へと視線を動かし、レイアウトの法則を察知していきます。
大まかなサイト構成を把握した後は、基本的に左半分で上下に移動するようになります。
【 2. マジカルナンバー 】
マジカルナンバーとは「人が短い時間で記憶できる情報の限界数」のことです。このマジカルナンバーは、諸説あり「7±2」や「4±2」などと言われています。
4875R361K3548739835463
例えば、上記のような桁の数字は、短時間ではなかなか覚えられないでしょう。
しかし、これを「7+2」の9桁まで落とすと、
4875R361K
となり、これなら覚えられる人もたくさんいるとか思います。
そして、この短期記憶と密接に関わってくるのが「チャンク」という考え方です。
チャンクとは、日本語で「かたまり」を意味しますが、このチャンクをうまく活用(チャンキング)することで、より情報が伝わりやすくなります。
具体的には、先ほどの9桁を「3桁のかたまり×3」にチャンキングすると以下のようになります。
487 – 5R3 – 61K
チャンキングすると、より短期記憶がしやすくなったのではないでしょうか。
このチャンクというものは、記憶しやすくなるだけでなく、視覚的に情報を認識しやすくなる効果もあります。
つまり、マジカルナンバーやチャンクの存在を意識することで、WEBデザインにおいても情報の伝達が改善される部分はたくさんあると思います。
・メリハリのない、単純な情報の羅列になっていないか?
・情報が細分化され、「パッと見」でカテゴリ分け出来るようになっているか?
など、すぐに見直せる部分もたくさんありそうですので、意識してみると新しい発見があるかもしれません。
【 3. 出口戦略 】
WEBにおける出口戦略とは、目的を達成させたユーザーに対するアプローチのことを言います。
・そのままサイトを回遊してもらうにはどうすれば良いか?
・クロスセルさせるにはどういう導線を設計すれば良いか?
出口戦略は主に、ユーザーの一通りのアクションの後を考えます。
例えば、調べ物をするためにブログに訪問したユーザーが、記事内で目的の情報を得たとします。
そのユーザーは本来であれば、欲しい情報が獲得できたのでサイトを去って行くのが普通です。
しかし、記事読了となるページ下部に、読みたくなるような関連記事が並んでいたら、ついつい「もう1つ」読んでしまうかもしれません。
また別の例としては、お問い合わせや申し込みなどのアクションの後に、サンクスページを用意し、そこに遷移してほしいページのリンクを自然な形で配置するというのも出口戦略の一つです。
「 まとめ 」
【Part1】では視線移動、マジカルナンバー、出口戦略についてご紹介してきました。
視線移動のパターンを意識しながら、ボタンの色や読ませたいテキストの配置などを検討すると良いかもしれません。
マジカルナンバーを意識することで、視覚的に判別しやすく、かつ心地よい情報伝達が可能になるかもしれません。
出口戦略がCVR(コンバージョン率)改善に繋がるかもしれません。
WEBデザインには色々なノウハウがあり、今回ご紹介した3つの知識はほんの一部にすぎません。
「LPで集客の数字をあげる」や、
「WEBサイトのお問い合わせ数を増やす」など、
明確な目的のもとデザインを進めて行く中では、こういった細かな知識を活用しながら、地道にデータ収集をして、経験から得られる知見を増やしていくのが良さそうです。
おわり
関連記事
【初心者必見】WEBデザイナーが現場でよく使う用語30選(後編)
この記事が気に入ったらサポートをしてみませんか?