
【備忘録】VRChat Avatar3.0で物の出し入れ
Avatar3.0が実装されたことによって、エモートスイッチで導入していたことが VRCの機能のみで実装できるようになりました。しかも同期される。
いままでの経験上そのうち便利なツールが出てくるとは思いますが、中身を理解することも兼ねて最低限の物の出し入れ方法をまとめます。
追記
やっぱり記事ありましたね…
やってることは全く同じなので見てみてください。
https://gatosyocora.hatenablog.com/entry/2020/08/08/164516
・準備
Avatar3.0のSDKが入っていることが前提です。
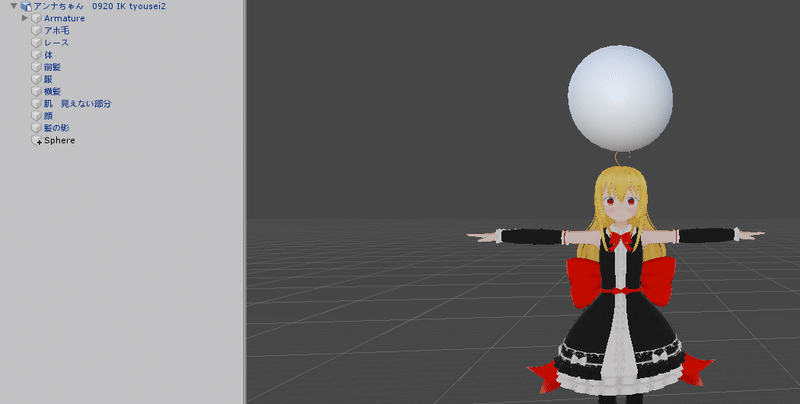
今回は雑に頭の上の球体を出し入れします。

・AnimatorControllerの作成
ものを出し入れするためのAnimatorを作成します。
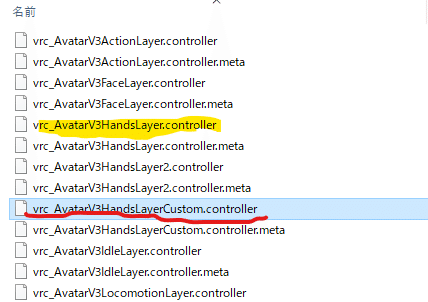
表情変更のものと同じ物を使うことになるので、基本的にはvrc_AvatarV3HandsLayerをコピーします。

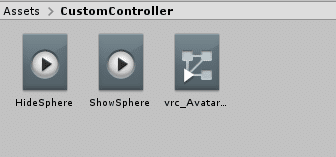
この記事ではわかりやすいように以下に移動しておきます。

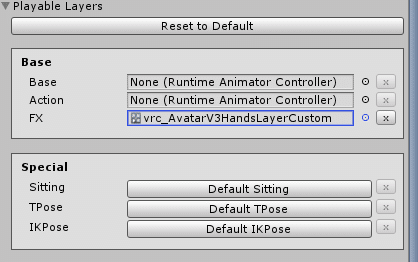
作成した物をPlayableLayersのFXに設定します。

もし何かしらのツールでFXのControllerを自動生成していればそれを流用してもいいと思います。
・出し入れアニメーションの作成
出し入れを行うためのアニメーションを作成します。
UnityでのAnimationの設定になれてる人は軽く読み流して問題ないと思います。
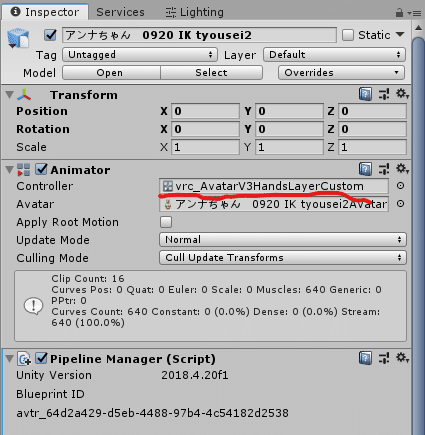
まず、AvatarのAnimatorのControllerに先程作成したControllerを設定します。

次に、出し入れを行うアニメーションを作ります。
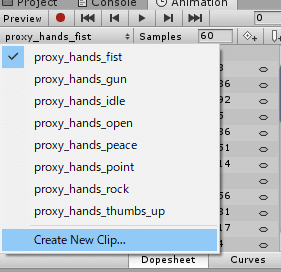
Avatarを選択した状態でAnimationタブから新規作成します。

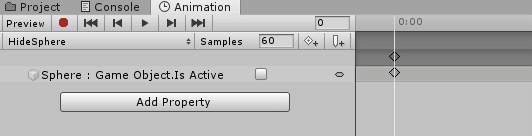
今回は表示用のShowSphereと非表示用のHideSphereを作成しました。

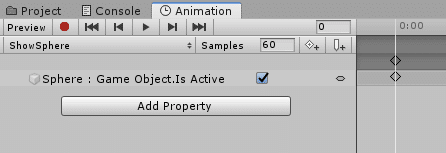
まず表示用で表示したいオブジェクトを表示に

非表示用で同じオブジェクトを非表示に設定します。

※2.0のときは0.00と0.01に設定していましたが、3.0では0.00にのみ設定すればいいみたいです。
・Animatorの設定
ここからが本番です。
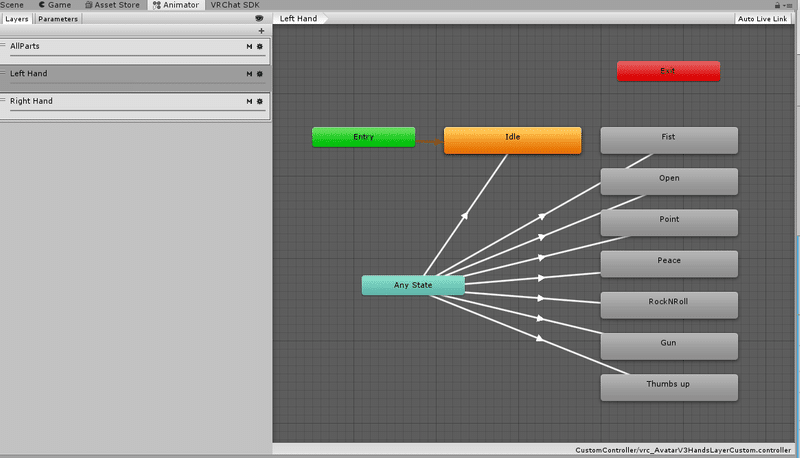
まずAnimatorタブを見てみましょう。

これがAvatar3.0の肝で、ここをやりたい放題できます(雑)。
エモートスイッチの初期を知っている人やワールド作成者には見慣れているかもしれません。
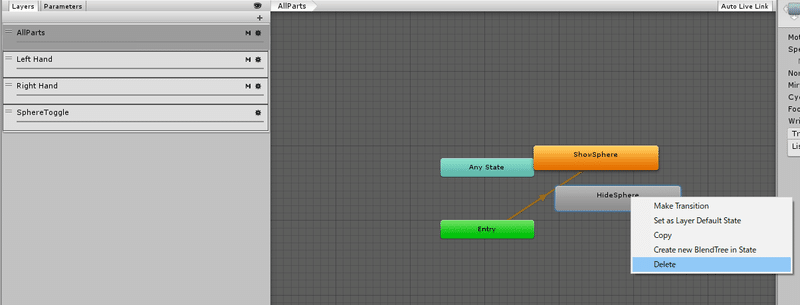
まず、先程作成したAnimationがAllPartsレイヤーにあらわれているため削除します。

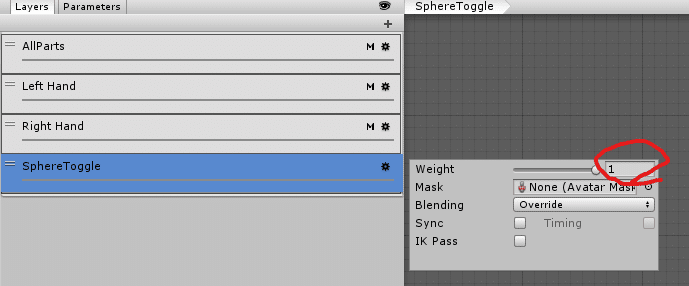
次に新規にレイヤーを作成します。

今回はSphereToggleというレイヤーを作成しました。
その後、歯車アイコンを押してWeightを1にしてください。(自分はここで2時間ほど詰みました)
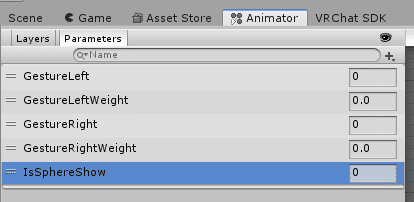
つぎに、切り替え情報を設定するパラメータを作成します。

今回はIsSphereShowというパラメータをInt型で作成しました。
なおBoolは使えない模様です。(一敗)
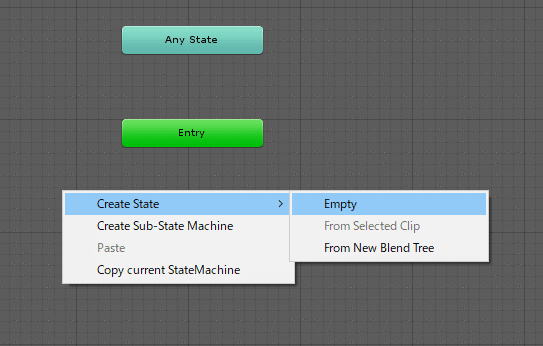
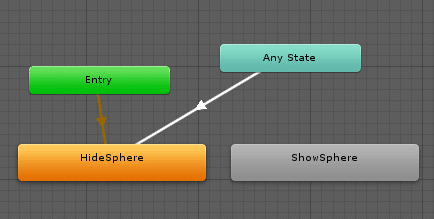
まず、初期状態のステートを作成します。ステートの作成は右クリックから行えます。

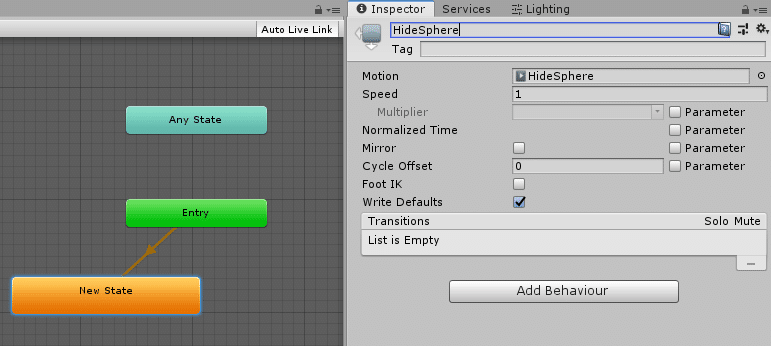
作成したステートに、非表示のAnimationを設定します。ステートの名前もわかりやすいものにしておくといいでしょう

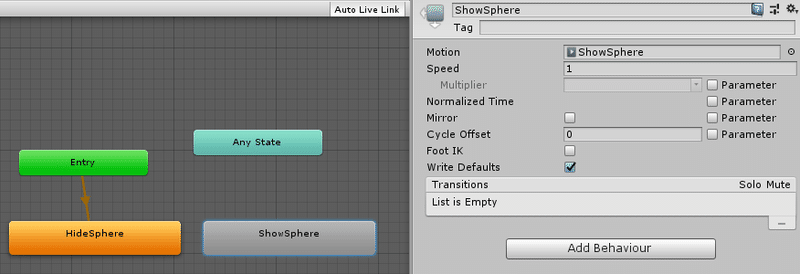
次に、さらにステートを作成し、今度は表示用のAnimationを設定します。

次に、遷移条件の設定を行います。
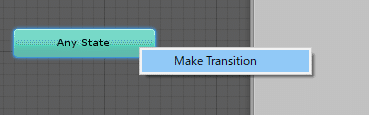
今回はどの状態からでも遷移させたいので、AnyStateから引きます。右クリックでMakeTransitionを選択し、遷移したいステートをクリックします。


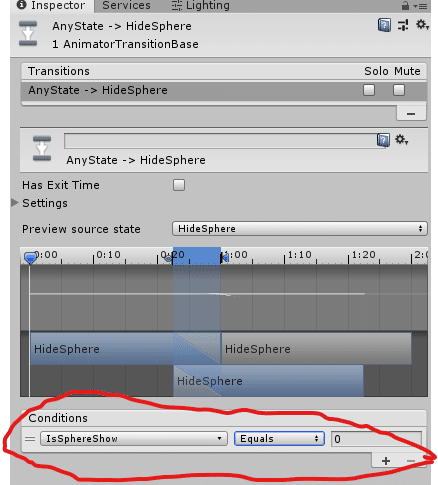
間に引かれた矢印を選択し、インスペクターで遷移条件を指定します。
Conditionsで+ボタンを押し、条件を指定できます。
今回は先程作成したIsSphereShowが0なら(Equal)非表示ステートへ移動、とします。

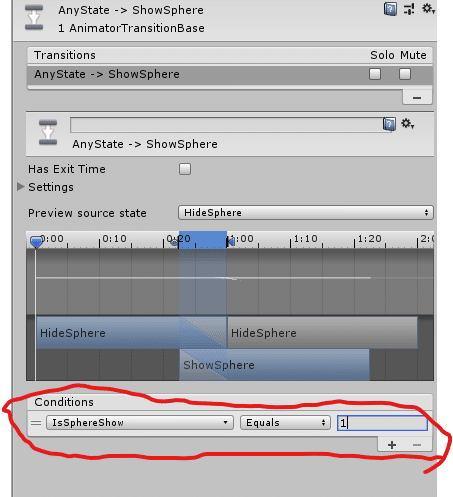
同様に、表示側でも同じ設定を行います。ただし、遷移条件は1にします。

以上でAnimatorの設定は完了です。
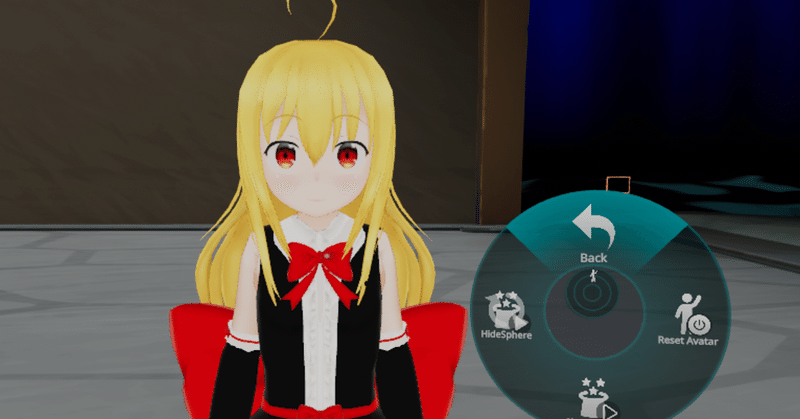
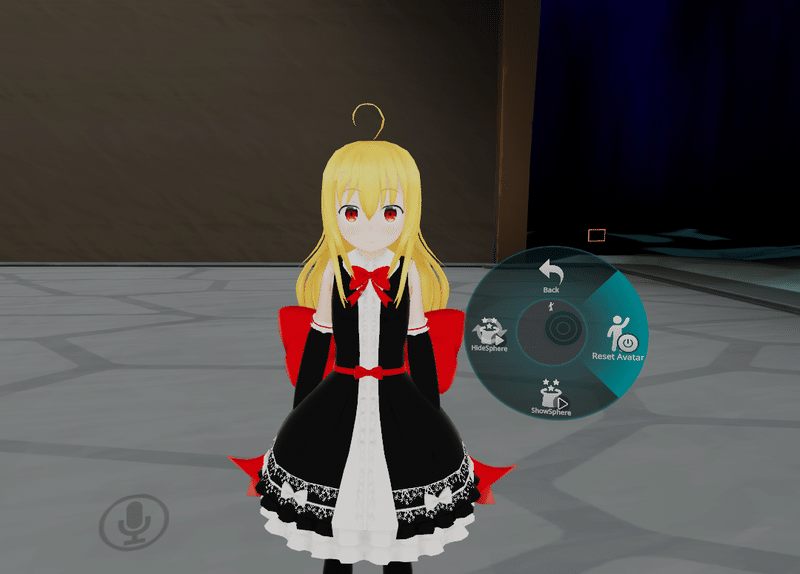
・拡張メニューの設定
次に、3.0で追加された拡張メニューの設定を行います。
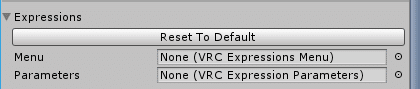
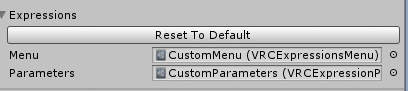
この部分ですね。

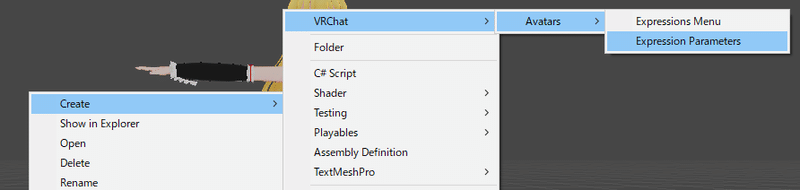
まず、パラメーターから設定します。プロジェクトタブ内で右クリックし、VRC Expression Parametersを作成します。

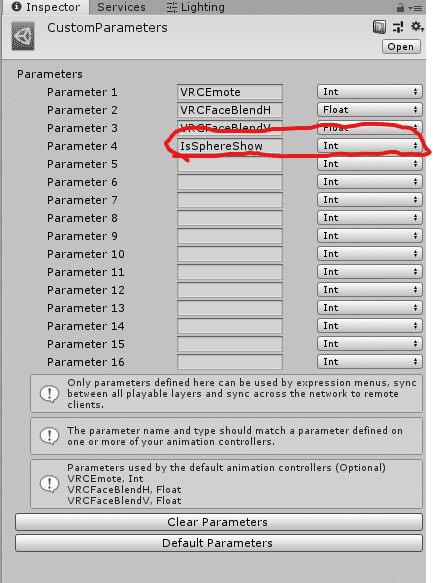
作成したオブジェクトを選択するとInspectorで編集できます。
Animatorで作成したIsShowSphereを設定します。(ここではIntとFloatしか選べない模様です。先程の敗因)
なお、不要なパラメーターは削除しても問題はないようですが、枠があるならとっておいたほうがいいのかもしれない…(よくわかっていない)

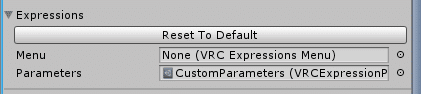
その後、Avatarディスクリプタに設定します。

つぎに、VRC Expression Menuを作成します。同様に右クリックから作成します。
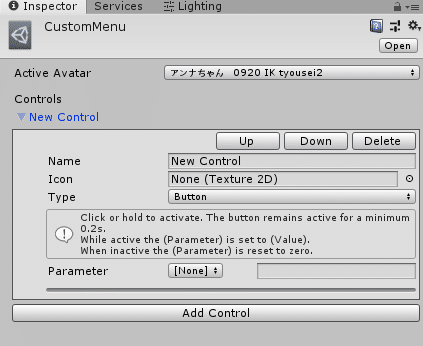
そして、Inspectorで編集します。

AddControlを押下するとボタンができます。押せば押すほどメニューができるみたいです。(上限はわからん)
以下の設定を行います。

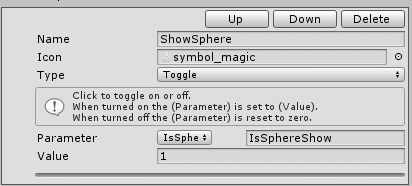
・Name
VRChat上で表示する名前です。
・Icon
VRChat上で表示するアイコンです。テンプレートがいくつかあるのでそれを使ってますが、自前のアイコンもつかえるかも(試してない)
・Type
動作タイプのようです。切り替え系ならToggleでいいみたいです。
ちなみに、Buttonだと選択している間のみ動作させる、といったことができます。
その他は試してないんですが、Float値のシークバーなどがあるっぽい。
・Parameter
変更するParameterです。Avatarディスクリプタの方で設定していないと表示されないので注意。
・Value
そのまんま値です。ここでは表示させたいので表示条件の「1」を設定します。
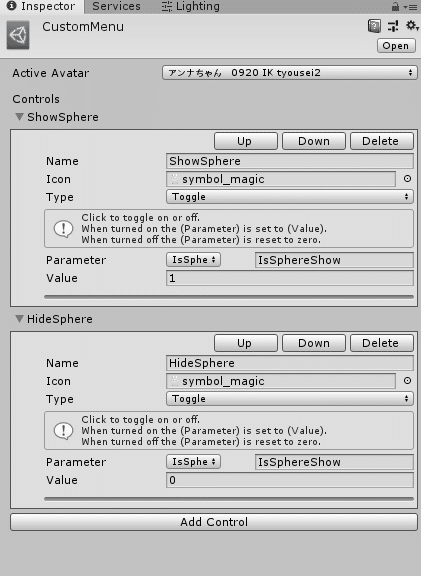
非表示も同様に設定すると以下のようになります。

こちらもAvatarディスクリプタに設定します。

以上で設定は終了です。
・試してみる
VRChatにて拡張メニューを表示すると、設定したとおりになっています。

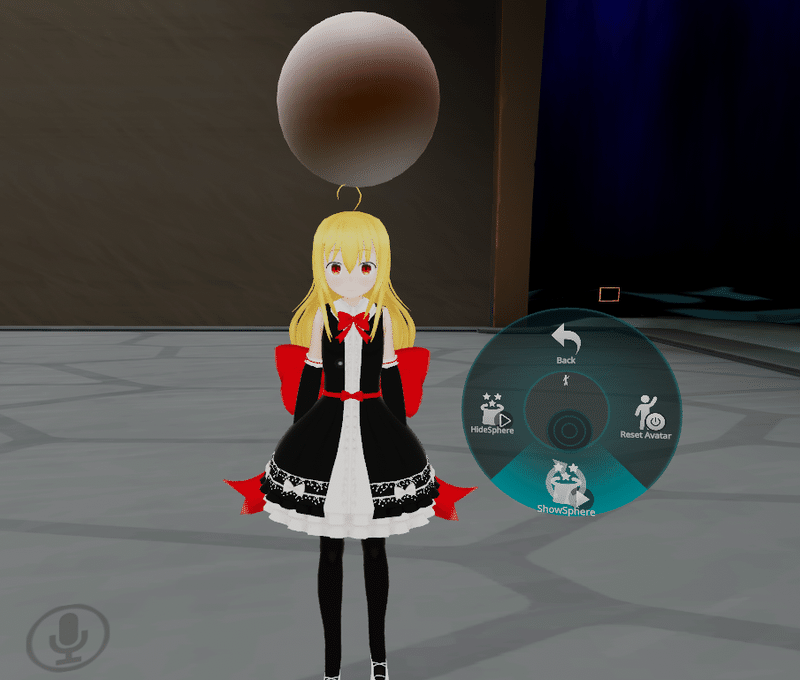
ShowSphereを選択すると頭の上に球体が出てきました。成功です。

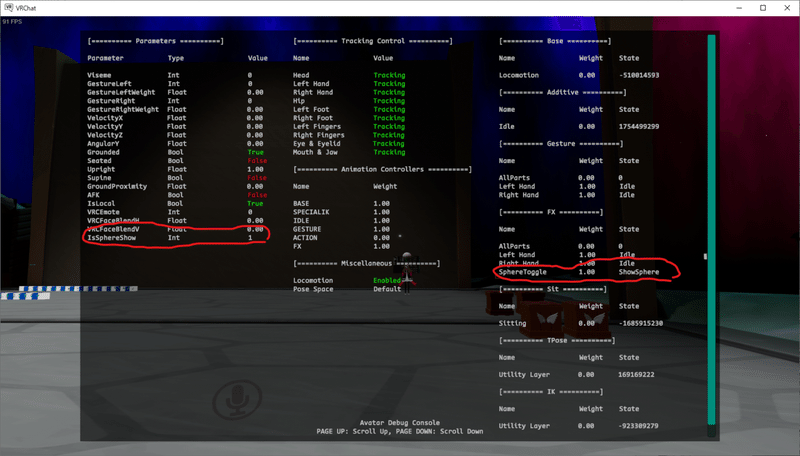
・便利な機能
Avatar3.0からデバッグ機能が追加されました。アホほど便利。

今のパラメータ情報と、Animatorのステート情報が表示されます。独自に作成したものも表示されるので、遷移条件が間違っているのかAnimationの設定が間違っているのかの切り分けに役立ちそうです。
・おわり
以上がAvatar3.0での、物の出し入れの設定方法でした。
ちなみに、animationの設定さえ行えばマテリアルの変更も可能だったので、気軽にクソTシャツの柄を変えたり色を変えたりとかできそうです。
サポートいただいたら日々のエナドリ代としてありがたく使わせていただきます。 もしよろしかったら〜
