
2020年版、もっと楽をしたいオタク向け個人サイトの作り方
↑の記事が↓のサイトに紹介されました。ありがとナス!
で、まあGithubとNetlify連携してサイト公開するやり方は、たしかにサーバー借りてFTPでアップロードして…という方法よりは楽なんですが、人間は怠惰な生き物です。そして何よりオタクはお仕事と推し事で忙しい。
あとついでに、あと1ヶ月で2019年も終わり…えっ…2019年が…あと1ヶ月で…終わり…!?!!!???
ということで、2020年版個人サイト制作のすゝめです。
今回は、2019年版よりさらに手軽に!怠惰に!そして前回何気に踏み込んでいなかった、サイトの中身の作り方についても記載していこうと思います。
こんな方にオススメ!
・ラクしてズルしてサイトを作りたい!
・お金はできればかけたくない!
・でも、広告が入るのは絶対にイヤ!!!
・html、cssは多少わかる
こんな方には、ちょっと向いてないかも…
・バージョン管理したい!!!
・英語アレルギー
・拡張子ってなんですか?
・PC持ってません!
PCなくても頑張ればできるかもしれないけど、PCなしで頑張るくらいならPC買った方が早いと思うぽよ…
今回の構成
・Netlify
・Grages.js
これだけ!
どっちも英語のサイトですが、まあThis is a penが理解できればなんとかなるなる
注意点
・Wordpressは使えません
・PHPは使えません
・DBも使えません
・その他、サーバーサイドで動くものは使えません
・使えるのはhtml、css、javascriptです(あと画像とかね)
Wordpressの豊富なテンプレートが使えない…だと…!?とお思いの腐女子、嘆くでないぞ
Wordpressに引けを取らないコンテンツ制作ツールが世の中にはあるのです
まずはサイトを作ろう!
サイトの中身をつくる作業には「GrapseJS」というツールを使います。
GrapesJSそのものは、OSSのWebページ制作ツールです。
要するに、無料で使えてカスタマイズも自由なホームページビルダーです。ホームページビルダーってわかるよな?お前もオレと同じ古の腐女子だよな???
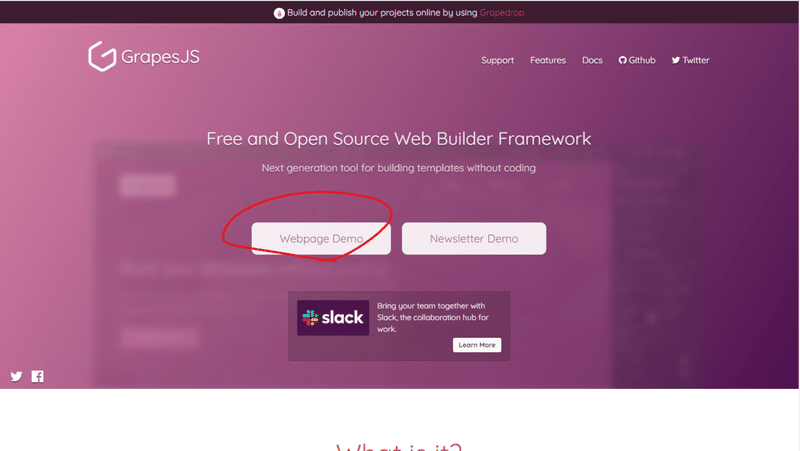
閑話休題、まずは↑のリンクへアクセスしてください。
(ページの一番上の帯のリンク飛ぶとWix的なサービスに飛ぶので注意)
クリックするとこんなページが表示されるので、赤丸のボタンをクリック!

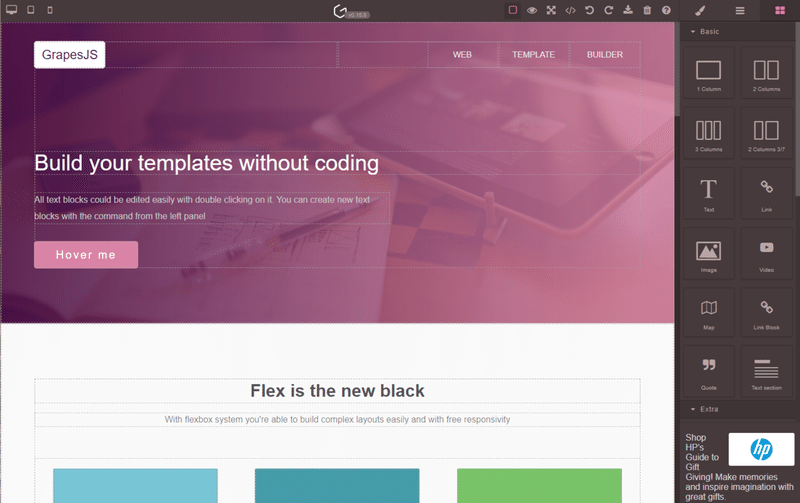
するとこんな↓エディターが表示されました。

はい、あとは自由に自分のサイトを作ってください!
と、まあそのままぶん投げるのもあれなので、簡単なエディタの説明をば。
パーツをドラッグアンドドロップ
「田」みたいなタブを選択して、表示されたパーツを左側のエディタに放り込むだけ!
パーツの設定変更
左側のエディタでパーツを選択すると、右側にパーツの設定諸々が表示されます。cssで設定できることはだいたい全部網羅されてるのでめっちゃ項目多いけど、頑張って目的の項目を探してください。
cssの知識があると設定しやすいと思うよ
保存
サイト作りは秒では終わらないもの。
一旦保存してあとからまた作業再開したい…そんなときは、ブラウザをそのまま閉じて大丈夫です!
なんとGrapesJSはオートセーブ機能が備わっているんですね。
ちなみにセーブしたデータはブラウザのローカルストレージ(キャッシュみたいなもん)に保存されているので、ブラウザ変えたりブラウザのキャッシュ削除するとデータが吹っ飛びます。ご注意ください。
エクスポート
できあがったhtmlとかcssとかをZIPでまとめてエクスポートできます。
「</>」みたいなアイコンをクリックするとできます。簡単だね!
その他
あと画期的なことがもうひとつあります。
GrapesJSは最初に説明したとおり、オープンソースのエディタなんですが、htmlファイル(とjsファイルいくつか)を用意するだけで、GrapesJSのサイトにアクセスしない=ローカルでもこのエディタが使えてしまうのです。えっ、神?
demoページとだいたい同じエディタのhtmlを作ってみたので、ローカルでも使ってみたい方はダウンロードしてみてね
サイト公開!
サイト公開には「Netilify」を使います。
2019年版ではGithubと連携させていましたが、今回はNetlify単独です。
Githubを使わないのでバージョン管理はできませんが、まあこれ書いてるやつもGithub使ってるのにあんまりちゃんとバージョン管理してないから大丈夫やろ…
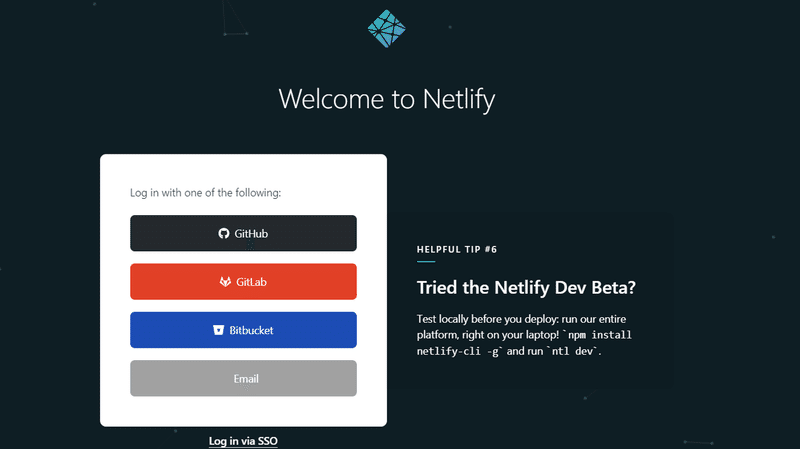
まずはNetlifyのサイトにアクセスしましょう。
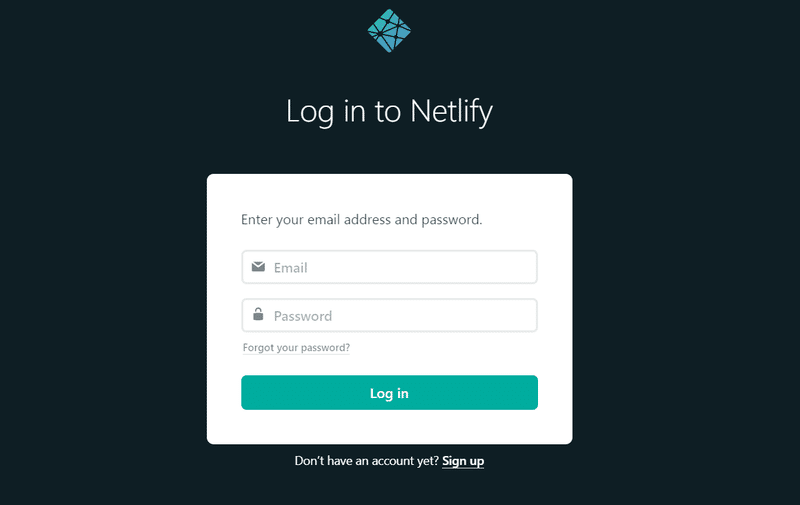
そしたらアカウントを作ります。いちばん下の「Email」ってとこから、メールアドレスとパスワード入力してアカウントを作ります。


あとはメール認証とかなんか適当にやっといてくだだい。
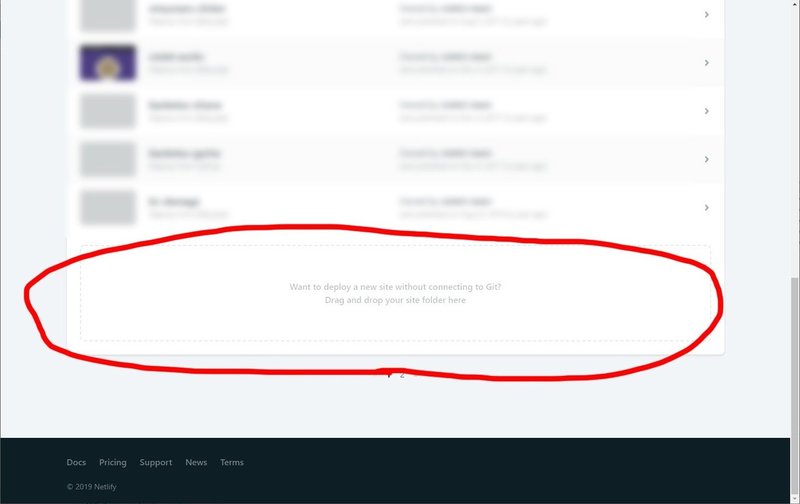
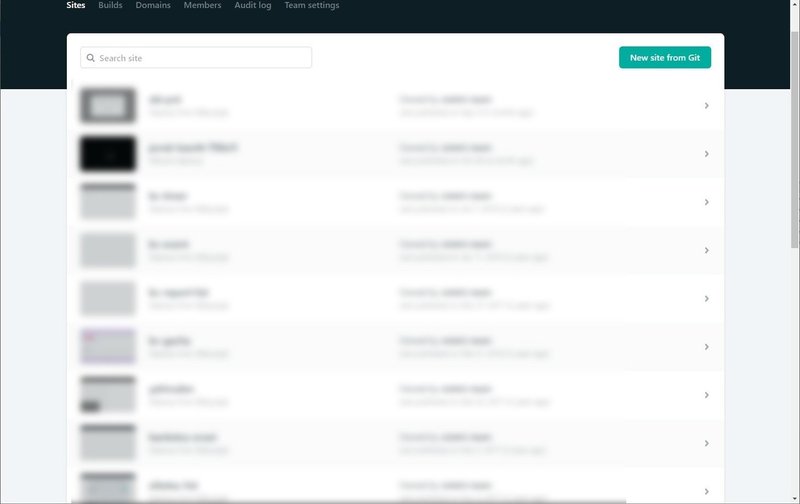
で、ログインすると↓のページが表示されるので、赤丸のあたりにおもむろにサイトのデータが入ったフォルダをドラッグアンドドロップします。

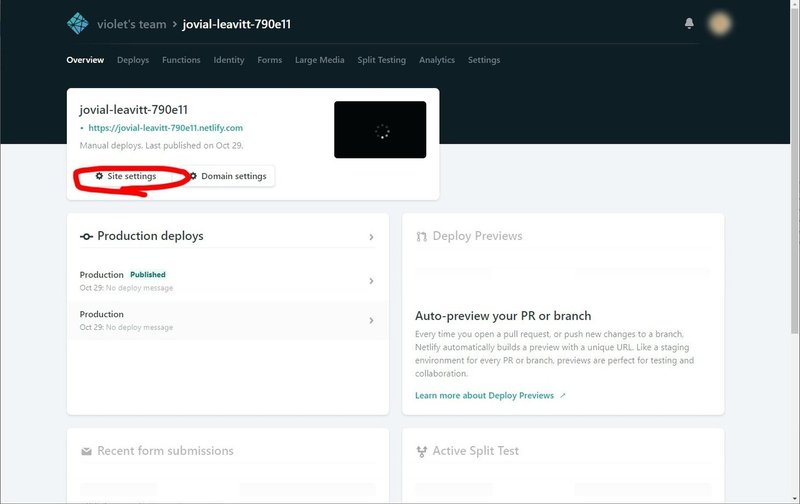
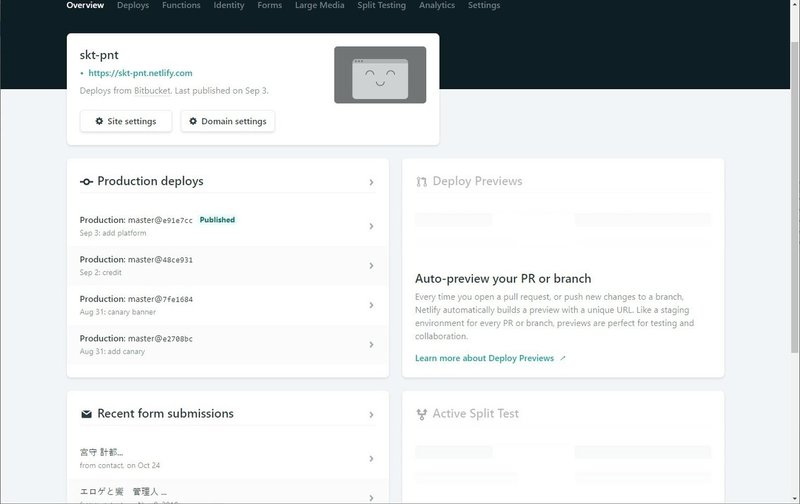
するとこんな感じにサイトができあがります。
「site settings」ってところをクリックしーの

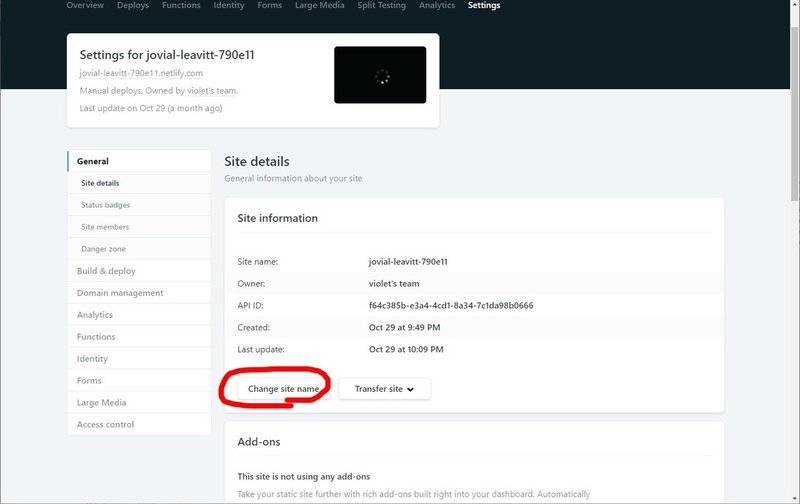
「change site name」ってところをクリックしーの

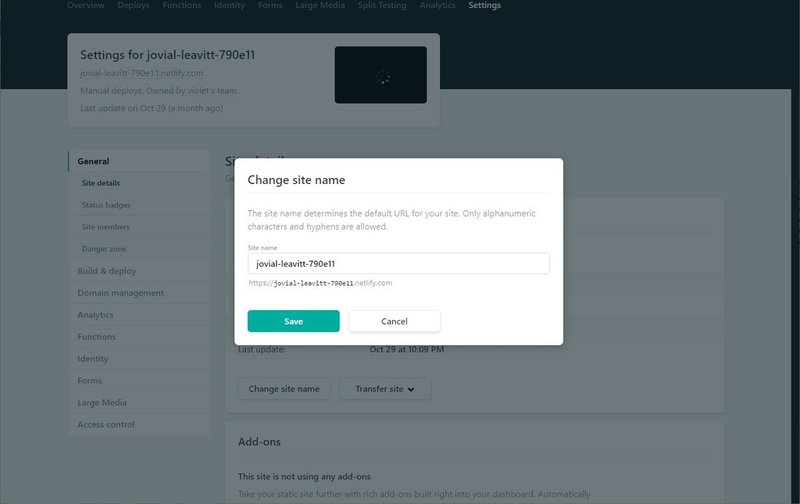
好きなサイト名を入力しーの(英数字とハイフンが使えるよ)

で、サイト名の変更をして終了です。
以上!終わり!閉廷!
ちなみに、フォルダごとドラッグアンドドロップはChrome以外のブラウザではできないかも知れない…できないときはZIPで固めてドラッグアンドドロップしてね
サイトをアップデート!
さて、webサイトというものは継続的にアップデートしてこそ価値がありますが、Netlifyならアップデートも簡単です。
まずはいつもどおりNetlifyにログインして~

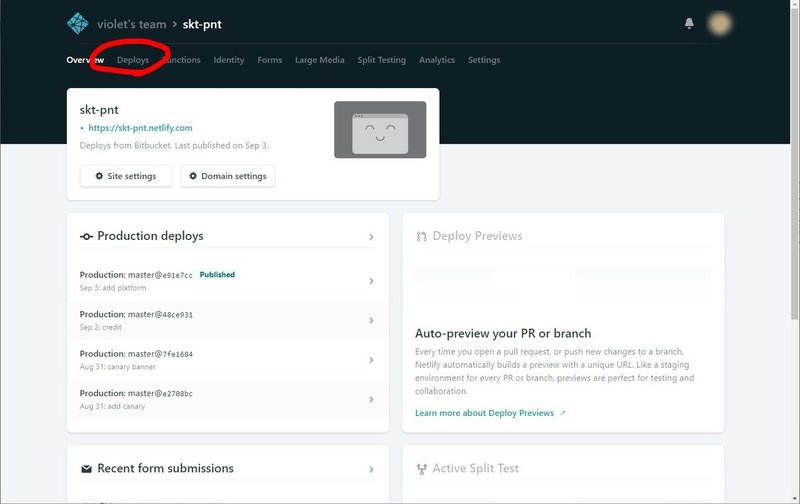
作ったサイトの名前をクリックして~

「Deploys」ってところをクリックして~

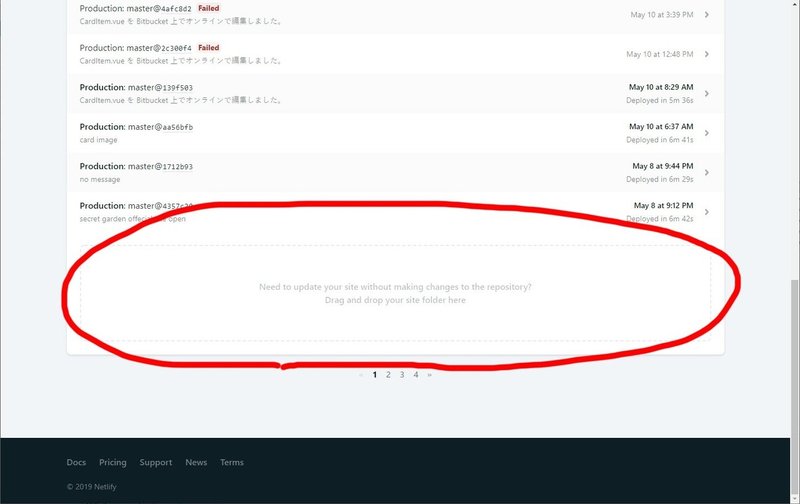
下の方にある点線の四角部分に、サイトデータが入っているフォルダをドラッグアンドドロップします。

以上!
注意点としては、このときドラッグアンドドロップするフォルダには、更新分だけでなくサイトのファイル全部が入っていなければならないということです。
あとは、ページの上の方にあるサイトURLから更新が反映されているか確認しましょう。
いかがでしたか?(一度書いてみたかった)
めっちゃ簡単にサイト公開できましたね、多分これが一番早いと思います。
webサイト公開RTAでは最速の部類だよこれ
というわけで、オタクたち全員軽率にサイト公開しよう、なっ!
サポートをしていただけると私がたいへんよろこびます。 ちなみに欲しい物リストはこちら→https://www.amazon.jp/hz/wishlist/ls/2DBRPE55L3SQC?ref_=wl_share
