
【unity1week:つたえる】制作の振り返り
unity1week【お題:つたえる】にて、↓のゲームを制作しました。
ゲーム概要
魔女の郵便屋、アルドラはある日の配達の最中、届ける手紙を迷いの森に落としちゃった!
急いで手紙を回収しなきゃ!
でも、迷いの森は入る度に道が変わる不思議の森。アルドラは無事手紙を集められるかな!?
スペック
unity 2021.3.20f
Visual Studio 2022
コンセプト
今回、お題がなんであっても「自動生成迷路」は絶対に入れようと思っていました。unity1weekは多少こじつけでもいいのがありがたいですね。
というのも、今後作りたいゲームに自動生成迷路の要素があり、その練習をしたかったのです。
また、前回のunity1weekで見えた課題にも挑戦しようと考えていました。
具体的には、
・Prefabを使う
・クリック以外の操作に対応する
・もうちょっと複雑なアニメーションをやってみる
・Twitter投稿機能をつける
・音量調整機能をつける
こんな感じです。
当初はカスタムクラスの作成もやってみようと思っていたのですが、なんやかんやでできませんでした…
基本システム
ゲーム画面の構成は、タイトル画面→メインゲーム画面→タイトル画面を延々ループしている感じです。
操作方法はキーボードのみに限定し、操作方法は都度画面上で指示しています。
最初はドラッグでプレイヤーキャラを操作するようにしたかったのですが、ネットに転がってるサンプルがキーボード操作のものが多かったのでとりあえず今回はそうしました。
今回もセーブ機能はオミット、1回3分で終わるハイパーカジュアルゲームです。
迷路
本作の肝、自動生成迷路です。
迷路の自動生成アルゴリズムはいろいろありますが、今回は↓のページを参考にしました。
なんとC#のサンプルコードがある
最初、同じコードをChatGPTくんに書いてもらったのですが、なんか微妙にうまくいかない感じだったので素直にググりました。
正直、日本語情報がある程度のコードならネット上のサンプルを参考にしたほうが正確(動く可能性が高い)だなと思いました。
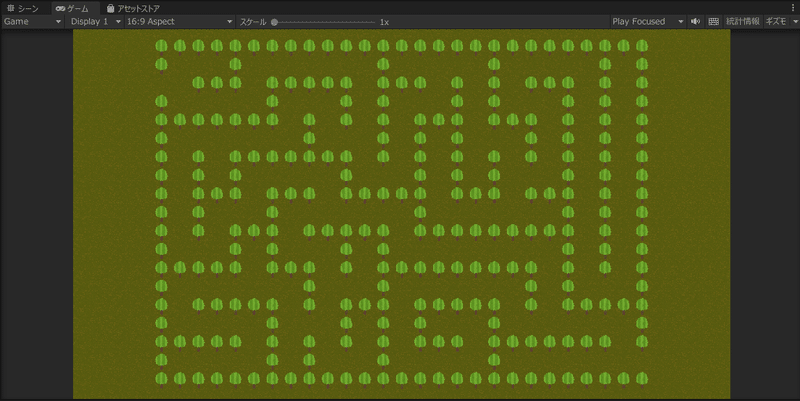
迷路のもととなる二次元配列は上記のコードをほぼそのまま使わせていただいて、Unity独自の部分としてはゲーム画面に迷路を構築していくところです。
ここは単純に、壁と通路のPrefabを作って、それを並べていっています。
前回のunity1weekでひたすらGameObjectのコピペを繰り返していたので、今回はPrefabを利用しました。めっちゃ便利ですね!
ちなみにこのへんで、エディタをVScodeからVisual Studioに変えました。デバッグできなくなってたので…
キャラクター操作
迷路の中を進んでいくキャラクタースプライトは、ウディタに同梱して配布されている「グラフィック合成機」で作成しました。
ウディタ規格なので8方向対応ですが、ゲーム中では4方向分しか使ってません。

歩行アニメーションの作成とキーボード操作は↓のページをまるっと参考にしました。
壁とキャラクターに衝突判定をつけ、通路だけを進めるように…したはずなのですが、これがどうもうまくいきませんでした。
最終的に、ColliderとかRigidBodyの設定とかをいろいろいじって通路だけ進めるようにはなりましたが、いったいどうしてなのかわからない…(いちばんだめなやつ)
ゴールの設定
迷路を作るときに、スタートとゴールにあたる壁を通路にしていました。

で、スタート・ゴールから外に出られないようにするために、外周の壁の1マス分外側に見えない壁を作っています。
なので、ゴールしたかの判定はゴール側の行き止まりの壁に当たったかで判定することにしました。
ゲームオーバーの設定
ゴールと合わせて、時間切れによるゲームオーバーの設定もしました。
このとき、一緒にゴール/ゲームオーバー状態になったらプレイヤーの操作を受け付けなくするようにしました。
リザルトUI
ゴールとゲームオーバーを作ったので、リザルト画面のUIも作りました。

UIこそPrefabを作るべきだと思うのですが、なぜか作らず…
結果、同じような画面をコピペで作る羽目に…
まるで成長していない……
Twitter投稿機能
前回のunity1week関連のツイートを見ていて、ゲームのリザルトをTwitterに投稿できると盛り上がってる感出ていいな~と思ったので、ツイート機能をつけました。
機能自体↓のパッケージを使わせていただいています。ありがてぇ~
タイトル画面
リザルト画面まで出来たので、タイトル画面を作りました。
これは特に何も語ることないです、画像貼ってエンターキーでゲーム画面のシーンをロードするようにしただけ
タイトル画面の「PRESS ENTER」を点滅させるために、初めてDOTweenを使いました。
今までどうしてたかって、自分でアニメーションを作っていました……
DOTween便利ですね
ひとまずゲーム開始~終了までの流れはできた!あとは音つけて細かい調整やっていく#unity1week pic.twitter.com/zlaf3dTrA7
— さくた🦖ティラノ解説・プラグイン配布 (@skt_tyrano) March 24, 2023
音量調整機能
音量調整は出来た方がいいので、タイトル画面で音量調整できるようにしました。
上下キーで音量上下させるという雑実装…まあないよりはマシだからね?
ビルド~投稿
というわけでビルドして投稿です。
解像度の設定ミスってたり日本語フォントに変えるの忘れてたりシーン設定間違えてたりしましたが、まあ最終的には動くようになったからOKです!
公開設定しました!#unity1week pic.twitter.com/0VCZUXyeZG
— さくた🦖ティラノ解説・プラグイン配布 (@skt_tyrano) March 26, 2023
総括
最初に書いたとおり、カスタムクラスの実装が出来なかったのが残念でしたが、それ以外はおおよそやりたいことはやれました。
ただ、前回もそうだったのですが、やっぱりまだゲームオブジェクトの管理というか、どのスクリプトをどのオブジェクトにアタッチしたかの管理は、ちょっと規模が大きくなるとわけわからんくなりそうだなと思いました。
1週間で作れる規模のゲームならなんとかなりますが、もうちょっとしっかりした作りにしようとしたらこの辺の管理ノウハウは絶対に必要だなと思ったので勉強していきたいところです。
あと、UnityにおけるUI管理も勉強しようと思います。
というわけで、「まよいのもりのゆうびんやさん」制作のまとめでした。
作ったゲームはこちらです、遊んでツイートしてみてね
サポートをしていただけると私がたいへんよろこびます。 ちなみに欲しい物リストはこちら→https://www.amazon.jp/hz/wishlist/ls/2DBRPE55L3SQC?ref_=wl_share
