
ベトナムHRtechスタートアップ「freecracy」のホームページをリニューアルしました
こんにちは。
先日、Lead Designer(インターン)として約7ヶ月働いたfreecracy社を卒業しました、三上蒼太(@sota_mikami)です。
インターン卒業前最後の仕事として、ホームページのリニューアルを行いました!
企画 → Figmaでのデザイン → STUDIOでの実装まで、トータル5日で作成しました。
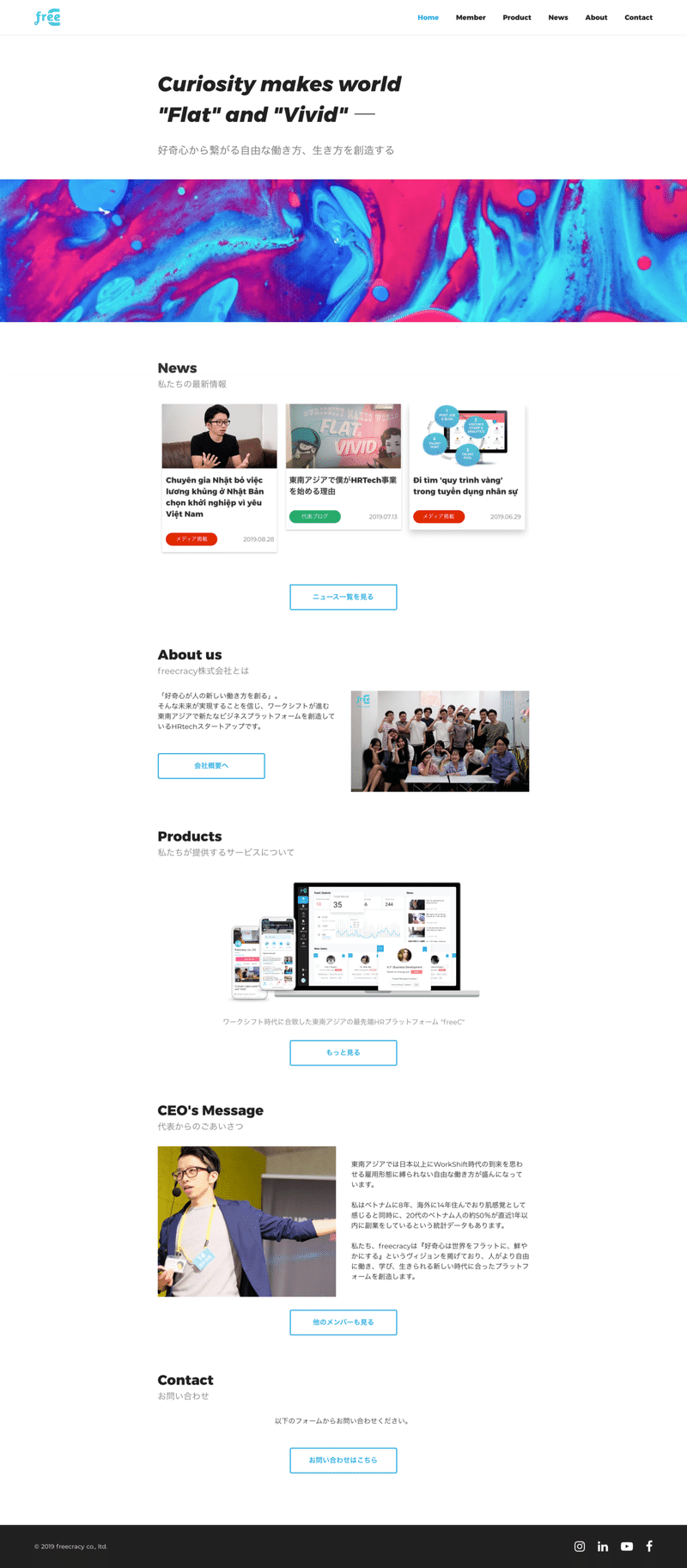
今回リニューアルしたホームページはこちら👇
はじめに。freecracyとは
freecracy株式会社は、日本人創業のベトナムを拠点とするHRtechスタートアップです。東南アジアの働き方に合わせた、ビジネスSNS型の転職アプリ「freeC」を提供しています。
僕はここの1人目のデザイナーとして、2019年の2月にジョインしました。ただ10月から別の会社に新卒入社が決まっていたので、その直前までの7ヶ月間、お世話になりました。
リニューアルのきっかけ
freeCは現在シードラウンドにいます(シード時の資金調達ニュースはこちら)。
僕らは東南アジアを戦場としていますが、戦略上、次のラウンドでも日本人投資家・VCからの調達を意識しています。
旧バージョンのホームページはシード調達発表のために突貫で作ったものであり、あまりにも簡素で、サービスや会社のことをきちんと伝えられる内容になっていませんでした。
そもそも採用候補者に向けた想定でサイトを構成しており、次の調達を意識するとアップデートすべきことは明らかでした。
旧verを公開した時のnoteがこちら。
(公開日は5月9日。4ヶ月少しでリニューアルすることになりましたw)
大まかな制作フロー
1. コンセプト設計
2. リサーチ
3. コンテンツの検討
4. サイト構造設計
5. WF作成
6. Figmaで簡単にデザイン
7. STUDIOで実装しながら詳細デザイン検討
コンセプト設計からサイトの構造設計までを一気に1日で。その翌日にFigma上でWF(ワイヤーフレーム)と簡易的なデザインを作り、3日間を使い実装しながらデザインの調整を行いました。
日本人投資家がほしい情報ってなんだろう?
本プロジェクトで作るホームページのターゲットは明らかで、日本人投資家・VCです。シリーズAの資金調達をしようとするfreecracy社が、メールでアポをとったり、VCさん同士で紹介いただくような際に閲覧され、会社やプロダクトに興味を持ち投資を検討してもらえるようにすることが一番の狙いです。
では投資家がほしい情報ってなんだろう?どんな情報をHPで提供すべきなんだろう?シリーズA以上のスタートアップはどのような情報を掲載しているのだろう?
そんなことを考えながら、リサーチし、情報設計に起こしました。
リサーチ時に意識した会社さんは以下の5つです。
FOLIOさん、AnyMindさん、delyさん、ジラフさん、VAZさんの5つ。
シリーズAを到達しているいくつかの会社さんのホームページをリサーチし、自分が投資家になったつもりで「会社のこと、あるいはサービス内容を知った上でもっと知りたいと思った」「会社に好意的な印象を持てた」「ホームページをもう一度見たいと思った」ものをピックアップしました。
特に投資家目線で重要だと感じたのは、「最新情報が更新されてる感」です。きちんと会社として経営がされているのか、サービスの成長・進捗があるのかということを気にしたいと感じました。
また、"私たちはどんな会社です"を明確に述べたり、"実績数字を掲載"している、さらに"ホームページとして凝りすぎないこと"が、僕の中では上述のピックアップポイントにつながりました。
この感覚が日本人投資家の共通項とは限りませんし、反例もたくさんあるとは思います(特にブランディングのために凝ったHPにすることは立派な戦略の一つです。もしかしたら重要なのかもしれません)。ただ、僕らのステージ、僕らのリソース、僕らの戦い方においては、この感覚からヒントを得て制作を進めることとしました。
Figmaでざっくり構成案を作成
投資家は忙しいです。
トップページでざっと概要を掴み、もっと知りたいことには各種詳細ページでアンサーをすること。これが重要だと考えました。

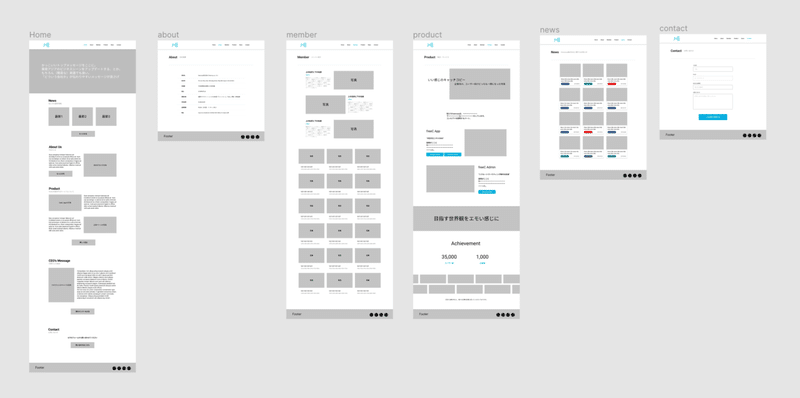
(構成案のドラフト)
そしてもっと知りたいと思ってもらえるよう、トップページでは多くを語らず、かつ誘導ボタンがしっかり目につくようにしました。各コンテンツのボリューム感と各種デバイスでの見え方には特に注意しました。

(ワイヤーフレームのドラフト。左のトップページから各ページに移動してもらう想定)
デザインを詰めながらSTUDIOで実装
旧verのホームページを作る時にもお世話になったSTUDIOさんを今回も使用しました!
Desktop版のデザインを作りながらデザインの詳細を作り上げ、代表チェックの後にレスポンシブ設計をしました。
ざっくりFigmaでのワイヤーフレームさえできていれば、STUDIOではデザインをしながら実装することができます。
Figmaでももちろんリアルなものに近いものを作ることはできますが、STUDIOでは完全本番環境での見え方を再現できるので、とても作りやすいです。また、Hover等の各種アニメーションついてはFigmaでできることに一定の制約があります。それも考えると、デザインツールでの作業はだいたいに、なるべく早くSTUDIOで実物を作ることがベターな使い方かなと感じます。僕の退職日も目前の中、さっさと作っていけることは精神的にも楽チンでした。
完成したもの
最終的に完成したホームページはこちらになります。
(トップページのみスクショ掲載)

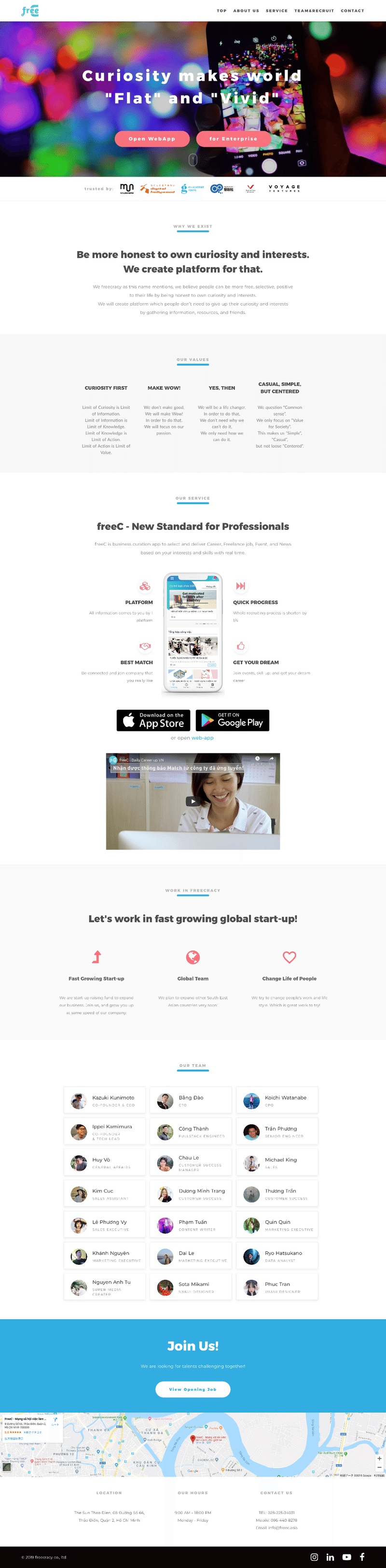
ちなみに旧版のHPはこんな感じでした👇

ターゲットが変わったので、サイトの構成はもちろんのこと、言語までも思い切って変えてしまいました。
がっつり日本語で必要な情報を掲載し、日本人投資家向けにアピールしていくためのWebの名詞として機能させれればと思っています。
freeCに興味を持った方へ
【最新記事】創業からの1年を振り返っている代表ブログはこちら
freeCに関するニュース一覧はこちらから → https://freecracy.com/news
freecracy株式会社へのお問い合わせ、取材依頼、その他のご意見につきましては、こちらのフォームよりぜひご連絡いただければ嬉しいです🙌 → https://freecracy.com/contact
読んでいただきありがとうございます!サポートは次回の執筆に役立てさせていただきます。 普段はTwitterでつぶやいています 👉https://twitter.com/sota_mikami
