
【18日目】#012 E-Commerce Shop 画面を作成しました。(課題)
Daily UIの課題がサクサクできるようになってきました。
もうちょっと早く作れるようになりたいです。。
Figmaの便利機能も使いこなしたいです。(初歩的な使い方してるので)
今日のテーマは #012 E-Commerce Shop
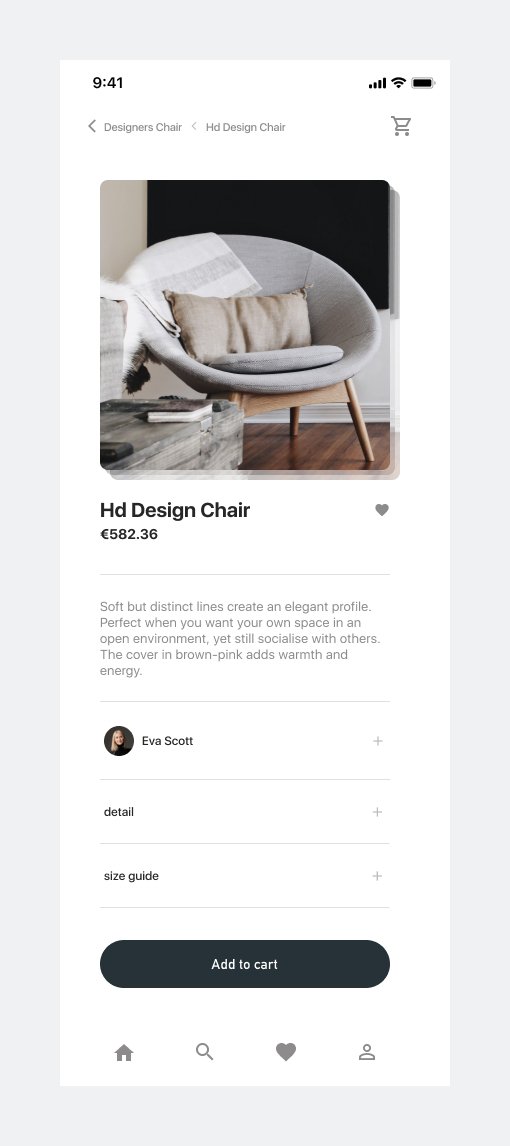
これがプロジェクトとするなら運営しながらアップデートしていくので、最初は最低限の機能を配置しておけば良いのでは?という考えに辿り着いたのでシンプルなページにしました。
・デザイナーズ家具のECサイト
・ちょっと高級志向
・デザイナー情報もわかる
・sizeguideのをオープンするとサイズの記載された設計図のようなイラストを表示させたい
・とりあえずMarginは8・16・24・32
・あえて拘ったというならスワップしたら立体でくるくるして画像をスクロールできるようにしたいな、と思いました(伝われ)
・ホーム、検索、お気に入り、マイページ、カート、前のページに戻る、の最低限のアイコンの配置
・アイコンの背景をに48dp×48dpの背景を敷いて十分なタップエリアを意識しました。(Autlayoutでやった方が楽なのかな、、、?)

今見返すともっと画像を大きくしてよかったのでは・・・と思うのですが。
どうも小さくまとめる癖があるので。。
アップデートの時に考えればいいよね、ということでこの課題はこれでOK。
アップデートで改善していけばいい、という考えに至ってからサクッとできるようになってきた。
これはWEBっぽいのかな、、なんかこう、カッチリしすぎてしまう感があるのだけど、高級志向だからいいかな。
なぜか登場人物を外国人にしてしまいます。
慣れてるのもあるけどtoC向けのデザインは楽しいねー。
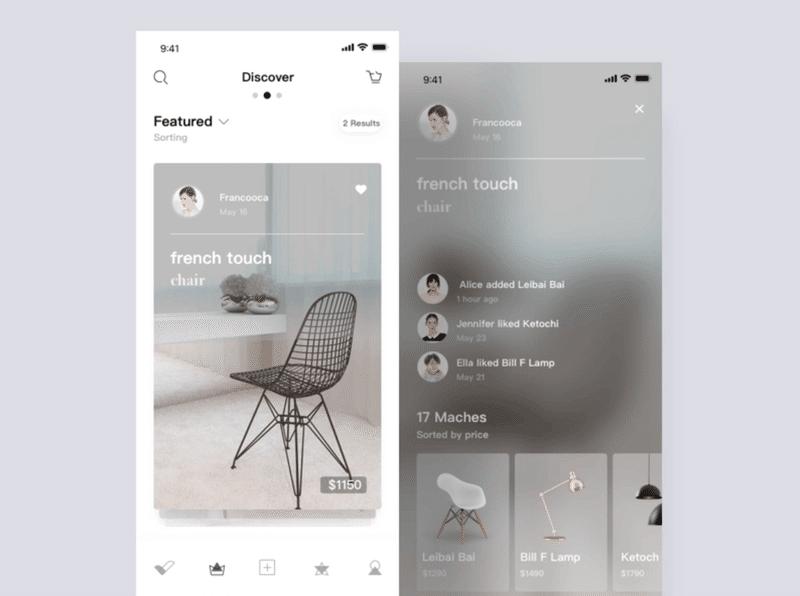
今回もLeiLeiさんのもの↓を参考にさせていただきました。

1枚目、重ねたレイヤーにグラデかかってるのかな。。
見せ方がアプリっぽいですね。
今日はMaterial Designの続きを読みます〜
まとめは明日書くと思います〜
それでは〜
この記事が気に入ったらサポートをしてみませんか?
