
【noteで書く】ボタンの外部サイト設置ハウツー
こんばんは。
地方でしがないWEBデザイナーをしている、しろたまです。
ついに9年間お世話になった会社を退職いたしました。
しばらく疲れた心身を休めて、回復したらまたマイペースに求職活動頑張ります~。
◾️外部サイト「noteで書く」ボタンを発見!
先日、例に漏れずnote巡りをしてジャバラを増やしていた時(過去のジャバラ日誌参照)、偶然あるサイトの記事内に、
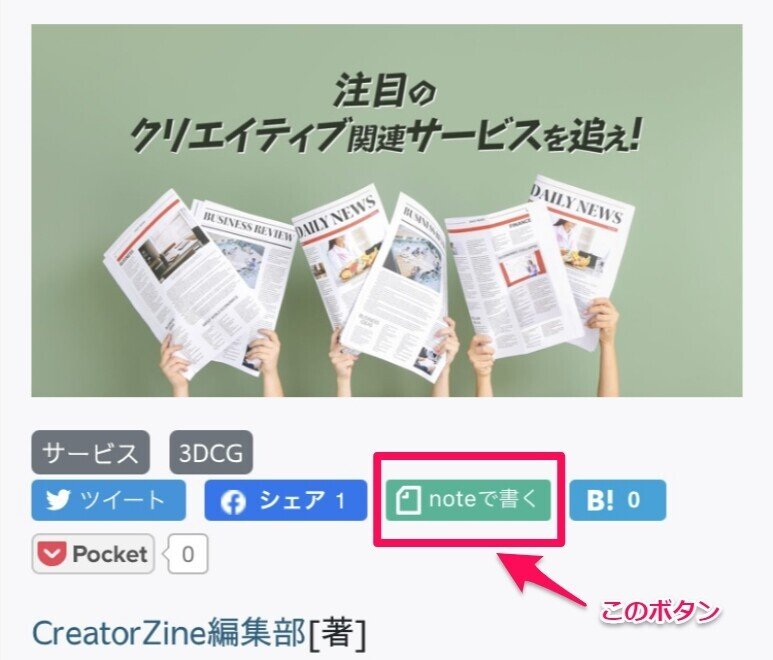
他のSNSシェアボタンに並んだ、noteのシェアボタンを発見!!

↑ この「noteで書く」ボタンの事です。
初めて見たのでビックリしました。
いやぁ〜、noteはユーザーが求める機能を色々装備していて本当に素晴らしいですね!
んで、noteシェアボタンの設置方法が気になったので調べてみました。
「知らない機能の利用方法が気になる」って、WEB制作あるあるですよね。
案の定、note公式のボタン設置ハウツー記事がすぐ検索でヒットしました。
- - - - - -
▼【noteヘルプセンター】「noteで書く」ボタンhttps://help.note.com/hc/ja/articles/360000272622--note%E3%81%A7%E6%9B%B8%E3%81%8F-%E3%83%9C%E3%82%BF%E3%83%B3
- - - - - -
※日本語URLの弊害か、リンクサムネイルがうまく表示されませんでした。
いやぁ〜、noteはユーザーが求める機能を色々装備していて本当に素晴らしいですね!!(大事な事だから2回目)
◾️noteシェアボタン設置方法
noteシェアボタンを設置する方法は、いたって簡単。
下記ソースを、ボタンを表示したいページに記載するだけで、サクッと「noteで書く」ボタン設置できるそうです!
ステキ!痺れるぅ!!
Facebookのように、デベロッパー&app登録とか面倒くさい事しないでもいいのが、マジありがたい。
<a href="https://note.com/intent/social_button" class="note-social-button" data-url="https://note.jp/"></a>
<script async src="https://cdn.st-note.com/js/social_button.min.js"></script>※data-url属性の値にページのURL(例:https://note.jp/)を記入するそう。
《noteヘルプセンターより抜粋》
読者がボタンを押すと、ページが引用された状態でnoteの投稿画面が起動します。
※読者がnoteアカウントをお持ちでない場合は、新規会員登録が必要になります。
noteアカウント登録済みの場合でもブラウザ上でnoteからログアウトしている場合は、ログイン画面が表示されるよう。
これはFacebookなど色んなWEBサービス・SNS全般と同様です。

↑ デフォルトに設置ボタンイメージです。
◾️noteシェアボタンのカスタマイズ方法
さらに、デフォルトのボタンから見た目をカスタマイズしたい場合は、
下記ソースで画像やテキストを使用してデザインを変更することができるそう。
<a href="https://note.com/intent/post?url=https://note.jp/" target="_blank" rel="noopener">noteで書く</a>例えば、自分で作成した画像でシェアしたい場合は
【 画像でシェアする場合 】
<a href="記事シェアおまじないURL" target="_blank" rel="noopener"><img src="サイトにトンマナ合わせたシェアボタン画像></a>
自分で決めたテキストでシェアしたい場合は
【 テキストでシェアする場合 】
<a href="記事シェアおまじないURL" target="_blank" rel="noopener">noteに引用する</a>
などです。
テキストでシェアする場合は
テキストをclassで囲って、CSSで見た目調整もできそうです。
■注意点
①このカスタマイズ機能は、将来の仕様変更で動作しなくなる可能性がある。
②シェアボタン画像にnoteのロゴを使用する場合は、ガイドラインに沿った方法で使用する。
③シェアページのURLに日本語が含まれる場合は、必ずエンコードを行う。
①このカスタマイズ機能は、将来の仕様変更で動作しなくなる可能性がある。
➡︎ 将来的に、noteの仕様変更/アップデート/リニューアルなどで、シェアする方法が変わったり、この機能自体がなくなったりする可能性があります。
②シェアボタン画像にnoteのロゴを使用する場合は、ガイドラインに沿った方法で使用する。
➡︎ ボタン画像などにnoteロゴを使用する場合は、ロゴガイドラインを必ず読んでご利用ください。
③シェアページのURLに日本語が含まれる場合は、必ずエンコード(HTMLエンティティ化)を行う。
➡︎ 例:) ノート → %E3%83%8E%E3%83%BC%E3%83%88
私がよくHTMLエンティティ化で使用するツールは、こちらの「HTMLエンティティ化」や「URLエンコード・デコード」です。
■シェア記事に設定するタグも指定可能
このnoteシェアボタンにおまじないを追加することで、
シェアした記事にタグ(#ノート, #note, #cakes)も指定できるようです、
<a href="https://note.com/intent/social_button" class="note-social-button" data-url="https://note.jp/" data-hashtags="ノート,note,cakes"></a>
<script async src="https://cdn.st-note.com/js/social_button.min.js"></script>いやぁ〜、noteはユーザーが求める機能を色々装備していて本当に素晴らしいですね!!(大事な事だから3回目)
■さいごに
今回紹介した「noteで書く」シェアボタンですが、
コーポレートサイトにアップしたイベント記事をnoteで紹介しやすくなったり、記事をシェアすることでnoteからの導入増加が望めるメリットがあります。
公式サイトとnoteのどちらも運営しているクリエイターさんは、
お知らせ記事詳細などに設置するのも、どちらのサイトからも導入を増やせる事ができるようになるので「noteで書く」シェアボタンを設置してみるのも良いかもしれません。
この記事が気に入ったらサポートをしてみませんか?
