
FlutterでMarkdownでかけるメモアプリを作る
FlutterでMarkdownで作るメモアプリを作成します。
このチュートリアルでは、レイアウトの組み方、プラグインの導入、SQliteの使い方について学べます。
ぜひアレンジして公開してください!
このチュートリアルを全部終了したら、ここからご自身のアレンジを加えていただき、Storeにぜひ公開してみてください!
「自分のポートフォリオを作りたい!」って方にはすごくいい題材だと思います。
・Firestore使ってメモをクラウドに保存できるようにする
・デザインをもっと凝る
など、ここからできることはたくさんあると思います。
質問はTwitterへ
このチュートリアルでわからないことなどがあればTwitterの方からご連絡お願いいたします。
完成品
完成はこちらになります。
この動画ではiOSを表示しておりますが、Androidも問題なく動きます。
前提
前提としてFlutterの開発環境を作成しておきましょう。
上の記事は英語ですが、頑張って読んでいただいて環境構築していただけたらと思います。
こちらの記事もすごくわかりやすかったので、参考にしていただければと思います。
プロジェクト作成
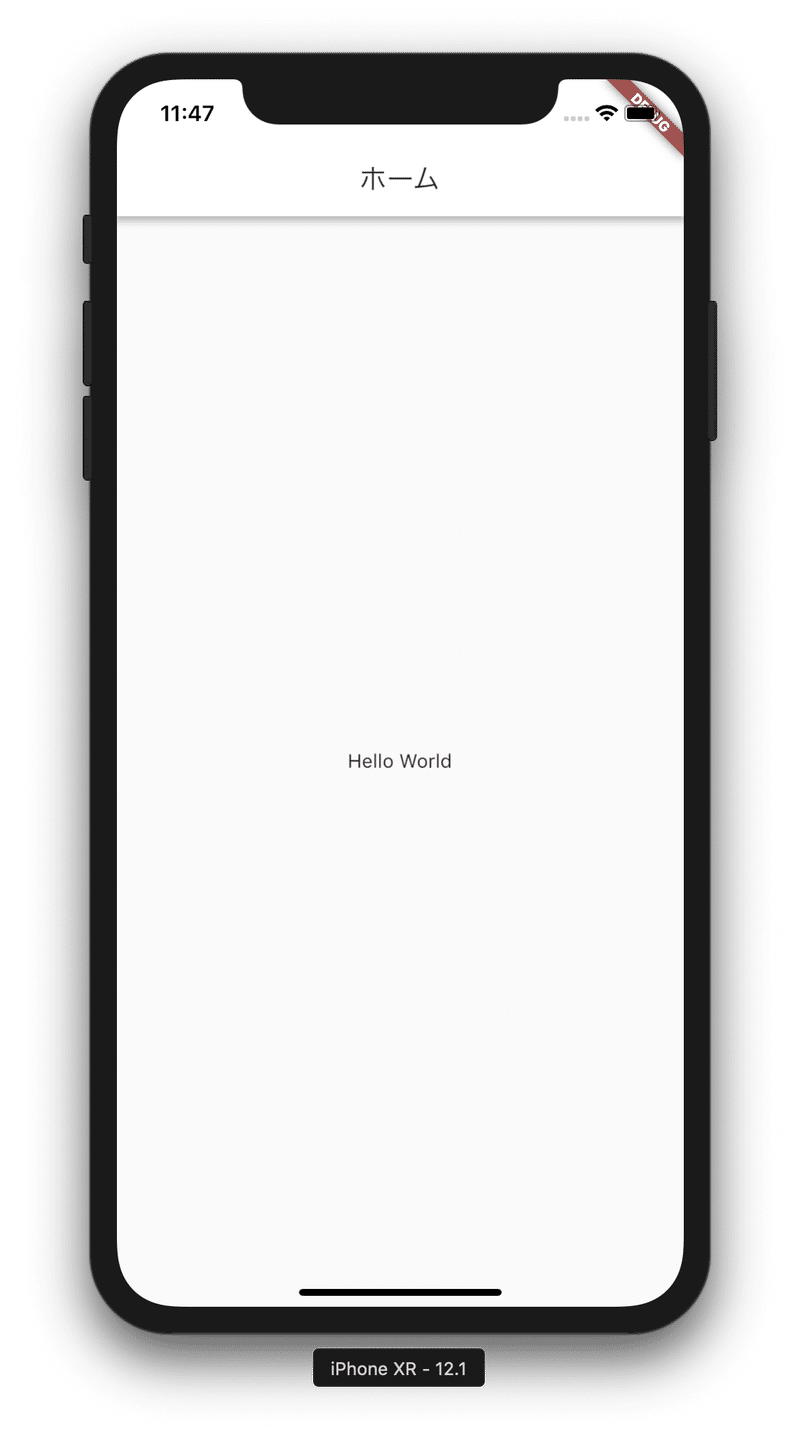
プロジェクトを作成したら、色々コメントが書かれたプログラムが書かれていますが無駄なので今回は消してしまいましょう。
画面の真ん中に「Hello World」って表示します。
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primaryColor: Colors.white
),
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("ホーム"),
),
body: new Center(
child: Text("Hello World"),
),
);
}
}
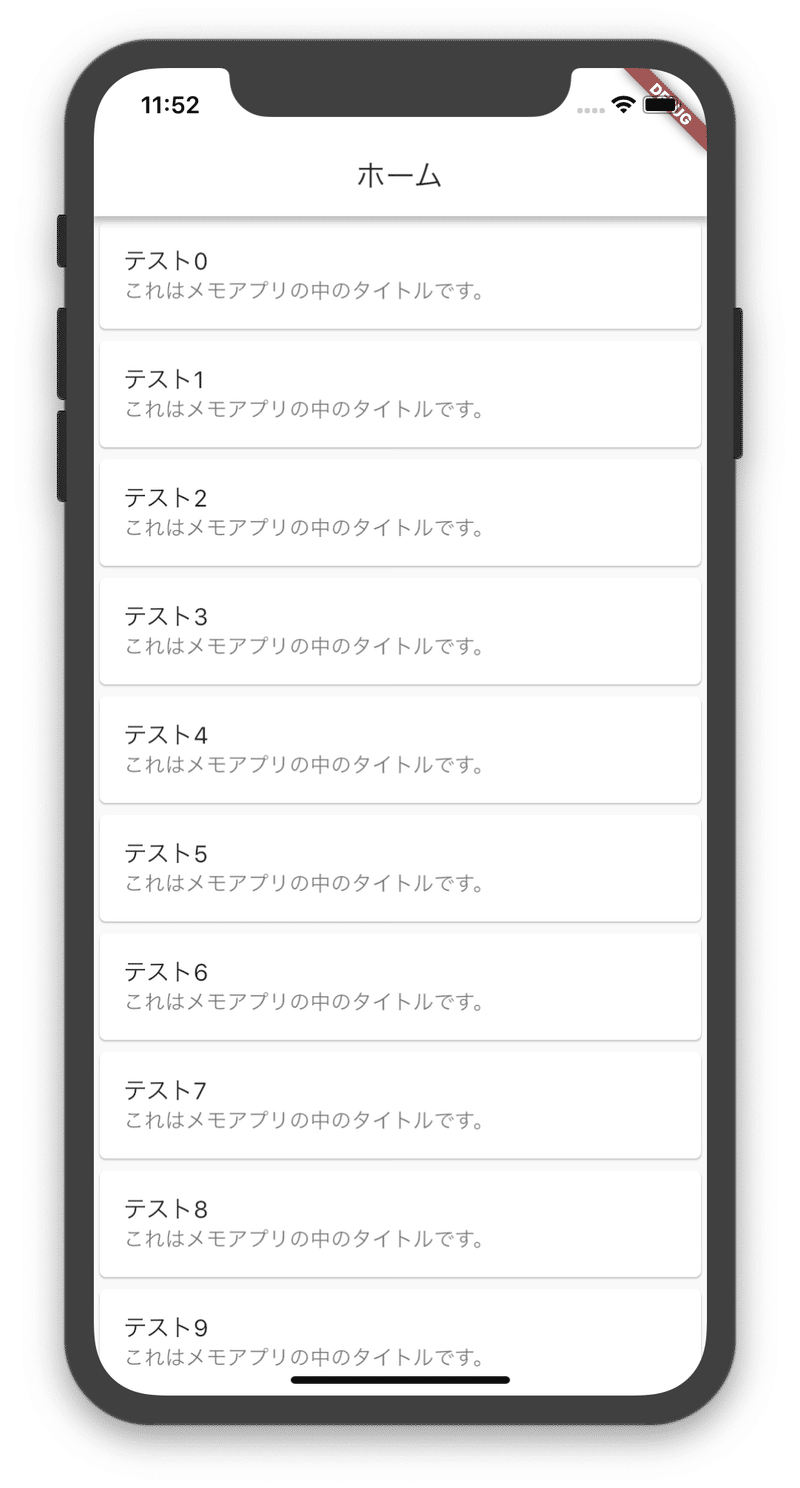
リストを表示する
次にリストを表示します。
とりあえず最初ですので、Listに表示するデータはモック化してレイアウトだけ先に作ってしまいます。
main.dartの_MyHomePageStateクラスを編集します。
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("ホーム"),
),
body: ListView(
children: List.generate(10, (int index) {
return Card(
child: ListTile(
title: Text("テスト$index"),
subtitle: Text("これはメモアプリの中のタイトルです。"),
),
);
}),
),
);
}
}
文字の入力画面を作成する
次に文字入力画面を作成します。
edit.dartを作成し、下記のコードを書きましょう。
ここから先は
20,136字
/
5画像
¥ 300
投げ銭はいりません。それより無料でできる拡散をしてください!! 感想をツイートしていただけることが一番嬉しいです!!
