
未経験でエンジニアになってからの二年目、2020年を振り返る
2019年の振り返りはこちらから確認できます。
一年間の学びを振り返り、2021年さらに成長するための記録です。
※便宜上敬語は省きます。
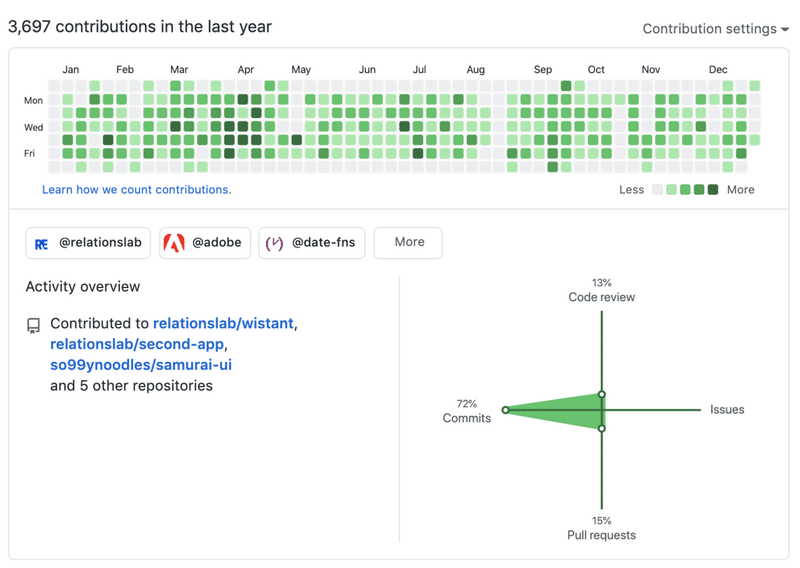
2020年のGitHub Contributions
後でも触れると思うけど、去年とは違って社外のコントリビューションもするようになった。自分のレポジトリが初スターをもらえて(開発を中断しているのであまり意味はないが)気持ち良かった。

2020年1月〜3月
スクラムを導入して回し始めた時期だった(正確には2019年の11月頃から)。スクラムマスターの経験のある方が社内にいらっしゃったので、色々教わりながらスクラムマスターをやらせてもらった。
もちろん、スクラムマスターの資格も取ってなかったし、開発の業務もあったのでそこまでガッツリ運用できてた自信はないが、開発の体制が整った部分で導入自体は良かったと思う。(でもすぐに開発に集中したい時期が訪れたので、スクラムマスターのロールは他のチームメンバーに委任した。ありがとうございます @suzukalight @wentz)

また、新卒採用に関わることになった。
面談に入ったり、最終面接の課題を設計したり、週末に新卒採用のイベントに行ったり、など。残念ながら自分がイベントであった学生さんと面接であうことはなかったので、良い惹き付けができなかった部分はあったのかも知れない。
しかし、学生さんと話すこと自体は楽しかったしポテンシャルに満ちている人たちの採用に関わったのはとても嬉しかった。
また、自分が設計した最終面接の課題をこなして内定を獲得された学生さんが、入社前にインターンで働いてくれるようになって、自分というメンターのもと(大したことはしてないけど)物凄いスピードで成長してくれたりしたので、人を育てることはすごく楽しい経験だなと思った。
この時期に新型コロナウイルスが深刻化し始めて、採用のイベントとかがキャンセルになっていたのを覚えている。(この時期からフルリモートで仕事をしている)
2020年4月〜6月

自分とはあまり関係ないけど、COVID-19で新卒の人たちがリモート入社した。(最初からフルリモートで仕事なので、コミュニケーションとか少なくて可愛そうと思った)
あと上で述べた内定者の子がインターンとして入ってくれたので、オンボーディングのための課題設計やコードレビューとかをしていた。

開発面では、プロダクト側に大きなデザイン改修があり、デザインシステムを構築するなど、フロントエンドエンジニアとしてはとてもワクワクする開発ができていたと思う。
特にフロントエンドのテックリードとして技術スタックを全面的に考え直し、アプリケーションを最初から作り直すような大改修をさせてもらい、他ではなかなかできない経験ができたと思う(さらば、Redux)。
2020年7月〜9月


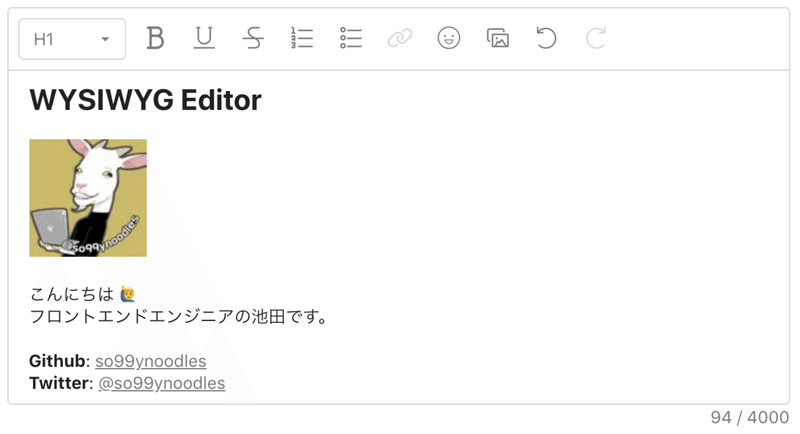
本業でやった新しいことは、Facebook製のライブラリーであるDraft.jsを使用してWYSIWYGエディタを実装した程度だった。(Draft.jsに関する記事も公開する予定だったけど、完全に忘れてしまったので、いつどこで公開するかを悩んでいる)

OSS活動を初めてやってみた(前、date-fnsの翻訳関連で少ししてみたけど)
きっかけは開発したデザインシステムの精度の低さ。開発の時間が短かった部分もあったけど、設計の段階から開発者同士の認識がずれていて、開発スピードの向上には繋がったものの、当初意図していた結果物にはならなかった。
その中で、React Spectrumが公開された。
Adobe社の開発チームが作っていて、高いレベルでアクセシビリティにも対応している優れたライブラリー。公開されて間もなかったので実装中のコンポーネントもまだまだあり、いい機会だと思いコントリビューションしてみることに。
技術的にはPostCSSのプラグインなんて初めて書いたし、書いたことのないReactのデザインパターン(Compound Components)を実際に使ってみることもできた。第一の目的だったデザインシステムの勉強にもなり、有名・優秀なエンジニアにレビューしてもらいながら開発できるとか、OSSコントリビューション神じゃんと思った。
2020年10月〜12月
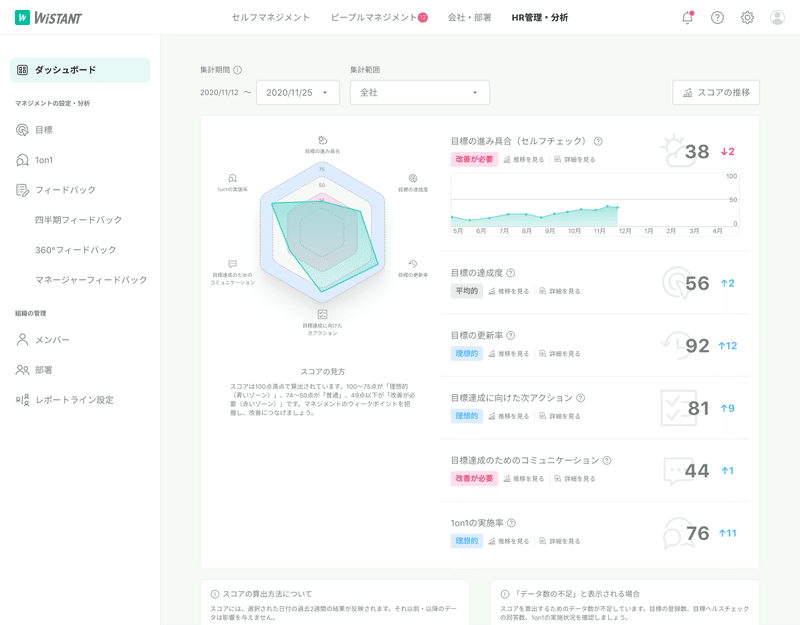
業務で可視化をするタスクが増えたので、グラフやチャートなどを作る機会が多かった。
最短で開発するならチャートを作るライブラリーを使った方が良いが、デザイン要件を満たすことを考えると0から作ったほうが良いと思ったので、SVGをゴニョゴニョしつつ開発していた。

また、SSOログインの要件があったのでAuth0を入れることにしてチームメンバーと関連の調査や実装をしていた。SAML認証がどのように働くのかが理解できた。それに加えてIPS/IDSのために、セキュリティ関連のツールを導入した。
その他勉強したこと
個人的には学び方として本よりWeb講義を好むので、講義が多いですが、広告ではないです。(すべて英語)
JavaScriptテストのすべてが学べるので、テストの知識を付けたい人には良いかも。
値段:約3万円(Pro)
Testing JavaScriptと同じ作者。Reactの基礎から応用〜テストまで(先程のデザインパターンも入っている)。とても有益だったしReactを使うエンジニアなら買って損はない。
値段:約3万5千円(Pro)セール価格
Reactアプリケーションのセキュリティ関連の講義。作者はauth0で働いたことがあり(現在はPrsima)、主に認証や権限まわりのことを解説している。試しとして無料版もある。
値段:約1万5千円(Advanced)セール価格
Tailwind CSSの作者のUIデザイン関連講義。個人的にデザインに興味ができて購入した。
値段:約1万5千円(Complete)
いつも愛用しているUdemyでもセール期間中色々買っている(積み講義)。Nest.jsやMicrofrontend、Rust、Flutterなど。
こう見ると、結構勉強に投資しているなと思いつつも、値段的に年20万円以下である点を考えると、そこまででもない気もしたり…
今後学びたいこと・興味があること

Googleでインタラクティブ・デベロッパーとして活動されている方のYouTubeを偶然見かけて、興味ができたインタラクティブ開発の領域。フロントエンド開発者としてより多様なことをするならこういうアニメーションや3Dなどの領域なのかも知れないと思った。

Go言語は去年にも載せたけど、実践で使ったことがないので、実務レベルでも使ってみたいなと。

上記同様。Flutterでなくてもいいのでモバイル開発も実務で経験してみたい。

技術関連ではないが、前々からやってみたかったYouTube。教育の楽しさを改めて体感したので、未経験の方向けに発信してみたりしたら楽しそう。コロナで未経験エンジニアの転職がより難しくなったとも聞くので。カメラ買ってVlogとか緩めで始めてみたい

30になるまでには起業したい(と思ってエンジニアになった)。来年で28になるので、サイドプロジェクトとかも走らせてMVPを作って見ることから始めたいなと。
令和二年を振り返って
世界的にCOVID-19で大変な一年でしたね。2月末ぐらいからオフィスにほぼ出社したことがありません(自分の意志で行った時を除く)。
仕事面ではコーディング以外にも、採用・開発体制・技術選定・サードパーティアプリの導入など、色んな経験ができて充実していた年だったと思います。デザイン大改修の時はバーンアウトでパフォーマンス出ない時もありましたが…
今の時期、未経験からエンジニア転職がとても難しいという話を聞いて、自分はタイミングと運がとても良かったなと思いましたし、大きく成長できる環境が与えられた点も感謝です。
来年はまた新しい環境で新しいことを学ぶことになると思うので、後悔がないように頑張りたいと思います。
良いお年を~
この記事が気に入ったらサポートをしてみませんか?