
【12日目】情報設計がうまくできていないと作業の手が止まることに気付いた。
本日やること。
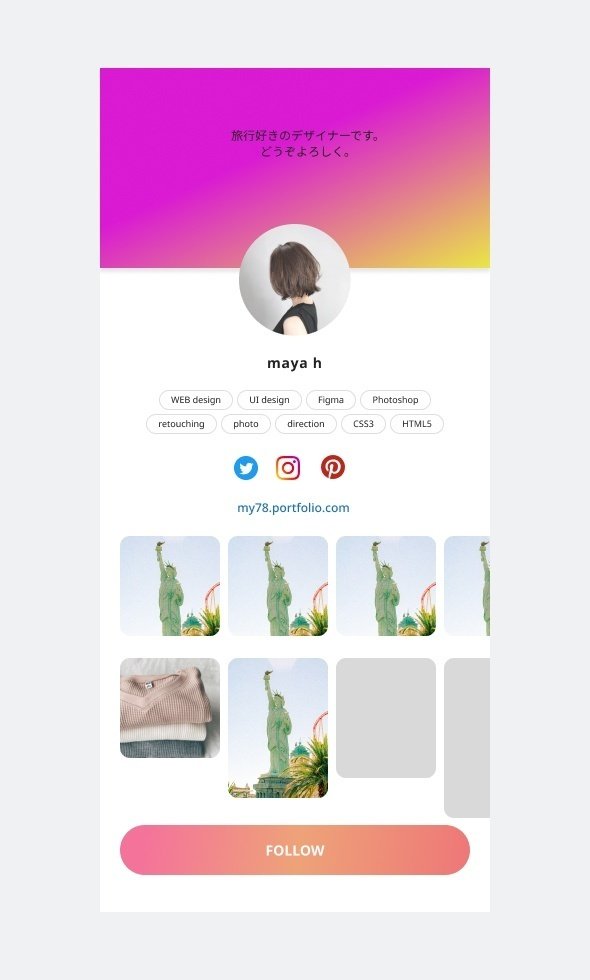
Daily UI #006 User Profile の制作。
「はじめてのUIデザイン 改訂版」を読むのと並行して進めていきます。
Daily UI の課題をやってるとどうしてもWEBデザインの癖が出てしまい、表面をなぞらえたデザインになりがちなんだけど、そこじゃないんだなーとつくづく感じている今日この頃。
UIデザインの要はもっと別のところにあって、情報設計の部分を重点的にできるようにならないといけないなと思うなどしています。
DailyUIの課題をする時はいつも与えられたテーマに対して自分でコンセプトを決めて作成していくのですが、この時何となくの設定だと必ず途中で手が止まることに気づきました。
どうもモヤモヤして途中で必ず行き詰まるんです。(カチッとハマらないと気持ち悪くて)
ユーザーは何が目的なの?
何の情報を載せたら良いの?
一番重要なのは何??
このボタンは必要?
じゃあこのボタンは?
これは必要?これはなんの意味があるの?っていうかユーザーは何したいの…?
みたいなことがぐるぐるし始めて思考が止まってしまい、脳内でこのモヤモヤを解決したくて自問自答を繰り返した結果、毎回
「結局目的は何なの?それによって設置するのものが変わってくるし全体像が浮かばないと固められない!そんな曖昧な設計じゃ制作できない!!!(自爆)」
という地点に着地する、ということに気づきました。
あ、これは、あの本の内容はこういうことだったのか、と納得した瞬間。。
6日目の課題でやっと理解。。
それっぽく作るだけならできるのに完成させることができない、できないということは私の中で何かがうまくいっていないから、そしてそれは情報設計がうまくいってないんだ、ということが完全にハマりました。(自分で設定した情報の解像度が荒すぎる)
これでもかとロジカルに書かれており、とにかく抽出抽出抽出、ふわっとした部分をこれでもかと突き詰めて解像度を上げに上げていく情報設計の手順はこのもやっとしたものを無くすためには必要な作業なんだ!という事にやっと気づきました。
サービス全体の解像度を上げて情報設計が明瞭であればあるほど後の作業がスムーズに進む、ということなんだ、と思いました。
あと、薄々気づいていたけど私は完全に右脳で作業するタイプなので、ロジカルが苦手かもしれないな、と思いました。
感覚でキャッチして落とし込むのは得意だけど、明確に言葉で表すのが苦手だなと思いました。
でも今まで「これはどういう意図があってこうしたの?」と聞かれると結構スラスラと論理的に答えられるので、それなりにできているとは思います。。(ロジカル先行か感覚先行かの違いで結果は同じというか。。)
さて、本日のもやっと解像度の荒い情報設計しかしなかったので中途半端に着地してこれ以上進まなくなった制作物はこちらです。(恥を晒すにのにも慣れてきた。それっぽいグラデーションを使いたかったんだね、という感じが出ている…)
↓色んな意味でモザイク案件。

サービス全体の解像度が荒いとこういうこといなりますよ、という不時着の良い例。
よくわからないことになっていますね。
自分でもこれをどう着地させたいのかわからないです。
もやっと不時着する理由がわかったので明日からの私は違うはず。
効率は良い方がいいに決まっている、つまり、情報設計命!!!!の人間に変わっているはず。
まずは本をしっかり読んでからやる方が効率が良い気がしてきた。
とにかくまずは情報設計を制すれば良いのではないか!?
がんばろ〜
あと88日〜🐊
この記事が気に入ったらサポートをしてみませんか?
