
【15日目】#006 アプリのプロフィール画面を作成しました。(課題)
Daily UIの #006 Profile画面。
以前途中までやって放置していたものの続きをやりました。
(過去のDaily UIの制作物はポートフォリオにまとめています。)
最初から自分で制作するのではなく似たようなテーマで作成していた方の制作物を参考にしました。
(やっぱり慣れないうちはプロのものを参考にした方が良いネ!)
テーマは以前と一緒。
・世界中のクリエイターが繋がって共同でプロジェクトができるようなマッチングアプリ。
【意識した点、作成の意図など】
・その人が今オンラインかどうかわかる(作業中かどうか)
・使用できる言語の表示
・フォロー、メッセージはすぐできるようにわかりやすくトップに
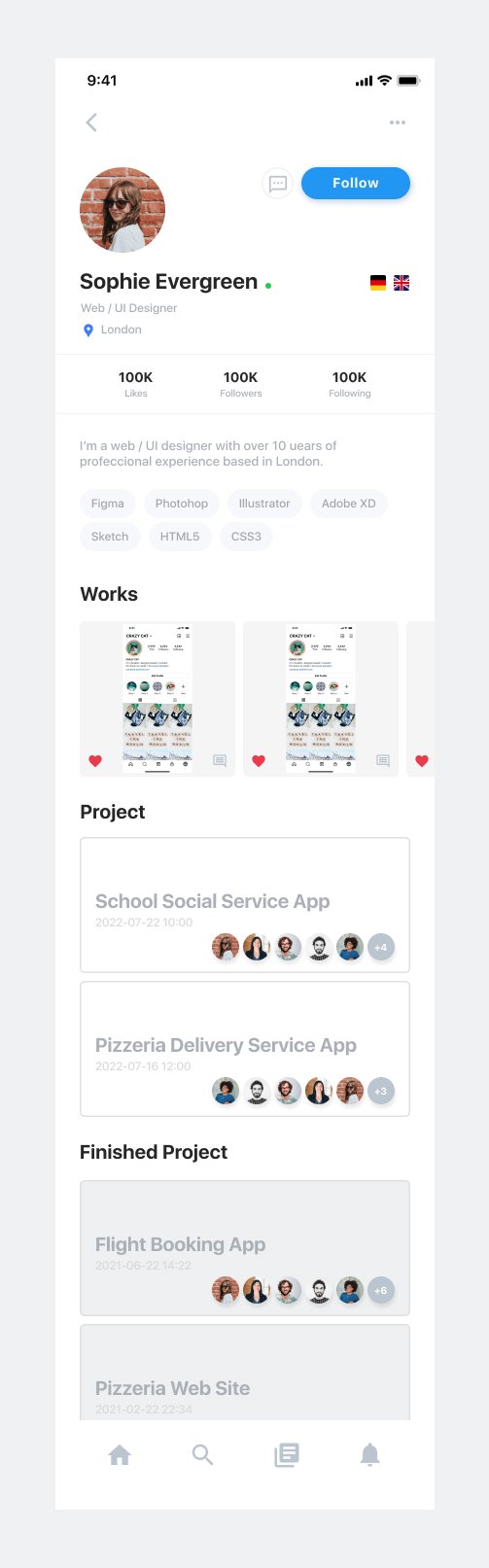
・上から職業→スキル→Worksの順に配置することで、なんのデザイナーで、具体的なスキルはどんなもの、それでどのようなものを作成(画像あり)したか、が把握できる。(ここまででデザイナーのスキルとセンスなど全体像が掴める)
・説明のテキストは少なめ
・どうも癖として小さくまとめてしまう気がしたので、もう少し大味?になるように余白や文字サイズなど全体的なパーツを気持ち大きめに。
・世の中の流れ的に ❤Likes された数を非表示にしている(確か他人の価値観に惑わされない的な理由だったような。Instagramももうないよね。)←そのうちフォロワー数とかも非表示になるのかな、、と思ったりしている。
・色々気になる点はあるけど、これが一つのプロジェクトの1ページだとしたら、運営しながらアップデートしていくんだろうな、ということで完璧は目指さない感じで。
・余白は8・16・24・32
作成したのがこちら↓

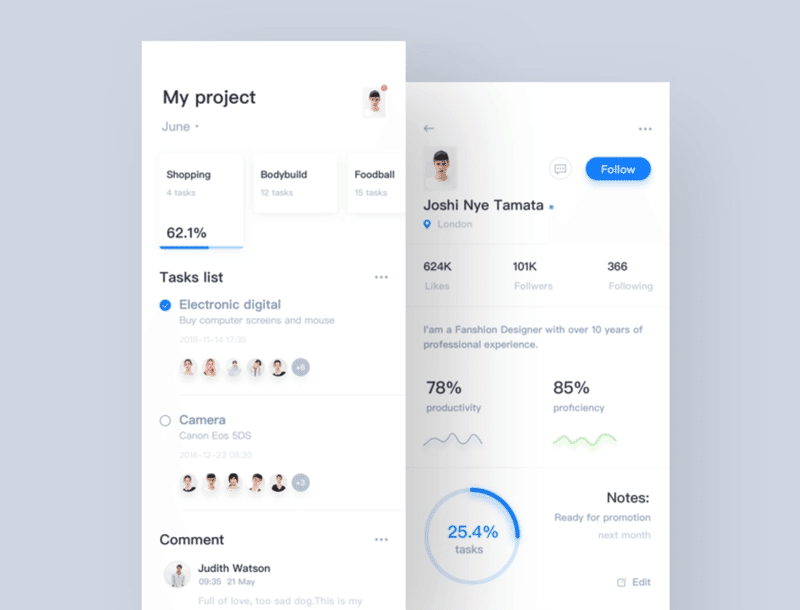
ちなみに参考にしたページはこちら。
Lei Leiさんという方のデザインです。

こういう感じのものを作れるようになりたい。
ぼやき。
FigmaでMaterial Design Icons もっと簡単に探せるようにならないかな・・・(目がチカチカする)
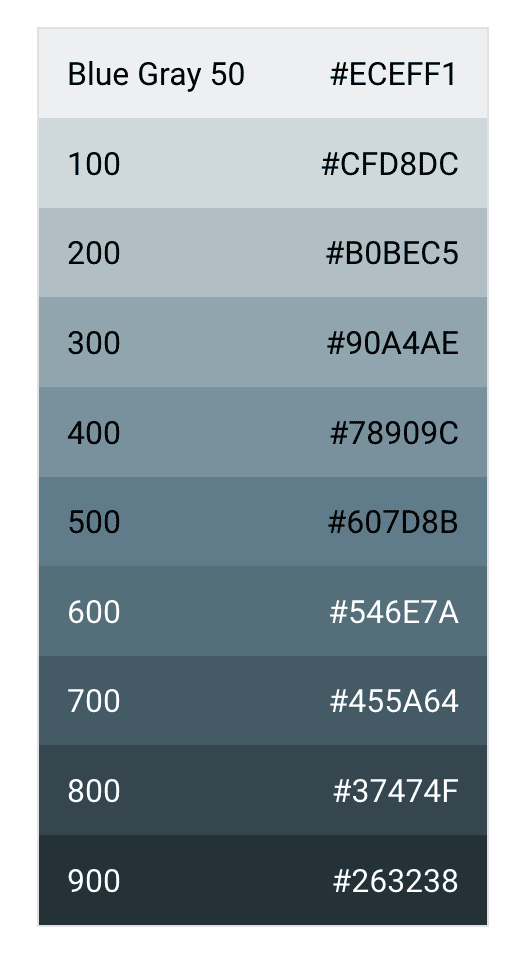
カラーパレットのグレートーンでブルーベースのものを作りたい。。。
(寒色系が好きなもんで。)
追記:と思っていたら、MaterialDesign 2014 のこのページにあった!わーい

今日はあと Material Design ガイドラインの続きを読みます〜
それでは〜
この記事が気に入ったらサポートをしてみませんか?
