
【19日目】#007 アプリのSetting画面を作成しました。(課題)
Daily UI の課題 #007 Setting 画面を作成しました。
せっかくなので以前の課題で作った
・#006 Profile のクリエイターマッチングサービス
・#012 E-Commerce Shop 高級家具のECサイト
のSetting画面という設定で2パターン作成しました。
クリエイターマッチングアプリの方はニュートラルな感じ。
高級家具サイトはECなのでtoCかーということを考えつつ。
サービス内容が違うと載せる内容も違うなーと的なことを意識作成しました。
Setting画面なので華やかさはありませんが。
【クリエイターマッチングサービス のSetting画面】
・marginは8・16・24・32で統一

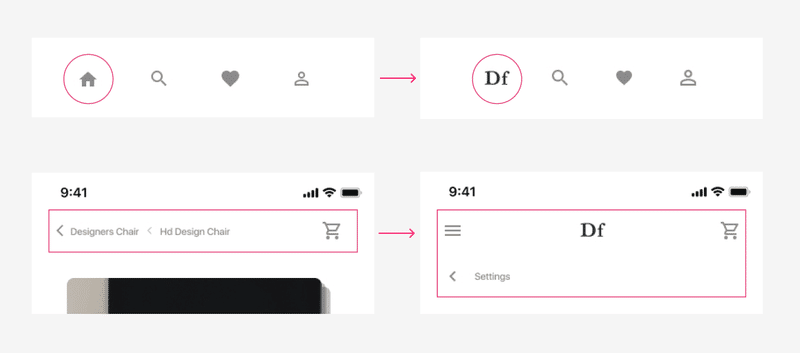
【前回からの変更点】
・bottom navigationにAvaterを追加しました。

プチ情報:Avater横の緑の丸、Absolute Positioningでやらせてもろてます・・・
【高級家具のECサイト のSetting画面】
・載せる情報と見せ方を変更。個人情報を表示させることですぐ確認できるようにしました。(ECサイトで住所等は常に関わる情報なので)
・mail magazineはサイトからの情報やブランド情報など選択できる設定。
・marginは4・8・16・24・32で統一


並べてみるとこんな感じです。
左右のサービス内容が違うので同じSetting画面でもテイストが違うように見えれば良いのですが。

【2022.08.14 修正しました。】
・住所等個人情報はやっぱり表示させず他と同じように
・Order historyから返品交換からできる
・下部にセール等バナーエリアを設けようか迷ったけどなしに

やっぱり既存のサービスを参考にしないとできないなーと思いました。
参考にしたアプリは
・Facebook
・Instagram
・ZOZOTOWN
です。
あと同じプロジェクトの違うページを作るにあたって、プロジェクトごとによく使うカラーやアイコンをまとめ始めたのですが
こういう感じでボタン等もまとめていったらプロジェクトのガイドラインができるんだな、と思いました!
今日は以上でーす。
この記事が気に入ったらサポートをしてみませんか?
