
サイトストラクチャのパターンとその特徴①
おはようございます🤗
昨日23時近くまで銭湯にいて身体が温まりすぎて目が冴えて3時くらいまで起きていたため、今朝の朝会は寝る時点でお休みすると決めて寝ました。しかし7時半に旦那に起こされ、眠くてたまりませんでしたがそのままタリーズに来てこのブログを書いています✏️
流石に睡眠時間が足りておらず、まぶたが半分開いていない気がします😅
昨夜から降り出した冷たい雨は今日もまだ降り続いています。
ここ最近、一気に冷え込んだので風邪などひかぬようお気をつけください😌
さて昨日はサイトストラクチャについて書きました。
私も昨日勉強しながら色々知りました。
今日は一般的なサイトストラクチャのパターンとその特徴について詳しく書いていこうと思います🙂
それではさっそくいってみましょう!!
ーーー
●階層型構造
昨日サイトストラクチャにはいくつかのパターンがあると書きました。
その中でも一般的とされているパターンが
・階層型構造
・ファセット分類型構造
・直線型構造
・Web型構造
・ハブスポーク型構造
の5つに分類されます。
昨日、特徴をざっくりと書きましたが、より深くパターンとそれぞれの特徴を知り、サイトストラクチャの設計に役立ててみたいと思います。
自分が普段利用しているサービスがどのようなサイトストラクチャになっているのか、なぜそのような構造なのかを分析することにより理解を深めていきましょう🙂
●階層型構造の特徴
Webサイトで最も多く見られるパターンがこの階層型です。
トップページを起点にし、各コンテンツをカテゴリごとにピラミッドのように下層ページへと誘導していきます。
階層型の場合、ユーザーの目的が明確であるため、各コンテンツのカテゴリ分けが重要になってきます。
私が先日作成したWebサイト作成の時に参考にしたいくつかのサイトをもとに特徴を紐解いてみましょう。
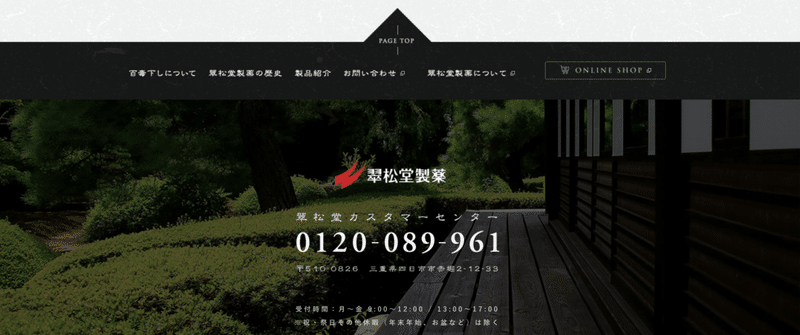
まず、翠松堂製薬さんのサイトです。

このサイトのメイン商品「百毒下しについて」「翠松堂製薬の歴史」「製品紹介」などユーザーの目的に応じて、複数のカテゴリに分けています。
ユーザーはトップページから目的に応じたカテゴリを選択することができ、目的の情報へ早くたどり着くことができます。
トップページから各カテゴリに遷移すると、選択したカテゴリに関してより詳しい具体的な情報を得ることができます。
遷移ページを最小限にとどめていて、ユーザーは目的からそれずに欲しい情報にスムーズに辿りつけるサイトだと思います。
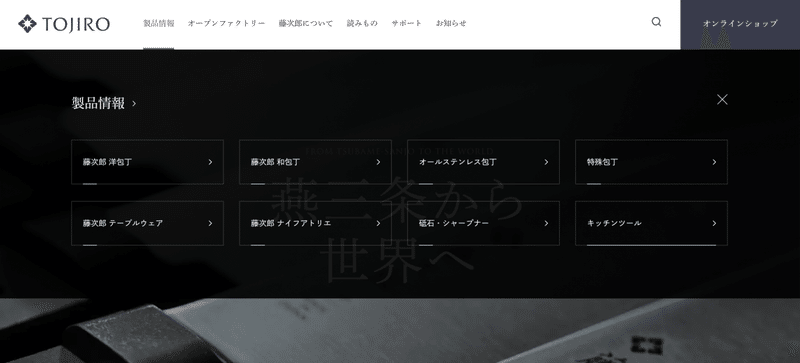
次に藤次郎株式会社さんのサイトです。

藤次郎さんもトップページからユーザーの目的別にカテゴリをわけ、すぐにそこに遷移できるようにしてあります。
翠松堂製薬さんのサイトと違うところは、トップページから選択するカテゴリごとにさらに遷移ページがあり、階層が深くなっているということです。
階層型構造でイメージするのはどちらかといったら藤次郎さんのサイトの方が一般的かもしれません。
2つのサイト内に会社についてのカテゴリがあるので開いてみます。
■翠松堂製薬さんの「翠松堂製薬の歴史」ページ

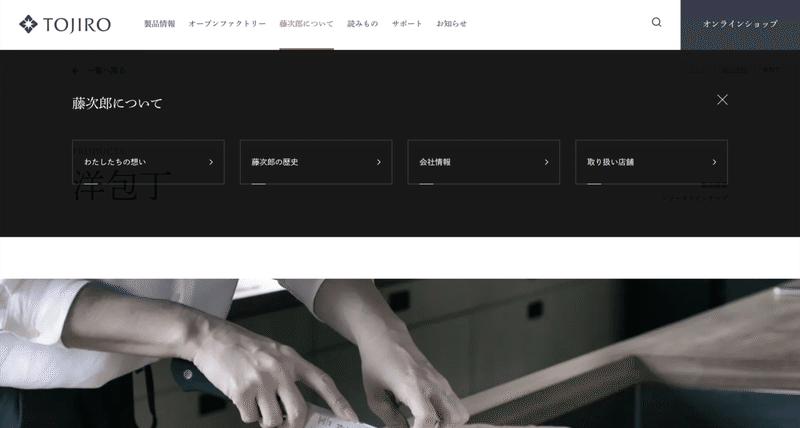
■藤次郎さんの「藤次郎について」ページ


上記の画像からもわかるように翠松堂製薬さんは2階層で終わっています。
藤次郎さんは「藤次郎について」の中に更に4つのカテゴリに分かれています。
藤次郎さんのサイトはコーポレートサイトの役割も兼ねているので、遷移ページが多く、スマートフォンで見るよりはPCで見た方がサイトの良さや綺麗さが伝わると思います。
反対に翠松堂製薬さんのサイトはトップページで分かれているカテゴリは下層ページには遷移されておらず、スマートフォンでみても情報があちこちに点在していないので、目的のみを簡潔に見ることができます。
翠松堂製薬さんの場合は抽象度を下げ具体度を増し「百毒下し」という1つの製品のみを紹介しているLPページ構造になっているのだと思います。
「百毒下し」以外の商品は「Footer」に設置されている「翠松堂製薬について」を開くと他の商品が見れるようになっています。

一方、藤次郎さんはトップページに抽象度をあげ「製品紹介」という大きくカテゴライズしています。

更に商品ごとにカテゴライズされ

更に各商品ごとに「詳細」ボタンが配置されさらに階層が深く、具体的な情報を得れるようになっています。
このように、同じ「階層型構造」といっても設計が異なるということがわかります。
階層型構造に限ったことではありませんが、サイト自体の目的を明確にし、何をどのように伝えたいのか、その導線はどのようにしたらいいかを考えて構築することが重要になるということがわかったと思います。
ーーー
今日も最後まで読んでいただきありがとうございました🤗
今日はサイトストラクチャの5つのパターンのうち「階層型構造」について詳しく考察してみました。
明日はファセット分類型構造について書きたいと思います🤗
みなさまにとって、ステキな1日でありますように✨
それではいってらっしゃい!!
この記事が気に入ったらサポートをしてみませんか?
