2018年12月の記事一覧
ユーザーが抱く違和感を『目標数値の達成』という言葉で飲み込む必要はないと気づいた話
InHouseDesigners Advent Calendar 2018に参加しています。
一応最初にお断りしておきますが、これは事業の目標数値自体をを否定する記事ではありません。会社として設定された『達成すべき数値』に対しての施策を、そのまま『数値の実現』としてがむしゃらに取り組まないといけないと思っていた私の考え方が、数年前に変わったきっかけのお話です。
『課金ユーザーさんを増やす
美大卒でもない私がCIやBI、ロゴやブランディングが得意なデザイナーになれたのかという話
これは フェンリル デザインとテクノロジー Advent Calendar 2018 17日目の記事です。
このアドベントカレンダーを書くにあたって、ロゴの話を聞きたいという声を複数いただいたこともあり、漠然とロゴのカーニングのことでも書くかなぁと思ってぼちぼち準備していたのだが、コリスさんで デザインの基本: フォントのカーニングとは、カーニングの基本的なやり方 という私が書きたかったことの3
2018年 導入してよかったデザインツール
Twitterのタイムラインで「2018年なんとかまとめ」というリンクをよく見かけることで年末を感じている灰色ハイジです。こんにちは。
日々いろんなツールが増えていますが、個人的に今年導入してみて良かったデザインツールをまとめてみました。
- Contrast
- Principle
- Figma
- RealtimeBoard
- IconJar
- UXKit
- Notion
- Co
非美大卒でも1年半でNewsPicksのデザイナーになれる本16冊
こんにちは、NewsPicksのデザイナーのよっしーです。
NewsPicks Adventカレンダー16日目を担当させていただくことになりました。とても緊張します...。
9月に入社し現在NewsPicksのアプリの機能改善やブランドの共通言語になるデザインシステム構築、広告バナーやイベント周りのデザイン、採用にも関わらせていただいています。つい一昨日にありがたいことに開発チームの新人賞をい
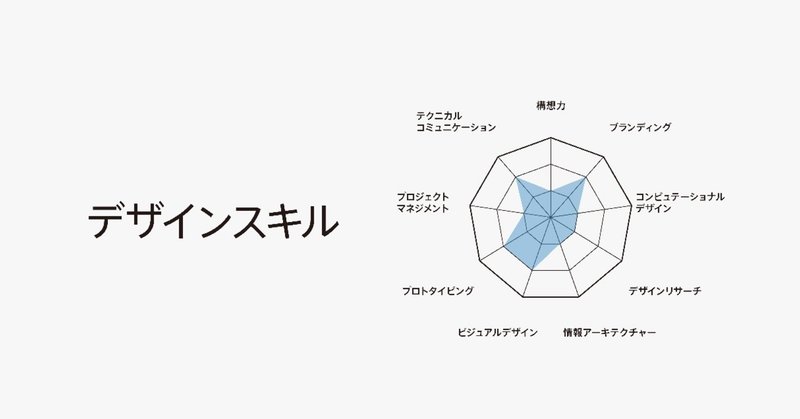
【Designship2018】フルスタックより強い、オールラウンドデザイナーのつくりかた
12/1、2の二日間、日比谷ミッドタウンで開催されたデザインカンファレンス「Designship」に登壇しました。当日のスライドとスクリプトを、事後になりますが公開します。いろんなデザイナーの方に役立てれば幸いです。
こんばんは、佐々木です。
自分はPARKという会社で代表/アートディレクターをしています。
今日はデザイナーのキャリアについて話します。
今日持ち帰ってほしいこと。
今日は、天才
コードを書きながらデザインする意味と効果 #ProductKitchen
Takramさんをお呼びして開催した Cookpad Product Kitchen の登壇資料を全文公開してみます😀当日の様子は #productkitchen からどうぞ。
---
クックパッドの出口 (@dex1t) と申します。
今日はコードを書きながらデザインする意味と効果というタイトルでお話します。
本日のテーマはデザイン×エンジニアリングということで、両者を掛け合わせると何が
エクスペリエンスデザイナーとしてチャレンジしてきた俺の屍を越えてゆけ
こんにちは、坪田です。
僕は、エクスペリエンスデザイナーとして新規事業を作る仕事をしています。
今日は、デザインのイベントですがデザイン思考の話もUI/UXの話もしません。一部の人にしか刺さらないかもしれないけど、年齢を重ねてもプレイヤーとしてモノづくりをチャレンジし続ける人を一人でも増やしたいと思ってやってきました。
突然だけど、僕には夢が2つあって
一つは、自分が作ったサービスからユ