
MVCモデルによるWebアプリケーション開発(No8.ポーカーゲーム)-J2EE
J2EE(JSP・Servlet)の環境でWebアプリケーションの開発方法を学ぶ講座をシリーズで提供しています。8回目は部品として作成されたクラスファイル(ポーカーゲームのカード処理行うBean)を活用する方法を学びます。チーム開発での役割分担を想定しています。
開発概要
J2EEアプリケーション・サーバ(Tomcat)を利用して開発を行うということを前提に実装を進めていきます。開発ツールには統合開発環境のEclipseを用いることにします。
題材としてポーカーゲームを行うWebアプリケーションを作成します。52枚のカードをシャッフルして10枚取り出し、5枚のカードで役を判定します。役の状況を判断してカード構成は1回だけ交換が可能です。カードのシャッフル、取り出し、役の判定等のカード処理を行うBeanは提供します。
J2EE環境ですので使用言語は当然Java(JSP・Servlet)となり、設計技法にはMVCモデルを使います。MVCモデルとはWebアプリケーションの構成をModel(業務ロジック)ーView(表示)ーController(制御)に分割して設計する技法です。3つのモデルに役割分担することで部品化が促され、ひいてはチーム開発に貢献します。
今回、業務ロジックであるBeanは作成しません。他のチームメンバーが作成したという想定で提供されたBeanを活用することにします。
実装していく過程でEclipseの利用方法が不明な場合は、別途メール等でお知らせください。この講座では、作成済みの仕様と設計書から「J2EE環境でのMVCモデルの実装の仕組みを学ぶ」ことを目的とします。
開発方針
Webアプリケーションの開発環境には図1のようにEclipse2023を用います。

Spring等のフレームワークは使用しません。これは、MVCモデルにおけるhttpプロトコルの処理の実装を直に学んでいただきたいためです。
開発に必要な仕様と最小限の設計ドキュメントは提示します。この情報をもとに、まずは、自分で試行錯誤しながら実装してみてください。
設計仕様
【ポーカーゲームの仕様】
以下の条件を実現するWebアプリケーションの作成を行います。
(条件)
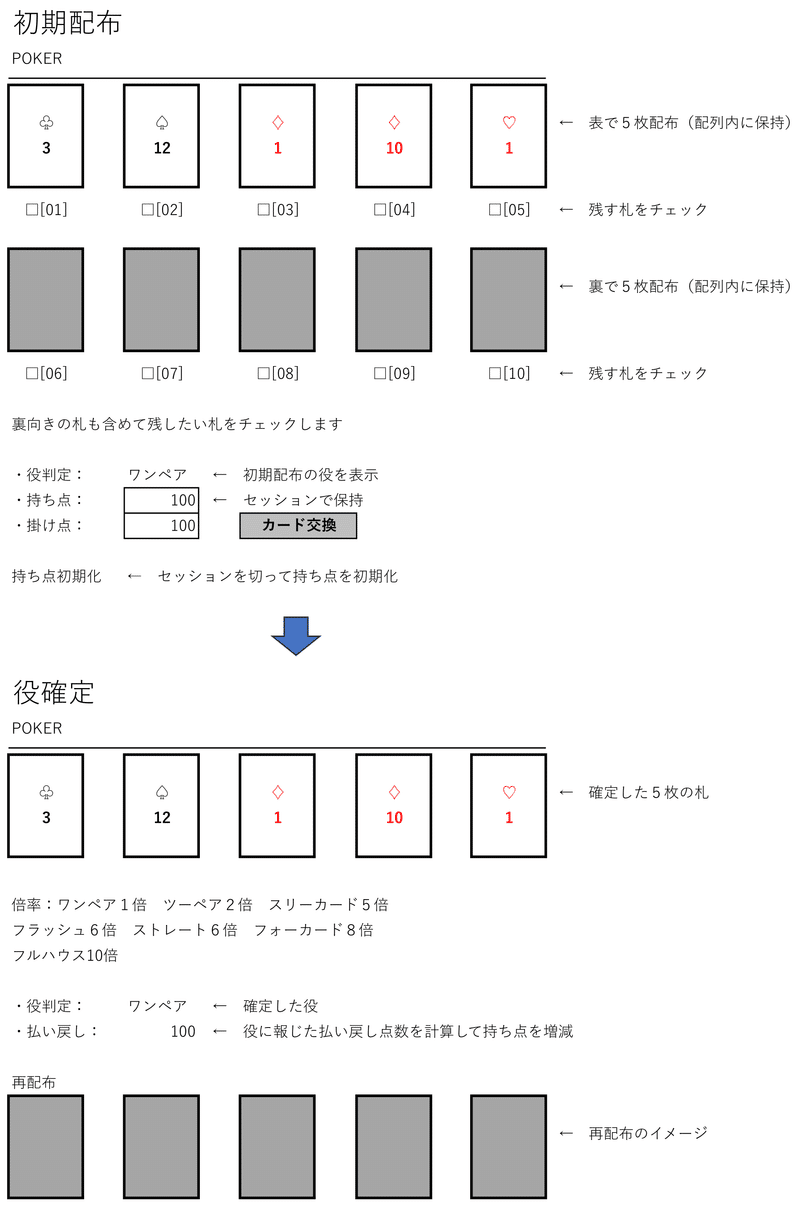
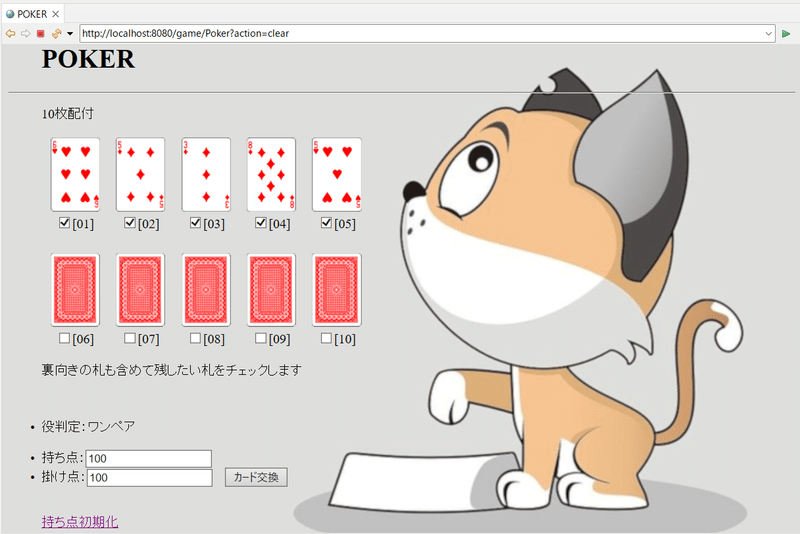
・urlを指定してサイトにアクセスすると52枚のカードをシャッフルし10枚取り出します。5枚は表向きで、残りの5枚は裏向きで表示します。これを初期配布とします。
・初期配布の状態で表向き5枚の役を判定し表示します。また持ち点と掛け点のテキストボックス、カード交換のチェックボックス及びカード交換のボタンを表示します。
・カード構成は1回だけ交換可能です。役の状態を判断して表向きの残したいカードと裏向きの残したいカードをチェックボックスで指定します。
・「カード交換ボタン」をクリックすると残したカードの役が確定され払い戻しの点数が計算されます。
・役の倍率や処理の流れのイメージは図2を参照してください。

【Model(処理ロジック)】
CardShuffleArrayListBean.classが提供されます。
(仕様)
・52枚のカードをシャッフルします。結果はArrayListクラスに保存します。
CardShuffleHtml10Bean.classが提供されます。
(仕様)
・シャッフル済みの52枚のカードの最初から10枚を取り出し5枚は表向きで残りの5枚は裏向きに設定します。
・カード交換時に残すカードを指定できるよう チェックボックスを付加します。
CardHanteiHtml5Bean.classが提供されます。
(仕様)
・初期配布状態の表向きの5枚のカードの役をCardScoreBeanを用いて判定し設定します。
・リクエストスコープに10枚のカードと5枚の役の判定結果のインスタンスを保存しjspにフォワードします
CardConfirmHtml5Bean.classが提供されます。
(仕様)
・チェックされた5枚のカードの役をCardScoreBeanを用いて判定し設定します。
・リクエストスコープに5枚のカードの確定した役と払い戻し点数のインスタンスを保存しjspにフォワードします
CardScoreBean.classが提供されます。
(仕様)
・5枚のカードの役を判定し払い戻し点数を計算します。役と払い戻しの倍率は以下のようになります。
・ワンペア1倍、ツーペア2倍、スリーカード5倍、フラッシュ6倍、ストレート6倍、フォーカード8倍、フルハウス10倍
外部設計
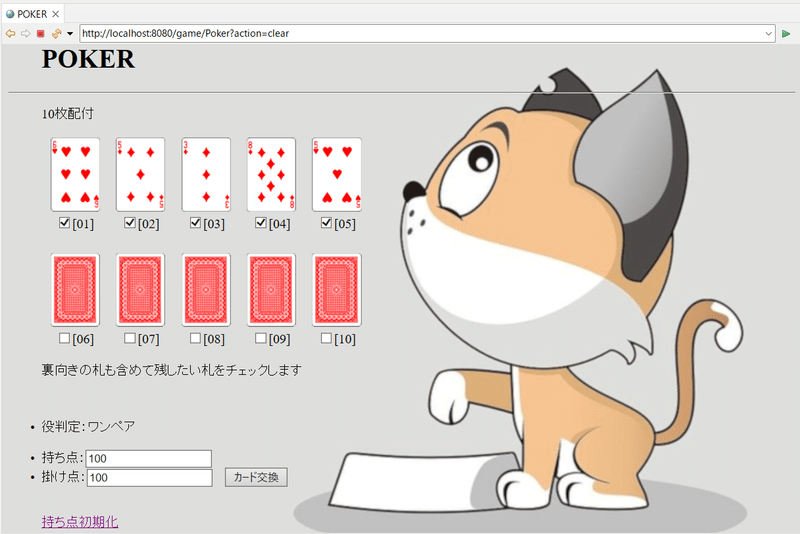
接続urlはhttp://localhost:8080/game/Pokerとします。よってEclipseの動的Webプロジェクトの名前はgameとなり、サーブレットのurlパターンはPokerとなります。
Eclipseのメニューバーより
ファイル→新規→動的Webプロジェクト→「game」プロジェクトを作成する
※作成済みであればこの処理は必要ありません
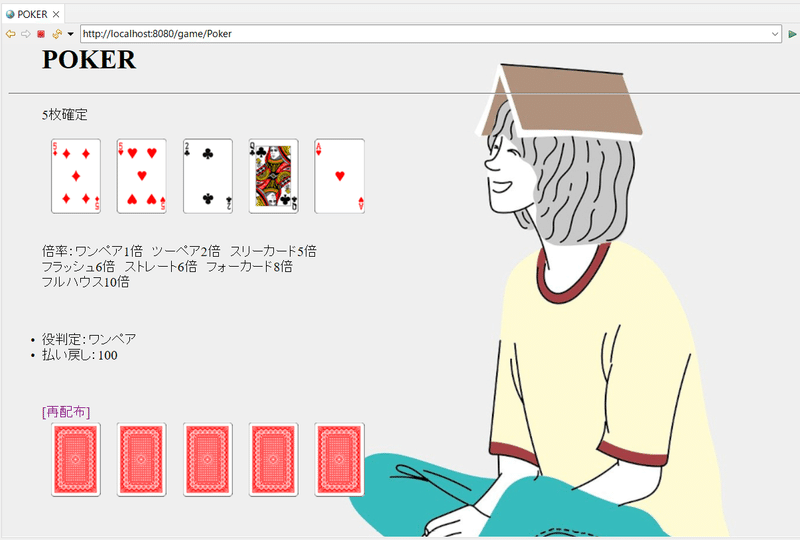
urlにアクセスすると図3のような、起動画面が表示されます。初期配布の状態の役を見て残すカードを裏向きも含めてチェックします。「カード交換ボタン」をクリックすると、図4のように確定した5枚のカードの役が判定され、払い戻しの点数が計算されます。


内部設計
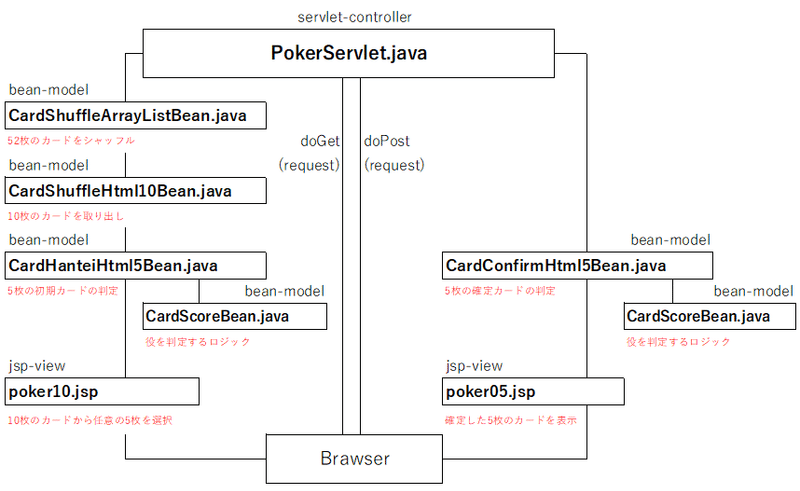
クラス連携図は図5のようになります。

カードの処理を行う5つのBeanは提供されます。使い方とクラス図は以下のようになります。
CardShuffleArrayListBean.classの使い方とクラス図
(使い方)
・引数なしのコンストラクタで実体化します。
・shuffleメソッドを実行することでカードの構成がシャッフルされ配列(ArrayList)に保持されます。
・利用側のクラスはgetListメソッドで配列の中身を取得します。
(クラス図)
package:jp.ict.aso.model
-------------------------------------- //クラス名
CardShuffleArrayListBean
-------------------------------------- //フィールド(プロパティ)
- list:ArrayList<integer>
-------------------------------------- //メソッド
+ CardShuffuleArrayListBean():
+ shuffle():void
+ getList():ArrayList
--------------------------------------
-:private
+:public
#:protected
CardShuffleHtml10Bean.classの使い方とクラス図
(使い方)
・引数なしのコンストラクタで実体化します。
・setListメソッドにカード構成の配列(ArrayList)を設定すると最初の10枚のカードがhtml文字列でフィールド内に表組されます。この時チェックボックスも付加します。
・最初の5枚は表向きで、後の5枚は裏向きで設定されます。
・利用側のクラスはgetShuffleCardImage10メソッドでフィールドの情報を取得します。
(クラス図)
package:jp.ict.aso.model
-------------------------------------- //クラス名
CardShuffleHtml10Bean
-------------------------------------- //フィールド(プロパティ)
- list:ArrayList<integer>
-------------------------------------- //メソッド
+ CardShuffuleHtml10Bean():
+ setList(list:ArrayList):void
+ getShuffleCardImage10():String
--------------------------------------
-:private
+:public
#:protected
CardHanteiHtml5Bean.classの使い方とクラス図
(使い方)
・引数なしのコンストラクタで実体化します。
・setListメソッドに10枚のカード構成の配列(ArrayList)を設定します。
・hanteiCard5メソッドの実行で最初の5枚のカード構成の役を判定します。
・役の判定にはCardScoreBeanクラスを用います。
・利用側のクラスはgetHantei5メソッドで役を取得します。
(クラス図)
package:jp.ict.aso.model
-------------------------------------- //クラス名
CardHanteiHtml5Bean
-------------------------------------- //フィールド(プロパティ)
- list:ArrayList<integer>
- hantei:String
-------------------------------------- //メソッド
+ CardHanteiHtml5Bean():
+ hanteiCard5():String
+ setList(list:ArrayList):void
+ getHantei5():String
--------------------------------------
-:private
+:public
#:protected
CardConfirmHtml5Bean.classの使い方とクラス図
(使い方)
・引数なしのコンストラクタで実体化します。
・setCheckedCardメソッドにチェック済みの5枚のカード構成の配列を設定します。
・setKaketenメソッドで掛け点を設定します。
・hanteiCard5メソッドの実行で5枚のカード構成の役を判定します。
・役の判定と払い戻し点数の計算にはCardScoreBeanクラスを用います。
・利用側のクラスはgetHantei5メソッドで役を取得します。
(クラス図)
package:jp.ict.aso.model
-------------------------------------- //クラス名
CardConfirmHtml5Bean
-------------------------------------- //フィールド(プロパティ)
- chekedCard:String[5]
- kaketen:int
- returnPoint:int
- hantei:String
-------------------------------------- //メソッド
+ CardConfirmHtml5Bean():
+ hanteiCard5():String
+ setCheckedCard(checkedCard:String[]):void
+ setKaketen(kaketen:int):void
+ getHantei5():String
--------------------------------------
-:private
+:public
#:protected
CardScoreBean.classの使い方とクラス図
(使い方)
・引数なしのコンストラクタで実体化します。
・setCardメソッドの1~5にカードの数値情報を設定します。
・setKaketenメソッドで掛け点を設定します。
・scoreメソッドの実行で5枚のカード構成の役の判定と払い戻し点数を計算します。
・利用側のクラスはgetMessageメソッドで役を取得し、getReturnPointメソッドで払い戻し点数を取得します。
(クラス図)
package:jp.ict.aso.model
-------------------------------------- //クラス名
CardScoreBean
-------------------------------------- //フィールド(プロパティ)
- card:String[5]
- kaketen:int
- returnPoint:int
- message:String
-------------------------------------- //メソッド
+ CardScoreBean():
+ score():void
+ setCard1(card:int):void
+ setCard2(card:int):void
+ setCard3(card:int):void
+ setCard4(card:int):void
+ setCard5(card:int):void
+ setKaketen(kaketen:int):void
+ getReturnPoint():int
+ getMessage():String
--------------------------------------
-:private
+:public
#:protected
1.ポーカーロジック用JavaBeansクラスを使用する準備をします
(1)クラスファイルの準備をします
以下Windows環境を想定しています。
事前に「提供BeanPokerフォルダ」を作成しておきます。
(例 c:¥提供BeanPoker)
提供BeanPokerフォルダ内に上記の5つのクラスファイルを保存しておきます。(CardShuffleArrayListBean.class、CardShuffleHtml10Bean.class、CardHanteiHtml5Bean.class、CardConfirmHtml5Bean.class、CardScoreBean.class)
その際パッケージの階層に従ってください。
(例 c:¥提供BeanPoker¥jp¥ict¥aso¥model¥〇〇〇.class)
(2)カード処理を行う5つのクラスファイルをEclipseのビルド・パスに追加します
Eclipseパッケージ・エクスプローラより
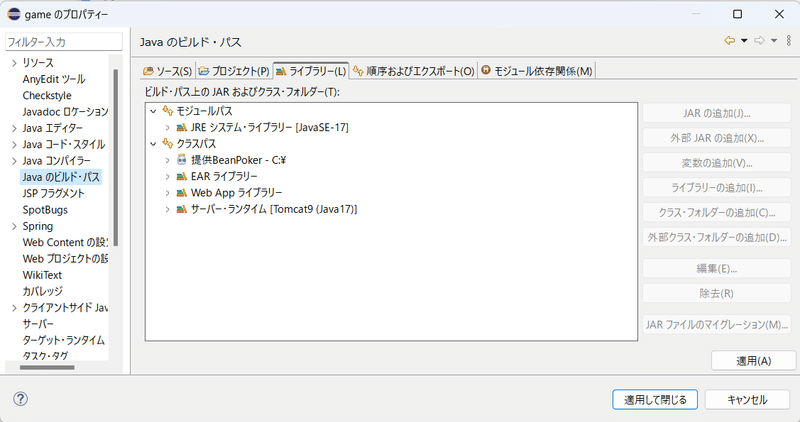
gameプロジェクトを右クリック→ビルド・パス→ビルド・パスの構成→「ライブラリ」タブ→「クラスパス」クリック→外部クラス・フォルダーの追加→「提供Bean」を指定します→最後に「適用して閉じる」をクリック
※図6のように一度設定されていれば再度設定する必要はありません。

2.リクエストコントロール用Servletクラスを作成します
Eclipseパッケージ・エクスプローラより
gameプロジェクトを右クリック→新規→その他→Web→サーブレット
→以下の内容で作成する
・PokerServlet.java
パッケージ:jp.ict.aso.controller
クラス名:PokerServlet
ソースコード:考えましょう! ※アノテーションは/Poker
【ヒント】ソースコードの構成:
doGet(){
// カードをシャッフル
// カード10枚をhtml化(a)
// 初期の5枚の役を判定(b)
// リクエストスコープに(a)と(b)を保存
// poker10.jspにフォワード
}
doPost(){
// 持ち点と掛け点をリクエストスコープから取得
// 持ち点と掛け点を数値化
// 確定のカード5枚をリクエストスコープから取得
// 確定のカード5枚をhtml化して役と配当を決定(c)
// リクエストスコープに(c)を保存
// poker05.jspにフォワード
}3.初期配布状態の画面のJSPファイルを作成します
Eclipseパッケージ・エクスプローラより
gameプロジェクトを右クリック→新規→その他→Web→JSPファイル
→以下の内容で作成する
・poker10.jsp
保存場所:money/src/main/webapp/WEB-INF/jsp
ファイル名:poker10.jsp
ソースコード:考えましょう!
【ヒント】リクエストスコープから実体化:
<% CardShuffleHtml10Bean cs10=(CardShuffleHtml10Bean)request.getAttribute("shuffleCard");
CardHanteiHtml5Bean ch5=(CardHanteiHtml5Bean)request.getAttribute("hanteiCard");
%>【ヒント】カード10枚と初期の5枚の役の表示:
<%=cs10.getShuffleCardImage10() %><br>
<%=ch5.getHantei5() %><br>【ヒント】持ち点初期化:
<a href="Poker?action=clear">持ち点初期化</a>4.役確定画面のJSPファイルを作成します
Eclipseパッケージ・エクスプローラより
gameプロジェクトを右クリック→新規→その他→Web→JSPファイル
→以下の内容で作成する
・poker05.jsp
保存場所:game/src/main/webapp/WEB-INF/jsp
ファイル名:poker05.jsp
ソースコード:考えましょう!
【ヒント】リクエストスコープから実体化:
<%
CardConfirmHtml5Bean cc5=(CardConfirmHtml5Bean)request.getAttribute("confirmCard");
%>【ヒント】確定のカード5枚と役と配当の表示:
<%=cc5.getCheckedCardImage5() %><br>
<%=cc5.getHantei5() %><br>【ヒント】カードのイメージ5枚の表示:
<%=cc5.getCardImage5() %><br>【ヒント】再配布:
<a href="Poker" style="text-decoration:none;">[再配布]<br>実行確認
サーブレットクラス(PokerServlet.java)を実行します。しかし、、、
1.InternalServerErrorとなります
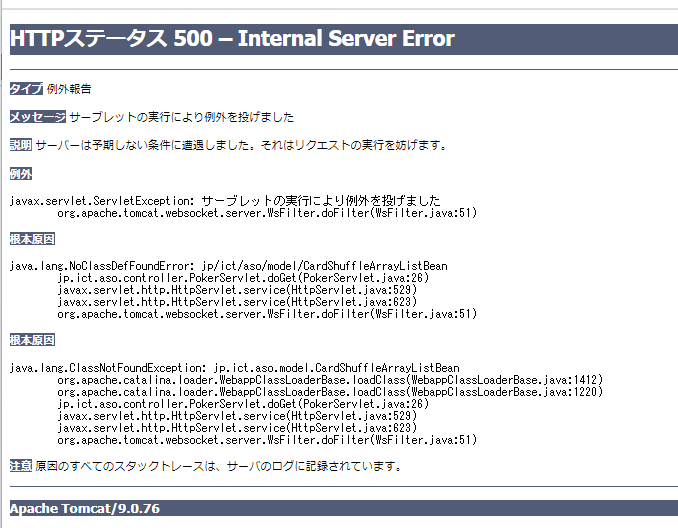
実行用Beanのデプロイ(配置)が必要です。この設定を行わないと図7のような実行時エラーになります。
Eclipseパッケージ・エクスプローラより
PokerServlet.javaを右クリック→実行→サーバーで実行
→図7のようにエラーとなる

2.実行用Beanを配置します
提供された5つのクラスファイルをEclipseの実行時のクラスパスに追加します。
Eclipseプロジェクト・エクスプローラより
(パッケージ・エクスプローラではありません!)
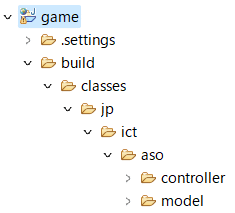
gameプロジェクトを展開→buildを展開→classesを展開→jpを展開→ictを展開→asoを展開→modelがなければ作成
図8のようにmodelフォルダの位置へ提供された5つのクラスファイルをドラッグ&ドロップすることで実行時クラスパスにBeanが追加されます。
※Eclipseを終了させると、再度追加が必要な場合があります。

3.再度実行します
Tomcatサーバを再起動したのち、再度サーブレットクラス(PokerServlet.java)を実行します。
Eclipseパッケージ・エクスプローラより
PokerServlet.javaを右クリック→実行→サーバーで実行
→図9のように実行される

ソースコード例と提供Bean
以下に各プログラムのソースコードの例(本文内では「考えましょう!」になっている部分)を示しますので、実装の参考にしてください。
また、提供用のBeanとしてカードを扱う5つのクラスを次のセクションに置きますので、ダウンロードして使用してください。
ここから先は
¥ 1,000
この記事が気に入ったらサポートをしてみませんか?
