
AppSheet実践編シリーズ⑬~割合を表現する2つのデータ型「Percent」「Progress」に迫る!~
はじめに
こんにちは。ソシオネットの髭晩酌です。
先日、埼玉の秩父に旅行に行ったのですが、くるみそば(※)を食べ損ねたのは、何を隠そう私です。事前に調べて入ったそば屋さんに、まさかのメニューにくるみそばがないという初歩的なミス。。。
※くるみそばは、秩父のご当地グルメ
気を取り直して、ブログを書きます。。。
さて今回のブログは、「Progress」型、「Percent」型という2つのデータ型についてです。
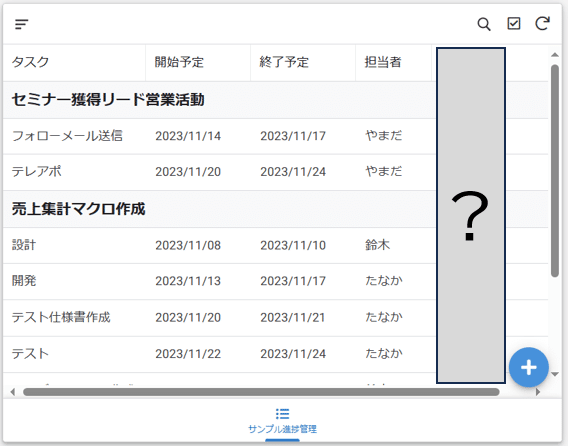
以下のような簡単な進捗管理アプリを考えてみます。

左から、カテゴリごとのタスク、開始・終了予定、担当者、の項目があります。本当に最低限の項目だけ設定していますが、進捗管理アプリとして必要な項目があと1つだけあります。それが図の「?」の部分なのですが、ここには何の項目が入るでしょう??
、、、はい、そうですね。進捗率です。
今回のブログでは、この進捗率を表現するために使えそうな2つのデータ型「Progress」、「Percent」について紹介していこうと思います。
なお、本ブログの画面説明は「improved editor」モードにて説明していきます。
謎のデータ型「Progress」
まずは「Progress」型から始めましょう。
ネットで調べると、Progressは「進捗状況」を表す英語として代表的なもの、とのこと(調べるまでもない?)。そういえば、ファイルのダウンロードやデータ転送など、長時間かかるタスクの進捗状況を視覚的に表示するUIをプログレスバーと呼んだりしますね。進捗状況を表現するのに、これ以上ふさわしいデータ型はないのではないだろうか。。
では早速設定してみましょう!、、、って設定したところ、早くもエラーが出てしまいました。。。
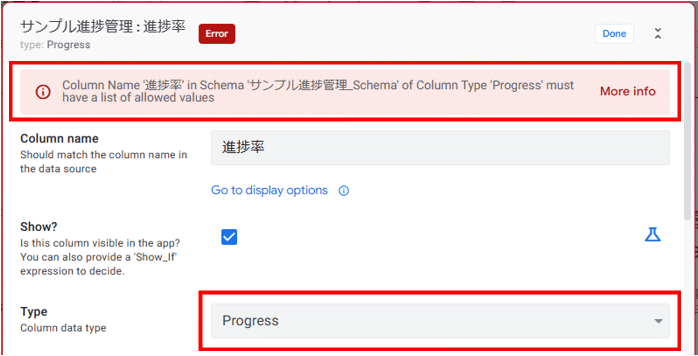
ということで、進捗率の鉛筆マークを押下し、設定画面を開いて、エラーの内容を確認してみましょう。

上部のエラーメッセージを見る限り「Progress型の項目の値は、許可された値のリストでなくてはならない」ようです。
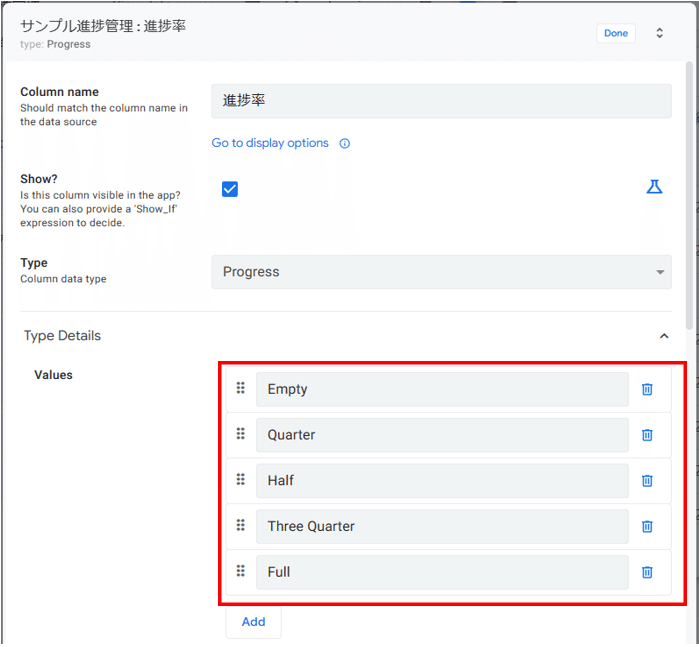
そして、以下のヘルプによると、許可される値は「Empty」、「Quarter (または、One Quarter)」、「Half」、「Three Quarter (または Three Quarters)」「Full」の5種類のみとのこと。
ということで、この5つの値を設定するとエラーが消えました!

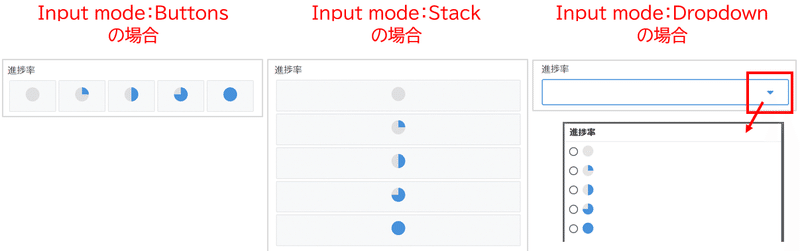
また、それぞれを入力させる画面での見た目は以下の通りです。設定画面の、Type Details>Input modeの設定により、以下のように変わります。
直感的には、ButtonかStackが使いやすい気がします。クリックする回数も1回で済みますし。

では早速進捗率を入力してみて、アプリ上で進捗率の項目がどのように表示されるかを確認してみましょう。

このように、それぞれ0%、25%、50%、75%、100%の円グラフのような表示となりました。
※ちなみにこの時、データソースには「Empty」などType Details>Valuesに設定した文字列が保存されています
と、ここまで表示と入力のUIを見てきましたが、個人的には正直イマイチかな、と。。
理由ですが、進捗率の項目として使うにあたり、25%刻みというのが、如何せん実用性に欠ける気がしています。じゃあ、他の割合を表す項目でよい使い道があるかと言われたら、全然用途が思い浮かばない。。
また、円グラフが見やすいか?と言われたら、そうでもない気もします。。
むしろ、設定項目を「Empty」、「Half」、「Full」だけに減らして、それぞれを「未着手」、「仕掛かり中」、「完了」という意味合いで使う方がまだワンチャンあるかな、、と思います。。
が、いずれにしても、「Progress」型は私にはあまり実用的な案が浮かばない謎のデータ型でした。。。
(よい利用方法を思いついた方は弊社までご連絡ください!)
色々使える優等生のデータ型「Percent」
次に「Percent」型について調べてみましょう。
こちらも日常会話の中でもよく使う、いわゆる「%(パーセント)」なので、進捗状況を表現できそうな予感です。「Progress」型ががっかりだった分、「Percent」型に期待して設定していきます。
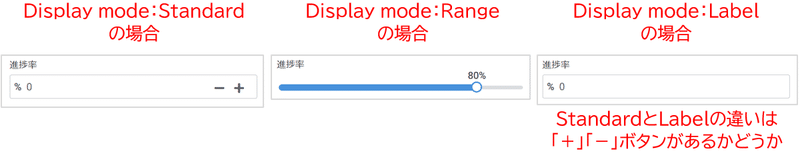
今回は、進捗率として使うことを想定しているので、設定画面のType Detailsで、最大100%、最小0%、10%刻み、として、以下のような設定にしてみました。

また、入力UIの設定ということで、Input mode>Display modeの設定をいろいろいじってみました。これに関しては、進捗率を数字で手入力しなくてよいという意味では、「Range」が一番便利かなと思いました。
もちろん今回は進捗率を10%刻みとしているので「Range」が便利なのであって、細かい数字(0.1%とか)を入力したい場合は、他のDisplay modeにするのがよいと思います。

また、アプリ上で進捗率の見た目は以下のような感じです。
プロジェクトの進捗管理をExcelで管理することも多いと思いますが、イメージ的にはそれと同じなので、多くの人にとっては違和感がない表示と思います。

ここまででわかる通り、「Progress」型より「Percent」型の方が断然汎用的に使えそうですね!
「Percent」型のもう1つの顔
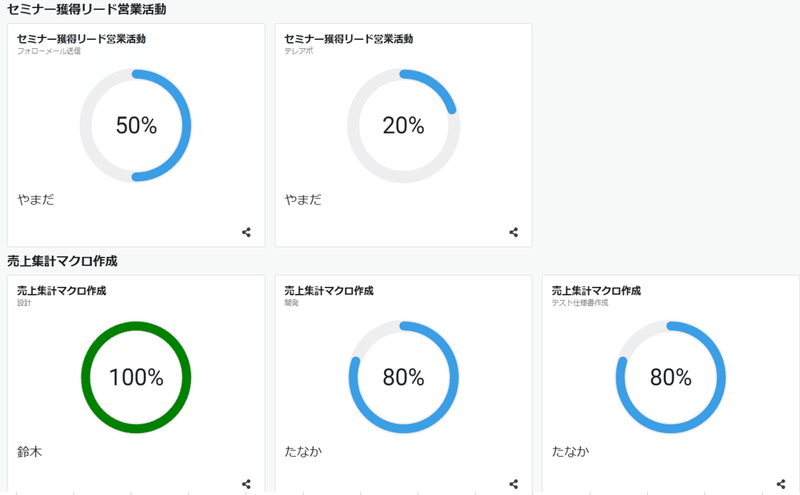
今までの説明で出てきた図は単にExcelの進捗管理表をアプリに置き換えただけのイメージ(View typeはTable形式)になりますが、そうではなくView typeをCard形式にすると以下のような表示にすることができます。

まさに、ダッシュボードですね。
今回の例は、管理するタスクが多いプロジェクトの進捗管理を想定しているので、この見た目だと見づらいかもしれません。
使えそうな用途としては、例えば、営業チームごとの月次売上達成率を一目で見えるようにする「営業管理ダッシュボード」など、1つの画面の中で全ての進捗率を表示したいようなニーズの場合は、このCard形式が使えそうです。
※ちなみに、他のView typeだとこのような表示にすることはできないようです
ここでは「Percent」型の別の顔を紹介してみました。AppSheetでダッシュボード的な画面を作りたい方は、一度試してみましょう!
終わりに
本ブログでは、「Progress」型と「Percent」型の使い方について簡単に説明しました。
最後まで書いて、「『Percent』型が使えるデータ型でよかった。。。」と安堵するくらい「Progress」型の謎仕様が際立ったブログになったかもしれません。
もし興味ある方は「Progress」型の活用方法を考えてみてください!そして弊社までご連絡ください!(2回目笑)
結論としては、進捗率などの割合を表現するときは「Percent」型を使うのがよさそう!!ということですね!!
ということで、今回のブログは以上となります。ではまた次回ブログでお会いしましょう!ルネッサーンス!!
AppSheet勉強会を開催しております
弊社主催のAppSheet勉強会を毎月開催しております。12月開催分のお申込みは以下からお願いいたします。
12/12(火)【毎月第2火曜開催】AppSheetを知ろう!初心者向けかんたんハンズオン勉強会! | Peatix
12/19(火)【毎月第3火曜開催】実践的なスキルが学べる!AppSheetアプリ開発ワークショップ | Peatix
IT内製化支援、Salesforceの運用・導入、DX化推進に関するご相談をお待ちしております
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
IT内製化支援支援サービス「DXオープンラボ」:https://socionet.co.jp/insourcing-support-service/
対話型定額制アプリ開発サービス「DXデビュー」:https://socionet.co.jp/dxdebut/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
DXサポーターズ特設サイト:https://socionet.co.jp/dx-supporters/
お問い合わせ:https://socionet.co.jp/contact/
この記事が気に入ったらサポートをしてみませんか?
