
乗算・ドロップシャドウなどデザイン技7選|Illustrator・Photoshop・Figmaなどで使えるテクニック集
スマートキャンプ デザインブログ デザイナーの髙松です。
今回の記事では「知っておくと便利なデザインのテクニック」を紹介します。
◆ デザイナーあるある
デザイナーなら「簡単でいいからサクッと作って!」というセリフを一度は言われたことがあると思います。アイキャッチやバナーといったシンプルな内容であっても、できることなら限られた時間内でいいものを作りたいですよね。
そんな状況に置かれたデザイナーさんに向けて「簡単であること」を条件に7つのテクニックをまとめてみました。初心者デザイナーの方や、ちょっとしたグラフィックデザインを作る機会がある方に活用いただければ嬉しいです!
※ 私は Photoshop / Illustrator / Figmaの3つのツールを使用していますが、この記事で紹介するテクニックはどのツールでも再現可能です
01 | 文言の強弱は、フォントサイズでコントロールする

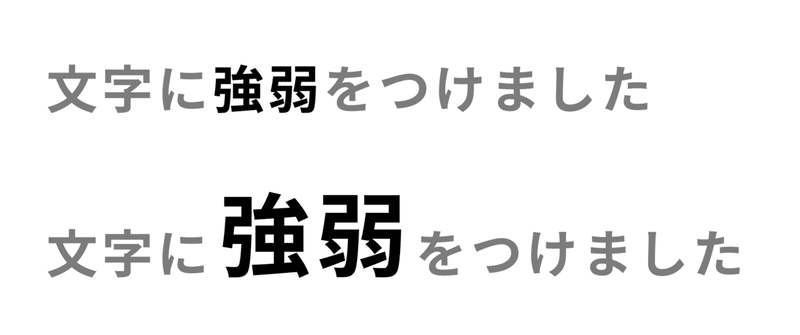
画面内の文言に強弱をつけるときは、はじめにサイズでコントロールしてみることがおすすめです。
文言に強弱をつける方法は色、アンダーライン、飾り文字...などたくさんありますが、これらの装飾を行うとコントロールしなければならない要素が増えてしまいます。
要素が増えれば、その分調整が必要(やりたくなってしまう)ので、まずはサイズで強弱をつけることがおすすめです。サイズ調整後、さらに強弱を出したい場合には装飾を足していくとよいかもしれません。
02 | シャドウを使って要素を際立たせる

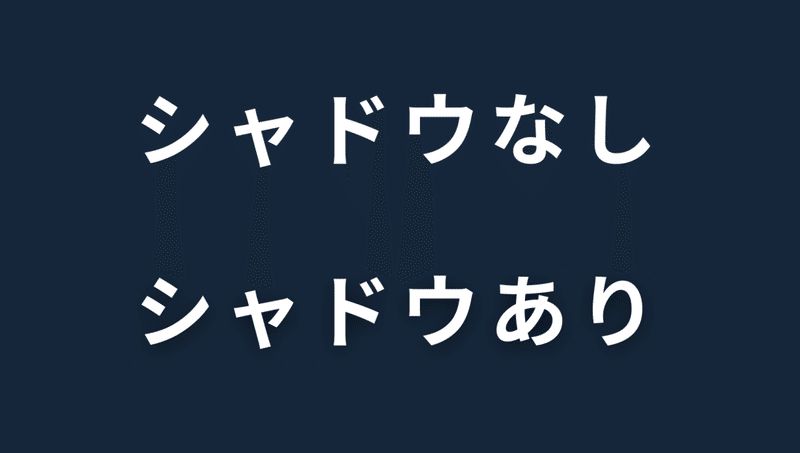
濃い背景色でグラフィックを作るときは、目立たせたい情報にドロップシャドウを敷くと要素が目に引っかかりやすくなります。
インパクトのあるバナーを模写してみると「要素をすべて同じように置いたのに見本と印象が違う...」ということがあります。目を凝らしてみるとぼんやりとシャドウがついていたりしますね!
薄い背景色のときは、白っぽい色でドロップシャドウをかけることで光彩のような効果が生まれます。光彩をつけると、要素を手前に浮き立たせた印象が生まれます。
03 | 塗りを若干のグラデーションにすると奥行きがでる

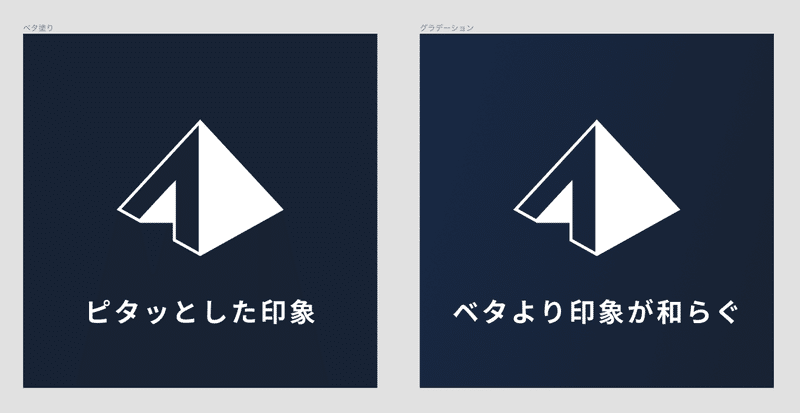
グラフィックを作る際、背景の塗りから取りかかる人も多いと思います。
塗った背景の上に要素を配置してみると...。あれ...。なんだか息が詰まって見える...。
濃色でベタ塗りした背景は印象が強いので、緊張感やインパクトを与えたい場合にはうってつけです。一方で、強すぎる印象を与えてしまうこともあります。「濃色を使いたいけど、もう少しやわらかい印象にしたい...」というときには若干のグラデーションをかけてあげると圧迫感が和らぎます。
色に若干の変化がつくことで「動き」や「奥行き」といったニュアンスも追加され、要素数を変えずに表現を追加できます。手軽に変化をつけられるので「これ以上要素増やしたくないけど、もう少し動きもほしい...」という場合にもおすすめです。
04 | 実はシンプルな「立体感のあるボタン」

Webページをもっている事業会社であれば、ボタンのクリック率改善は永遠の命題です。「ボタン ABテスト」で検索するとクリック率を改善するノウハウやボタンデザインを閲覧できます。よく見かけるのは金属のような反射を感じられる上の画像のようなボタンですね。
「こんなかんじのボタンにして!」と言われることもありますが、装飾の再現は慣れていないと難しいですよね...。ですが、このタイプのボタンの構造はとてもシンプルです!

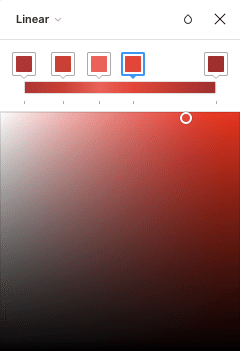
01. グラデーションをかけ、色のスイッチポイントを5つ作る
02. メインカラーを決め、明度を低くしたものと高くしたものを用意する
03. 明度【低】> メイン > 明度【高】> メイン > 明度【低】
04. 明度【高】を一番光を当てたい位置に調整する
余談ですが、購買促進目的の装飾的なLPではグラフィックツールの機能がふんだんに駆使されています。模写することで普段とは違う機能にたくさん触れられます!
05 | 不透明レイヤーをかけるときはブレンドモードを使う

写真背景の上に文字を重ねる場合は、文字の印象を際立たせるために写真の印象を軽減する必要があります。写真自体の透明度を落としたり、上から半透明の色レイヤーをかけるなど、人によってやり方は様々です。
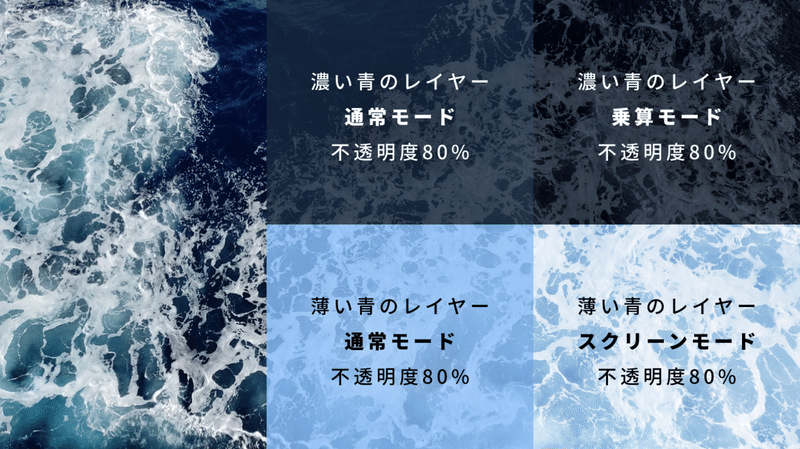
半透明の色レイヤーをかけて加工をする人は、ブレンドモードの活用がおすすめです。私自身は「乗算」と「スクリーン」を以下のような使い分けで頻繁に使用しています。
◆ 乗算
暗い写真背景を作る際に使用。写真のトーンを落とし、全体的に暗くなる。
◆ スクリーン
明るい写真背景を作る際に使用。全体的に淡いトーンになる。
ブレンドモードについて詳しく知りたい方はこちらを参考にしてください。
06 | 冷静になりたいときはモノクロで確認

想定していた作業を完了し「よし、できた!」と制作物を見直すと...。
「なんか、思ってたのと違う...。」
ということは、よくありますよね。スケッチの段階で、色やフォントを完全に想定することは難しいですし、最終的なアウトプットはできあがってみるまでわかりません。
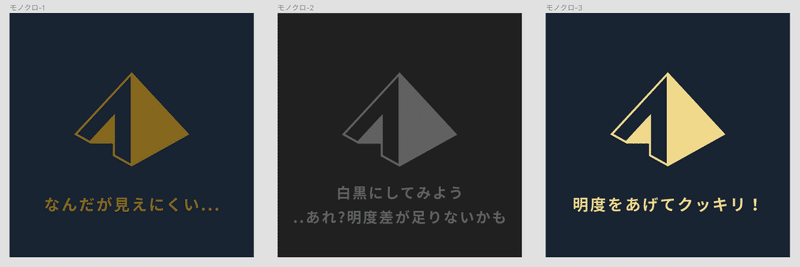
作った制作物に納得できず、冷静に見直したいときは要素の再整理が必要です。しかし一度作ってしまったデザインには、文字サイズ、写真の加工、要素の距離、配色など調整レバーがありすぎて困ってしまいます。そんなときは、制作物をモノクロで見直してみると良いかもしれません。
色は要素の優先度や印象操作など多くの役割を担っているため、情報を整理したい状況では自分で行なった配色によって、情報の整理がしづらくなっている場合があります。
色を取り払ってみることで、要素同士の関係やサイズ、明度差を再整理できます。
07 | パターンを活用してみる

文言や商品写真など、画面構成における主役がいる場合、要素を足しすぎるのはあまりいいことではありません。前述の通り、コントロールする要素が増えすぎてしまうと「やりすぎた...」と後悔することもありえます。
「でも今の構成要素だけではどこか寂しい....。」という場合にはパターンを活用するとデザインに賑やかさを与えたり、間をもたせたりできます。
パターンは文言や写真などとは違い、それだけでは要素として意味をもちません。そのために、画面構成に大きく使用してもユーザーが受け取る情報量を増やさずに配置できます。
「簡単テクニック」の蓄積でもう一段階かっこよく
急なデザイン依頼で困った時、私が助けられたテクニックを7つ紹介しました。急ぎのデザイン依頼はタイムトライアルのようになってしまうので、簡単なことしかできず悔しい思いをすることもしばしばです。
簡単なテクニックを自分の中に溜めていくことで、限られた時間でも裏技の掛け合わせで完成度の高いものが作れることもあるかもしれません。
明日から使えるテクニック、ぜひ活用してみてください!
引き続きスマートキャンプのデザインブログをよろしくお願いします!
デザイナー / デザイナーインターンも募集しています!
WRITER & EDITOR : Yume Takamatsu ( SMARTCAMP / Designer / @dream_yt95 )
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
