デザイン上達のため行うwebトレース_02
デザイン上達のため行うwebトレースのログです。気づき・疑問もメモ
参考サイト
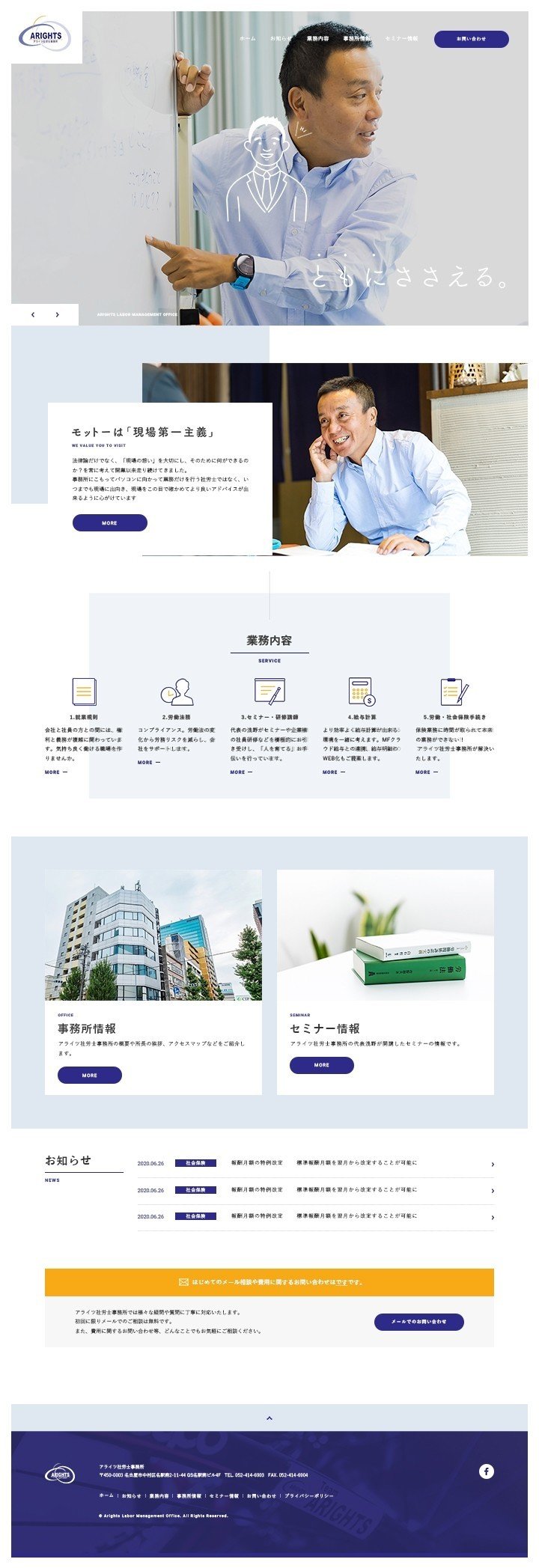
アライツ社労士事務所様 https://arights.com/
トレース結果

要素に関するメモ
デザインソース:コーポーレートロゴ
書体:FOT筑紫B丸ゴシックstd(画像)游ゴシック ROBOTO
カラー: #2e2a89 (濃紫)#f7a916(黄色) #dfe7f1 (薄紫) #333333 (ダークグレー)
アイコン・ボタン:ボタンは角全丸 アイコンはラインアート2色使い
写真:オリジナルの人物写真が多い、代表以外は顔をはっきりと出さない写真を使っている。
グローバルメニュー:写真に重ねたベースが透明のタイプ
以下に要素まとめた

考察メモ
余白の取り方
bodyのpaddingは上下左右30px 各セクションのpaddingは100または90px。bodyのpadding上下左右30pxは何のためにあるのか?
一旦、余白無にして眺めてみた。padding があると、背景や背面の写真が前に見えてくるのに気づいた。テーブルセッティングに例えるなら、机とお皿の間にランチョンマット置いたように見える。記事の量と見栄えを調整するテクニックなのか。これが分かると、事業内容のアイコン要素より幅の狭い背景(初見でここが謎だった)は相対的に内容を大きく見せるための工夫かもしれないと理解した。(何か別の意味がちゃんとあったら恥ずかしいが)
ローディング・アニメーションで訪問者へ呼びかけ
シンプルな線画の似顔絵と\Hi/の文字。親近感が湧く演出。業種に合ったアニメの使い方。
リンクボタンの統一
ボタンは角全丸#2e2a89(濃紫)で統一。このほかMOREの文字と#2e2a89(濃紫)の組み合わせを小さい部分に補助的に使用。
気になったのはコンバージョンのメール問い合わせで、#f7a916(黄色)を効果的に目立つように使用しているが、ここはボタンではない点。直下のほかと同型の紫のボタンが押せる仕様。
配色とバランス
#2e2a89 (濃紫)と#f7a916(黄色)補色に近い配色。しかも日本人的色彩感覚だと「和風」に見えるリスクのある配色だが回避してる。
色の使用量、文字のサイズ、色同士の距離を参考にしたい。
この記事が気に入ったらサポートをしてみませんか?
