
デザインツールSTUDIOの新機能RSS連携を試してみた|使い方を解説
スマートキャンプ デザインブログ デザイナー/エンジニアのhaguriです。
先日、デザインツールのSTUDIOがRSS連携機能をリリースしました。スマートキャンプでもコーポレートサイトでSTUDIOを使用しているので、この機能を試してみることにしました。
試した場所は、コーポレートサイトのプレスルームページです。
本ページはスマートキャンプのプレスリリースを中心とした情報を発信するページになっていますが、これまでのSTUDIOの特性上、いつも手動で更新せざるを得ませんでした。
これがRSSで取得できるようになるので、PRTIMESで出しているスマートキャンプのプレスリリースを取得できるように実践してみました。
STUDIOでRSSを実装する手順
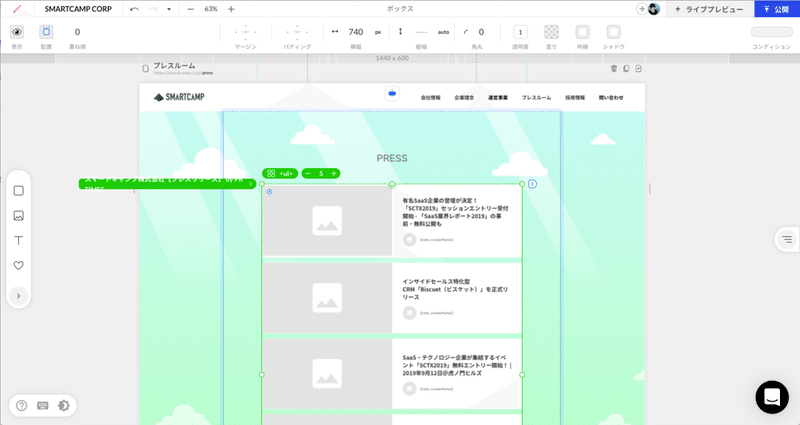
STUDIOのEditor画面です。(スマートキャンプのプレスルームの編集を例に見ていきます。)

1. RSSの追加
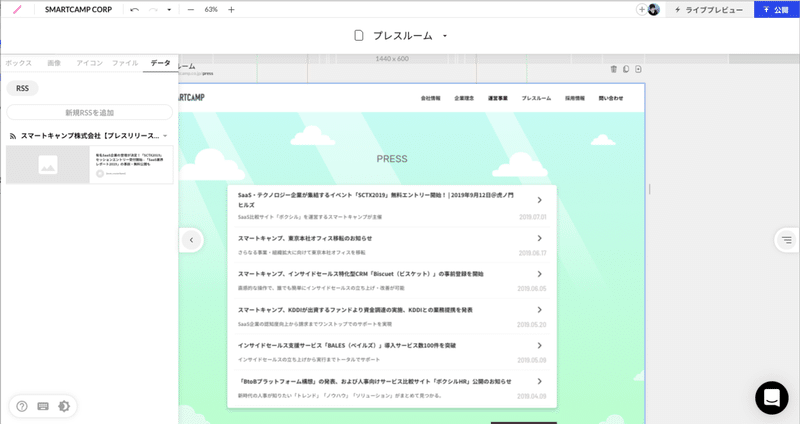
画面左側のデータタブからRSSを追加していきます。

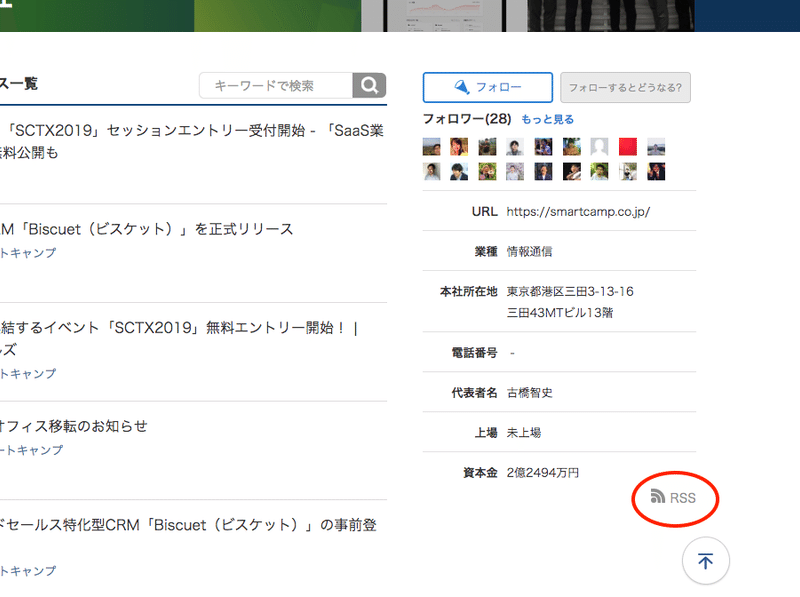
今回読み取るの「PRTIMES」のRSSです。こちらはPRTIMESにアクセスすると企業情報の下にあります。
ここから、URLを取得してSTUDIO上に登録します。

このように追加された情報が表示されます。

2. RSSのリストをUI上に配置して、スタイルを調整
追加されると左側にカード型で表示されます。これをドラッグ&ドロップで、Editor上に配置すると、リスト状のものが自動で配置されます。
表示されるリストの件数がデフォルトだと5件になっているようなので、目的に合わせて変更します。
この時点で、自動でリストの中の要素として入っているのは「アイキャッチ、タイトル、ライター」の3点のようです。
このあたりはnoteを意識していそうです。

(スマートキャンプのプレスルームにおいては、アイキャッチとライター情報は不要なのでスタイルを調整していますが、必要な場合は消さないで調整しましょう。)

3. 新しい要素を追加する(日付など)
プレスリリースなので日付が必要です。
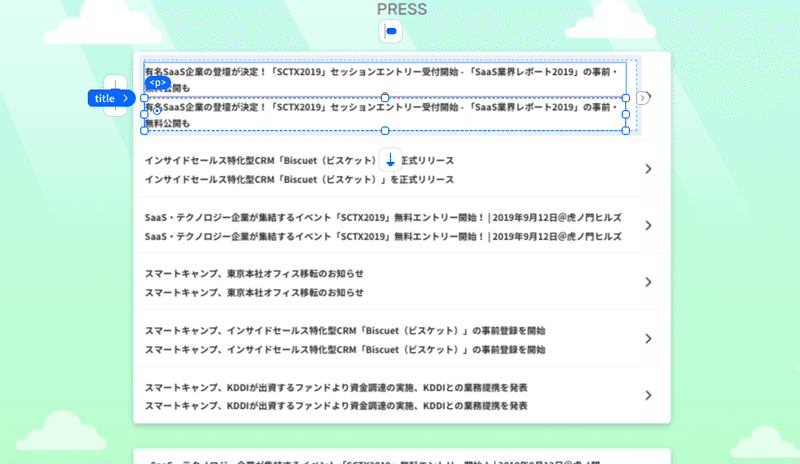
追加するには、まずタイトル情報をコピペします。

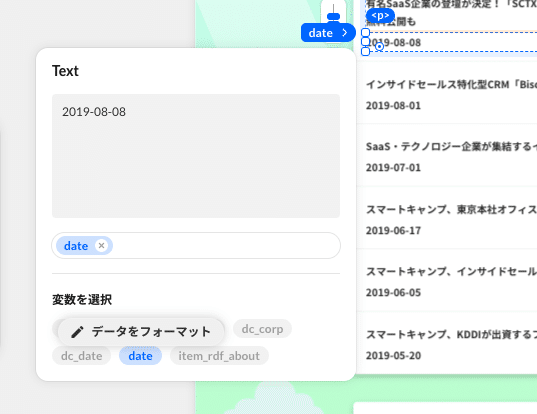
そして、「title」となっていた変数を「date」に変更することで、日付が表示されるようになります。

「2019-08-08」というフォーマットが気に入らないな...となったら、フォーマットを指定することもできます。
対応している日付フォーマット一覧
8/8/2019
Aug 8,2019
08/08/2019
8 Aug 2019
2019/8/8
2019年8月8日

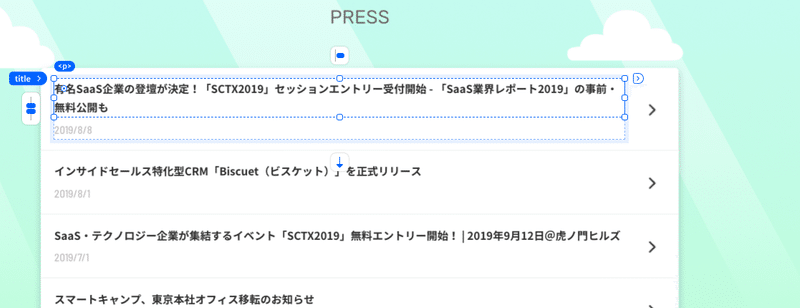
4. リンクエリアを細かく変更
デフォルトのリンクエリアはこの大きな塊(ブロック)になっています。
これをタイトルテキストだけがリンクエリアになるよう変更してみます。

そこで、まずはデフォルトのリンクを消します。

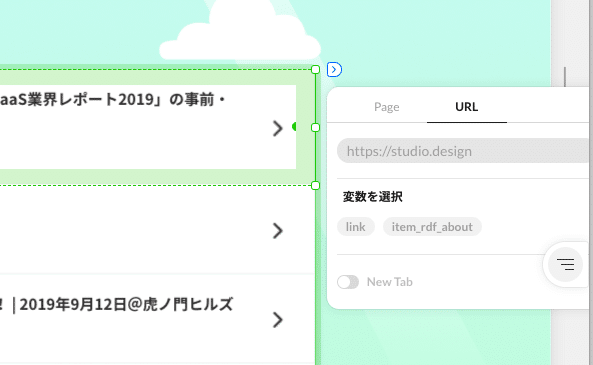
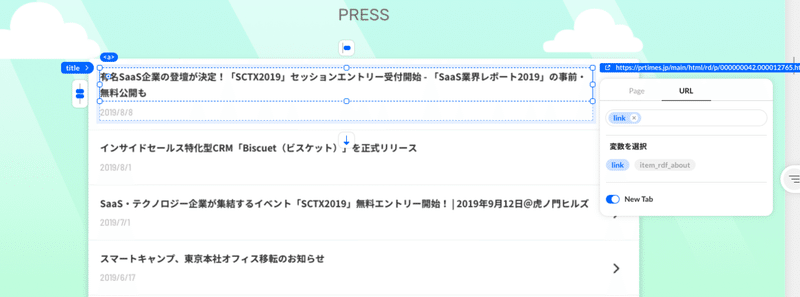
次に、リンクエリアにしたい場所を選択します。

URLから「link」という変数を選択すれば、リンクエリアが設定できます。

さいごに
STUDIOの直感的な操作性により、すぐに更新性のある情報をサイトに追加することができます!
今回使用したプレスリリースに最新の情報としてあったスマートキャンプ主催のイベント「SCTX2019」のイベントページもSTUDIOでつくっています。
過去にはSTUDIOを使ったLPの作り方も紹介しているので、ぜひご覧ください。
WRITER : 葉栗 雄貴 / haguri ( SMARTCAMP Designer&Engineer )
EDITOR : Yuta Morishige ( SMARTCAMP / Designer / @MorishigeYuta )
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
