
【noteをグロースさせる方法】エンジニアやプログラマーがnoteに集まるために
とのことで、僭越ながら僕の思うところを書きます。
はじめに
僕はnoteの類似サービスであるMediumのことが大好きです。
その理由はTakahashiさんがこちらの記事で書かれているとおりです。
ただ、深津さんが入ってからnoteのUXはどんどん改善されていて、「もっともっと良いサービスになっていくんだろう」感があります。Mediumが好きですが、noteのことも気になっています。
個人的感想ですが、Mediumにはビジネスサイドの人、noteにはデザインサイドの人が集まっているような印象を持っています。
エンジニアさんははてなブログやQiitaに、でしょうか。
可能ならば、noteはエンジニアさんも集まるプラットフォームになってほしいと思っています。
なぜなら、noteは「個人をエンパワーし、クリエイターを助ける。」という思想で生まれたものだからです。
エンジニアというクリエイターにも寄り添ったサービスであってほしいなというのが僕の願望です。
ということで、 #noteをグロース させるために。
グロースさせるための5つの施策
1. マークダウン記法の導入
文章は可能な限りマークダウンで書きたいです。
慣れが必要ですが、文章の可読性を上げるためのあれこれが楽に早くできるのがマークダウンです。
エンジニアのコミュニティであるQiitaやdev.toをはじめ、Dropbox Paperなどでもマークダウン記法は採用されています。
エンジニアの誘致には必要な機能だと考えます。
2. シェア時のメンション
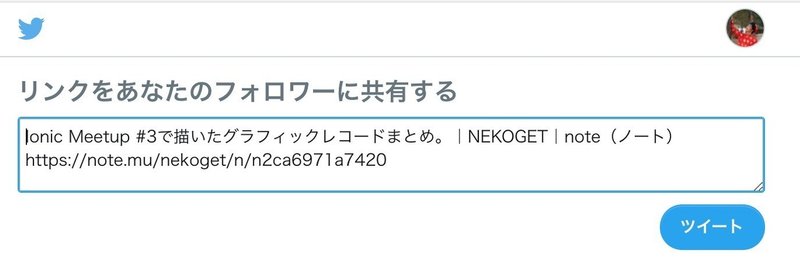
noteの記事をTwitterでシェアしようとシェアボタンを押すと、

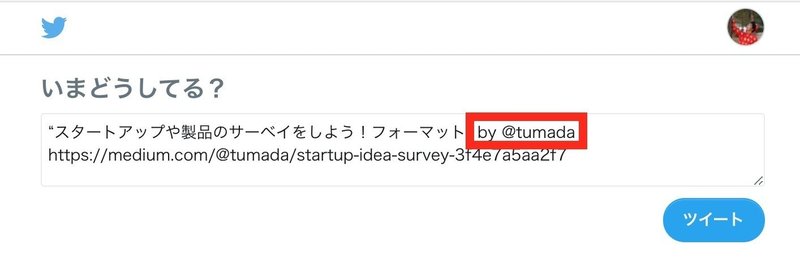
上記のようになりますが、Mediumだとこうです👇

その記事を書いた方へのメンションが自動でついてほしいです。
だから僕はこのようにしています。
記事を書いた人のトップページに移動し、Twitterアカウントを調べて、アカウント名をコピーし、記事に戻り、シェアボタンを押して、アカウント名を貼り付けます。
この改善は要望も多そうな気がしますが、していない理由が何かあるのでしょうか🤔
3. タイムラインのUI改善:コンテンツの並べ方
noteを使っていて残念だなぁと思うのは、「タイムラインを遡るのがめんどくさい」ことです。

1つのコンテンツを大きく見せすぎて、多くの人をフォローしていればしているほど、タイムラインは活用されにくくなりそうに思います(が、ユーザーの行動データ上はどうなのでしょうか)。
グリッド形式で並べるなど、スクロールの手間を極力減らしていただけると、もっと読みたいコンテンツに出会いやすいのになぁと思います。
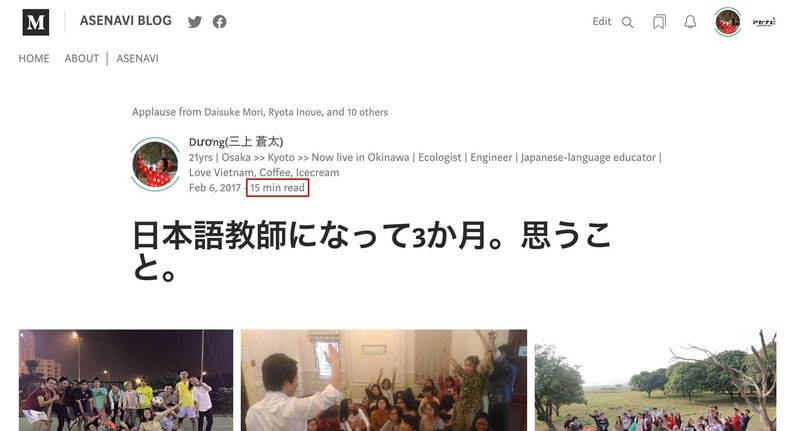
4. 読了時間
Mediumに実装されている良い機能の一つです。

だいたい何分で読み終わるかが示されています。
noteにはスキという機能があって、またあとで読み直すという行動は難しいことではありません。
SNSで興味のあるnote記事が流れてきたので開いてみたけれど、思いのほか長文で、なんだか嫌になり離脱してしまう / pocketに追加するだけして、以降忘れてしまう のようなことが僕自身よくあります。
読む前にその記事がどのくらいの長さかがわかれば、その時に読むべき記事を選びやすくなります。心地よく読了していけます。
5. コードモジュール(は、もうすぐらしい)
これ、エンジニアの誘致には必須中の必須な機能です。
もうすぐつくそうなので楽しみ。
* * *
1ユーザーの意見でしたが、何卒ご査収くださいませ。
上から順に、ほしい施策です!
マークダウンで書けるようになること、切望しておりますm(_ _)m
読んでいただきありがとうございます!サポートは次回の執筆に役立てさせていただきます。 普段はTwitterでつぶやいています 👉https://twitter.com/sota_mikami
