
FigmaのVariablesを攻略する(決心をした、書き途中/都度Update10/18)
概念はわかるし絶対強力なのもわかってるVariablesはマストで攻略必至な機能。しかしふらっと触ってわかるほどシンプルではないので布団の上で身悶える日々。が、いつまでも遠回りはできないのでFigmaの攻略動画を見ながら探っていく決心をしたのです。
基本、上記の動画見ながらステップbyステップでデモ作成していくと、ちょうど9:00くらいで「ギャッ!!」となり、一瞬にして理解できます。なのでまず最初の10分は正座して焦らずにじっと見続けることをおすすめする。これ考えた人すげー天才。ツール界のアップデートの鏡でしょう。サービス運用から洗練されているこんなすごいツールはやっぱり他には無い。
例えばLightモード/Darkモードを作成する
例えばLightモード/Darkモードを作成する際、新規でUIを起こす場合は、
まずはGUIを作成する
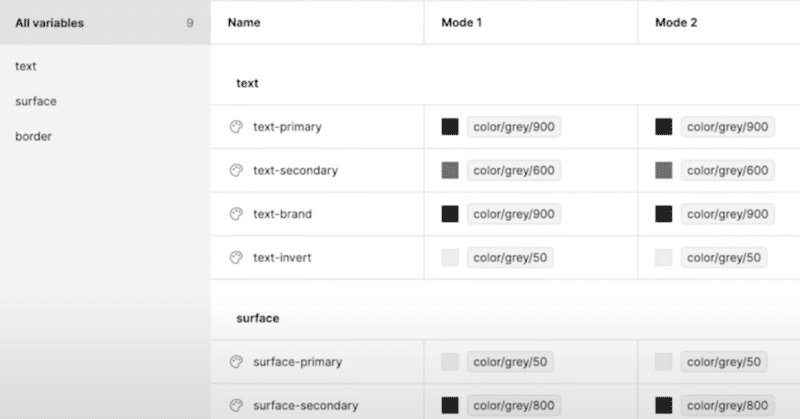
ベースのカラーを定義して、更にText、Surface、Borderなどで名前をつけてカラースタイルを”スタイル定義せずに”Variablesで全部定義する。
VariablesのポップアップでModeを増やし、Lightモード/Darkモードを作りMode2にダークの場合のカラーパターンを定義する
作成したGUIのフレームでLayerからVariableを選択してLight/Darkを切り替えると瞬時に切り替わる
みたいな感じで作ることができます。
Variableの種類は4つ
Color:FillとStrokeの色
Number:テキスト、コーナーR、Width/Height、パディングとマージン
Strings:テキストの切り替え(英日とか)
Boolean:True/Falseのブーリアン設定
1. Color
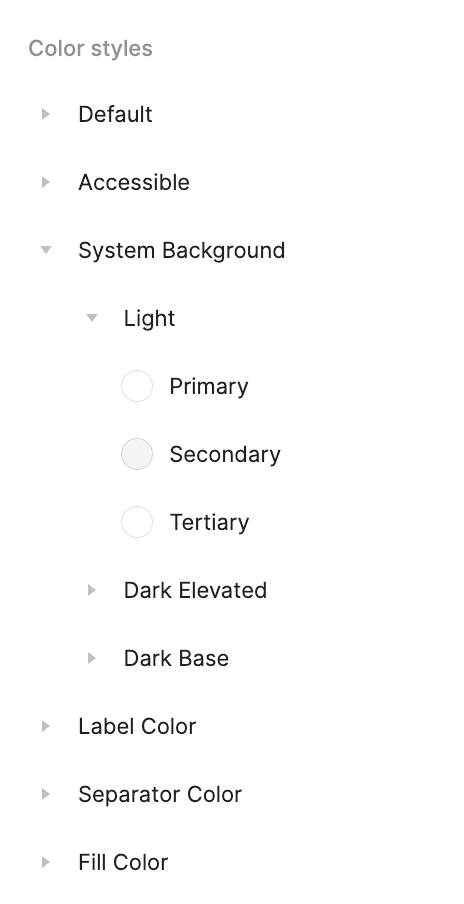
まずはカラーについて。いままではスタイルで定義していたので、各カラーに「primary_Blue」とか名付けて「text」とか「surface」とか「Border」とかにグループ分けして管理していたんではないでしょうか。

Variablesだと、まず使うカラーすべてを変数としてコレクションに登録(Grey10,20,30とか普通にOrangeとか)して、更に「text-primary」とか「surface-primary」とか「border」を定義する新しいコレクションを追加してそこに最初のコレクションに追加したカラーを割り当てる、という感じで多重なスタイル管理ができます。
Figmaのチュートリアルでは、使うカラーすべての基本的な一覧コレクションを”Primitive"(プリミティブトークン)と呼んで、「text-primary」とか「surface-primary」とか「border」を定義する意図した範囲に適用させる具体的なコレクションを”Token"(セマンティックトークン)と命名して管理しています。これを”Tokenizationと”言います。
Primitiveは”Assets”とかでもわかりやすいかもしれないです。
デザイントークンについて(Salesforce Lightning Design System)
2.Spacing / Radius
制作中
3.Prototype
まずはこれを観てみましょう。
続く(制作中)
この記事が気に入ったらサポートをしてみませんか?
