
【AfterEffects】レイヤーを画面端に吹っ飛ばすスクリプト作ってみた
都内でテレビ番組エディター 兼 プログラマーをやっている小枝です。
モーショングラフィッカーの友人から
「AfterEffectsは画面の端に吸着する機能はあるけど画面の外に出して欲しいんだよね」
という話を聞いて、勉強がてらスクリプト「FrameOut」を作ってみました。
あと、下の方に詳細を追記していますが、行揃え時にポジションが変わるのを調整するスクリプトも追加しました。
このスクリプトで出来る事
[AfterEffects]
— こえだ (@kowaza31) February 13, 2020
選択したレイヤーを画面端にぶっ飛ばしてくれるAEscriptを作った
複数選択可能・シェイプや拡大縮小、アンカーポイントにも対応済(のハズ)
イーズ対応・次元に分割のオプション付き
ダストマンにアイディア貰ってから半年経ったけどとりあえず出来て良かったw
てかこれ需要ある?? pic.twitter.com/oAWB5bQaTo
こちらの動画を見てもらうのが一番なんですが、レイヤーの決まり位置からボタンをクリックすると画面端にぶっ飛ばしてくれます。
マウスでやればいいじゃん?って作りながら何度も思いましたが、使ってみると妙な爽快感が癖になりますw
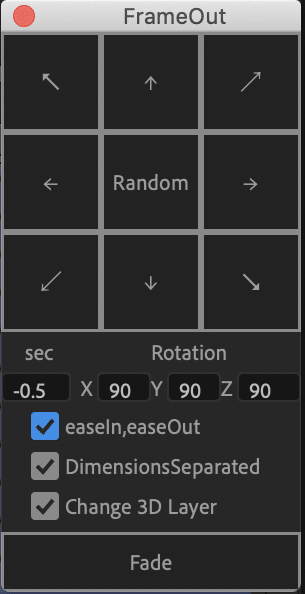
FrameOutの使い方

UIはこのようになっています。小さいので端っこに置いてても邪魔にならないです。
レイヤーを選択して矢印の方向をクリックすると画面端に移動します。
Randomボタンを押すと8方向のどれかに飛んでいきます。こちらは押すたびに結果が変わります。手っ取り早くやりたい時はレイヤー全選択してRandomを押すとなんか複雑な動きになります笑
secに秒数を指定することで、指定した秒数分ズラしてキーフレームを打ってくれます。この数値が-0.5の場合0.5秒前にキーフレームを打ってフレームインします。数値を1にすると1秒後に打ってフレームアウトします。なのでフレームイン・フレームアウトのどちらにも対応しています。
Rotationの X,Y,Z に数値を入れると回転にもキーフレームを打ちます。2Dレイヤーの場合はZに数字を入力して下さい。数値が0の場合はキーフレームを打ちません。また2Dレイヤーの場合はX,Yに数値が入っていても無視します。複数レイヤー選択で2D・3Dが混在していても動作します。
最下部のChange 3D Layer のチェックを入力しておくと強制的に3Dレイヤーにして動かしてくれます。
他のチェック項目2つですが、
上のeaseInが打ったキーフレームにイージーイーズを設定するかで、
真ん中のチェックはポジションを次元に分割を設定するかです。
モーショングラフィックで多用する方はぜひ使って下さい。
v4からの追加機能、FadeIn / FadeOut機能を付けました。
こちらは不透明度にキーフレームを打ってくれるだけの機能です。secに入力された秒数でキーフレームを打ちますが-0.5secとなっていても「-」を無視してフェードアウトも出来ますのでご活用下さい。
活用方法
動画でも使用していますが、神スクリプト「GG 文解」との組み合わせは最高です。数分でモーショングラフィックっぽいものが出来ますw
こちらは無料で公開されているのでまだ導入されてない方は即DLしましょう
「GG 文解」というテキストをシェイプにするスクリプトを作成しました。
— γしめぢ (@gummasimedi) November 2, 2019
構造分解や一括変換、プリコンポーズ等に対応しています。#AfterEffectshttps://t.co/tVNU5LnYPK pic.twitter.com/4plobITY0g
対応しているもの
2Dであれば
・テキストレイヤー
・シェイプレイヤー
・平面レイヤー
などに対応しています。
サイズの変更やアンカーポイントも考慮して位置を算出するので問題なく動きます
対応していないもの
3Dは苦手です(T_T)
3Dレイヤーのシェイプをこのスクリプトで動かすとZ位置を0にして画面端に移動します。ですが、カメラレイヤーなどを考慮するとキリがないので今後も実装は難しそうです。
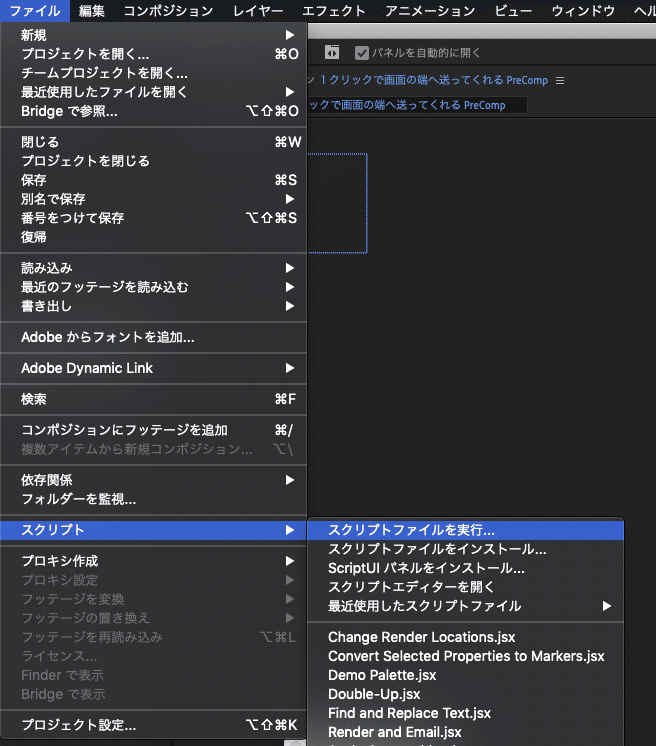
インストール方法

こちらからダウンロードしたjsxを選択するとウインドウが表示されます。
毎回開くのが面倒な場合は登録する方法もあります。
詳しくはコチラの記事を参考にしてください
関係ないけど、フレームアウトって和製英語で正しくはout of frameらしいですね。
追加スクリプト [Align]
公開している「FrameOut」にオマケ機能を付けました
— こえだ (@kowaza31) April 15, 2020
行揃えを変えると変なとこに飛んでしまう標準仕様を改善してみました
AEの仕様上、段落ボタンを置き換える事はできませんでしたが1クリックで元の位置に来ますhttps://t.co/Wonf1MIKEA pic.twitter.com/QqZWsTg82C
こちらは行揃えをクリックする前に1クリック増やす事で元のポジションを維持してくれます。詳細は上記の動画をご覧ください!
ダウンロードは下記よりお願いします。
ご自由にお使い下さい。
更新情報
v5 + align 20/4/15
・段落で行揃えを変更するとポジションが移動してしまうのを防ぐスクリプトを追加
v4 ➔ v5 20/04/06
・Windows環境の場合、端に配置されすぎて移動できなかったので初期位置を内側に配置しました。
・Randomボタンを押した際、回転のX,Y,Zへ3つとも数値を入力した状態であっても飛ばされる方向によって、キーフレームを打つ回転を制御しています。(例:⬅ へ移動する場合はY回転・Z回転のみ)
v3 ➔ v4 20/02/20
・回転機能を搭載しました
・3Dレイヤー変更機能を搭載しました
・FadeIn , FadeOut 機能を搭載しました
v2 ➔ v3 20/02/16
・ランダムに偏りがあると美しくないので、飛ばされる方向が均等になるようにしました。ボタンを押すごとに動きは変わりますが、偏らなくなってます。
v1 ➔ v2 20/02/16
・要望があったのでRandomボタンを搭載しました。
・枠のギリギリにポジションを設定しましたが、移動距離を10%ほど伸ばしてちょっと余裕を持たせました。
・FameOut ってなってたので FrameOutって名前にしました(恥)
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
