
【FlutterFlow】データを受信するページを作る:ドキュメント・レファレンスの送受信
はい、こんにちは!前回記事からの続きです。FlutterFlowで、ページ間でドキュメント・レファレンスの受け渡しについて、ご紹介しています。
今回は、toDoListコレクションに画像用のカラムを追加して、さらにそれを「やること詳細」ページに表示させました!
続いてやることは、下図を確認しましょう。いま①が終わったところです。

では、今回は、②パラメータを作る、ところをやりたい、、、ところですが、ユーザ詳細ページ自体が存在しなかった…。ですから、ユーザ詳細ページをまずは作らせてください。さくっとね!
では、いってみよ~。
ユーザページに何を表示させる?
まずは、ユーザ詳細ページといっても何を表示させましょうか?
ドキュメントレファレンス(今回の場合、ユーザIDですね)を受け取るので、そのIDに属するフィールド値を表示できるはずです。
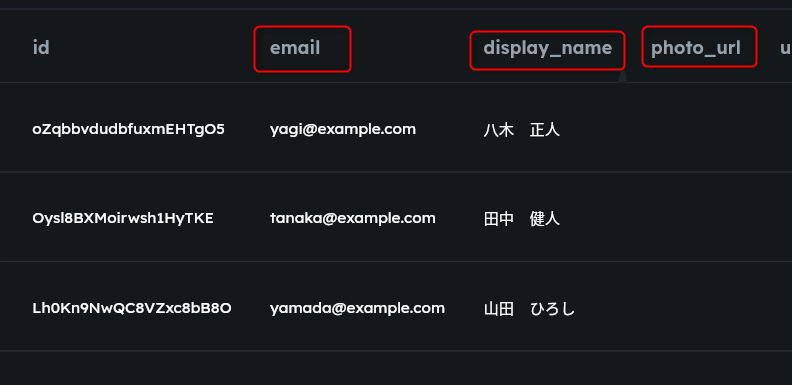
データマネジャを開いてUsersコレクションを確認します。

う~ん、
・名前
・プロフィール画像
・メールアドレス
これらの3つを表示できそうですね!じゃあ、ユーザ詳細ページには、これらのフィールド値を表示するウィジェットを配置すればいいんだな!
ということで、Usersコレクションの確認はOK。
さくっとウィジェットを配置
続いて、ユーザページを追加しますよ。
空のページを追加します。そして、AppBarは戻る矢印付のものを選択します。キャンバス右上にあるボタンからできるのでしたね。

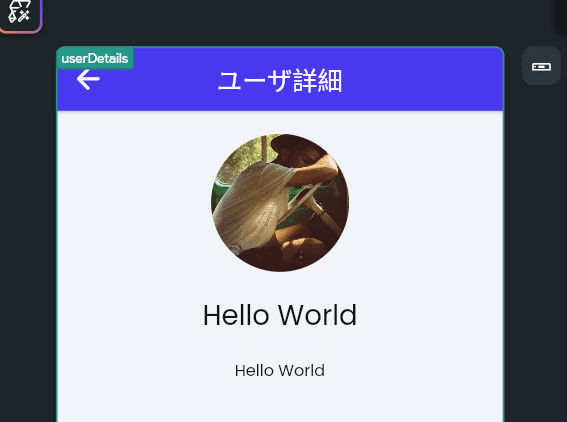
デフォルトで設置されているカラムには、次のウィジェットを置きます。
CircleImage(プロフィール画像用)
Text(氏名用)
Text(メールアドレス用)
配置やパッディング、サイズなどを調整した結果は、次の通りです。おお、いい感じ!

ここまでできれば、ウィジェットに紐づける値を設定したいですよね!お気持ちを分かります。が、残念なことに、まだできないのですよ。
なぜなら、まだドキュメントレファレンスを受け取ってないし、その受け皿となるページパラメータすらまだ作ってないのですから。
「データ受信の設定が終わるまで、ウィジェットは仮置きする。」ことになります。
これはなかなか慣れないですよね。一つのウィジェットを作ったらその作業をさっさと全部終わらせたい…ですよね。せっかちかな~。
はい、本日はここまで。今回は、ドキュメントレファレンスを受信するページとなる「ユーザ詳細ページ」を新規追加し、さらに必要なウィジェットを配置しました~。
次回は、ページパラメータをユーザ詳細ページに作りましょう!データを受け取る箱を作るのです!
では!
この記事が気に入ったらサポートをしてみませんか?
