
ShopifyでのFAQ作成方法まとめ
ShopifyでFAQ(よくある質問)ページを作成する方法と、それをサポートするいくつかのアプリについての概要を以下にまとめます。
FAQページの手動作成方法
管理画面へのアクセス: Shopifyの管理画面にログインします。
ページの作成: 「オンラインストア > ページ > ページを追加」に進みます。
タイトルの入力: 「Title」フィールドにFAQページのタイトルを入力します。
コンテンツの追加: 「コンテンツ」セクションに、質問とそれに対する回答を入力します。質問ごとに見出しを使用すると、読みやすくなります。
Shopify用FAQアプリ
Shopifyストアをカスタマイズするためのアプリは多数あります。
例として、Easy FAQ PageとHelpCenterを紹介します。
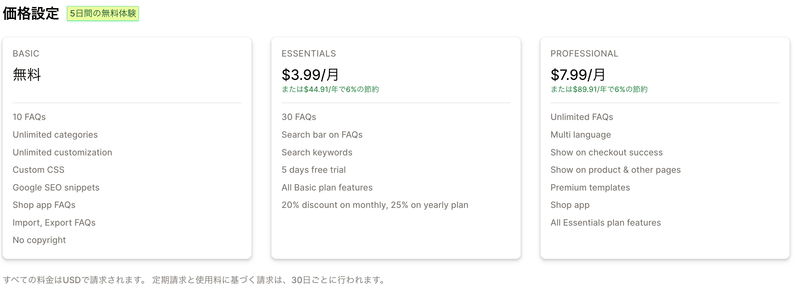
Easy FAQ Page
公式サイト:
デモ:
特徴: カスタマイズ可能なFAQテンプレートを提供し、簡単に美しいFAQページを作成できます。ドラッグアンドドロップのインターフェースを備えており、コーディングの知識は不要。
費用: 基本プランは無料ですが、より高度な機能にアクセスするためには有料プランへのアップグレードが必要です。また、FAQの数が10以上になる場合は有料プランへの登録が必要です。

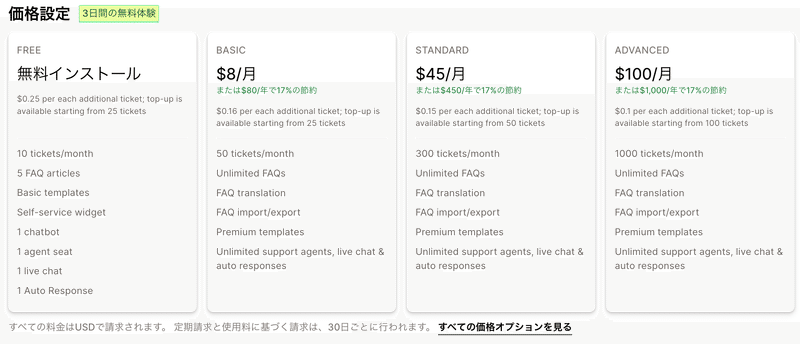
HelpCenter
公式サイト:
デモ:
https://helpcenterdemostore.myshopify.com/apps/help-center
特徴: FAQページの作成に加え、チャットサポートやタブレットビューのカスタマイズが可能です。ユーザーフレンドリーなインターフェースで、FAQセクションを簡単に管理できます。
費用: 無料プランと有料プランがあり、機能に応じて選択できます。

まとめ
Shopifyのアプリを利用すれば、簡単にFAQを追加することが可能です。
フルスクラッチでFAQを開発したい場合はLiquiを利用して自社開発する方法方がおすすめです。
その場合は下記の記事が参考になります。
現在100名限定で無料でShopify構築相談を行なっています。ShopifyやECに関するどのようなご質問も3営業日以内に無料で回答します。

この記事が気に入ったらサポートをしてみませんか?
