ChatGPTのwebサイト制作活用術まとめ
webサイト制作で便利そうなChatGPTに活用術をまとめてみました。
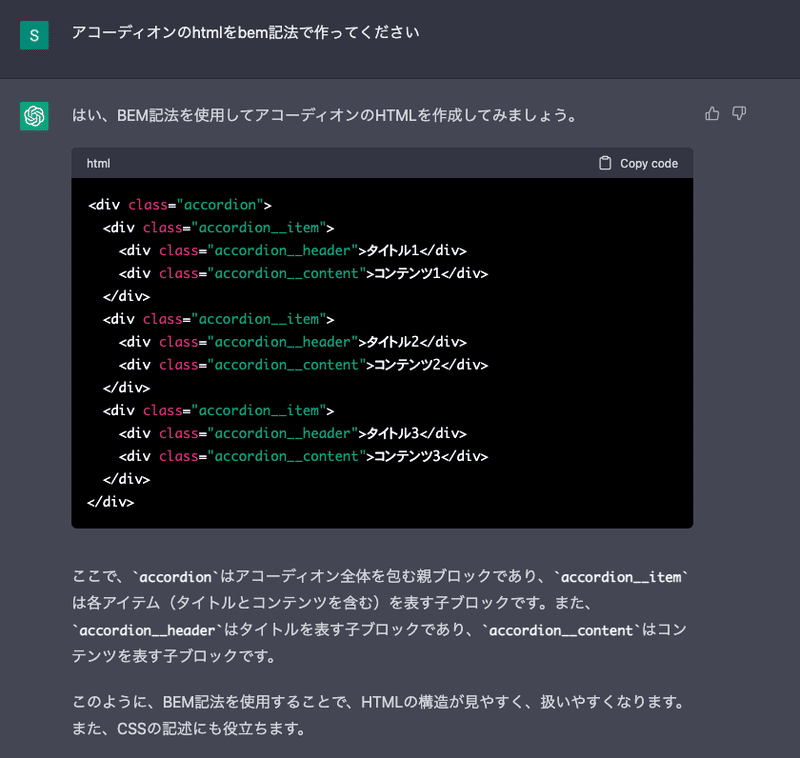
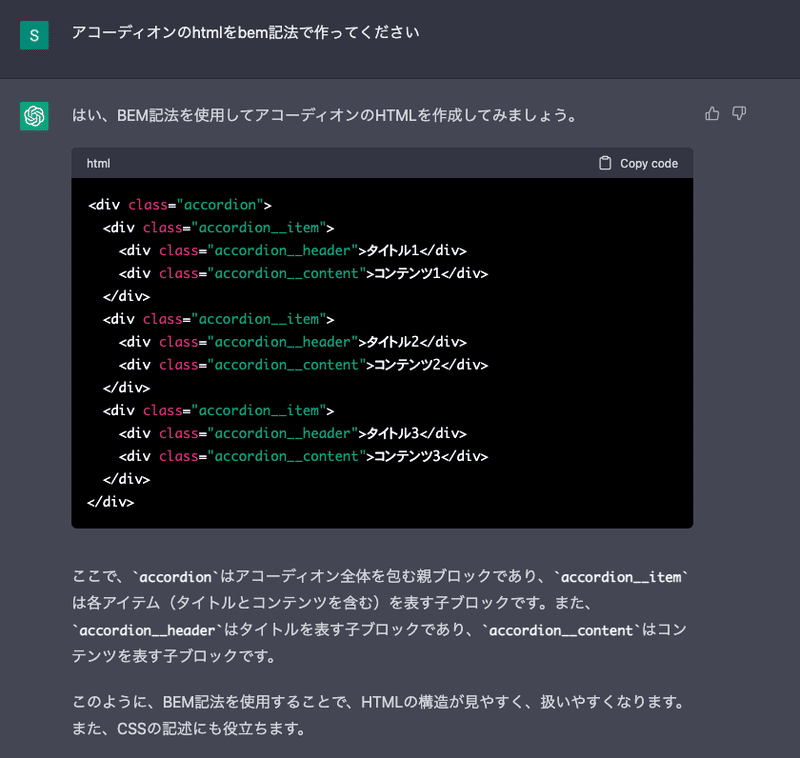
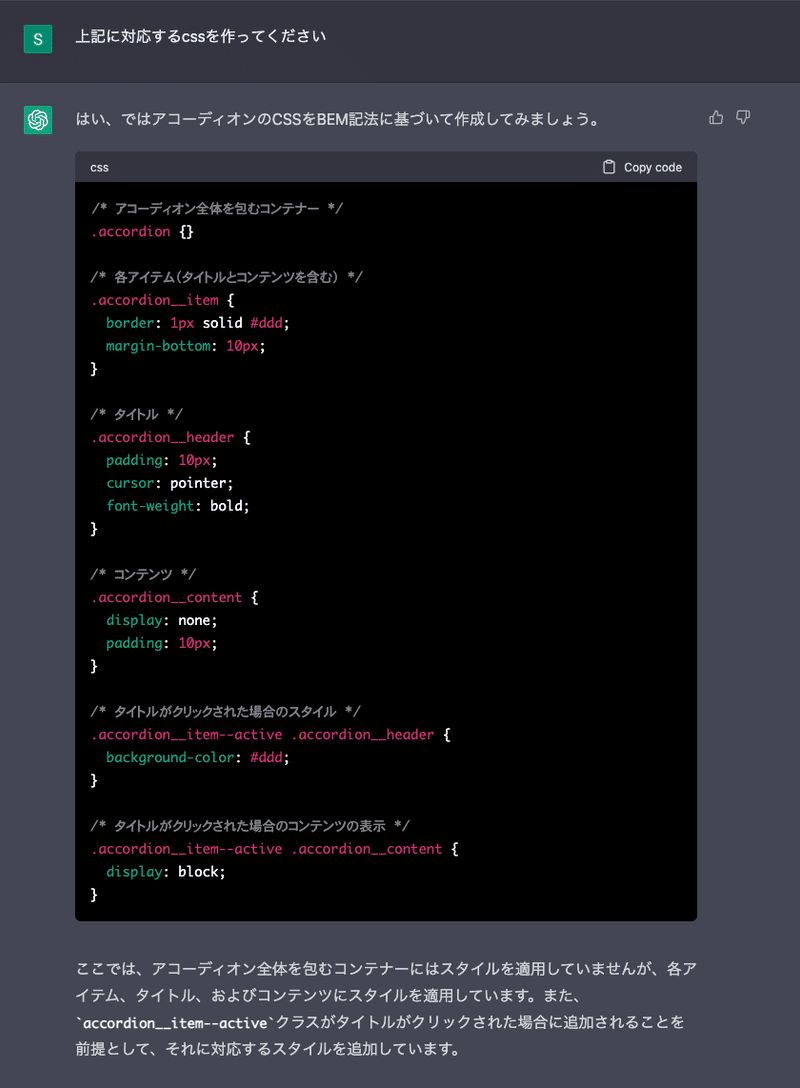
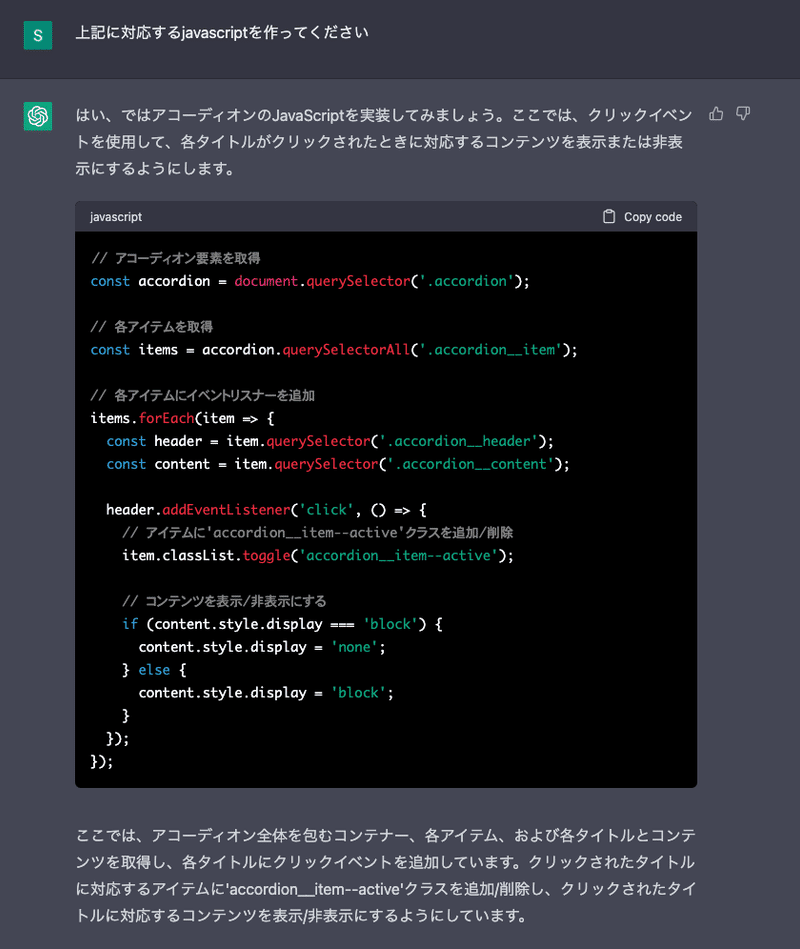
①コンポーネントを作ってもらう。



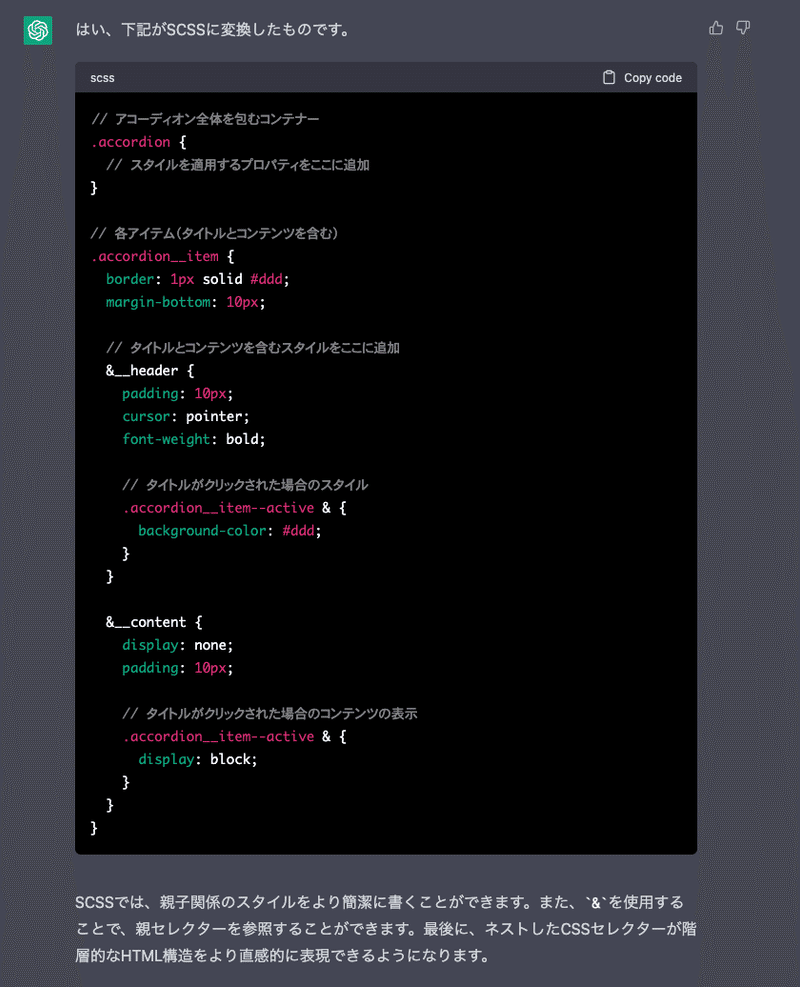
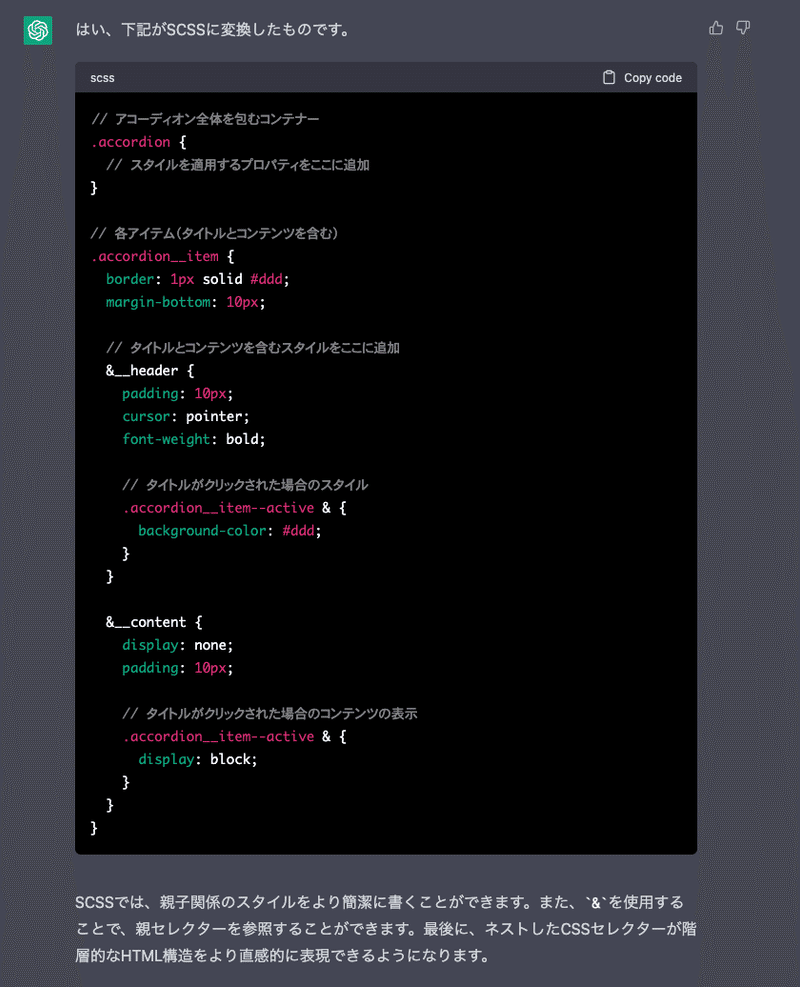
②CSSをSCSSに変換。

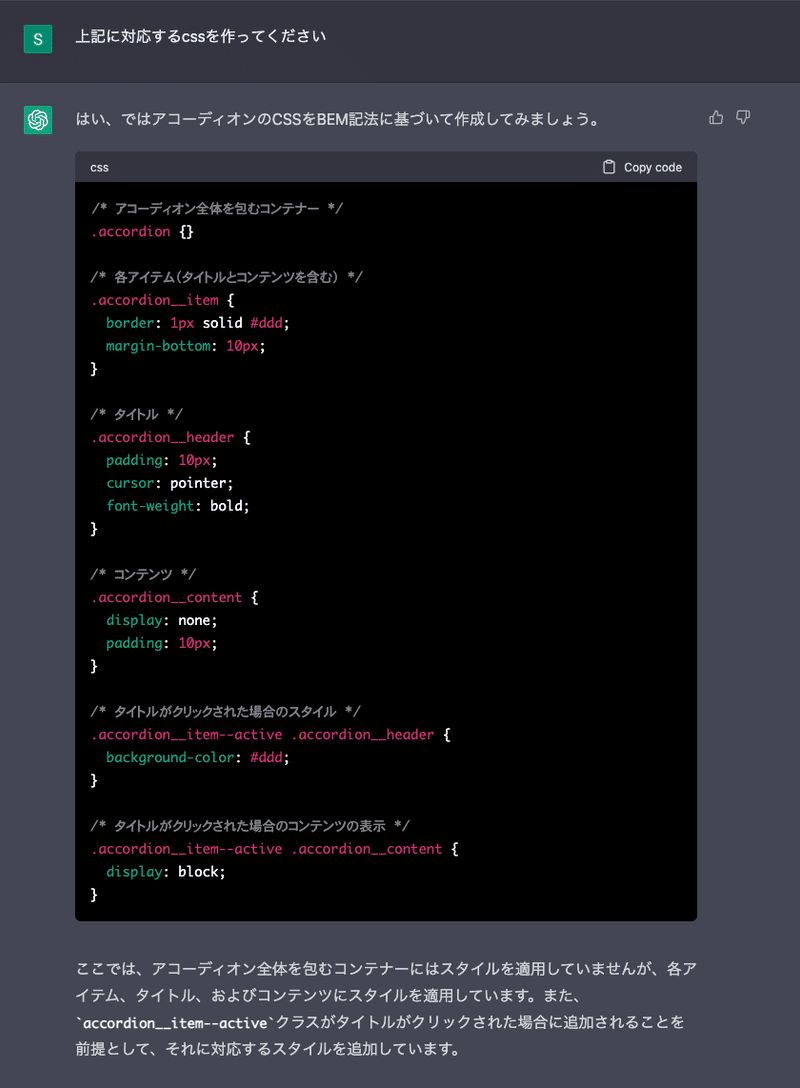
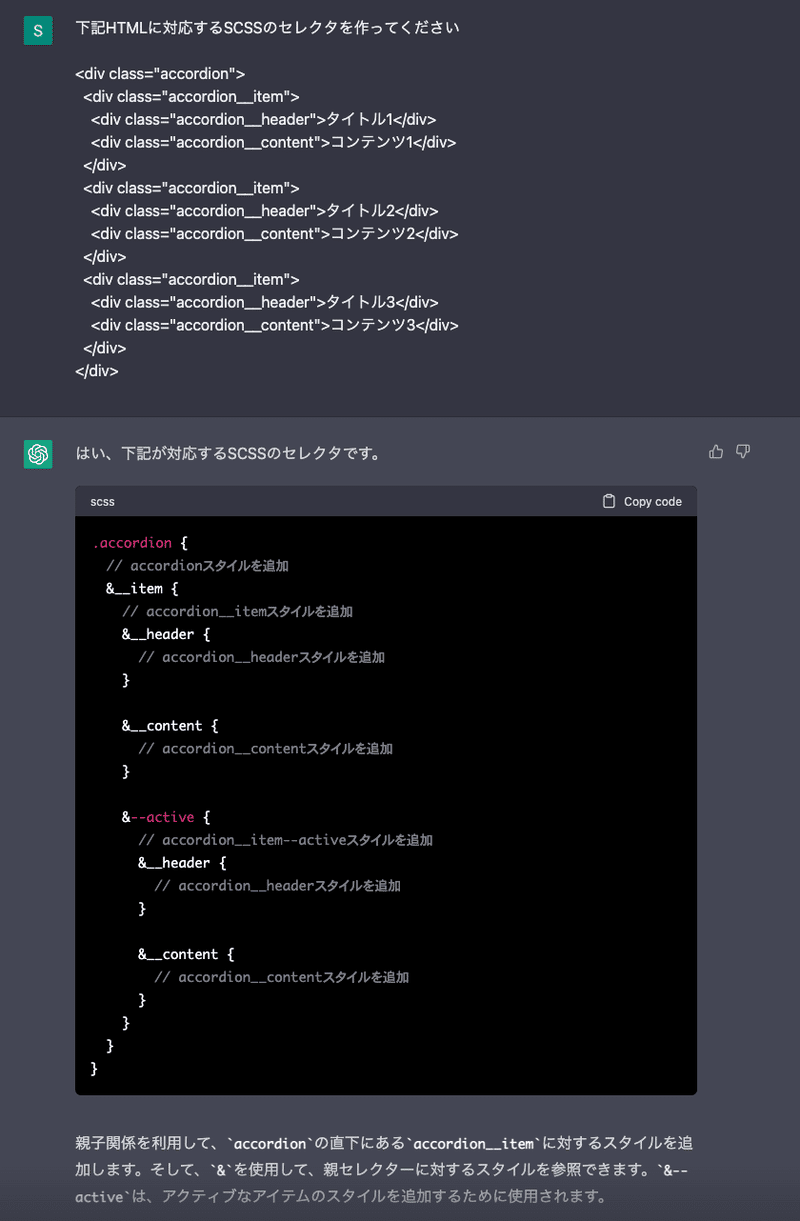
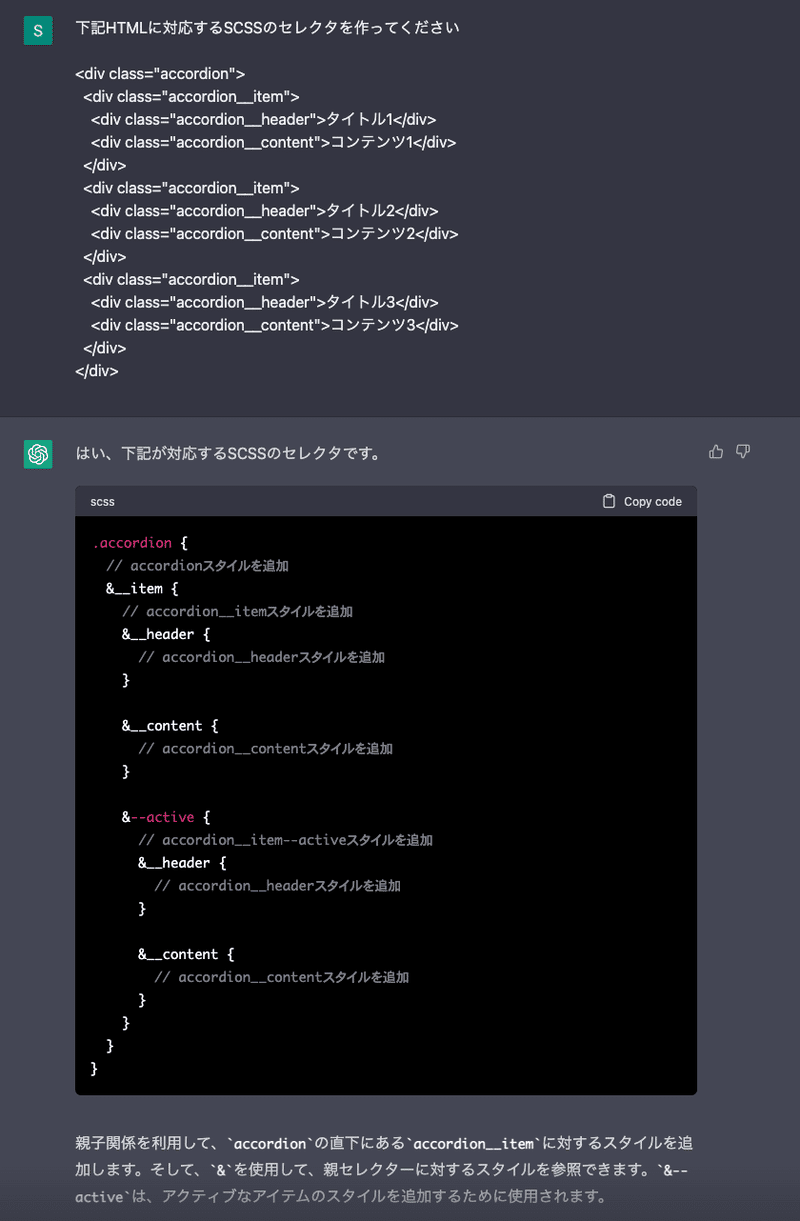
③HTMLに対応するSCSSのセレクタを作ってもらう。

まだChatGPTだけでwebサイトを制作することは難しそうですが、
部分的に作業をお願いするかたちで活用すると作業時間を削減できそうですね!
この記事が気に入ったらサポートをしてみませんか?
webサイト制作で便利そうなChatGPTに活用術をまとめてみました。





まだChatGPTだけでwebサイトを制作することは難しそうですが、
部分的に作業をお願いするかたちで活用すると作業時間を削減できそうですね!
この記事が気に入ったらサポートをしてみませんか?