
ウィム・クロウエル 「グリッドに魅せられて」展 を観て
概要
5/31(木)、gggにて開催のウィム・クロウエルの展覧会を20分間だけ訪問したので所感メモ。
ウィム・クロウエルについて、および展覧会の詳細情報は以下。
オランダのグラフィックデザイナー、ウィム・クロウエル(1928-)の、グリッドを活用したシステマティックなグラフィック展開が楽しめる展覧会。
もちろんグリッドシステムのアプローチも素晴らしかったが、構成された平面の「ランダム性」に着目してみた。
ランダム性
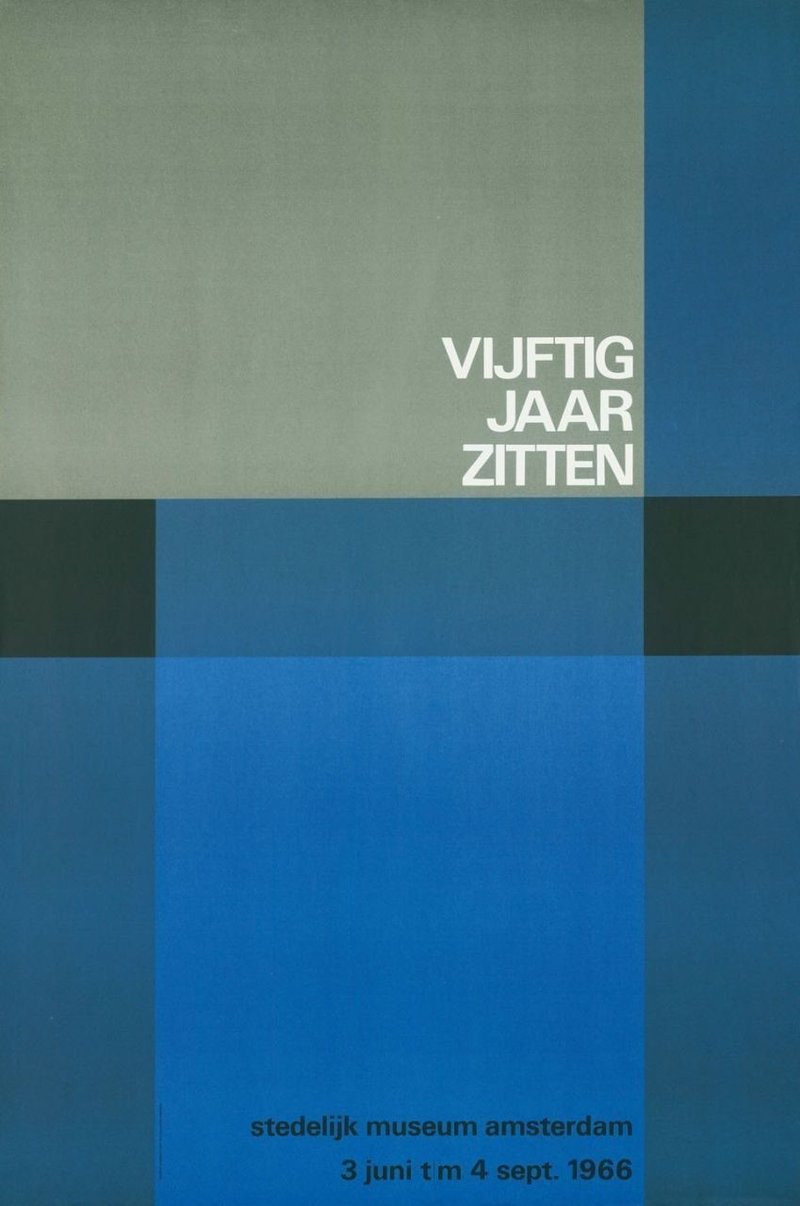
「座ることの50年展」という作品を観ていて印象強かったのが、文字組みや色面など1平面に構成された要素の「シナリオの無さ」だ。

fig1. 「座ることの50年展 Vijftig jaar zitten / 50 years of sitting down」アムステルダム市立美術館 1966 ポスター
※画像は このページ から引用してます
濃淡の青、黒、グレーで塗り分けられた色面に、白抜きのタイトル文字と黒文字の情報がレイアウトされている。確かにこの配色だと、白抜きの主題が誘目性高く、最初に視認するかもしれないが、その後は、青と黒のエッジに目が行ったり、下部のテキストに目が行ったり、何も書かれていないグレーの色面に目が行ったりと、平面上の規則性を持たずにランダムに視線が暴れ始める。そして最終的に青の色面が椅子の側面を表象しているかもしれない?と気づいたときの「ウホ」感。
平面に構成された要素の、訴求順やレイヤ(奥行き順)は観者がどこをどの順で見るかに委ねられている。

fig2. ランダムアクセスな視線運動のイメージ
観者は平面上の配置に関わりなく要素を任意の順番で視認することができ、奥行き方向のレイヤの重なりに関わらず視認している場所によって地と図が目まぐるしく入れ替わる。
シーケンシャルアクセスとランダムアクセス
例えば横書きの読み物なら左から右、上から下に視線を運んでいくし、WEBサイトなど情報のまとまりを積み重ねてスクリーン上をスクロールして閲覧するような媒体も、ある程度見る順番や意識する地と図は明示されているように感じる。これらは静止的なコンテンツでありながら、経時的に情報を提示する映像などの実時間媒体と同じように、一定の順番で(=シーケンシャルに)享受していくものである。
一方で、上の例にあるような、全体が共時的に提示され、どこをどのタイミングで観てもよいランダムさは、シーケンシャルな視線運動を設計した上でレイアウトする必要のあるWEBコンテンツなど(特にスマホ!) のデザインに従事している立場からすると、新鮮で、その自由さは羨ましい。
おまけ
aguijeさんの事例観てたら見つけた「Logram」のウェブサイトは、WEBコンテンツに上述のようなランダムさ/自由さを取り入れることを試みている一例かもしれない。
この記事が気に入ったらサポートをしてみませんか?
