
【23日目】メッセンジャーアプリの画面・機能の追加と修正。(練習)
さて、先日作成したメッセンジャーアプリですが、
追加で
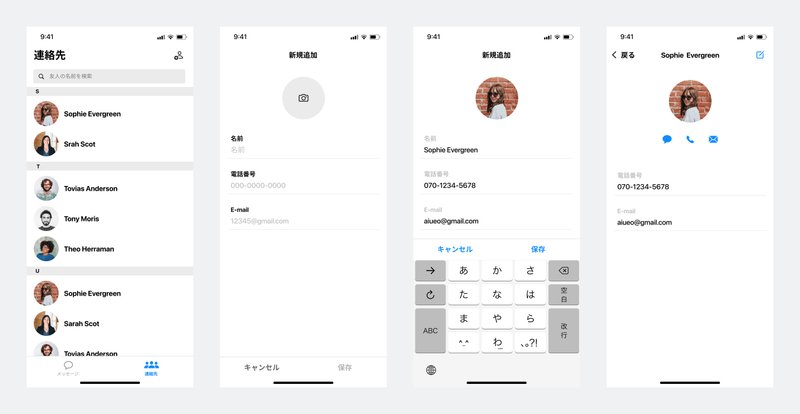
・連絡先一覧(新規登録機能追加)
・新規追加画面
・詳細画面
を追加するという課題をやりました。
--
今回もBONOのカイクンさんのサイトのこちらの再生リストに沿って作成しました。(お世話になっております🙇)
--
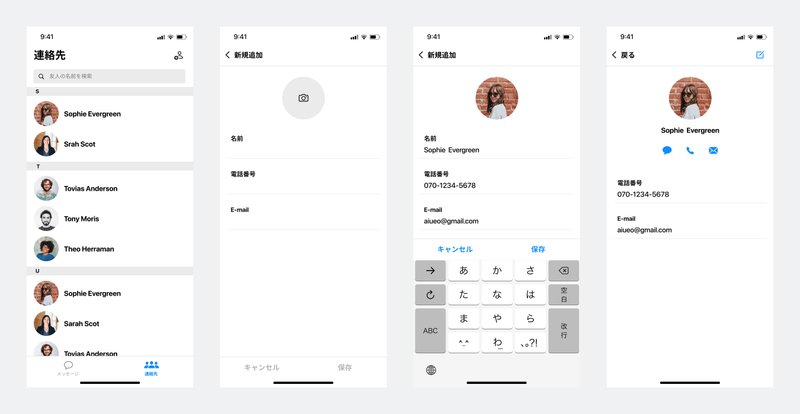
最初に作成したものがこちら。

自分では悪くないと思ったのですが、、、
解説動画を見て、なるほど、と思った部分があったので修正しました。
【修正した部分】
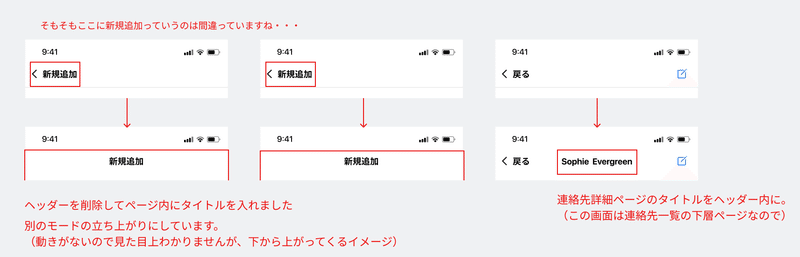
・「連絡先一覧」と「新規追加」の画面は階層関係ではないので、別モードの立ち上げで表示させる。
・階層関係ではないので画面を終了させるアクションが「戻る」ではなく「キャンセル」(ヘッダー部分の修正)
・登録した詳細画面は「連絡先一覧」と階層関係なので「戻る」で前の画面を表示(ヘッダー部分の修正)
・<連絡先、と「キャンセル」が同じ画面にあるのはおかしい
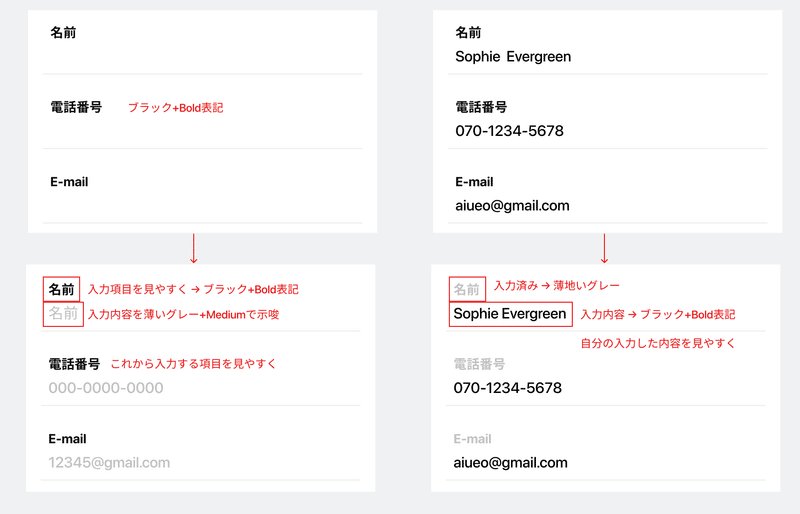
・入力前は入力項目をブラック+Boldに、入力内容をグレー+Mediumで記載して内容を示唆してあげる
・入力中、入力終了後は上記の記載が逆になる(項目はグレー+Medium、記載内容はブラック+Boldに)←ユーザーが自分の操作を認識しやすい


主に
・「連絡先一覧」と「新規追加画面」は階層関係ではない、という部分での画面の立ち上がり方法とヘッダー周りの修正
・入力する項目と、入力内容の提示の細かい気遣い
の修正になったかなと思います。
特に階層関係の修正はビジュアルだけでなく構築にも関係するので早い目に気づいておきたい部分かなと思いました。。
修正後はこちら。↓

(エンジニアさんの手間がかかるやつ。。)
階層関係をきっちり理解したいなーと思いました。
次は新しいサービスを何かデザインしてみようかな
おわり。
この記事が気に入ったらサポートをしてみませんか?
