
アメリカ発のハイセンスなカスタマージャーニーマップ6例
イケてるカスタマージャーニーマップを作りたい!という方のために、米国発のおしゃれなテンプレートを紹介します。
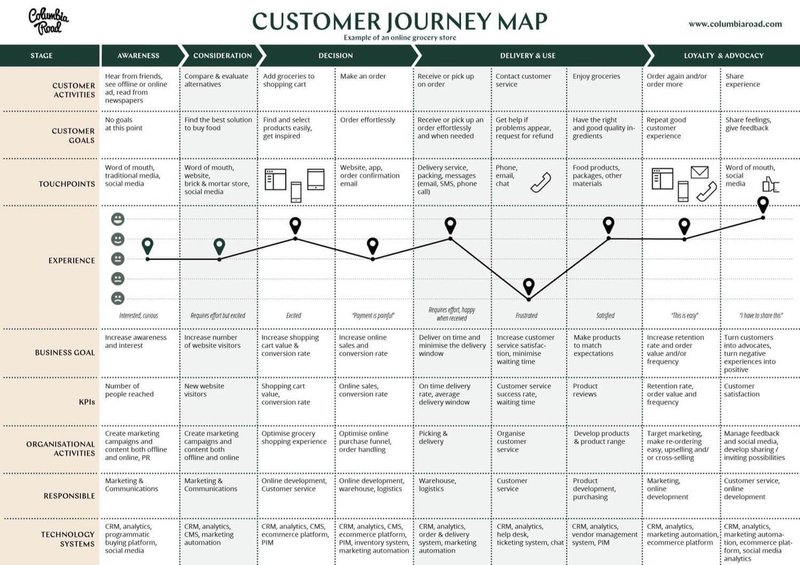
1、マトリクス型

オンライン食料品店のジャーニーマップ事例。スプレッドシートで格子状に項目を作り、テキストでひたすら埋めていくという超情報型のマップ。ちょっと読み解くのが大変ですが、抜け漏れは少なくなりそうですし、EXPERIENCEのラインチャートがいい具合に直感的な理解を促してくれます。
2、タッチポイント重視型

タッチポイントやチャネルを中心にジャーニーを組み立てる事例。様々な形のベクトルでユーザー行動を表現しているのが面白いですね。イラストがついているのも分かりやすくて良いです。
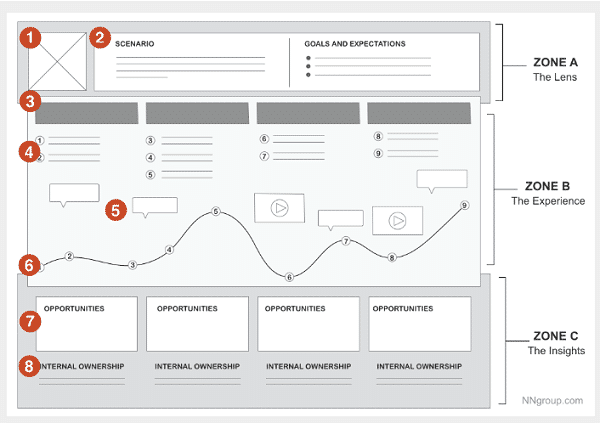
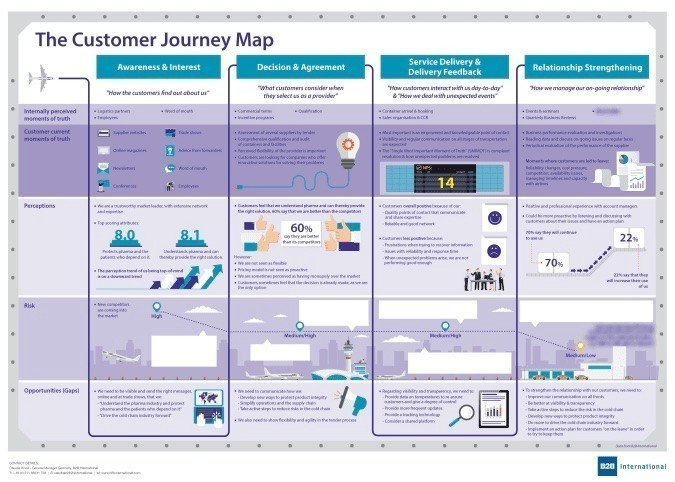
3、3種のゾーン型

「ペルソナ」「エクスペリエンス」「インサイト」というカスタマージャーニー3種の神器でマップを構成する型。各分野の違いが明確なので、作りやすいテンプレートかと思います。オーソドックスな形ですね。
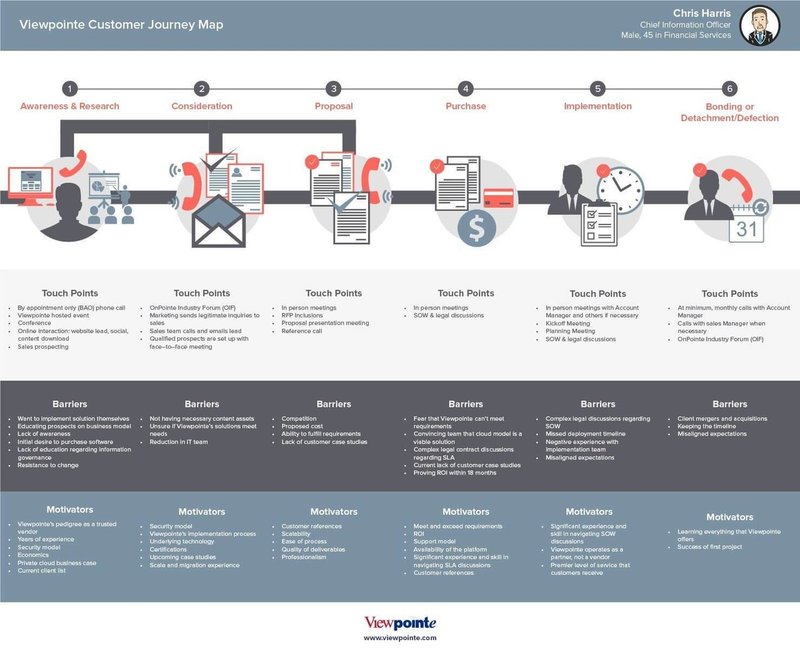
4、障害発見型

顧客の行動を妨げる要因を検討する型。合わせて行動を促す点も対で表現しているのがポイントです。障害を取り除き、誘発要因を強化するという単純ながらも効果的な施策を生み出すヒントになりそうです。
5、インフォグラフィック型

とってもおしゃれでとっても楽しそうなカスタマージャーニーマップ。ここまでビジュアルで見せられるとテンションも上がりますが、再現性がめちゃくちゃ低そうです。
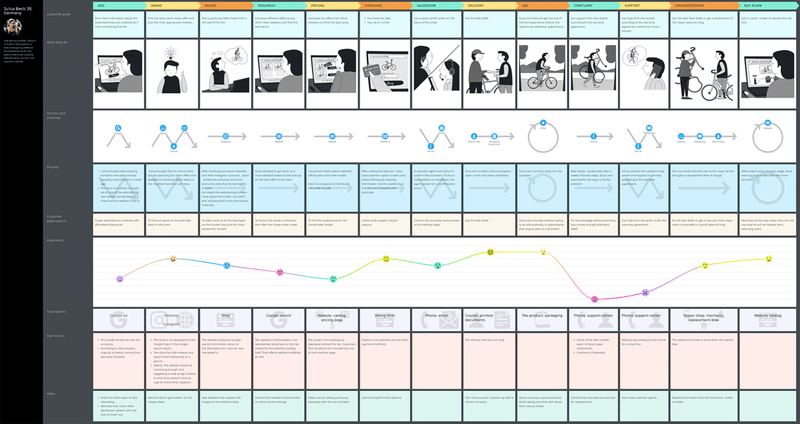
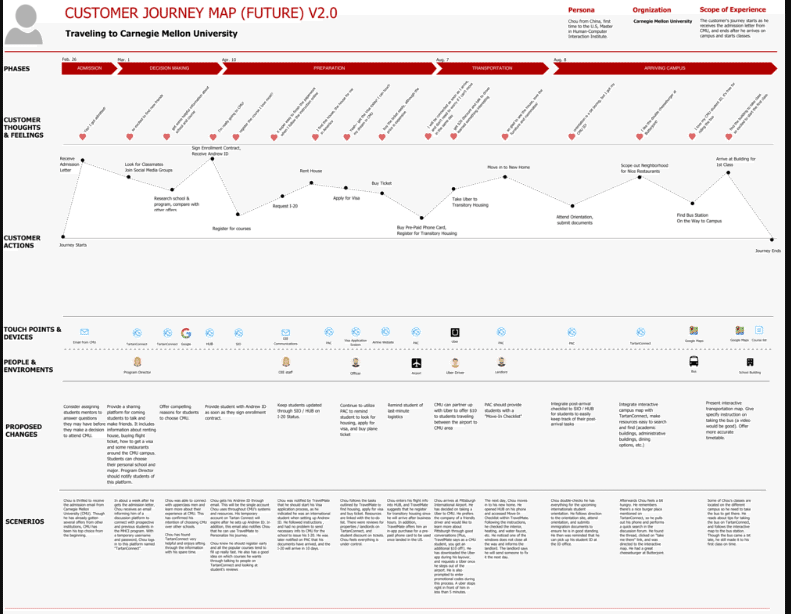
6、具体的な時系列型

図だとちょっとわかりづらいですが、このジャーニーマップは、横軸の時系列が実際の時間軸で設定されています。認知、興味という抽象的な流れではなく、2月、4月、8月というふうにカレンダーの時間軸の流れでジャーニーを設計している点が非常にユニークです。イベントやキャンペーンなど、具体的な日時が固定されているものに関しては有効なアプローチになりそう。
カスタマージャーニーマップ作成ツール4選
全て英語ですが、マップ作成に便利なツールをご紹介します。
カスタマーエクスペリエンスを丁寧に設計することは、サービスの成長に必要不可欠なものだと思います。めざせ、ゴールデン・エクスペリエンス!
参考記事:growcode
この記事が気に入ったらサポートをしてみませんか?
