
【14日目】Instagramの画面をトレースしました。
【進行中のカテゴリ】
UIデザインの基本を理解する(はじめてのUIデザイン 改訂版)
ガイドラインを理解する(Human Interface Guidelines、MaterialDesign)
Daily UI の課題
既存サービスのトレース(←今日の内容)
リデザインしてみる
サービスを作ってみる
現状上記の1〜3をうろうろしているところですが、今日は4.の既存サービスのトレースをやりました。
Daily UI 含め自分でデザインするときもトレースしたものを利用したら素早く美しいUIが作れるよ!的なアドバイスを見たので。(トレースを利用するという発想はなかった)
今日はみんな大好き、Instagramをトレースしたよ!
(関係ないけどFacebookってMetaに社名を変更するくらいだから今後メタバース系の何かやろうとしてます、よね・・・?みたいな推測)
InstagramのUI kitを参考にしたのですが既存サービスのレイヤーのまとめ方やFigma内での整理の仕方がわかってとても良かったです。
色々InstagramのUI kit 意外と適当なとこあるやん、、と思いましたが。。
(それともエンジニアとの関係がツーカーなのかしら)
・FrameなのかAutlayoutなのかわからない問題が解決した。わーい。
・margin:7pxとかで意外と8の呪縛にかかっていなかった
・プロフィールとストーリー部分しかAutlayoutで整列してなかった(Autlayoutはやたらと使うものでは無い)
・bottom navigation余白の数値にブレがあったよ・・・(53.49:54:53とか。)
・groupは単なるグルーピング、frameは子要素の整列基準になる。
・3の倍数と余白の関係、実は0.5pxはみ出てた(こうやって調整のしたら良いのか)
・縦のマージン:7pxで統一だった。(ズレ?)
・意外に文字色 #000000 使ってるのが気になった
↑デベロッパーツールで確認したら文字色#262626だったので若干粗めに作った感あるよね・・・

こういうのが公式から配布されてるってとても素敵。
多分実際に使用されてる色と若干違ったりするよ・・・
確かYoutubeのUI kitはアイコンに背景的なものがあってタップ領域のサイズが統一されてたんだけどInstagramのアイコンはベクター丸腰だった。(ワイルド)
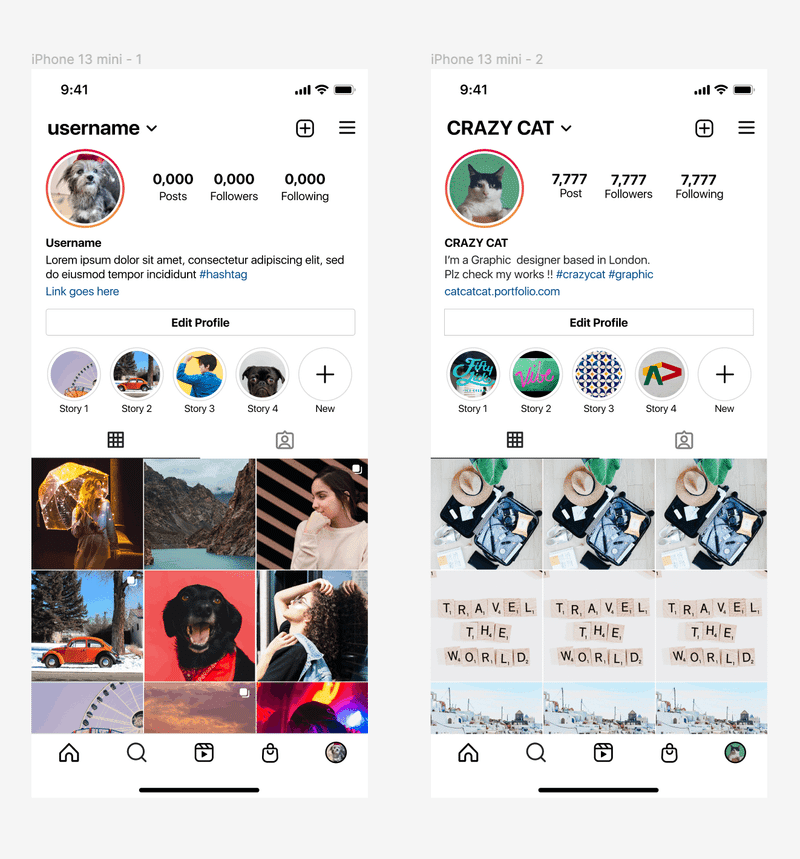
ということで完成したトレースはこちら↓

Figma内でのレイヤーの整理の仕方が分かったので良かったです〜
ただこのUI kitのbottom navigationは汎用しない気がしました。。
余白もサイズもタップエリアのサイズもバラバラだったのがなんか気になって。
Youtubeのタップエリアサイズが揃ってたのが気持ちよくて。。
でもInstagramを使ってて不便を感じないのでこれはこれでい良いのかも、と思いました!
とりあえず慣れるまではYouTubeのやり方をやってみようかな。。
この記事が気に入ったらサポートをしてみませんか?
