
ServiceNowデベロッパー環境にAdminで、古いUIにログインしよう
デベロッパー環境にアクセスして欲しい画面が見えるまでに少し手順が必要だった。
Adminでログインしよう
デベロッパー環境にアクセスしようとするとAdminではなくデベロッパーのアカウントになっていました。
確認方法
画面右上のイニシャルマークをポチ。

[My Instance] の [User Role] をチェック。
下のように記載されていたらデベロッパーのアカウントでログインする設定になっています。

Adminに設定する方法
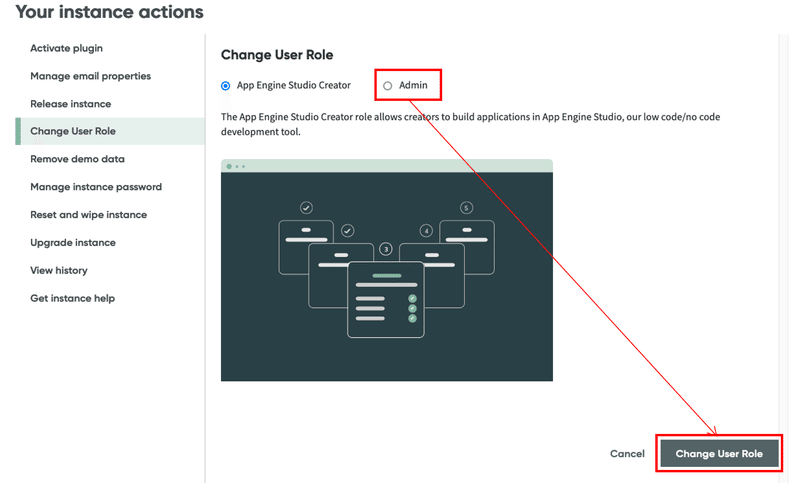
[Instance Action] の [Change User Role] をポチ。

[Admin] を選択して [Change User Role] をポチ。

これで権限を気にせず遊べます。
旧UI使いたい!
最近のバージョンは非常にフレンドリーな画面がデフォルトで出てきます。

旧UIと同じことができそうだぞというのもわかりました。
でもやっぱり見慣れた画面を見たい!
新しいものに慣れるのも大事ですが、今回はGraphQLで遊ぶことに集中したいです!
ということで旧UIにすることにしました。
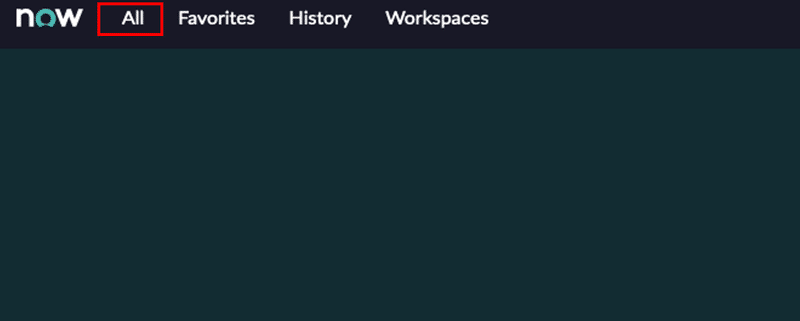
画面左上の [all] をポチ。

表示されたナビゲーションバーの検索フィールドに [sys_properties.list] と入れてキーボードの [Enter]
システムプロパティの一覧にアクセスするためのショートカットのようなものです。

開いた画面左上の検索フィールドに [glide.ui.polaris.experience] を入れて検索。

検索結果から [glide.ui.polaris.experience] をポチ。

[Value] を [false] にして右上の [Update] ボタンをポチ。

トップページに戻ると先ほどまでの画面が出ます。
ブラウザのURLバーのURLを
https://devXXXXX.service-now.com/
だけを残して削除してアクセスし直すと以前まで使っていたナビゲーションバーが見えますので、あとは普通に使うことができます。
この記事が気に入ったらサポートをしてみませんか?
