
Mac mini 構築環境・2 開発環境構築編
毎回、セットアップの都度、異なるやり方を試しており、最近やっと落ち着いてきたので、VS codeを中心とした開発環境の構築手順をメモしておく。
1.iterm2
標準のターミナルでも良いが、なかなかすごい。最初は透明度やフォントを変更できるので、見た目をきれいに出来ると言うことで導入。(後で以下のHomebrewでも入ることに気付く...汗)

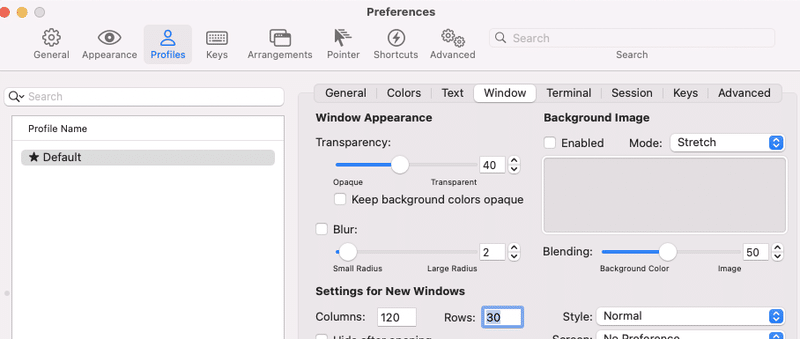
ちょっとだけ見た目を換えておく。

2.Homebrewのインストール

上記リンクに行き、ターミナルに以下をコピペするだけ。

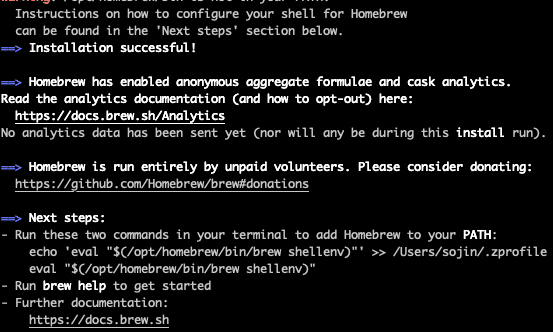
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"ターミナル上でインストールが終わると、Next Stepsの指示がでてくるので、こちらの2行を別々にターミナルに貼り付けて実行しておく。

echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/<<ユーザー名>>/.zprofile
eval "$(/opt/homebrew/bin/brew shellenv)"3.Homebrewを使って次々にインストール
VS code(Visual Studio Code)
brew install --cask visual-studio-code
miniforge3
ここを参考にいろいろと入れていく
この記事が気に入ったらサポートをしてみませんか?
