
BrowserStack始めてクロスブラウザテストが捗った件 - #クラウドサイン ディレクターチーム
クロスブラウザテスト、みなさんどうやってますか?
IE11とか、IE11とか、IE11とか...。
こんにちは、弁護士ドットコム クラウドサインのディレクターチームの小澤です。
今回はBrowserStackを導入して、クロスブラウザテストが捗った件について軽く紹介してみようかと思います。これこそ文明の利器。
弁護士ドットコムでは全社的にMacで業務を行っており、Windows実機は検証用にしかないため、いざ使おうとするとWIndowsUpdateで数時間待たされたりと端末の管理の面でも大変でした。
VirtualBoxも使ってみましたが非エンジニアにはちょっとハードルが高いし、メモリもめちゃ使う...
そんな中、エンジニアがラボ発表会でステキなツールを報告してくれたので検討した結果導入してみました。
# BrowserStackとは
Windows OS・Mac OS X の環境でIE・Edge・Firefox・Chrome・Safari・Operaなど、1,200以上のブラウザテストができるクラウド型テストツールです。
iOS・Android のモバイルデバイス環境にも対応しています。
全部実機を用意していたら管理もテストも大変・・・というわけで早速トライアルしてみました。

WindowsXPとIE6でもテストできます...
# ブラウザテストのプランは3種類
Mobile App向けのプランもありますが今回はブラウザテストのみを検討。
Live
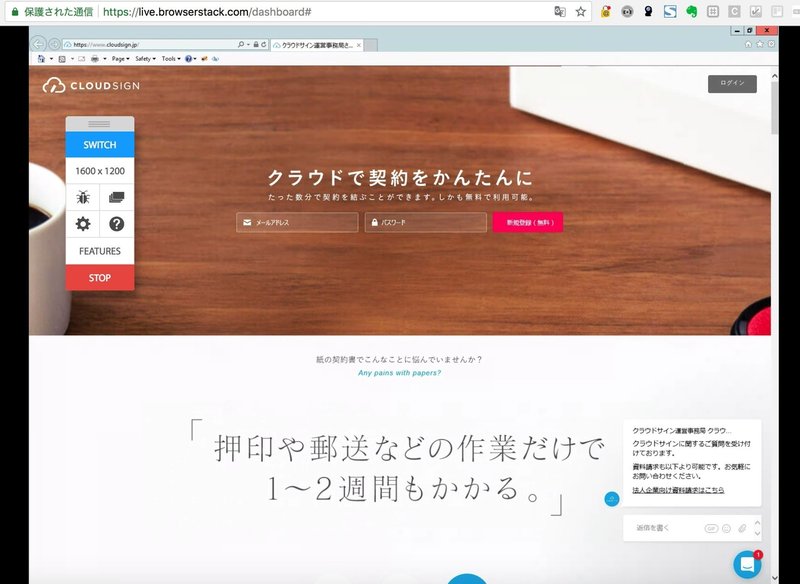
利用しているブラウザ内に、BrowserStack上で実行しているブラウザを表示させて操作することができます。
今回はまずこちらを使ってみることにしました。
Automate Pro / Automate Mobile
BrowserStack内で実行しているブラウザに、Selenium経由で接続できる(っぽいです)
自動テストした上で実行結果を録画してBrowserStackの管理画面上で再生できる(っぽいです)
こちらは未検証。
# でもお値段高いですよね?

もっともお安いプランでLive の「1ユーザー・同時接続1ユーザーまで」の場合、毎月29ドル(年間一括払いの場合)です。
今回は「5ユーザー・同時接続2ユーザーまで」のLive で毎月99ドル(年額一括払い)にしてみました。
実機の購入・管理のコストに加え、Windowsの起動やWnidowsUpdate待ちのストレスを考えるとお値段以上の価値があるのではないでしょうか。
# いろいろ使ってみる
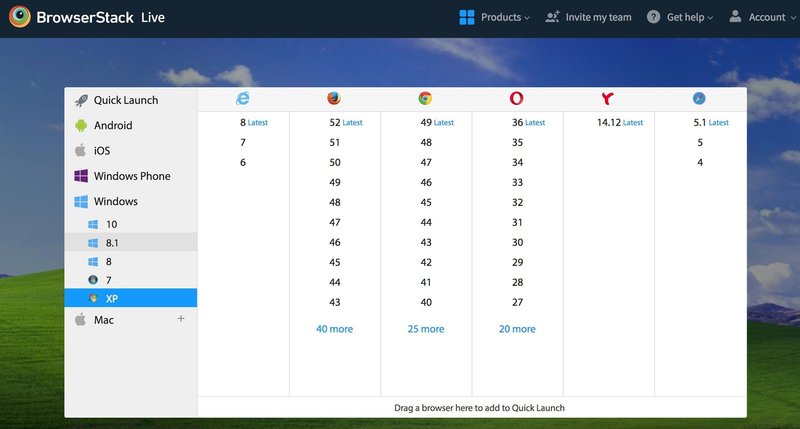
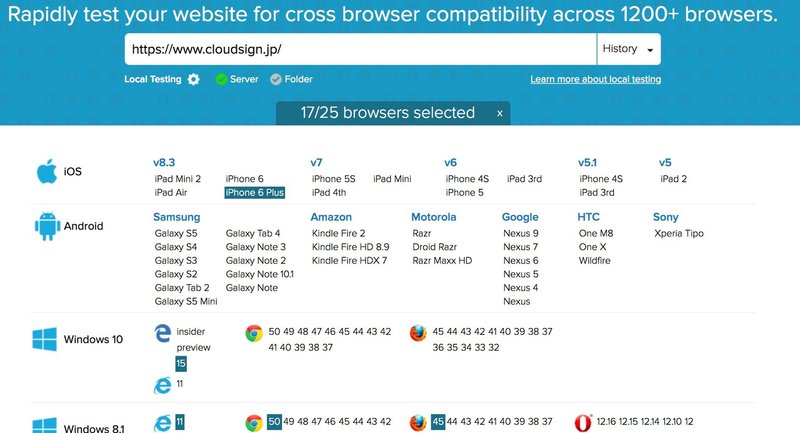
Chromeなど今使っているブラウザからBrowserStackにアクセスしてその中でテストしたいブラウザを表示します。
Windows8.1のIE11の場合

iPhone X Safari の場合

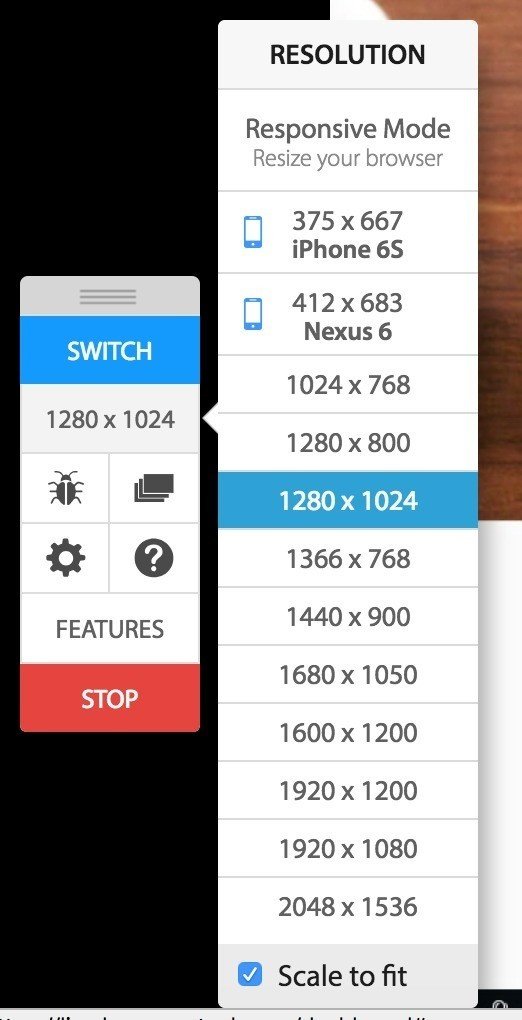
解像度の切り替えはこんな感じ。切り替えるたびに読み込みされるので若干待たされます。

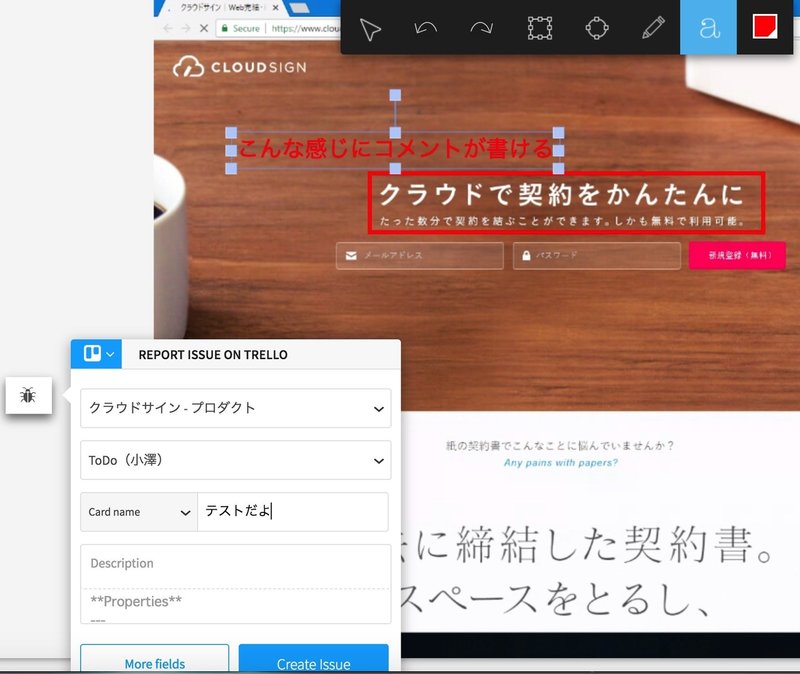
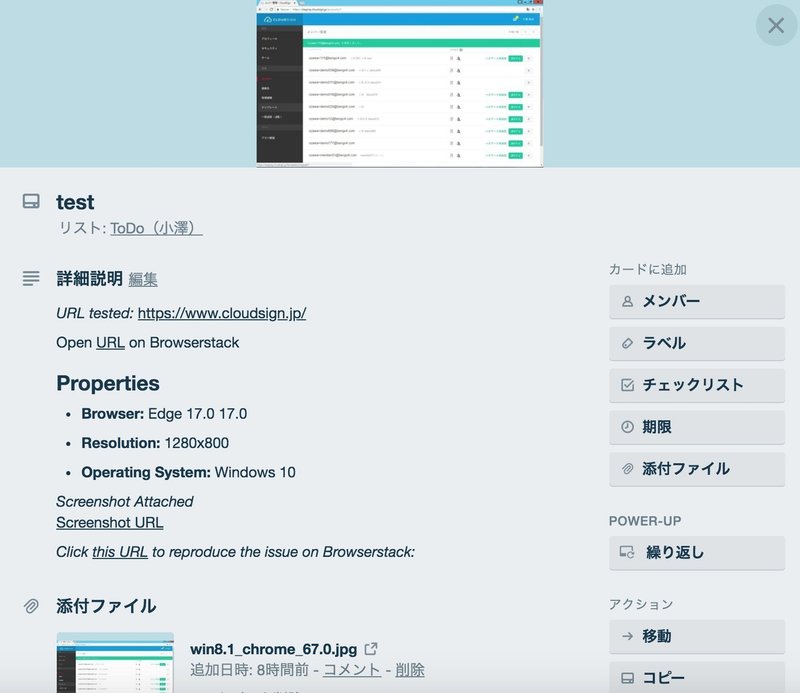
Trelloと連携してBrowserStack上からカードを作成して、Screenshotまで添付できます。(JIRAやSlack、GitHubなんかもできるっぽい)


最大25ブラウザ分のScreenshotを一括でとってくれます。

# 使ってみてよかったところ
1. テストできる環境が多いです。
とにかく豊富です。提供環境一覧はこちら です。
2. ローカル環境やIPアドレス制限をかけているテスト環境でもテストができます。
プラグインを入れる必要があります。
# 使ってみて気になるところ
1. もっさりしていて若干重いです。
アニメーションの確認などには向かないかもしれません。
2. 日本語キーボードに対応していないので日本語が打てないようです。
BrowserStack内で表示されているページからは日本語をコピペはできるのでどこかにコピペ用の文字を用意しておくとよいかもしれません。
自動テストもできれば更に開発が捗ること間違いなし。
ちなみに、弁護士ドットコムではディレクターを募集していますー。
この記事が気に入ったらサポートをしてみませんか?
