
【6日目】【7日目】「はじめてのUIデザイン 改訂版」備忘録 1〜2章
「はじめてのUIデザイン 改訂版」を読み始めました。

「はじめてのUIデザイン 改訂版」はここで無料でダウンロードできます。
※この記事は個人の勉強の備忘録として「はじめてのUIデザイン 改訂版」を参考にまとめたもので、イラスト等も全て同書を参考に作成しています。
・デザインの変遷(Apple、Google、Windowsなどによる発表)
スキューモデザイン : iPhone(2007年)→Hola : Android• Galaxy(2011年)→Metro UI :Windows8(2012年)→フラットデザイン : iPhone(2013年)→Material Design : Google(2014年)
ホームボタンの廃止による画面サイズの拡大、新たなUIの追加(2017年)
・親指の稼働範囲である下部にUIが集中(etc.下から広がるシート、BottomUpBarの追加: Android)
・従来上部にあったものを下部に配置
2-1.コンポーネント
WEBデザインの時になんとなくざっくり呼んでたもの、をより明確に細かく定義したもの。そんな名称だったんだ、という感じ。
なんと無く知ってたものが脳内でクリアに、ロジカルに定義された感じ。
デザインを大枠で捉えた時の視界、解像度みたいなものがより明瞭になった感ある(ボヤッとしてたものがパキッとクリアに明瞭に)。
2-2.ビジュアル要素
色彩
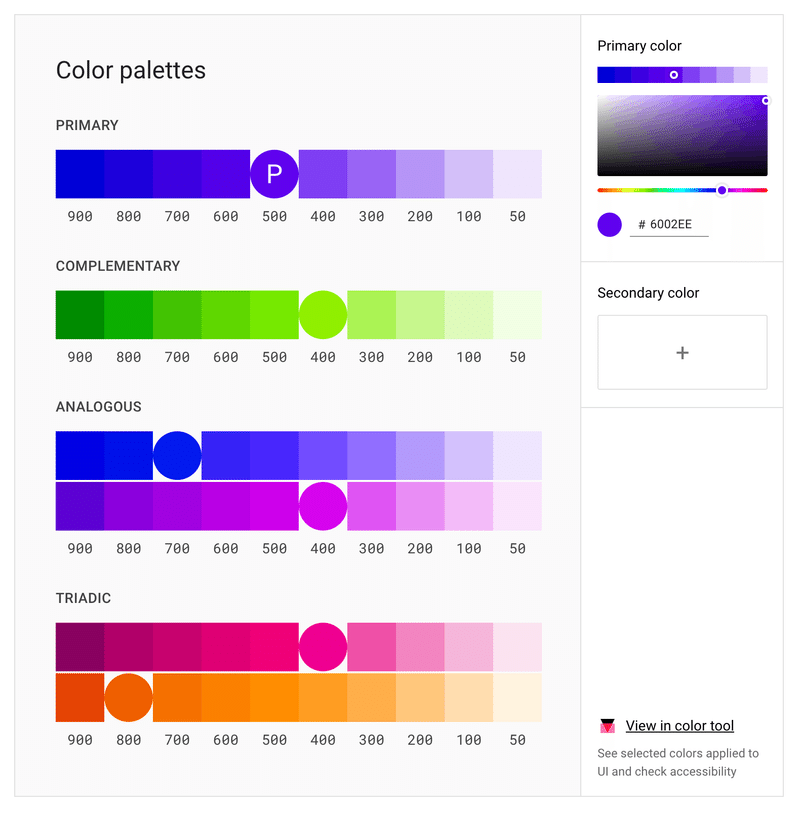
Material Design → Primary ColorとSecondary Colorを選定した上で濃淡を用いてコンポーネントごとに使い分けることを推奨 →カラーパレット作るときの参考に
ブランドカラーは1色か2色に(メインとアクセントカラー)
Material Designにあらかじめ用されたカラーパレットあり
タイポグラフィ
システムフォント
iOS → San Francisco、ヒラギノ角ゴシックPro
Android → Roboto、Noto目的やデザインの意図を届けたい時 → Google Font、Type Squareの使用
文字のサイズと単位
iOsアプリ → pt
Androidアプリ → dp、sp
その他webサイトなど → em、rem、pt、px
ジャンプ率
大・中・小 ではなく 特大・中・特小
UIデザイナーが文字量をコントロールで機内サービスをデザインする時
→1画面に入る要素の量や文字の分量など、機能的な面も含めてジャンプ率だけを考えると良い
文字の大きさ
通常、normalとBoldの2種類使用。
文字の色
十分なコントラストを確保するように(iOS HumanInterface Guideline)
スマートフォンの場合ディスプレイの明るさが周りの環境に依存するため、さまざまな条件下で色のコントラストに問題がないか確認しておく
文字間と行間
著者の場合
行間:メインの文字サイズ → 1.5〜1.7、補足の小さい文字サイズ → 1.35
レイアウト
論理的な配置。(わかりやすくスームーズな操作ができる)
3つの概念:グルーピング・余白・グリッドレイアウト
余白の量 → 大中小のルールを作る
グリッドレイアウト → 要素を配置するたびに余白を考えているとといういつかんがなくなる。画面に秩序をもたらし、整理整頓された印象を作ることができる
Atomic Design について
コンポーネントなどを画面に必要な要素を5つのレベルで段階を分けて定義する考え方
例↓
Lv1 Atomos(原子)→ ボタン・テキストフィールド
Lv2 Molecules(分子)→ バー
Lv3 Organism(生体)→ ヘッダー
Lv4 Templates(テンプレート)→ 一覧・投稿・記事
Lv5 Pages(ページ)→ 検索結果画面・ユーザー投稿画面・利用規約画面etc
2-3.アイコン
Material design → Material Icons
Apple → SF Symbols
・ピクトグラムとしてのアイコン → アドレスバーの南京錠
・ボタンとしてのアイコン → 画面全体としてユーザーがコンテンツに集中しやすい
ここまでは主にビジュアル面の内容だった。
次章からはより深くなっていくようです。
Material Designのサイト読みたいんだけど、全訳してみようかな。。

ロードマップの動画後回しにしようかな。。
ガイドラインがあるということならまずそれを叩き込むのが一番いいと思うの。。。
あと93日〜🐊
↓「はじめてのUIデザイン 改訂版」読んだよシリーズはこちら。
この記事が気に入ったらサポートをしてみませんか?
