
毎日見にいきたくなるレポート画面のデザイン
こんにちは、デザイナーの佐野大河@sn_taigaです。先日、クックパッドのiOSアプリで「キッチンレポート」という自分のレシピ投稿の活動の成果がわかる機能をリニューアルしました。今日はそのデザインプロセスについてお話します。
キッチンレポートとは

キッチンレポートでは、自分の投稿したレシピやマイページへのアクセス数が見られる他、個々のレシピのアクセスランキングやつくれぽ(レシピを見て料理した人から届くメッセージ)などが見られます。レシピが保存された数や印刷された数もわかり 「自分のレシピが誰かの役に立っている!」という実感を持つことができます。
他にも「公開レシピが30品になりました!」や「あなたのレシピが人気順検索でトップ10入りしました!」など、自分が投稿したレシピに関する嬉しい出来事を残してくれる機能もあり、ユーザーの継続的なレシピ投稿や日々の料理のモチベーションにも繋がっています。
毎日見にいきたくなるキッチンレポートに
そんなレシピ投稿者の楽しみの一つにもなっているキッチンレポートのデザインをアップデートしました。

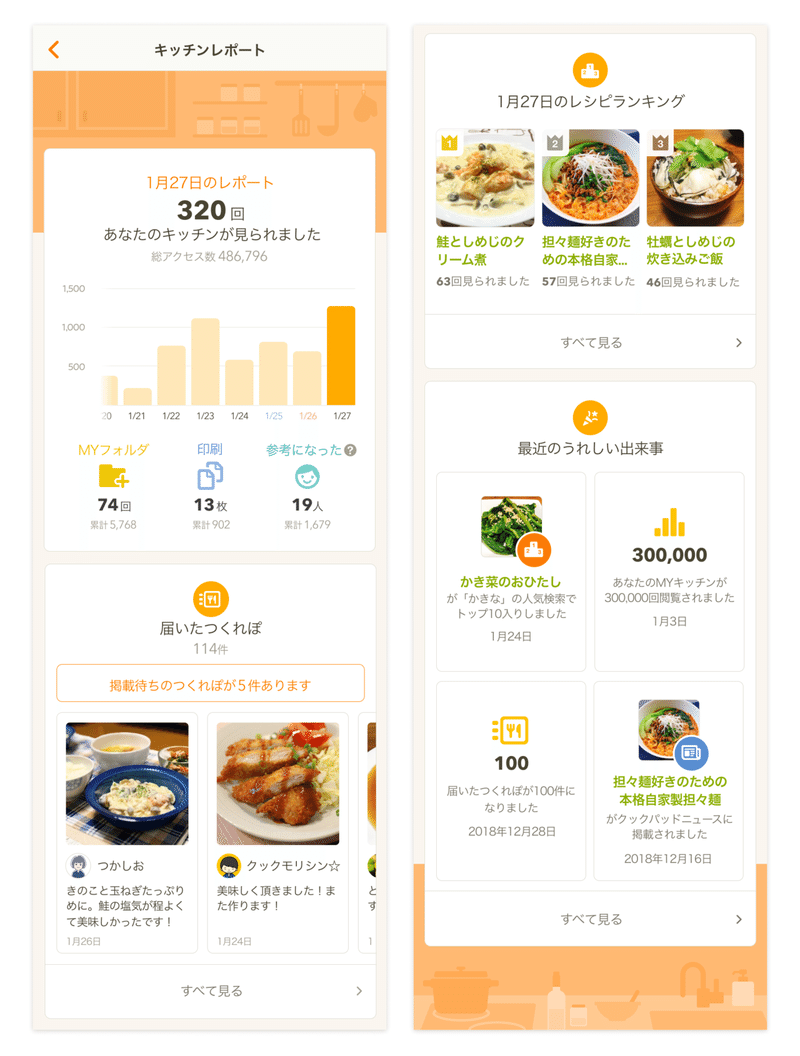
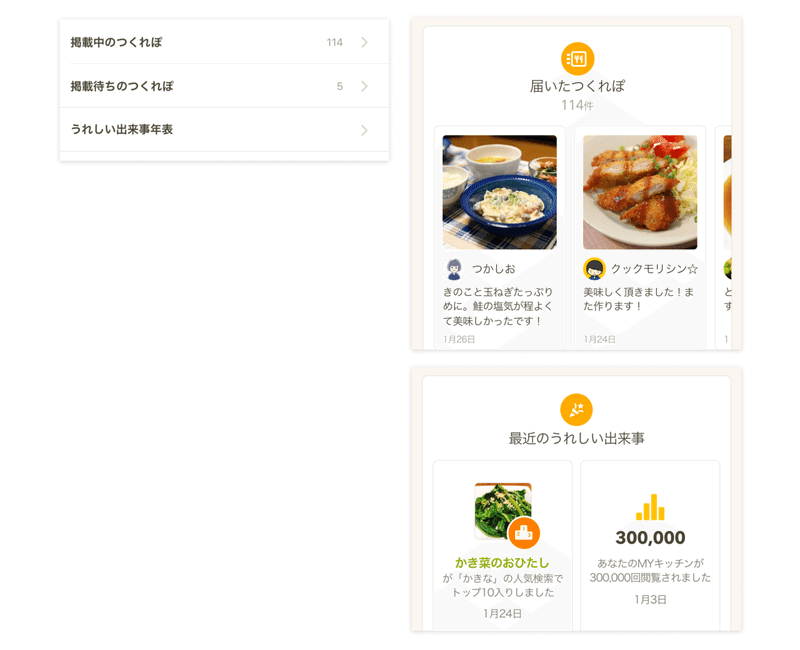
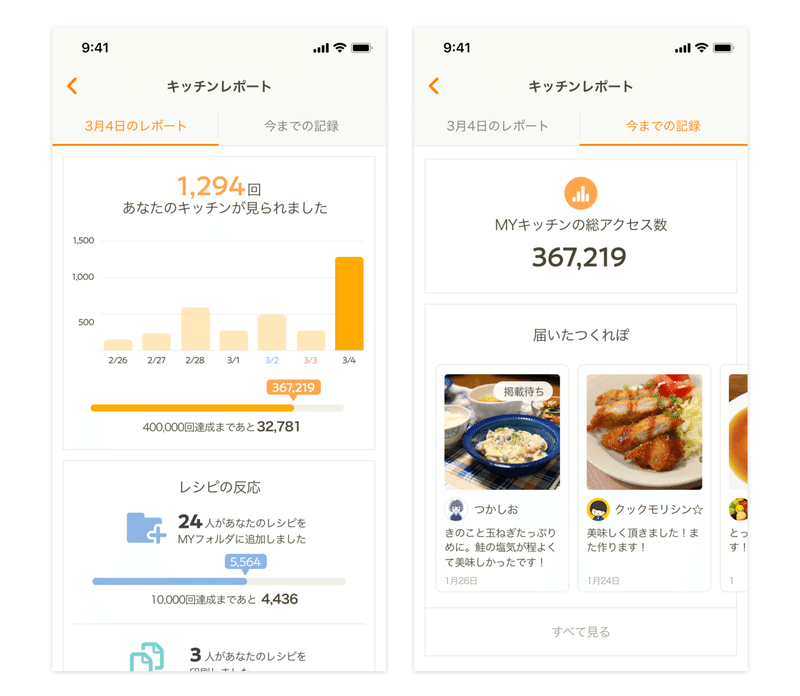
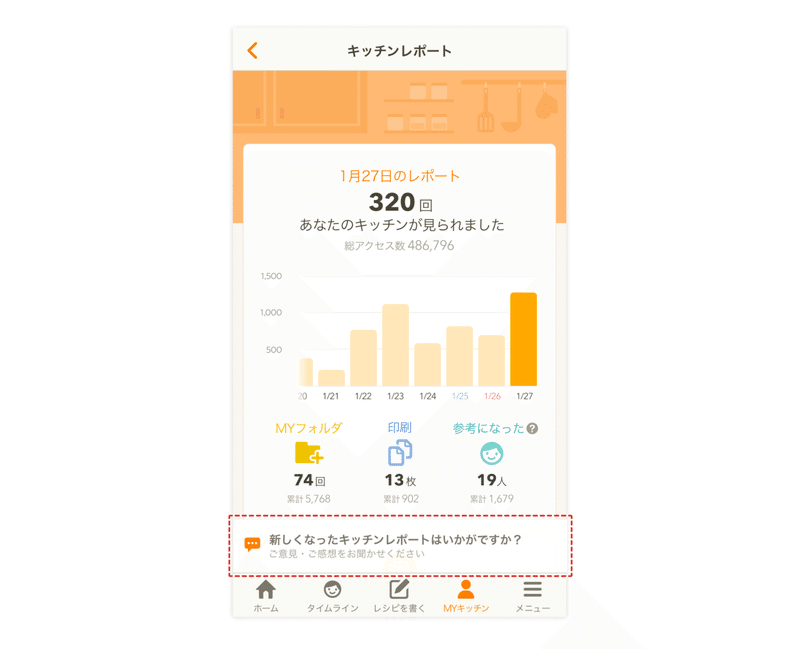
画面を開くとまず以下の項目が目に入ります。
・レシピとマイページへのアクセス数とそのグラフ
・レシピが保存された数、印刷された数、参考にされた数

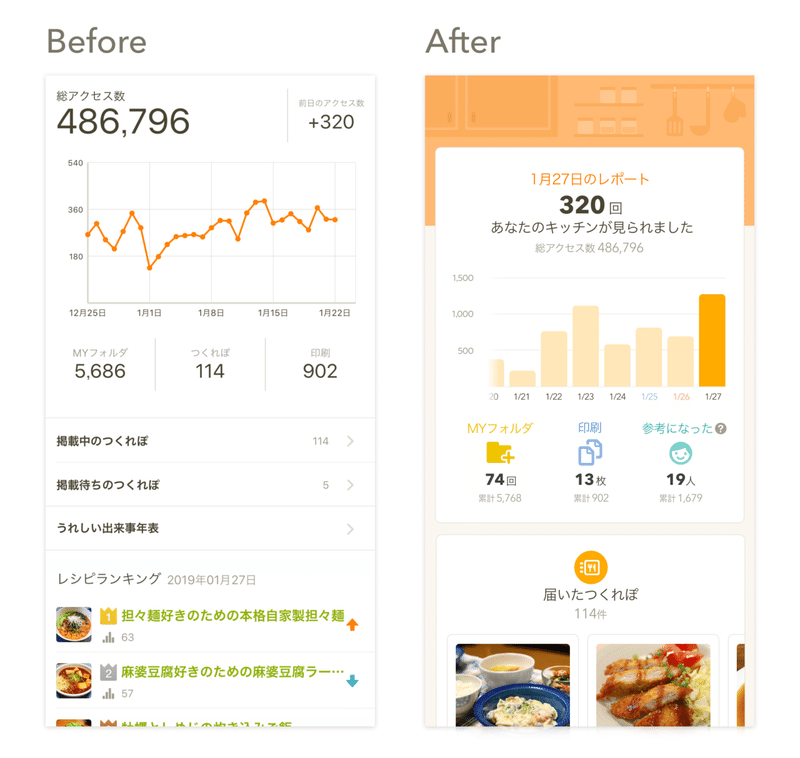
今までこれらの数は累計の値を中心に見られるようにしていたのですが、新しいキッチンレポートではデイリーの数を優先して見られるようにしました。

また、グラフをタップすることで特定の日に切り替えて見ることもできます。
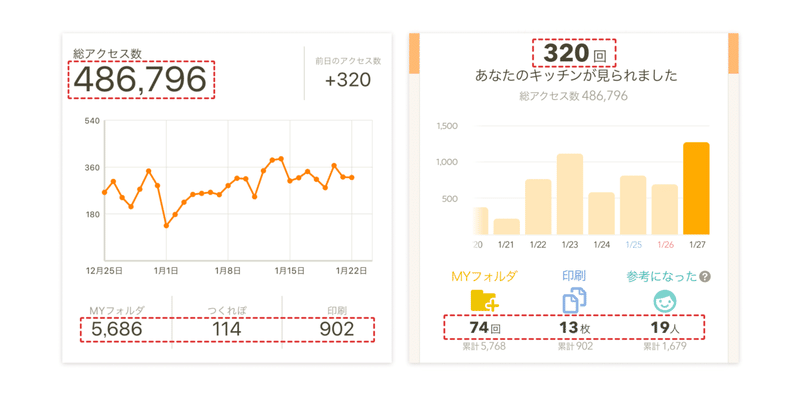
クックパッドでレシピを公開すると多くの人に見て貰えます。公開直後はその数に驚きや感動を覚える一方、その後淡々と増えていく数値だけを示しても得られる嬉しさは薄れていきます。例えば、今まで印刷数が前日1200だったのが1230になっていても関心は生まれ難かったのが、今回の変更で「いつもは10程度なのに今日は30も増えてる!」と、小さな変化にも気付きやすくなりました。また、グラフのタイプは、全体の推移よりも総量の変化の見やすさを重視し折れ線から棒グラフに変更しました。
さらに画面をスクロールすると以下のものが見られます。
・実際にレシピを見て料理した人から貰える「つくれぽ」
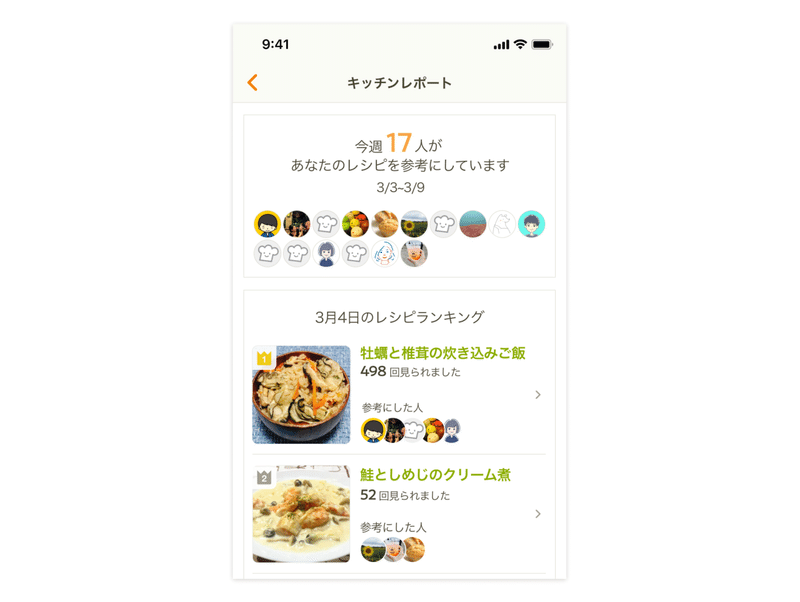
・自分のレシピのアクセスランキング
・レシピ投稿で起こる「うれしい出来事」

今まで「つくれぽ」と「うれしい出来事」は一覧画面への導線があるだけでしたが、新しいキッチンレポートでは直近のアイテムをいくつか見られるようにしました。
これらはアクセス数やランキングのように定期更新されるものではないので、届いたときだけ確認できればいいものかもしれません。しかしこれらは、受け取ったときの嬉しさが強く、後から見返しても達成感を得たり自己満足に浸れるアイテムだと考え、キッチンレポートを見にくる流れで目に入るように表示しました。
今回のリニューアルはあくまで「改善」であって、既存の価値をできるだけ壊さずに体験を良くすることを目指しました。では、具体的にどのようなプロセスでデザインをアップデートしたかについて紹介します。
インタビューでユーザーの使い方を理解
改善のヒントを探るために、キッチンレポートを一定頻度使っているユーザーにインタビューを行いました。いつどこで画面を開くのか、何を期待して、何に注目しているかなどを深掘り、ユーザーが抱えている「欲求」とキッチンレポートを通した現状の「解決策」に整理しました。
欲求
・自分のレシピが誰かに作って貰えた実感を得たい
解決策
・つくれぽを眺めて食べた人の「美味しい」の声を想像する
・実際に作った確度の高い数値(つくれぽ数や印刷数)を意識して見る
欲求
・自分のレシピに関する日々のちょっとした変化を楽しみたい
解決策
・毎日決まった時間に訪れて昨日との差分を見る
・季節的な要因など変化の理由を想像して楽しむ
欲求
・まとまった実績を評価されたい
解決策
・人気順でランクインしたことを知る、見返す
・うれしい出来事やレポートの数値を眺め、次に起こりそうな「うれしい出来事」を待ち遠しにする
記載したものは複数のユーザーに共通した欲求と解決策ですが、少数でも熱量の高い欲求もあり、自分たちが想像していなかった使い方も知ることができました。
どういう場所にするか
キッチンレポートはそれぞれ特性の違うコンテンツが集まったダッシュボード的な画面でもあり、局所的に改善案を考えるといくらでも出てきます。それ自体は悪いことではありませんが、全体の方向性を定めずに設計すると最終的にまとまりのないものが出来上がる危険性があります。
まずは、インタビューから理解した内容も踏まえて「キッチンレポートを〇〇な場所に寄せてみたらどうだろう?」という視点で考えを発散させました。
・誰かの役に立っていることを実感できる場所
・多くの人に見られてることを実感できる場所
・日々の小さな変化を実感できる場所
・頑張りや実績が評価される場所
・自分のレシピについて分析できる場所
etc
取り敢えず思いついたものは手書きでラフ案を起こし、良いかもと思ったものは具体化してチームメンバーに共有しました。例えば以下のようなものです。
日々の積み重ねや変化を実感できる場所

誰かの役に立っていることを実感できる場所

ここでは、具体化させた中から採用/不採用を決めたいわけではなく、振り切ったUIを作って見ることで自分ないしはメンバーの思考を膨らませたり、それぞれの良い点悪い点を汲み取って活かすことを目的としています。
最終的に、キッチンレポートを毎日見にいきたくなる場所にしようと、方向性と具体的にすることを以下のように定めました。
「毎日見にいきたくなる場所」
第一に、日々の小さな変化や積み重ねを実感できるように
・ファーストビューでデイリーのアクセス数やその他の情報が見れる
・特定の日にフォーカスして遡れる
第二に、過去の大きな「嬉しい」を思い返せるように
・直近で届いたつくれぽをキッチンレポートから閲覧できる
・直近で達成したうれしい出来事をキッチンレポートから閲覧できる
UIを通してどう感じてもらいたいか
この時点で、どの位置に何の情報を出すか、だいたいの画面構成は出来上がっていました。じゃあ残りはスタイルをいい感じに整えれば完成!というわけではなく、どうすれば狙い通りの体験を実現できるのか?キッチンレポートを見たレシピ投稿者が喜びを感じて「またレシピ投稿したい!」と思えるようになるか?を考え、UIを設計しました。具体的には以下を意識しました。
・数値をデータとしてじゃなく「自分のレシピに対してこういう反応があった結果なんだ」と受け取れるように
・全体として無機質な分析ツールではなく見返して楽しいものに(あくまでコンテンツを主体に、日々訪れる場所なので賑やかしは最小限に)
実際にどうUIを工夫したか説明します。
1.データじゃなく事象を伝える

例えば上の二つでは63という数に抱く印象は異なります。右の方が情報としてシンプルですが、左のように丁寧に事象を伝えることでデータ感は減り「レシピが誰かに見られこと」をイメージしやすくなるのでこちらを採用しました。また、数字にはできるだけ単位を付けて何を意味してるのか理解しやすくしました。
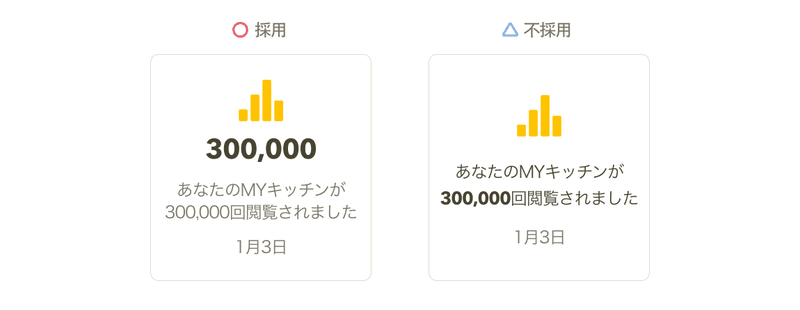
2.実績としての数字は強調する

反対に、アクセス数が一定数を達成したときなどは事象を丁寧に説明されるよりも、端的に何が実績として残ったのかわかる方が評価されて嬉しい気持ちになると考え、数字を切り出して強調しました。
3.狙いから外れる情報は削る

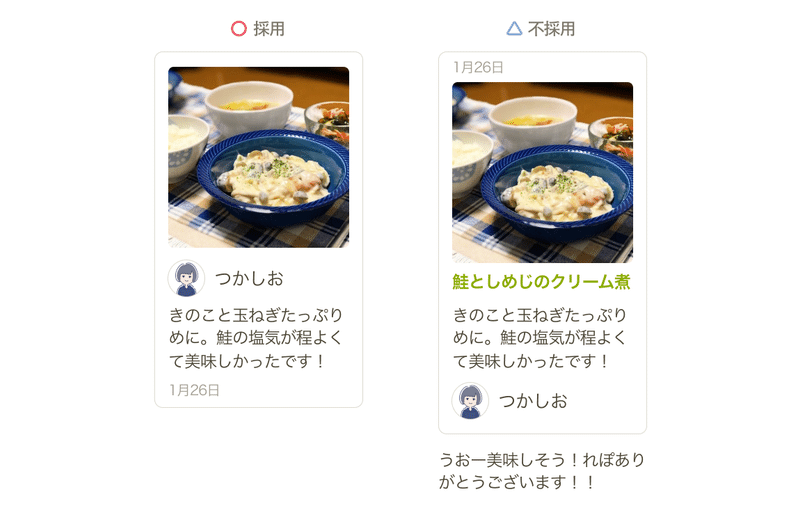
つくれぽは、一覧画面では上から料理写真・レシピ名・メッセージ・送り主・返信コメントと過不足なく情報を載せていますが、ここでは「誰かが自分のレシピを作ってくれたこと」がわかることが大事なので、逆にそれに沿わない情報は削っています。
4.視覚的な遊びを加える

元々のUIは良くも悪くも分析ツール感が強く、見返したときのワクワク感が薄い印象だったので、イラストやアイコンの配置、配色等から全体の印象を変えました。画面の上下に差し込んだキッチンのイラストは機能的な役割はありませんが、コンテンツを阻害し過ぎずに視覚的に楽しい雰囲気を作っています。
細部からユーザーが抱く印象をつくる
かなり細かい粒度のデザイン調整について紹介しました。キッチンレポートで扱うデータは決して複雑なものではないので、正直これらの調整がなくても正しい意味は伝わります。
しかし、わかりやすさだけじゃなくユーザーの「嬉しさ」や「モチベーション」に働きかけるには、こういった細かい表現方法や文言の言い回しの詰めが必要で、そういった積み重ねが、ユーザーがサービスに対して抱く印象を作っていくと思います。
ユーザーの反応

リリース後は画面にご意見導線を設置しユーザーの声を集めました。視覚的にもわかりやすく変化したこともあり、リニューアルに対する意見はポジティブなものだけとはなりませんでしたが、「1日単位の数字が知れて励みになる」「今まで気にしていなかったけど、嬉しい記録を振り返ると楽しい」といった声を聞くことができました。ただ、グラフやアクセス数などデイリーの数値にフォーカスした反面、長期的な推移や積み重ねは見えづらくなり、それに対するネガティブな意見も集まりました。
ユーザーからの反応を見るときは、単純にポジティブ/ネガティブの量ではなく、あらかじめ自分たちが想定した通りの反応なのかどうかに注目します。
想定していなかったネガティブな反応はリリース後の改善に繋げつつも、今回のリニューアルでは概ね狙い通りの反応を得ることができました。
おわりに
一機能のリニューアルを事例に、現状理解からデザインをアップデートするプロセスを紹介しました。機能の改善自体はここで終わりということはなく引き続き取り組んでいきます。
クックパッドではデザイナーを絶賛募集中です!簡単に話だけ聞いてみたいという人はTwitterで自分にDMを送って頂いても大丈夫です😀
この記事が気に入ったらサポートをしてみませんか?
