
バナートレースをやって身についたこと
こんにちは。しろ(@sironist0852)です。
只今UI/UXやWebデザイン勉強中です。
今回、Web初心者にお勧めの勉強法「バナートレース」をやってみました!
仕事でデザインをしている時も、設計や、システム的なデザインが多かったので、あまりグラフィックデザインに取り組んでこなかった反省もあり、この機会にPhotoshopもしっかり使えるようになりたい!と思って始めました!
12日感で20枚取り組んでみて、なかなかの効果を得ることができたので、取り組み方や、効果をまとめてみました。
バナートレースの目標
①photoshopに慣れる
②デザインの引き出しを増やす
③何を目的としたバナーか観察する
自分ルール
・本物に近づけること
・ロゴは画像使ってもOK※
・画像は似たものを探す、商品画像も探す※
※バナーから使うのはNG、同じ色のロゴがなければ補正して近づけるなど工夫すること
使用したサイト
Pintarest
https://www.pinterest.jp/
私のWebバナーピン(https://pin.it/6mwy5xhoxo6bh4)
バナーデザイン | レトロバナー
https://retrobanner.net/
Banner Matome
http://bannermatome.com/
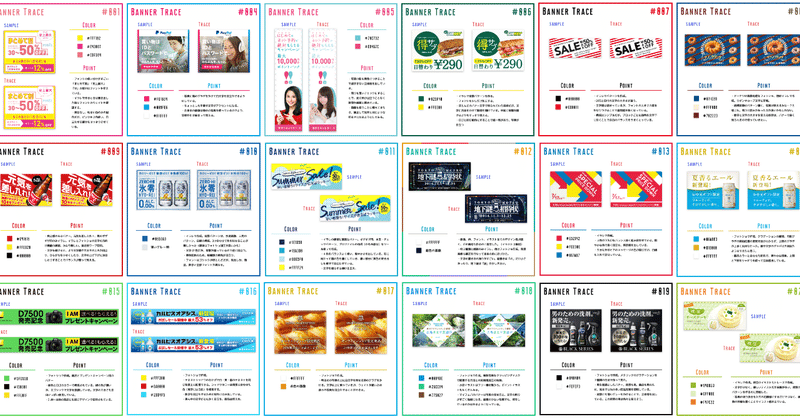
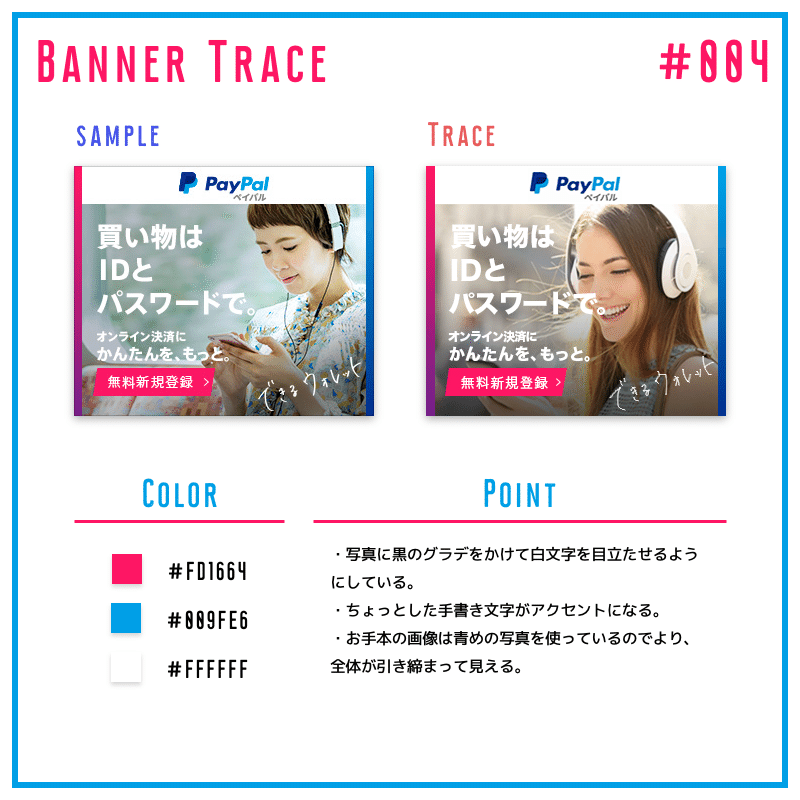
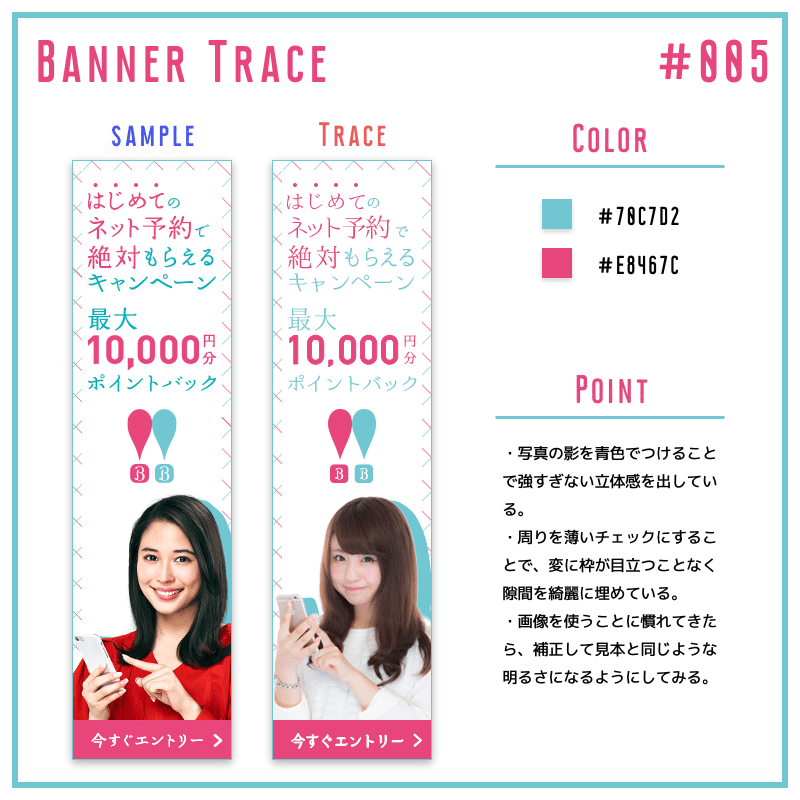
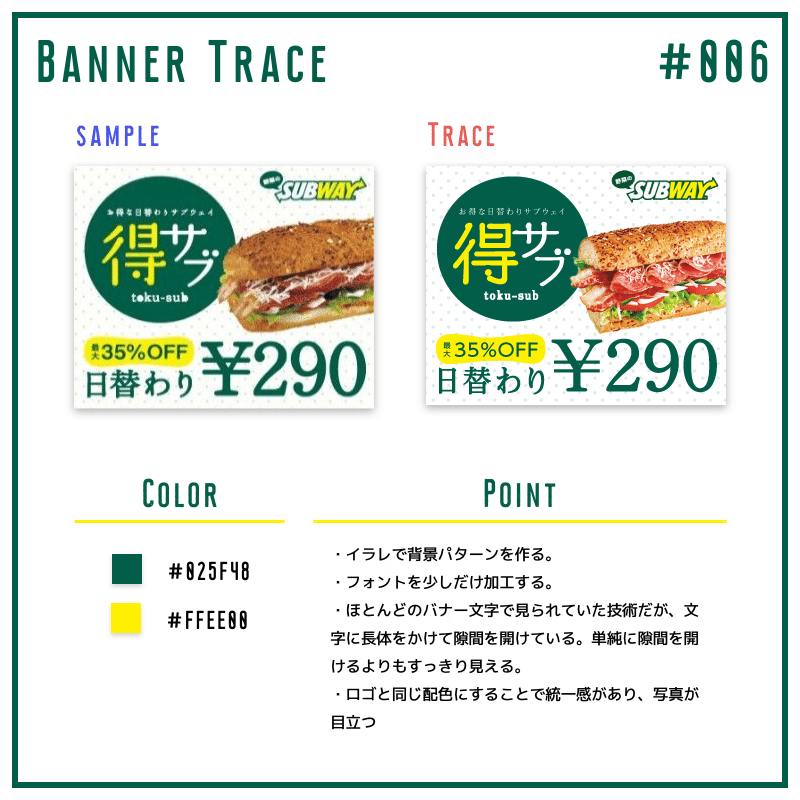
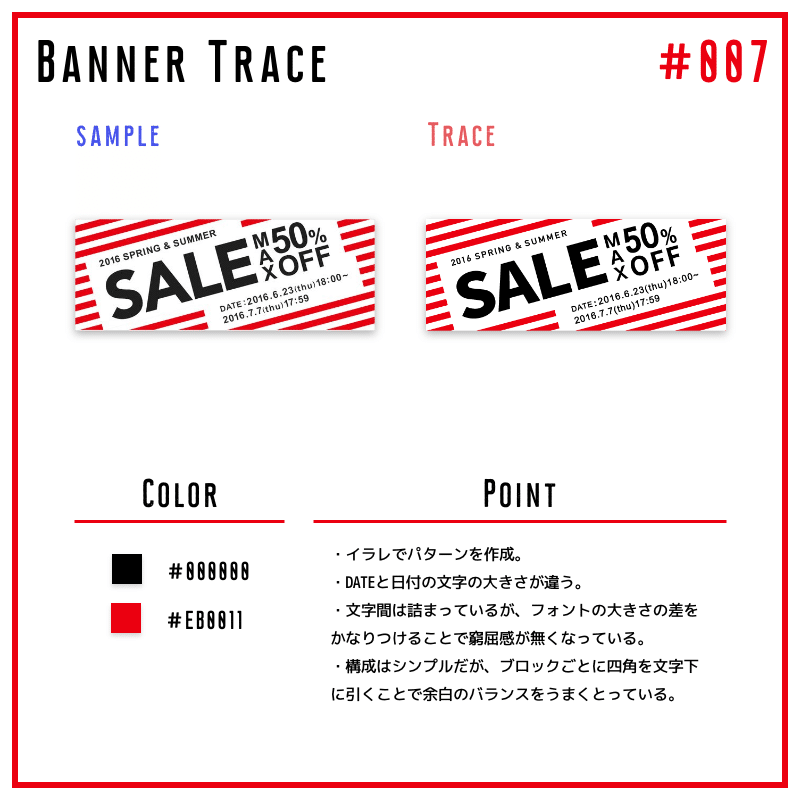
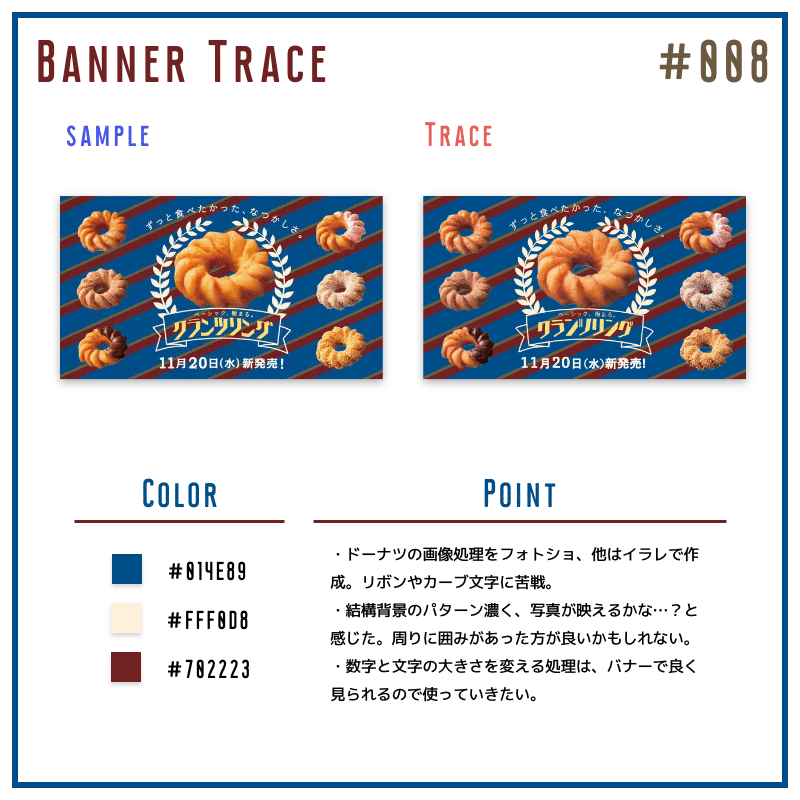
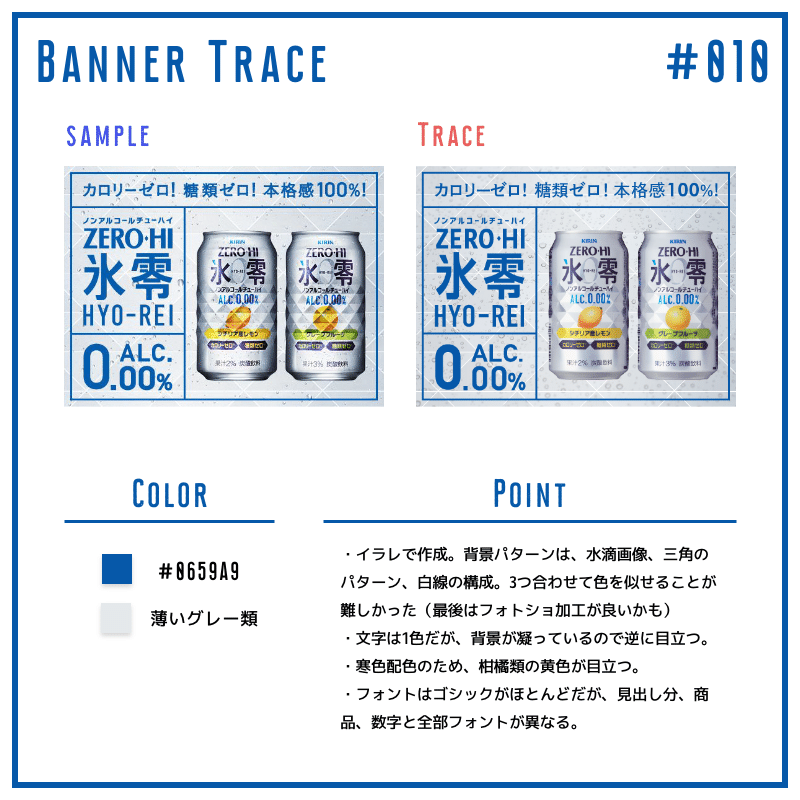
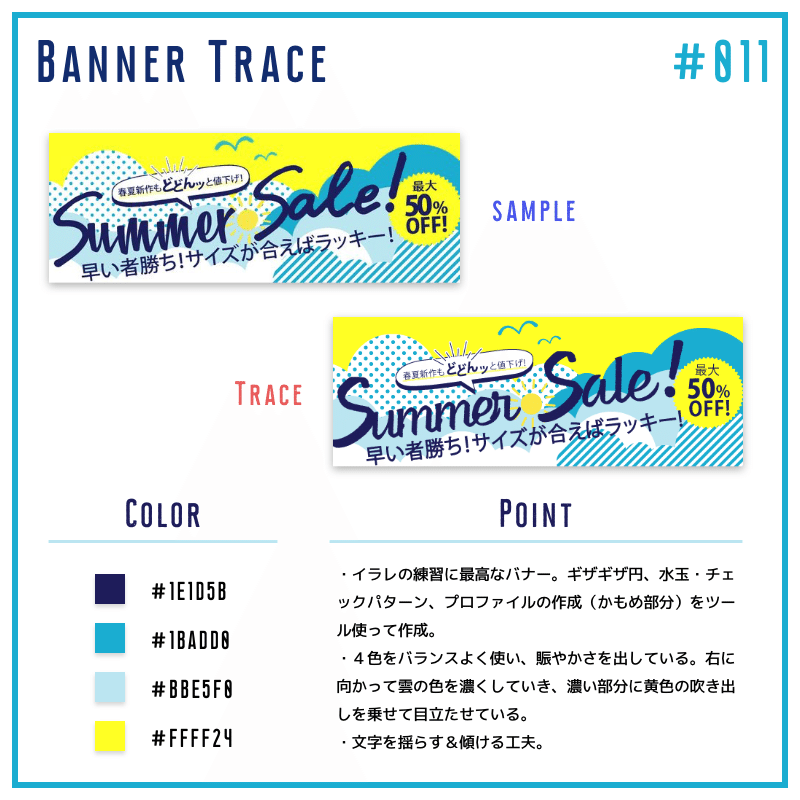
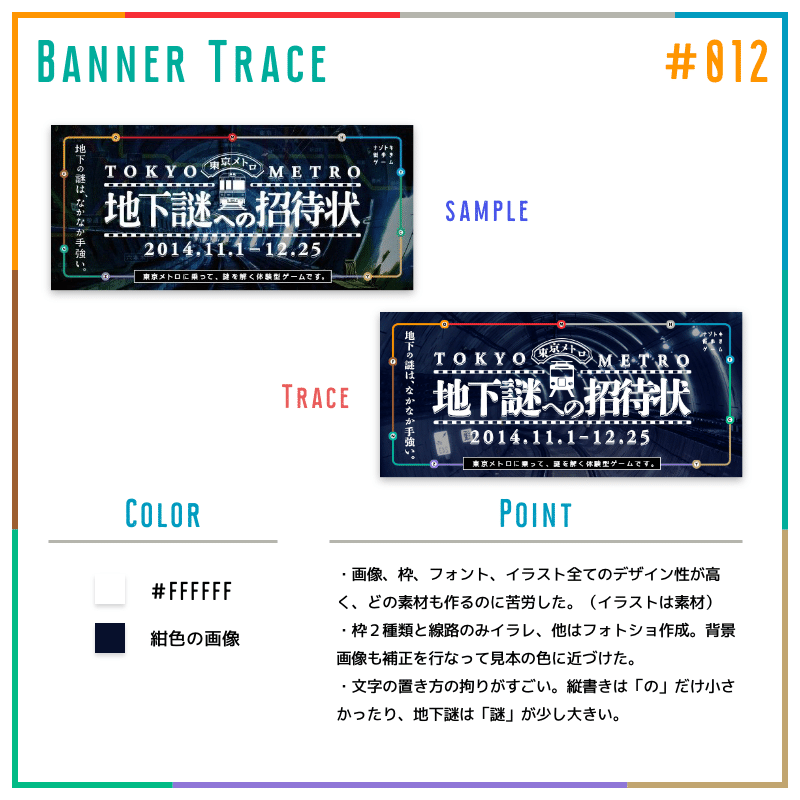
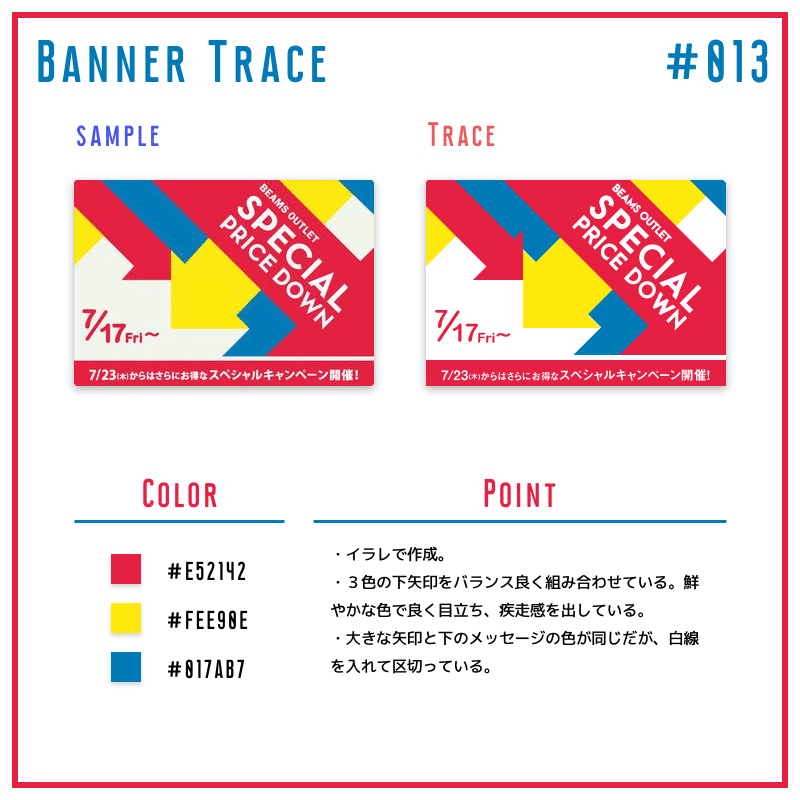
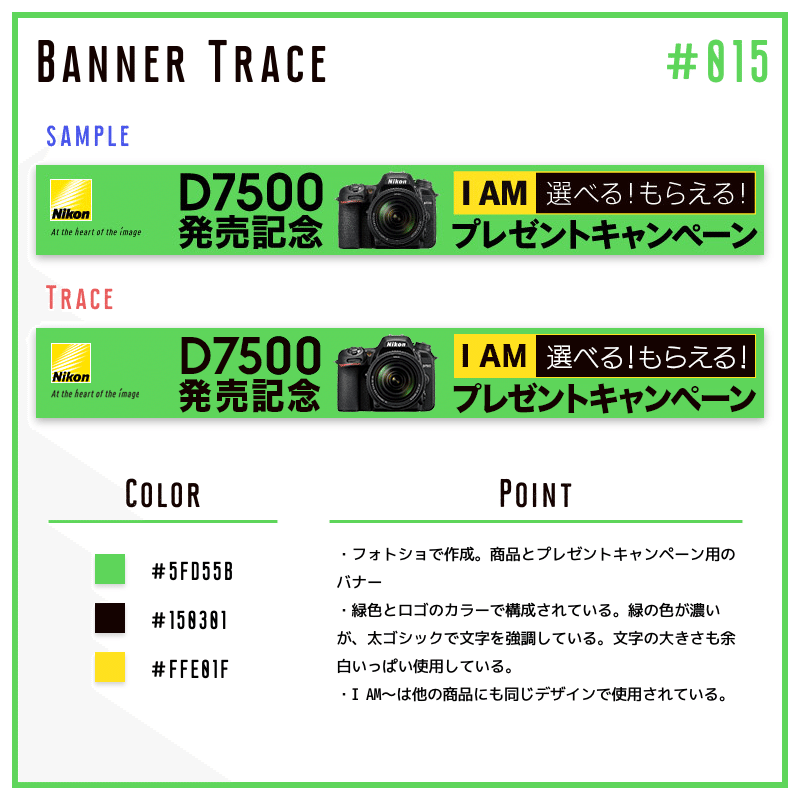
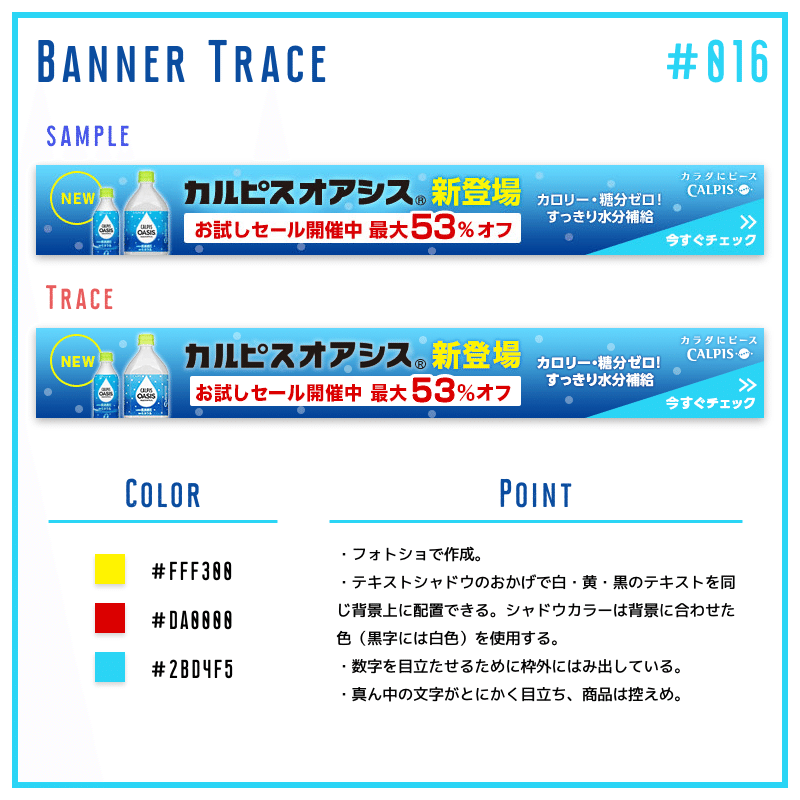
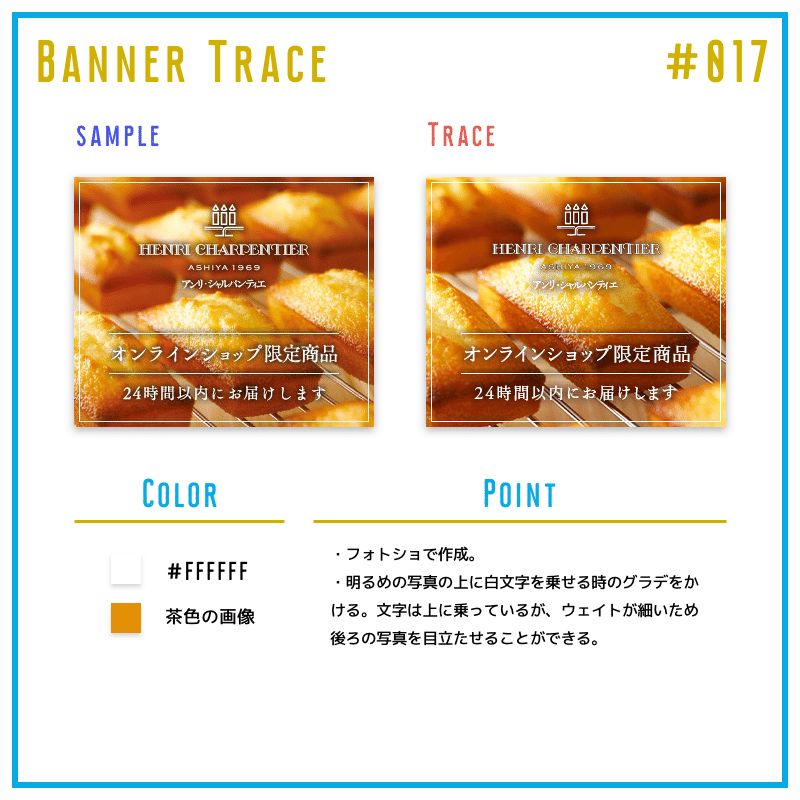
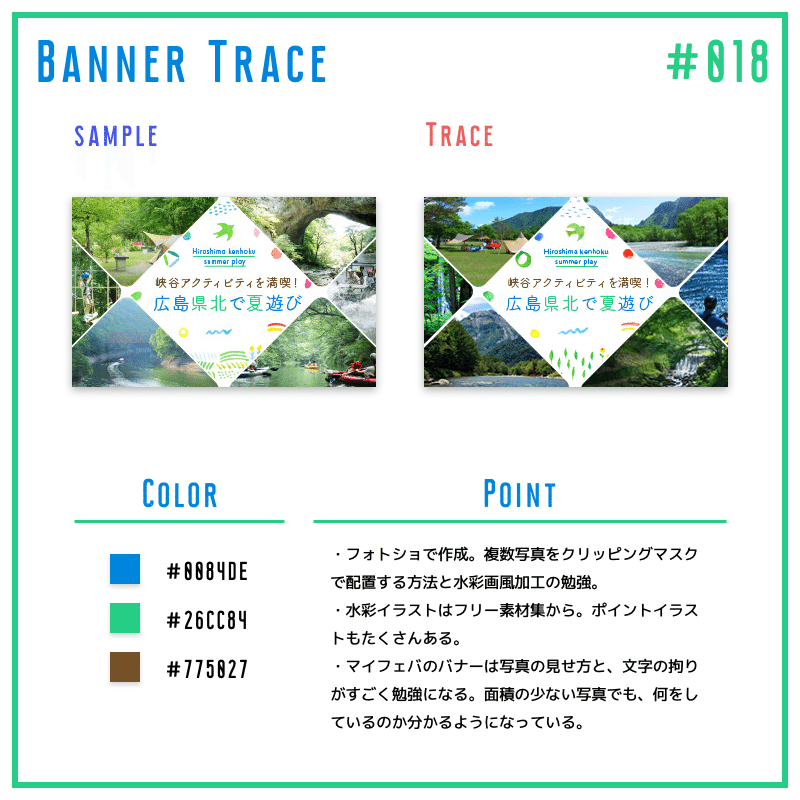
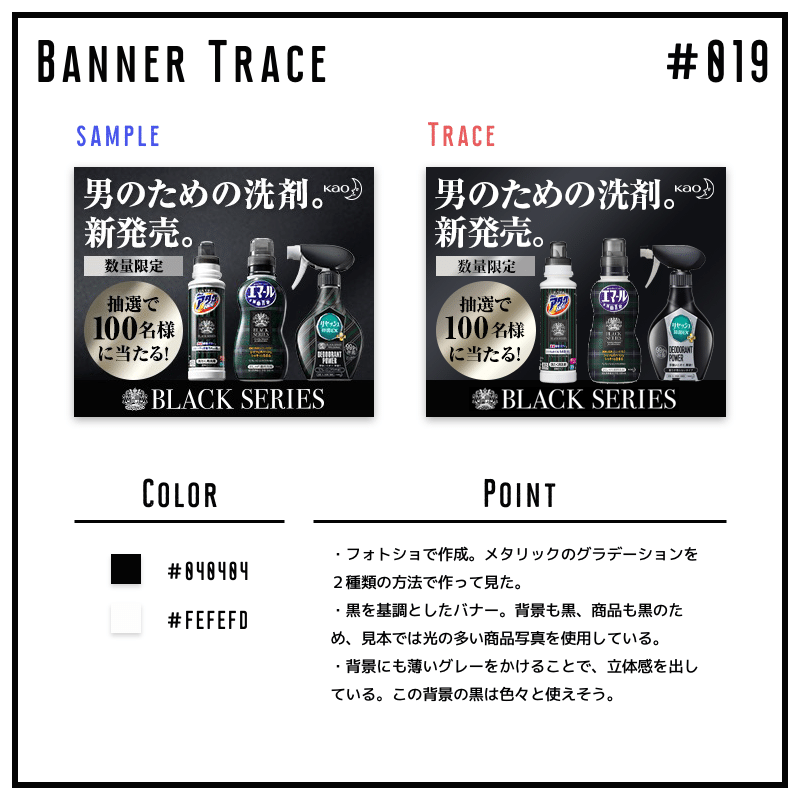
作品(20個)












↑1番時間かかりました。路線の枠がとても好き。








感想と効果
・調べながら行うことで、ツールの使い方をどんどん覚えられる
目標通りの成果を得ることができました。
今まではPhotoshopをあまり使ったことがなく、Illustratorで何でも作っていました。本物に近づけるために色々調べながら進めることによって、Photoshopの方が楽に作業できることが沢山あることが分かりました。
ツールを抵抗なく使えること+効率を上げられることは仕事する上でかなり重要な事ですね!
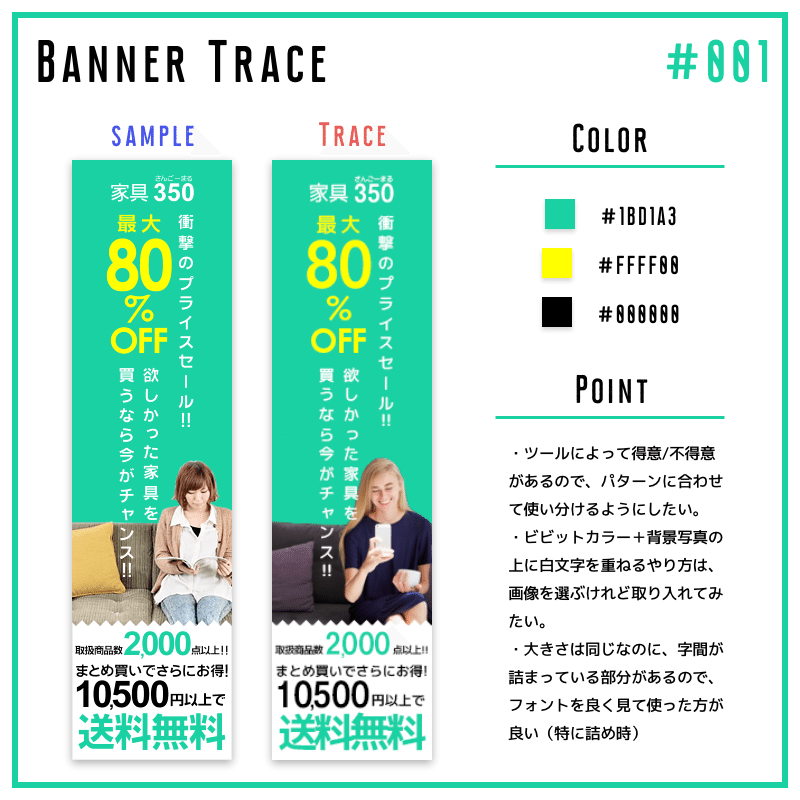
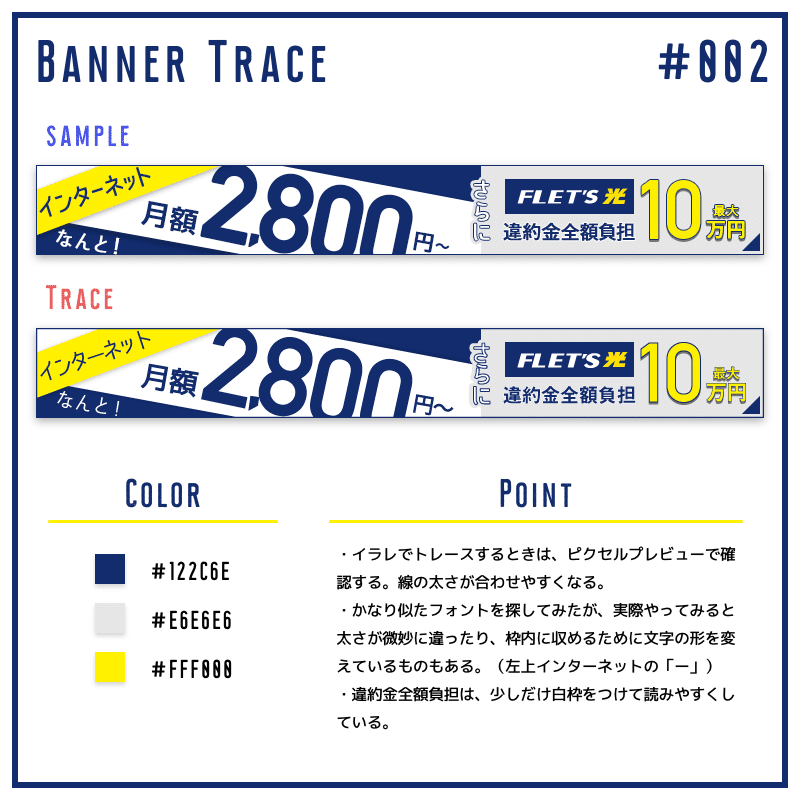
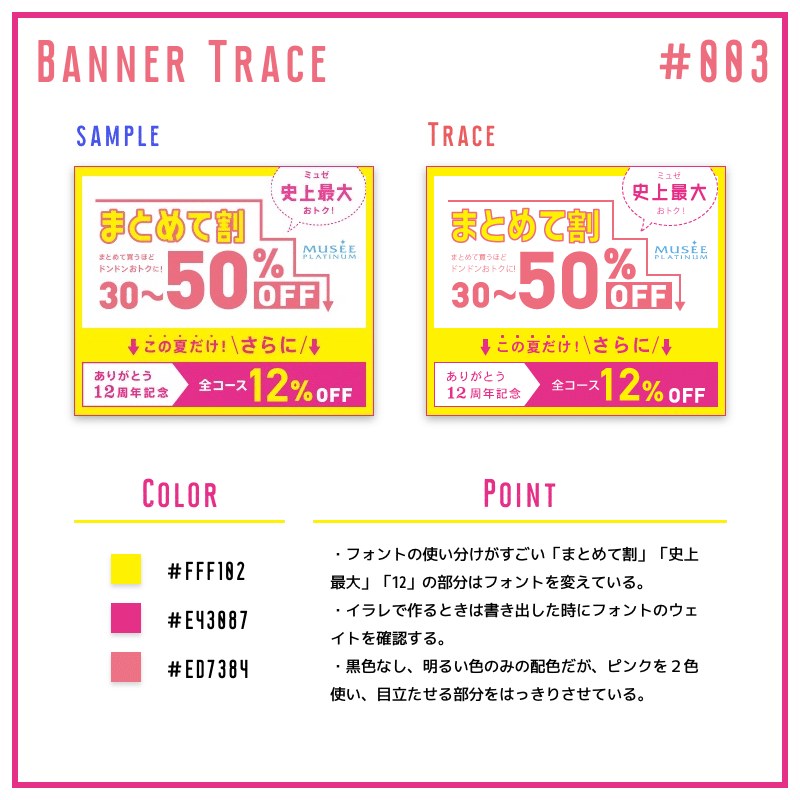
・文字や画像の細かいこだわりを学べる
トレースしていて驚くことが多かったです。特に文字の使い方…!
文字をそのまま使わずに、長体(平体)をかけたり、文字間を空けたり、ひらがなを小さくしたり…工夫がされています。
同じフォントのはずなのに、どうして見本はスッキリして見えるんだろう…と悩むこともありました。ちょっとした工夫で表現力が上がるんだなぁ…
・バナーによって表現の正解は様々
トレースをしていて途中から何となく感じていたことです。
文字は読みやすく、画像は見やすくすべき…と何となく思っていましたが、バナーによっては商品と背景が同色。画像の上に細く白色の文字…など
何故…🤔?と思うこともありました。
画像を目立たせるためにあえて文字は控えめにしたり、全体をまとめるために色を統一させていたり、あえて数字だけ極太フォントを使っていたり…と「何を見せたいか」によって色々な表現方法があるのだなと思いました。
・SNSに公開することで続ける習慣がつく
私はTwitterで、上記の作品画像を投稿していました。
反応があった方が続けやすいし、#バナートレースで検索するといろんな方の作品が見られるので、これも勉強になります。
また、単純にトレースするだけではなく、まとめ用の画像を作った方がそのまま作品として残しておけるのでお得です😄
おわりに
バナートレース、Webデザインの勉強にも、ツールの練習にも効果的で、ちょっと凝ったデザインでも「〇〇で作れるな…!」と想像することができるようになったので、作業速度を上げてWebページのトレースにも挑戦していこうと思います。
簡単なものから始めていけば、1時間位でトレースできるので、どんな感じかな…効果あるのかな?と思っている方は、まず1枚やってみることをオススメします!
読んでいただき、ありがとうございました⛄️
ーーーーーーーーーーーーーーーーーーーーーーーーー
色々デザインの勉強しています(@sironist0852)
いただきましたサポートは大切に使わせていただきます⛄️
