
Daily Cocoda! やってみた(001~010)
こんにちは、しろです。
前回Cocoda!やってみた投稿から引き続き、Cocoda!さんでもくもく勉強中です。
最近、Cocoda!さんではDaily Cocoda!という毎日こつこつ取り組む系の課題が始まりました!
いろんなジャンルのお題をどんどんやっていくのは力がつきそうだなと思ってひとまず10個のお題をやってみました。
やってみた理由
サービス考える→形にする というプロセスを様々なジャンルで行って力をつけたい。
仕事でもUX設計はやっていましたが、ユーザやクライアントのジャンルがほぼ同じで、求められるデザインや制作物が似通っていました。
そのため、他のユーザや制作物が違うものになると途端にアウトプットが乏しくなってしまっていました。
Dailycocoda! では毎回出されるお題に加え、『ユーザ』、『コンセプト』、『雰囲気』の指定があります。これ、個人的に結構大きなポイントで、得意ジャンルに逃げられないので良いなと思っています。
今 #019までやっていますが 、得意ジャンルは『子供向け』『シンプル』、苦手ジャンルは『かわいい』『クール』です…
どのように取り組んでいるか
マイルールとして、取り組む順番を決めています。
思考 → メモ書き(手描き) → 調査 → 作成
普通の順番なのですが、具体的書くと以下の通りです。
・知らないジャンルのアプリでもいきなり調査せず、どのようなアプリか考えてみる
・機能の書き出しを必ず行う
・作る前に手描きでスケッチする
・参考アプリは必ず目を通す
実際のアプリや、他の人が作ったものを先に見てしまうと、どうしても引っ張られてしまうので、必ず何も見ずに考える時間をとっています。
その後で、その画面に必要な機能を書き出し、手描きでスケッチします。
(理由は、紙に手描きでまとめるのが苦手だからです…練習のため…)
作るときのルールは、サンプル禁止です。
画像はきちんと調べてお題にあったものを探す。繰り返しのコンテンツでも内容は必ず変える。テキストもそれらしいものを全部つけるということを意識しています。
写真を探すことに一番時間かかったりする時もあるけれど、その分写真サイトを知ることができるので、ここは丁寧にやっています。
時間は1~2時間で完成させるように心がけていますが、テーマによって「作り込みたい!」「スピード勝負!」とか気持ちが動くので、その辺りは心の赴くままに作っています。
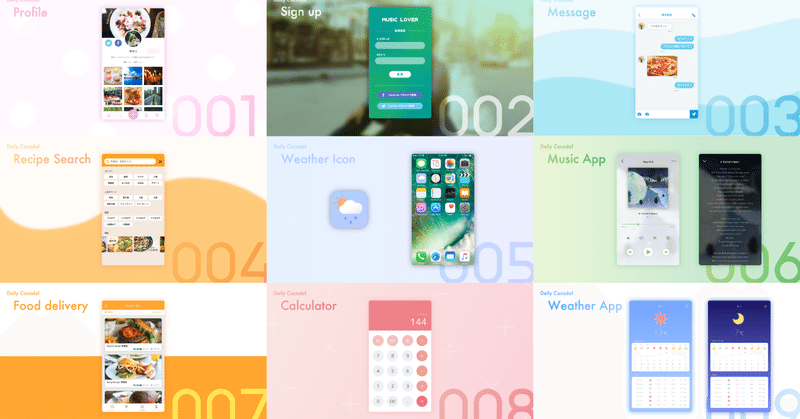
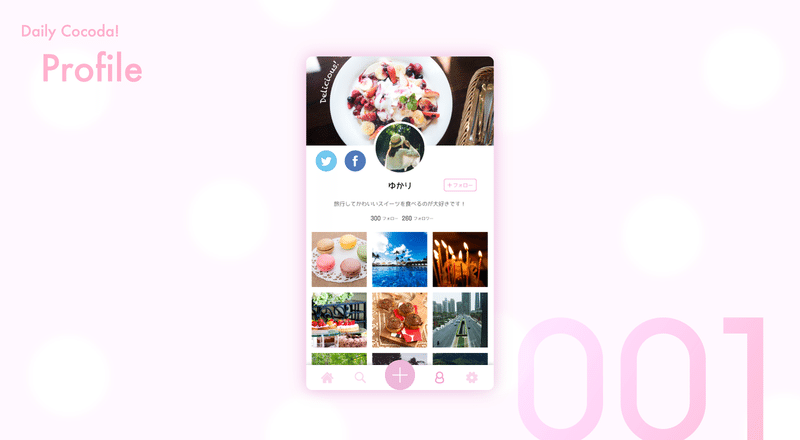
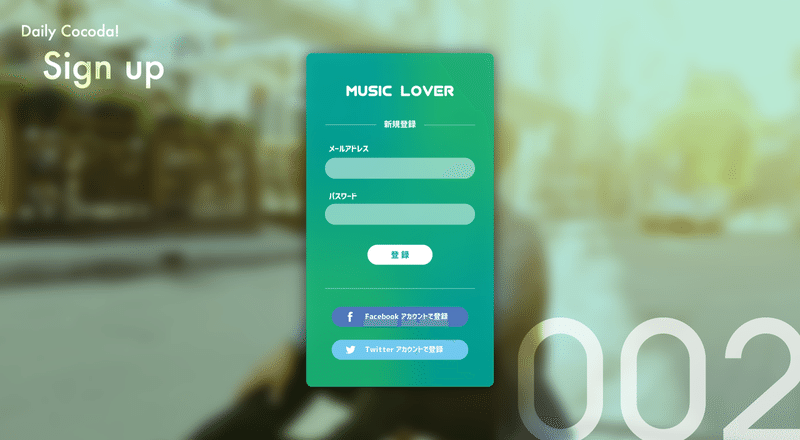
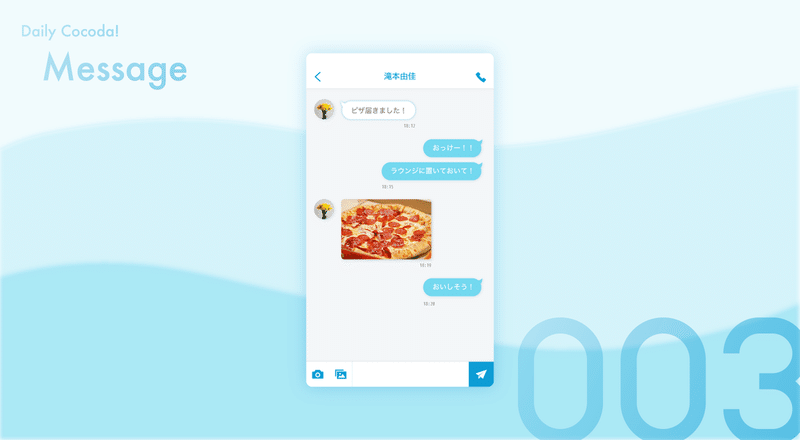
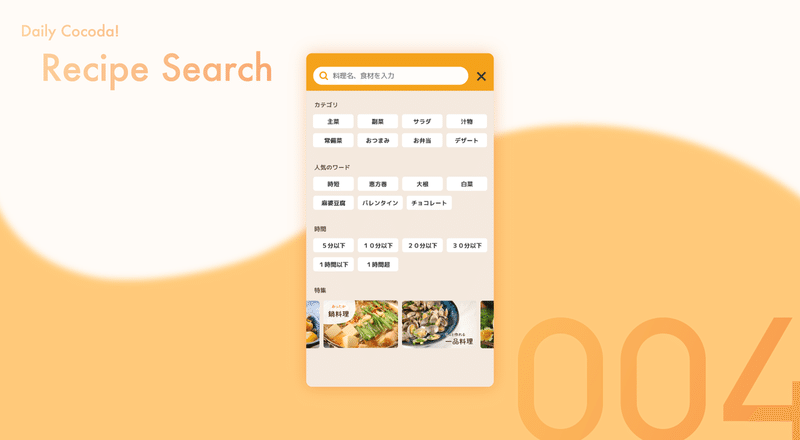
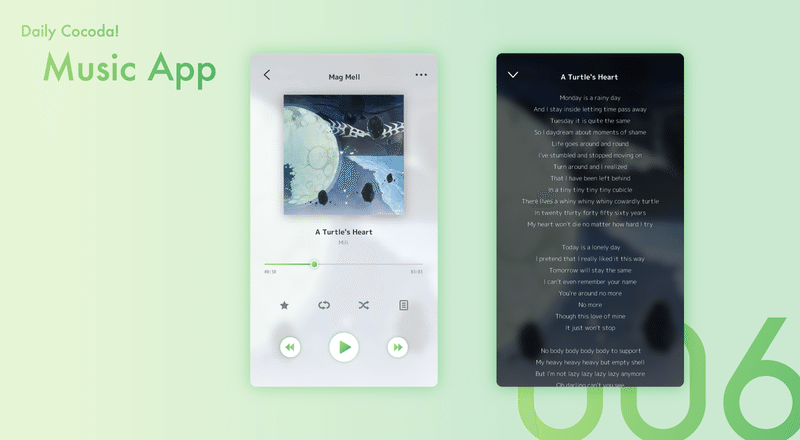
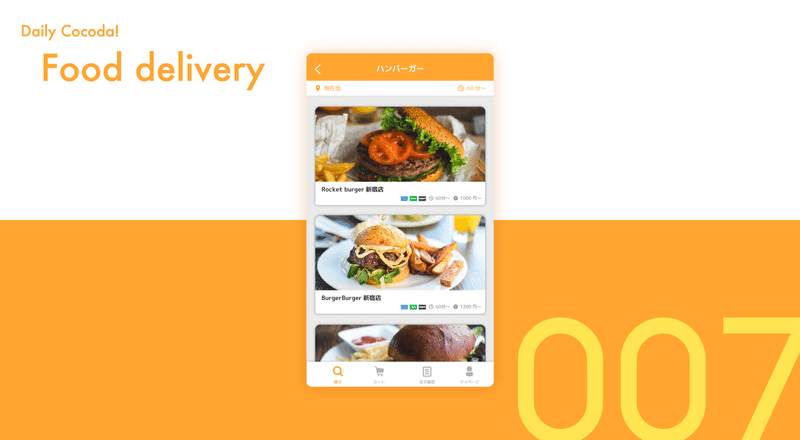
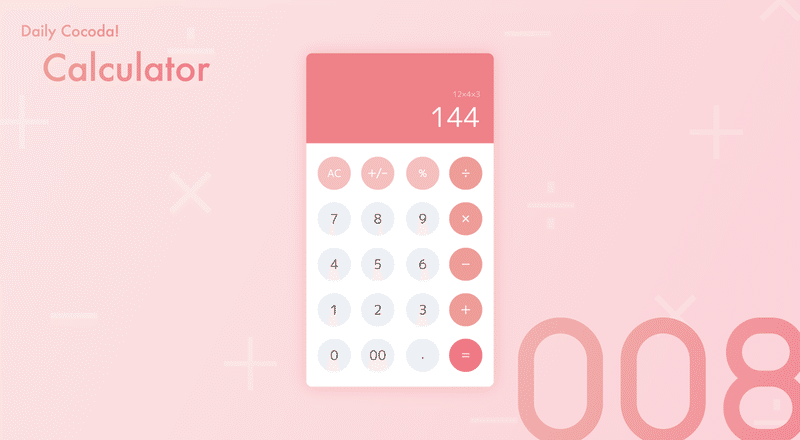
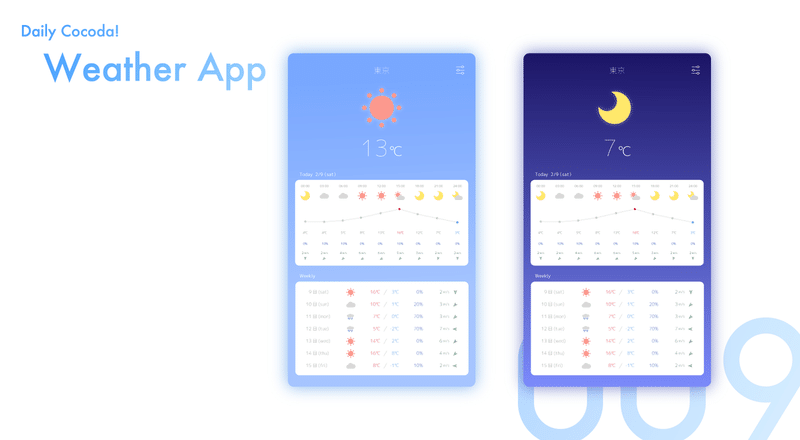
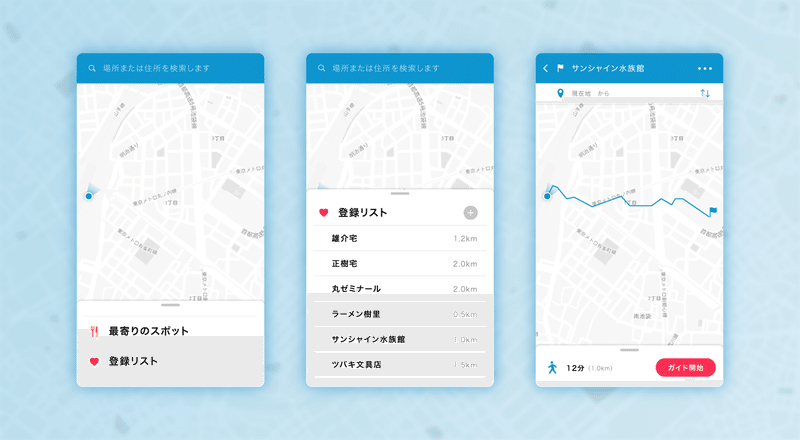
作品
#001〜#010まで
作成ツールは、Adobe illustratorです。(プロトタイプはAdobe XD)











↑ 010だけ画面数が多いので画像2枚です
やってみた感想
悩みながら毎日手を動かして作っていくことで、配置の基本ルールが少しずつ分かってきました。
また、毎日インプットするので、素材サイトや今まで使ったことがなかったアプリ・サービスを知ることができ、引き出しが少しずつ増えている気がします!
同じお題で他の方がどのような作品になったのかも見ることができるので、楽しいですし、かなり勉強になります。最近はフィードがとても盛り上がっているので、毎日たくさんの作品がアップされています!
おわりに
すごく簡単にまとめてしまいましたが、まだまだ始まったばかりなので、これからも少しずつ進めていき、また作品が溜まったらnoteにアップしていこうと思います。
お読みいただき、ありがとうございました!
TwitterにてDailyCocoda! 作品や、イラストを投稿しています。
いただきましたサポートは大切に使わせていただきます⛄️
