
全バナーサイズ・種類・デザインと効果・メリットまとめ|ディスプレイ広告の作り方
ディスプレイ広告(バナー広告)とは
ディスプレイ広告とは、Webサイトやアプリ上に表示されている主にデジタル画像を使った広告です。バナー画像を使うため、バナー広告とも呼ばれます。
Webサイトでは右側やサイトコンテンツの中段や下部に配置されていることが多く、アプリでは画面下部に表示されるものが多くあります。
ユーザーにディスプレイ広告をクリックまたはタップさせ、広告主が設定しているWebページへ遷移させます。Webサイトへ遷移させる目的もありますが、サービスの認知拡大に使われるケースも多くあり、クリックさせるだけが目的でない場合もあります。
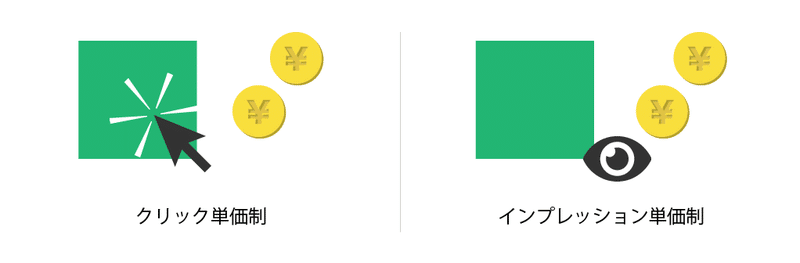
ディスプレイ広告の料金発生は2種類

ディスプレイ広告には大きく分けて2種類の料金体系があります。どちら料金体系でも基本的にはデポジット(すでに入金した金額)から差し引かれていく場合が多いため、予算オーバーをしにくい広告の一種です。
クリック単価制
ディスプレイ広告をクリックまたはタップし、指定のWebページへ遷移したタイミングで料金が発生するタイプです。これをクリック単価制と呼びます。
特に1クリックにあたりの広告費用をCPC(Cost Per Click)という指標を用います。
インプレッション単価制
ディスプレイ広告が画面上に表示された回数で料金が発生するタイプです。これをインプレッション単価制と呼びます。1回の表示回数を1 imp(インプ)と呼ぶのが一般的で、「1,000 imp(インプ)でいくらの広告費」という使われ方をします。
特に1,000 impに対する広告コストをCPM(Cost Per Mille)という指標として用いられています。Milleはラテン語で1,000を意味します。
サービスを知らない層へ認知させることが得意な広告手法で、潜在的なニーズを引き出すことができます。
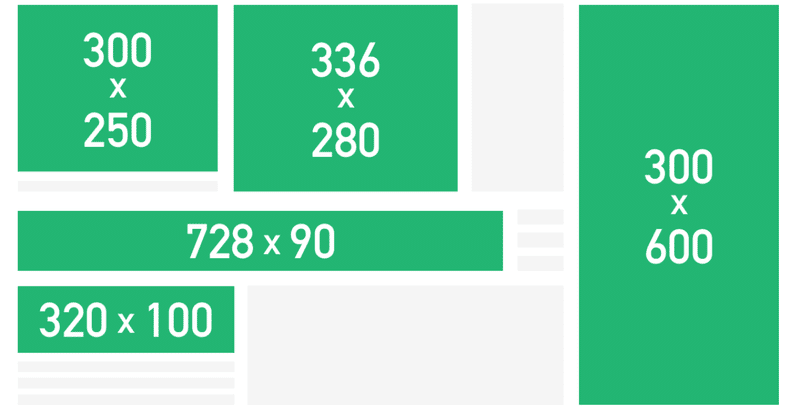
よくあるディスプレイ広告のバナーサイズ・種類
バナーの種類にはレクタングル、スクエア、バナー、スカイスクレイパー、モバイルの5つの種類があり、その中でも細かくサイズが指定されています。まずは日本でよく使用されるバナーサイズを紹介します。
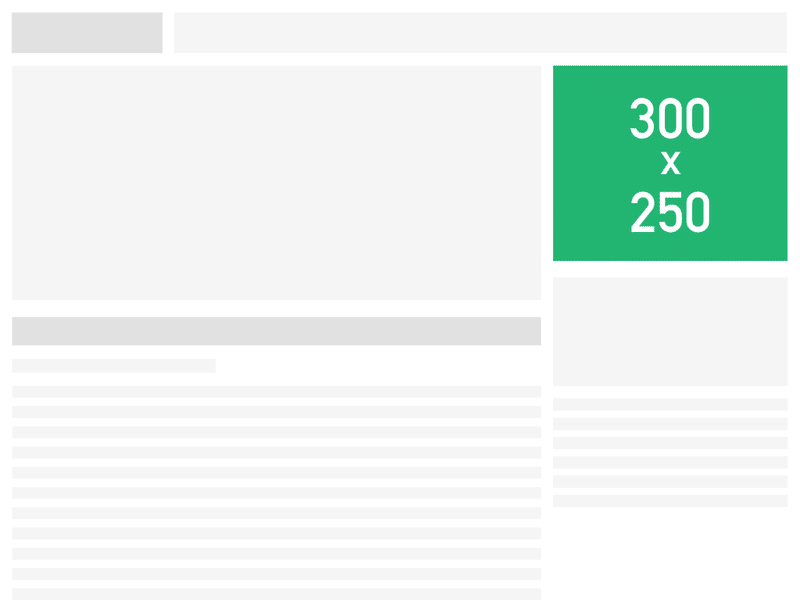
レクタングル(中)

サイズ:300 × 250 (px)
種類:レクタングル
サイドカラム(サイドバー)に表示されることが多いサイズです。日本では最も一般的でよく使われるサイズのひとつです。
パソコンでもスマートフォンでも対応でき、Google(GDN) にも Yahoo!(YDN) にも対応しているサイズでもあります。最も優先的に作るべきサイズといえます。
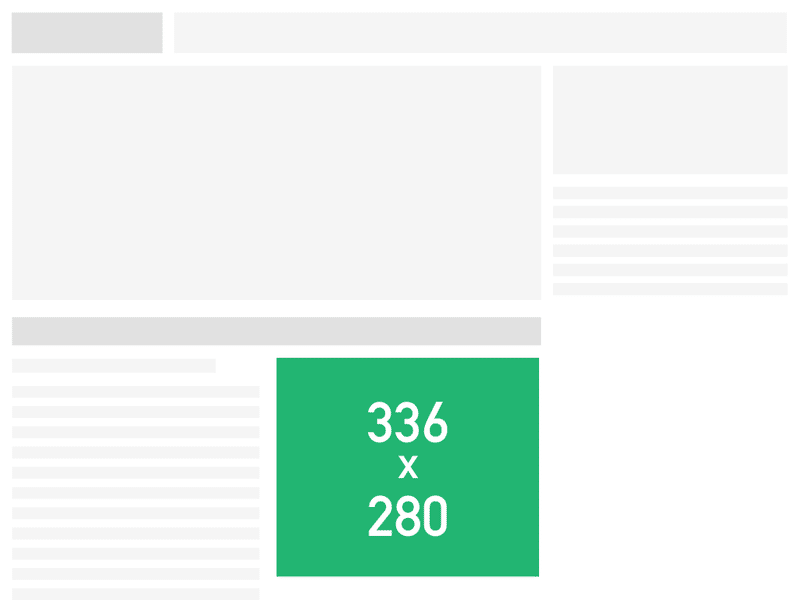
レクタングル(大)

サイズ:336 × 280 (px)
種類:レクタングル
レクタングル(中)よりもひと回り大きなサイズです。サイドカラムには入りきらないこともあるため、コンテンツの中、記事の文章の中などに差し込まれることの多いサイズです。
ビッグバナー

サイズ:728 × 90 (px)
種類:ビッグバナー
比較的大きいスペースなため、テキストとイメージを両方使った掲載方法を取ることがあります。メインコンテンツの上部や下部などの、コンテンツ同士の切れ目に配置されることが多いサイズです。
ハーフページ

サイズ:300 × 600 (px)
種類:スカイスクレイパー
非常に大きな広告スペースをとり、ユーザーに強くアピールすることができます。視覚効果が強いため、ブランド認知を目的として使用する場合がほとんどです。
モバイルバナー(大)

サイズ:320×100
種類:モバイルバナー
モバイル、スマートフォンでよく使用されるサイズです。オーバーレイ形式(画面スクロールしても追従してくるタイプ)もあります。
オーバーレイ形式は誤クリックを誘発するため、無意味に予算を消化してしまうケースがあるため、注意しましょう。
ディスプレイ広告のバナーサイズ・種類の一覧
よくあるサイズも含め、GDN(Google Display Network)で使われる広告バナーサイズをまとめています。前述で紹介していないものは、モバイル対応していないものが多いので注意してください。
レクタングル系のバナーサイズ一覧
300 x 250 (px)
336 x 280 (px)
240 x 400 (px) ※モバイル非対応
スクエア系のバナーサイズ一覧
250 x 250 (px)
200 x 200 (px)
バナー系のバナーサイズ一覧
468 x 60 (px) ※モバイル非対応
728 x 90 (px) ※モバイル非対応
970 x 90 (px) ※モバイル非対応
970 x 250 (px) ※モバイル非対応
スカイスクレイパー系のバナーサイズ一覧
120 x 600 (px) ※モバイル非対応
160 x 600 (px) ※モバイル非対応
300 x 600 (px) ※モバイル非対応
300 x 1050 (px) ※モバイル非対応
モバイル系のバナーサイズ一覧
320 x 50 (px) ※パソコン非対応
320 x 100 (px) ※パソコン非対応
バナー制作時や入稿時に注意すべきポイント
1. ファイル形式が「jpg(.jpeg)」「.png」「.gif」になっているか
ファイル形式が違うとそもそも入稿できません。画像容量や画質との調整も考えて、ファイル形式を決めましょう。
一般的に .gif < jpg < png のように容量が大きくなりますが、画質については.gifが最も低く、pngが最も高くなります。
2. バナーの中に企業名やサービス名などの情報が入っているか
広告が誰から出されているのか、何の広告なのかが明示されている必要があります。この主体者情報が記入されていないバナーだと、入稿時の審査を落とされることがあります。
3. 画像容量が150KBを超えていないか
Google や Yahoo のディスプレイネットワークでは画像容量が決められています。どちらも150KBまでと決められていますので、超えないように制作しましょう。
ディスプレイ広告(バナー画像)のデザインと効果
1. シンプルなデザインにする
バナー画像を注意して見る方はほとんどいませんので、1秒ほど見ただけで内容が理解できることを目指しましょう。
イラスト素材を大量に詰め込んだり、文字を多めにしたりして目立たせることは効果的ではないことが多いです。
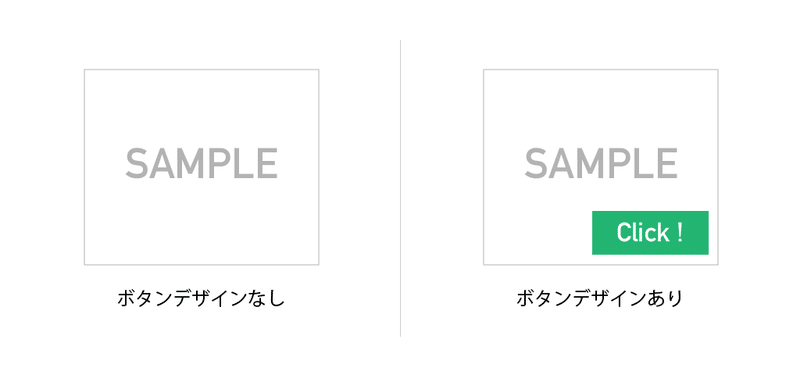
2. ボタンのデザインを取り入れる

デザインで擬似的にボタンを作って、クリックを誘導する方法があります。どのようなコンテンツでも一定の効果がでやすいデザインです。ボタンの配置はコンテンツの下か、バナーの右下角に配置するのが一般的です。
3. 枠線をつける

ディスプレイ広告はメインコンテンツではないため、目立たないと見てもらえません。人間の目は輪郭を捉える習性があります。それを利用し、枠線をつけると目につきやすくなります。
4. ゴシック体で4行以内にする
シンプルなデザインにした上で、文字を一瞬で読めるように短いキャッチコピーを考えましょう。メインのキャッチコピーを1~2行、サブテキストを1~2行で4行以内に収めることを目指しましょう。
5. 期限を表示する
キャンペーンやイベントなどであれば期限を表示することは効果的です。「ここで見逃してしまったら」「今見ておかないと」という心理効果でクリック率を上げるアプローチです。
バナー制作を初めてする、依頼する方へ
広告バナーを入稿するにあたって、デザインが必ず必要となってきます。デザイナーに依頼する際、もしくはあなたがデザイナーの場合、広告サイズとその用途を理解した上で制作することで、より効果の高い広告クリエイティブを制作できるでしょう。
広告担当者はデザイナーに向けて、どんなサイズがあって、どういう目的で、どう見られたいのか。クリック単価なのかインプレッション単価なのか、ここまで解説してきた内容を学習してもらってから、依頼をかけるとデザイナーの能力を十分に引き出すことができると思います。
ディスプレイ広告の基本をしっかり押さえて、高い成果の広告バナーを作成しましょう。
WRITER & EDITOR
Yuta Morishige ( SMARTCAMP / Designer / @MorishigeYuta )
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
