パソコン部向けサイトのコーディングについてー!
こんにちは!
中学を2024年に卒業した、しぐまです。
このnoteはある中学校向けに作ってます。必ず最後まで目を通してくださいね〜
ただ、コピペ推奨なので、意味とかは読み飛ばしちゃっても大丈夫でーす。
全体公開だから身バレが怖い…
それではパソコン部の文化祭用のサイトの作り方について、
説明していきまーす
参考コード【重要】
最初にコードを実際に見てみましょー
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="style.css"/>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Zen+Maru+Gothic:wght@500&display=swap" rel="stylesheet">
<title>R2 △△中学校パソコン部</title>
</head>
<body>
<h1>パソコン部 作品</h1>
<!-- 以下にaタグを -->
<h2 class="grade-1">一年生</h2>
<ul class="contents">
</ul>
<h2 class="grade-2">二年生</h2>
<ul class="contents">
</ul>
<h2 class="grade-3">三年生</h2>
<ul class="contents">
<li><a href="contents/3-1 Sigma Cookie Clicker.html">3年1組 しぐま</a></li>
</ul>
<footer>
<p class="copyright">© 2020 〇〇立△△中学校パソコン部</p>
</footer>
</body>
</html>style.css
@charset "utf-8";
body {
font-family: 'Zen Maru Gothic', sans-serif;
}
h1 {
text-align: center;
border-bottom: 1px solid #000;
margin: 50px 20%;
color: #066b01;
}
h2 {
text-align: center;
border-bottom: 1px solid #000;
margin: 30px 40% 0 40%;
}
.grade-1 {
color: #224b8f;
}
.grade-2 {
color: #446e64;
}
.grade-3 {
color: #744c4c;
}
a {
text-decoration: none;
font-family: sans-serif;
}
p {
display: inline;
}
ul {
list-style-type: none;
padding-left: 0;
}
.contents {
text-align: center;
}
.contents li {
display: inline-block;
margin: 20px 5%;
}
.copylight {
text-align: center;
display: block;
}英語がいっぱいですね…
ひとつひとつ解説していきましょう!
html解説
まず、htmlから!
htmlはタグ(<>←こーゆーやつ)を使ってブログラミングしています。
タグひとつひとつに意味があるのでかんたんに説明します!
!DOCTYPE html
DOCTYPE(ドックタイプ)宣言
これからHTMLを書くよーっていう宣言
(これはタグなのか?)
html
htmlタグ
こっからはHTML書いてるよーってタグ
head
head(ヘッド)タグ
サイトには表示されず、サイトの設定をするための要素
meta
meta(メタ)タグ
文字のコードとかいろんな設定ができるタグ
link
link(リンク)タグ
このhtmlと他のものを結びつけることができるタグ
title
title(タイトル)タグ
サイトのページの名前を指定できるタグ
body
body(ボディ)タグ
サイトの見える部分が作れるタグ
h1•h2
h1、h2タグ
数字は1から6まであるけどだんだん小さくなってく
見出しが表示される。数字が小さいほどまとまりが大きいものの見出しに使う
ul
under list(アンダーリスト)タグ
リストをまとめるタグ
li
list(リスト)タグ
リストを作成するタグ
a
anchor(アンカー)タグ
リンクを貼れるタグ
footer
footer(フッター)タグ
フッターですね
p
pタグ
大体の文章はこのタグを使ってるはず
その他
class=""
そのタグにクラス(所属みたいなもん)をつけられる
rel=""
俺でもわからん
href="
大体リンク先を指定する
/
終わりのタグの<の後に入れると終わりのタグと認識してくれる
<!-- -->
コメントを表示できて、サイトにも出てこない
コツ?
Tabキーでインデント(字下げ)を行うと整って見やすいかも
CSS解説
ここまでで2400文字越しててビビってるけど実質書いてるのは数百文字なんだよね…
モチベも下がってきたと感じるけど、ここからは装飾を行えるCSSの解説〜
@charset
文字コードの指定で、ここでは多くのブラウザ、OS、言語に対応しているutf-8を使ってる
○○ {}
タグに対して装飾をするときに使う
.○○ {}
クラスに対して装飾をするときに使う
font-family: A, B;
フォントの指定で、A→Bの順に優先される
ここではA(Zen Maru Gothic)表示できなかったときのためにB(sans-serif)を指定
text-align
中央、右、左に文字を寄せることができます
border
テキストなどの要素に線が引けます
ここではbottom指定で下に線を引いています
margin
要素同士の間隔が設定できます
color
文字の色が設定できます
text-decoration
リンクを張ったときのアンダーラインなどが設定できます
ここでは消しています
display
要素の表示形式を設定できます。
list-type-style
リストの点などの設定ができます
ここでは消しています
padding
空白を設定できます
ここでは左の空白を0にしています
marginとは少し違うので気をつけてください
(詳しくは検索をしてください)
リンクの貼り方など【重要】
リンクは、
<ul class="contents">
</ul>の間に
<li><a href="contents/HTML変換したゲームの名前">学年・組・名前</a></li>といれるだけでサイト上に表示されます。
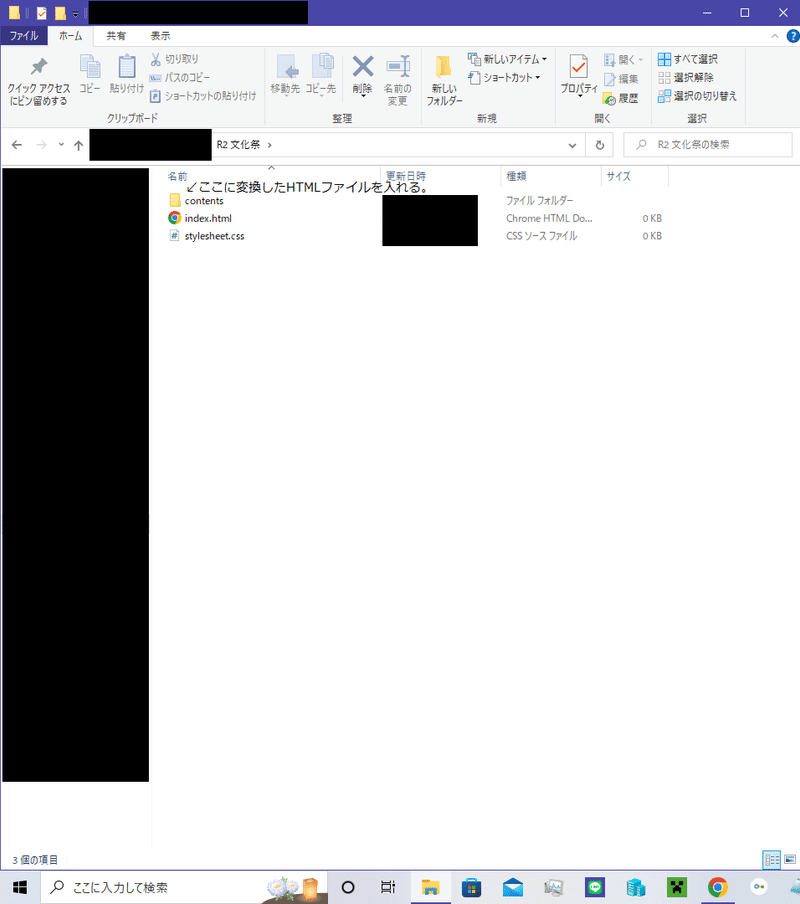
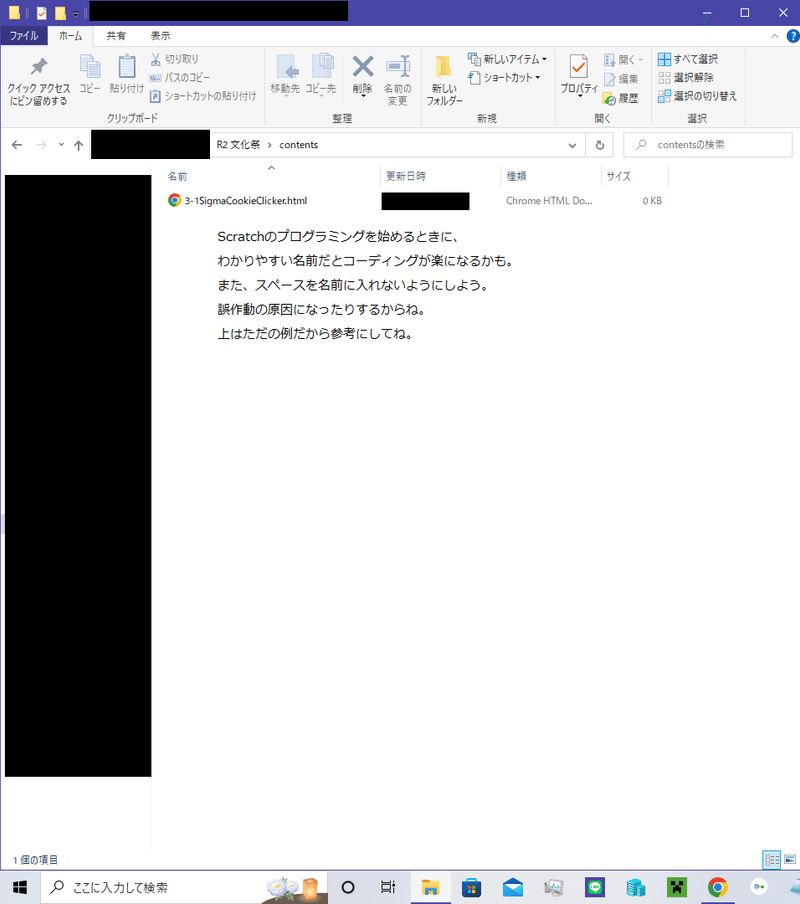
ファイルの関係は以下のようにしないと
多分しっかりと読み取ってくれません


ScratchファイルからHTMLファイルに変換するやり方は下の記事で説明しています。
制作中です。
まとめ【重要?】
最後に一言残させてください。
この記事を執筆していて、改めて人にわかりやすい文章を書くのは難しいと思いました。
ここで書いたものは意味の説明なので興味を持ったら自分で調べてみてください。
まとめまで読んでいただき、ありがとうございました!
(文章しっかりかけてるかな…?見直ししないから不安…)
この記事が気に入ったらサポートをしてみませんか?
